 最近、ウェブ上でサーバーを薄くし、クライアントを厚くする傾向があります。 毎日フルスタックの開発者が増え、ネットバックエンドはますます少なくなっています。 過去2年間、私はRuby on Rails開発者として働いていましたが、近い将来に仕事がなければなりたくありません。 したがって、私はクライアントフレームワークを研究するためのオプションを検討し始めました。
最近、ウェブ上でサーバーを薄くし、クライアントを厚くする傾向があります。 毎日フルスタックの開発者が増え、ネットバックエンドはますます少なくなっています。 過去2年間、私はRuby on Rails開発者として働いていましたが、近い将来に仕事がなければなりたくありません。 したがって、私はクライアントフレームワークを研究するためのオプションを検討し始めました。
いくつかのオプションがありました。
- 流星
- 角度
- エンバー
ただし、残るのは1つだけです。 Meteorは興味深いコンセプトを提供します-一般的なクライアントとサーバーのコードですが、それはまだ湿っていて、美しいRuby言語から離れたくありませんでした。 したがって、流星は落ちた。 EmberはRails(魔法、設定より規約)に似ていたため、選ばれたのは彼でした。 さらに、Angularディレクティブと比較して、Handlebarsテンプレートエンジンは非常に見栄えがしました。
選択が行われます。 これが問題の始まりです。
マニュアルは非常によく書かれており、すべてがうまく行われていますが、自分で何かを始めると、常に疑問が生じます。 私が抱えていた主な問題は、全体像が見えず、アーキテクチャが理解できなかったことです。 このテーマに関する記事はほとんどなく、存在する記事では最も基本的な概念について説明しているため、この記事が登場しました。
EmberはMVCフレームワークと呼ばれているので、Ruby on RailsやクラシックMVCに似たものを期待しています。 しかし、そこにありました! モデル、ビュー、およびコントローラー(サーバー上とは非常に異なることを行う)に加えて、コンポーネント、ルート、アダプター、シリアライザー、テンプレート、ストレージなど、さまざまなものがありました。
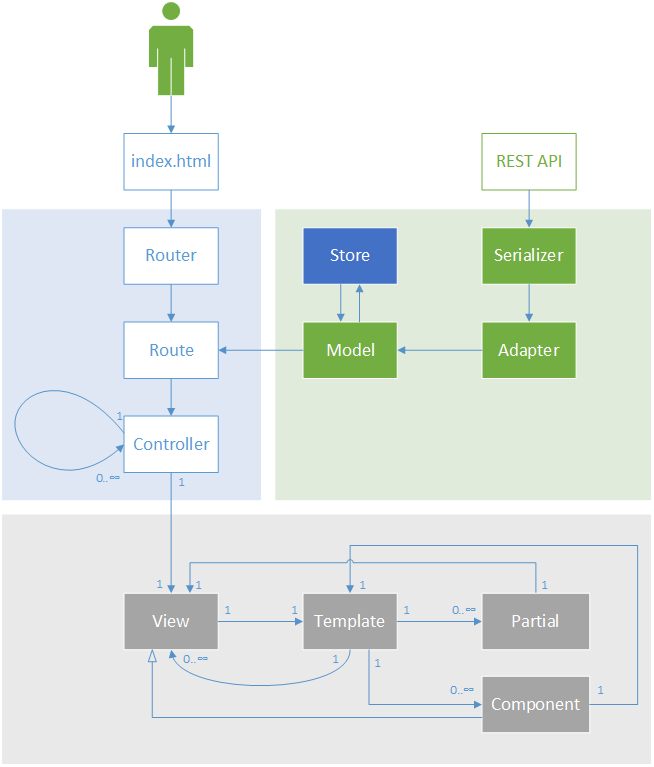
エントリーのしきい値は高く、これをすべて頭にまとめて、何が何と相互作用するかを理解することは非常に困難でした。 それが、私があなたと小さなEmberダイアグラムを共有したい理由です。それはコンポーネントの操作、それらの相互作用を説明しています。 アプリケーションで何が起こっているのかを理解し、それを学習し、私が持っていたよりも早くて簡単な入力を助けてくれることを願っています。
ライフパスのリクエスト

スキームをより詳細に検討してください。
エントリーポイント
1ページのアプリケーションがあるため、1つのエントリポイント-index.htmlがあります。 すべての遷移は、アンカーまたは履歴APIを使用して行われます。 すべてのパスが機能します。つまり、目的のページを簡単にブックマークでき、そのページでコンテンツを利用できます。
ルーター
まず第一に、ルーターは私たちのために動作します。 アドレスに応じて次に何をするかを選択し、その中に示されているルートに制御を移します。
ルート
ルートは、URLパラメーターなどの着信データを処理し、モデルにアクセスします。 これは、データ(モデル)とそのプロセッサー(コントローラー)間のリンクです。
モデル
モデルは、たとえばブログ上のエンティティです-投稿、ユーザー、コメント。 純粋なEmberはすでにここでは使用されていませんが、その追加-データ。
これらのオブジェクトを取得するには、2つのオプションがあります。
- APIを使用して入手してください。
- APIの最後のリクエスト中にデータが追加されたローカルストレージから取得します。
ストレージを使用する場合、すべてがシンプルです-そこにあるデータはすでにオブジェクトの形であり、要求されたらそこから出ますが、APIを使用するために、アダプターとシリアライザーの2つのエンティティが使用されます。
- アダプタは、APIを使用するためのルールを設定します。たとえば、すべての投稿を取得する-GET /投稿、および投稿を更新する-PUT /投稿/ 1。
- シリアライザーはサーバーjson応答を解析し、json要求形式を設定します。
コントローラー
