Buzz.js

最近、インターネット上では、さまざまなインターフェイス要素に特定の音が付随するプロジェクトがますます多くなっています。 Web上のUX / UIは、進化の新しい段階に移行しているとさえ言えます。 また、Buzz.jsは、インターフェイスの発声を支援する最初のツールの1つです。 これは、多くの適切なイベントハンドラーでHTML5 Audio APIを操作するためのライブラリです。
var mySound = new buzz.sound( "/sounds/myfile", { formats: [ "ogg", "mp3", "aac" ] }); mySound.play() .fadeIn() .loop() .bind( "timeupdate", function() { var timer = buzz.toTimer( this.getTime() ); document.getElementById( "timer" ).innerHTML = timer; });
Snabbt.js

Snabbt.jsは、CSSアニメーションを処理するための小さな(gzipで4kbのみ)および非常に高速な(60FPS)ライブラリです。 変換、回転、拡大縮小、傾斜、サイズ変更の各プロパティを操作できます。 最新のすべてのブラウザーで動作します。
snabbt(element, { position: [100, 0, 0], easing: 'ease' }).then({ fromRotation: [0, 0, -2*Math.PI], easing: 'spring', springConstant: 0.2, springDeaccelaration: 0.95, });
カシェ

このようなオープンで無料のプロジェクトの最初のステータスアラートシステム。 サードパーティのサービスが原因でサイトが機能しない場合があります。 訪問者を怖がらせないために、正しく通知する必要があります。つまり、リアルタイムでエラーメッセージを表示します。 Cahetは、使用しているサービス(コンポーネント)を監視し、誤動作が発生した場合にステータスメッセージを表示します。 Laravelを使用してPHPで作成され、モジュール式でカスタマイズが容易なRESTful APIを備えています。
PageKit CMS

祝福された貢献

ascii / ansi文字を使用する端末のダッシュボード用の脳を壊すJavaScriptライブラリ。 コアには、 BlessedとDrawilleがあります。
var blessed = require('blessed') , contrib = require('blessed-contrib') , screen = blessed.screen() , line = contrib.line( { style: { line: "yellow" , text: "green" , baseline: "black"} , xLabelPadding: 3 , xPadding: 5 , label: 'Title'}) , data = { x: ['t1', 't2', 't3', 't4'], y: [5, 1, 7, 5] } screen.append(line) //must append before setting data line.setData(data.x, data.y) screen.key(['escape', 'q', 'C-c'], function(ch, key) { return process.exit(0); }); screen.render()
また、graylogログを視覚化するために、 cli-dashboardへのリンクを残したいと思います。
Minimap.js

