タスク:レセプションの女の子は、会社全体の公式発表を定期的に送信します。 同時に、デザイナーによって描かれたデザインがあり、送信プロセスは「送信された古い手紙を見つける、全員に進む、手紙のテキストと件名を編集する、送信する」までの状態にあります。
2つの方法があります。
テンプレート -すべてのフィールドが静的な場合の単純なオプションに適しています
VBA-猫の下で、組み込みのOutlook Visual Basicで最も単純なテンプレートを作成する例を考えます。
もちろん、通常の方法もあります-便利なエンジンで手紙の自動郵送を書くプログラマーを連れて、ExchangeまたはLDAPから従業員に関するデータを取得すれば、すべては大丈夫ですが、これには予算が必要です。 松葉杖に興味がある人-猫の下。
VBAマクロは、すべてのフィールドを非常に柔軟に自動的に埋めるように構成できます。 マクロ呼び出しは、アイコンを作成してOutlookリボンに直接追加できます。
ユーザーは誤ってテンプレートを含むファイルを削除したり、ファイルを台無しにしたりする可能性があります。 このような場合、マクロはより信頼性が高く、常にクイックボタンのパネル上にあります。
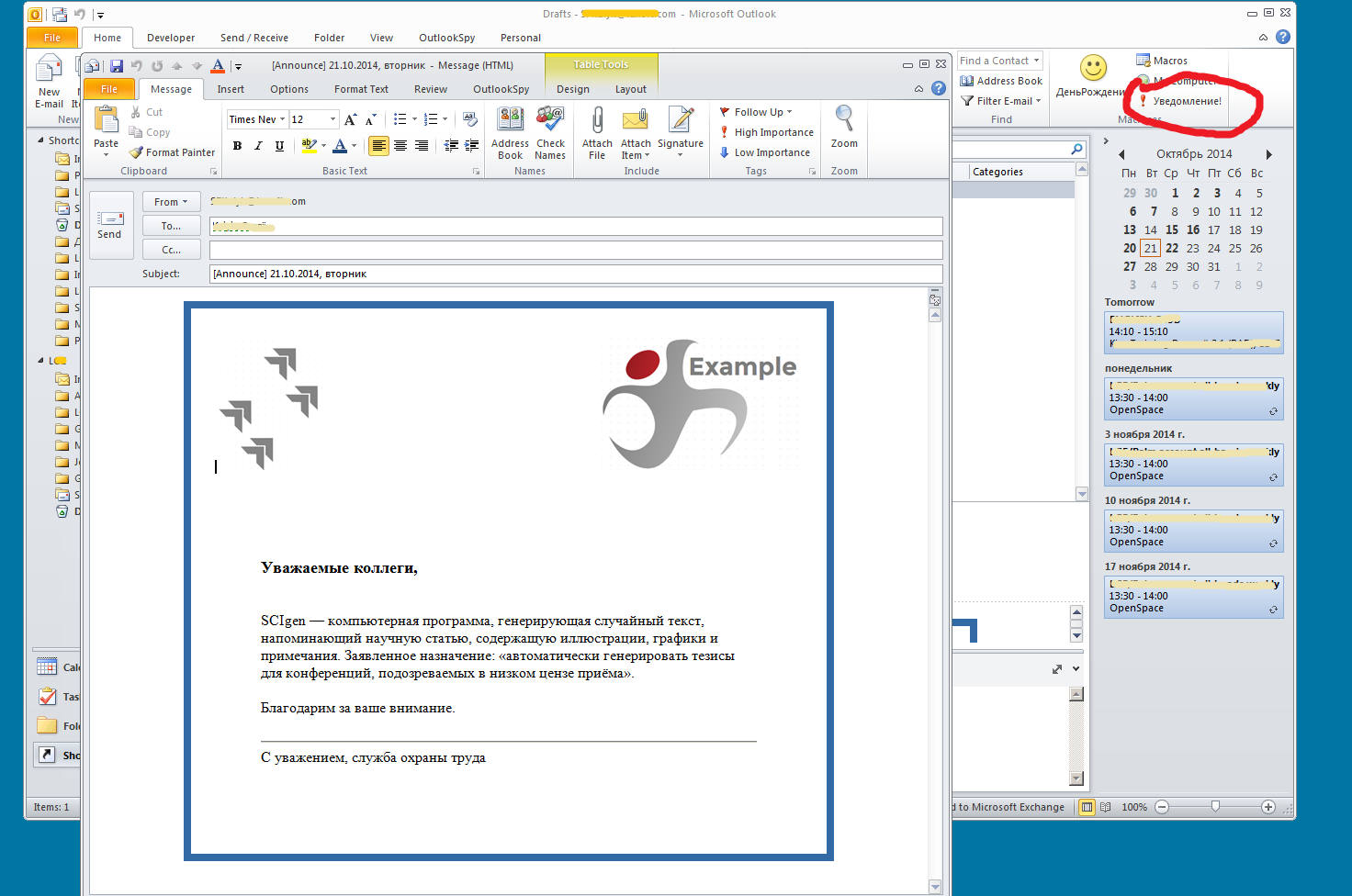
OutlookのレターのレイアウトはHTMLになります。以下は、レターを作成し、ロゴ付きの2つの写真を添付し、レターのhtml-bodyをフォーマットし、レターフィールドを規定する簡単なコードの説明と例です。
だから:
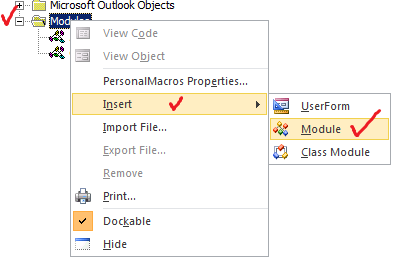
- Outlookでマクロエディターを起動する( Alt + F11 )
- 新しいモジュールを作成する

- コードを書く
Attribute VB_Name = "Announce" Option Explicit Sub CreateAnnounce() Dim htmlBody As String Dim fileAttach As Outlook.Attachment Dim newMail As Outlook.MailItem Set newMail = Application.CreateItem(olMailItem) ' , html- src="cid:< >" ' (position) 0, " " Set fileAttach = newMail.Attachments.Add("c:\images\logo1.png", , 0) Set fileAttach = newMail.Attachments.Add("c:\images\logo2.png", , 0) Set fileAttach = Nothing // ' . , - , . . htmlBody = "<table align=center style='width:650;border:solid #316AA5 6.0pt;background=white;padding:0'>" + _ "<tr height=150>" + _ "<td