データを受け取ったら、処理を開始できます。 計算されたプロパティが記述されるのはコントローラーです。 コントローラーにはいくつかの形式があります。
- コントローラー-静的ページなどの通常のコントローラー。
- ObjectController-単一のオブジェクトを表します。
- ArrayController-オブジェクトの配列を表すために、各オブジェクト(たとえば、各オブジェクトの計算されたプロパティ用)にネストされたObjectControllerを持つこともできます[1]
提出
その後、データを描画する必要があります。 ここでは、テンプレート、ビュー、およびコンポーネントの助けを借ります。 まず、テンプレート-データが挿入されるhtmlコードのセクションについて説明しましょう。 パーシャル、コンポーネント、ビューが含まれる場合があります。
次に、ビューとコンポーネントについて説明します。 コンポーネントは表現の継承であるため、その両方と、2番目はコードの繰り返しセクションです。 バージョン2.0 [2]への差し迫った移行に関連して、コンポーネントのみを使用することをお勧めします。
コンポーネント-1つの機能を担当し、さまざまな場所で使用されるコードの不可欠なセクション。 例を見てみましょう。自動的に折りたたむには長いテキストが必要で、「展開」ボタンを表示する必要がありました。 それがコンポーネントの使用目的です。
パーシャルは、他のテンプレートに挿入される同じテンプレートです;これはすべて、まったく同じ方法で適用されます。
アクション/イベント
次に、アクションとアクションバブリング(アクションのチェーン)について少し話す必要があります。
アクション-特定のイベント(要素のクリック、フォームの送信)の間に何が起こるか。 それらは、コントローラー、ルート、ビュー、コンポーネントで説明されています。
小さなコードを考えてみましょう:
// index.hbs <h1 {{action 'doSomething'}}>{{post.title}}</h1>
// index-controller.js App.IndexController = Ember.Controller.extend({ actions: { doSomething: function() { console.log(' ') } } })
ヘッダーをクリックすると、このイベントは適切なコントローラーに転送され、そこで処理されます。この場合、ブラウザーコンソールに碑文が表示されます。
アクションバブリング
アクションバブリングは、ルート/コントローラーでハンドラーが見つからなかった場合にチェーンを通過するイベントです。
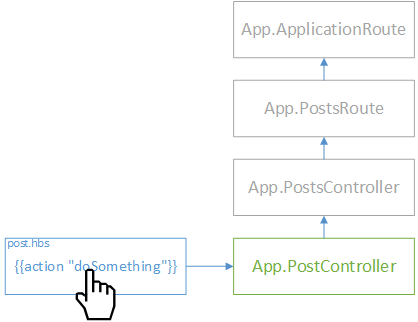
そのようなルート、コントローラー、ビューを用意しましょう。
// post-route.js App.PostsRoute = Ember.Route.extend({ actions: { doSomething: function() { // 1 } } }) // posts-controller.js App.PostsController = Ember.ArrayController.extend({ itemController: 'post' actions: { doSomething: function() { // 2 } } }) // post-controller.js App.PostController = Ember.ObjectController.extend({ actions: { doSomething: function() { // 1 } } })
// posts.hbs {{#each post in controller}} <h1 {{action 'doSomething'}}>{{post.title}}</h1> {{/each}}
投稿の名前をクリックすると、最も迅速なアクションが実行されます。 PostControllerでは、存在しない場合は、より高いレベルに移動し、以下同様に続きます。
ダイアグラム形式でも同じです:

一般的に言えば、Emberアプリケーションでの単一のリクエストのライフサイクルは次のようになります。アーキテクチャの理解と、このすばらしいフレームワークの探索の開始に役立つことを願っています。
PS:興味深い場合は、次の記事で、EmberJSでのアプリケーションの作成、Ruby on Railsとの統合、追加パッケージ、およびEmber CLIについて説明します。