
しばらく前、私はFacebookのさまざまなアプリケーションの開発に非常に緊密に関与していたため、「魂のため」の形式のプロジェクトの一部はこの特定のソーシャルネットワークに関連していました。 この記事では、そのようなプロジェクトの1つ、つまりFacebookページの代替バッジについて説明します。 実装の推進力はネイティブバッジの憂鬱な外観でした。 この問題に対するGoogle+のアプローチからインスピレーションを得ました。 基本的なタスクはシンプルで、インストールと設定が簡単で、さらに可能な最大のクロスブラウザがありました。
ソース+デモ
- GitHub プロジェクトのソース
- デモページ
設置
- GitHubのプロジェクトリポジトリからFBplus.badgeライブラリの最新バージョンをダウンロードします
- スタイルシートを接続する
<link rel="stylesheet" href="{ }/fbplus.badge.css">
- ウィジェットのコードをページに追加します
<div id="FBplusBadge" data-width="240" data-href="https://facebook.com/{page name}" data-rel="page" data-theme="light" data-lang="en"></div>
<script type="text/javascript"> (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = '{ }/fbplus.badge.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script>
カスタマイズ
ウィジェットをカスタマイズするには、データ属性の値を変更します。
| 役職
属性 | 価値
デフォルトで | 簡単な
説明 | 追加情報 |
| データ幅 | 240ピクセル | ウィジェットの幅 | 値は160から420ピクセルの範囲でなければなりません |
| データhref | --- | ページアドレス | ページの完全なアドレスとその名前のみの両方を使用できます |
| データ関連 | ページ | ページタイプ | 現時点では、ウィジェットはFacebookページにのみ関連しています |
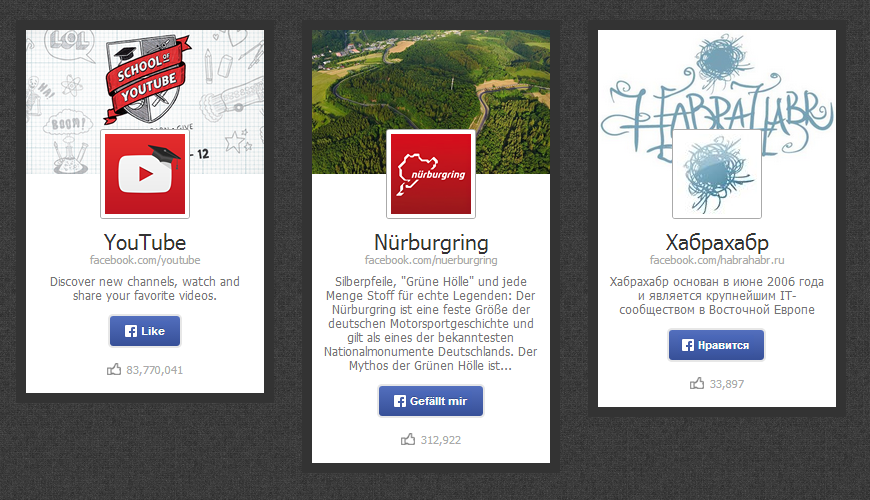
| データテーマ | 軽い | デザインテーマ | 値は「明るい」または「暗い」 |
| データ言語 | en | ウィジェット言語 | 次の値を使用できます。
|
サポートされているブラウザ
Google Chrome、Firefox、Safari、Opera、Internet Explorer 8+
オプショナル
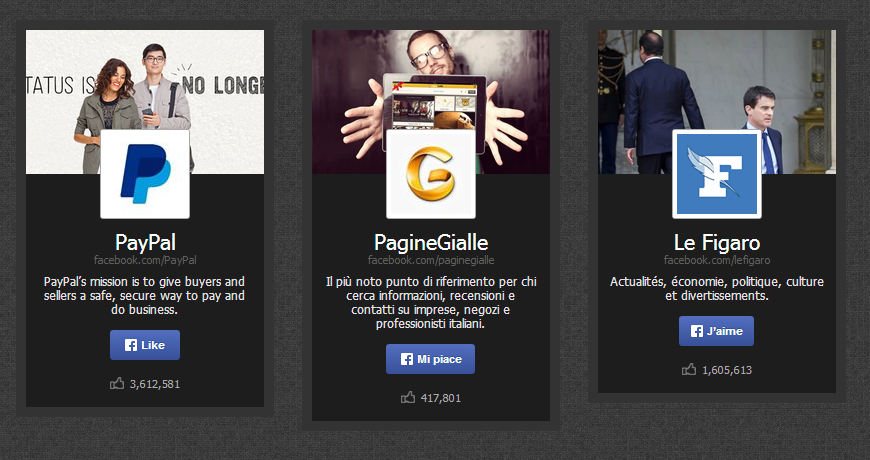
暗いテーマを選択したときのウィジェットの外観の例

PS建設的な批判に感謝します