style='padding:20;width:200' valign=top><img src='cid:logo1.png' height=150></td>" + _ "<td style='padding:20;width:200' align=right valign=top><img src='cid:logo2.png' height=150></td></tr>" + _ "<tr><td colspan=2 valign=top style='padding:80'> <h3> , </h3><br><br>" + _ "SCIgen — , , , , . : « , »." + _ "<br><br> .<br><br><hr> , <br><br></tr></table>" With newMail .Subject = "[Announce] " + Format(Date, "dd.mm.yyyy, dddd") .To = "test@example.com" .BodyFormat = olFormatHTML .htmlBody = htmlBody .Display End With Set newMail = Nothing End Sub
- 4. Outlookリボンでこのマクロへの呼び出しを追加します
- 5.利益

どのように改善できますか?
複数の入力ボックスまたはラジオボタンのあるフォームを追加して、いくつかのパラメーターを選択し、受信者またはアナウンスメントの目的の亜種を選択できます。
Outlookのアドレス帳を検索し(Outlook.Application.GetNamespace(「MAPI」)、AddressLists(「グローバルアドレス一覧」)、AddressEntriesを順番に検索します)、カードの情報(名前、プロジェクト、連絡先の詳細)を使用して、パーソナライズされた文字を作成できます。
さまざまなフィールドにいくつかの空白を作成し、ランダムに、または日付/時刻で目的の空白を選択できます。
残念ながら、デスクトップの見通しにないHTML文字を見ると、問題が発生する可能性があるという事実に出会いました
何らかの理由でネイティブのWebベースの交換インターフェースでさえ、冗長と思われる部分を食い止めることができます(私にとっては、テーブルヘッダーに写真を表示しませんでしたが、同じテーブルに従業員の写真を表示しました)。 私は彼が何を表示するかを選択する原理を理解できませんでした-すべてのファイルは同じ方法で添付されました。
クライアントは、ポピーからポップアップデザインを見ます; Webインターフェースはさらに悪いです。
その理由は、交換はすべてのhtmlコードをリメイクし、私が設計したもの(div / table ...)の代わりに不気味なcpanを使用して、独自のルールに従って表示するためです。 これまでのソリューションをグーグルしようとする試みは悲しいです-現在の交換では明らかにこれを行うことはできません。 成功したソリューションがあれば、それを共有してください
PSはい、これはもちろん松葉杖ですが、私の会社では1年に約200人の時間を節約しました。