現在のページのミニマップをスクロールバーの横に表示できるjQueryプラグイン。 このソリューションは、Sublime Textのおかげでおそらく多くの人に馴染みがあるでしょう。 このプラグインの使用が必要な明示的な例を提供することはできませんが、実装は明らかに、その独創性のためにこのコレクションの場所に値します。
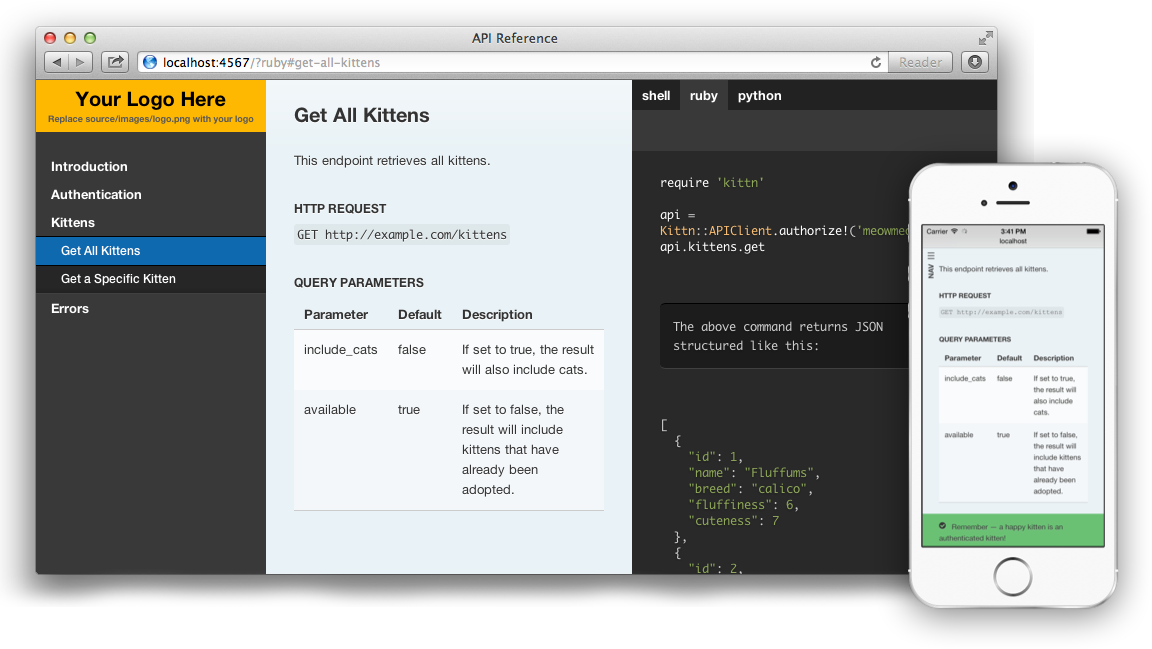
スレート
60を超えるプログラミング言語とレスポンシブな出力テンプレートをサポートする、コード用の美しい静的ドキュメント作成ツール。

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- JavaScriptコード改善の事例研究
- HTMLインポートの概要
- ブラウザーの仕組み:最新のWebブラウザーの舞台裏
- 2014 CSSレポート
- JavaScriptスライドショー:紹介
- HTTPSに移行する方法
- HTTPS、SPDYおよびHTTP / 2の簡単なパフォーマンス比較
- HTTPキャッシュヘッダーの初心者向けガイド
- Goを使用してRubyアプリケーションのパフォーマンスを向上させる
- Ruby on RailsおよびDockerを使用したマイクロサービスの開始方法
- サイトをクラッシュさせたChrome CSSバグ
- クロスタブ通信
- AJAXが十分ではない理由
- フレックスボックスの冒険
- (ab)CSS3の使用:nth-childセレクターで新しいものを発明する
- JavaScript国際化APIの紹介
- 道徳的なUIの調整
- Webでのライブフォント補間
- コアモデル:より良い結果を得るための裏返しの設計
- 追跡する必要がある5つのUX KPI
- Wildfireのようにユーザーにイノベーションを広める方法
彼らは国内のITリソースを次のように示し、示しています。
- Dizaina.netの「オフラインについて」 。
- Forwebdev.ruによるCSSアニメーションパフォーマンス。
- Frontedner.infoによる「JavaScriptを使用したCSSベースの国際化」。
- CodeHipseters.comのFedor Indutny、io.js、カトラリー 。
- 「それは起こった! io.jsバージョン1.0.1(ベータ版の安定性)がリリースされました!」 by m0sk1t
- 「聞いて恥ずかしかったSQL Serverインデックスに関する14の質問」 by dude_sam
- 「レベル4 CSSセレクターの新機能」 By saggid
- andrew-rによるWeb開発を学習するためのYouTubeチャンネルのリスト
- xmeoffによる 「すべてのJavaScript配列列挙メソッド」
- three.jsを使用したJavaScriptによるリアルタイムのWebサイトの3次元背景
SLY_Gによる 「高速で 経済的な JavaScriptコードの 記述 」 - Tur1stによる「 SlimerJSによるシンプルなウェブサイト解析」
- 「PythonとScikit-Learnを使用した機械学習の紹介」 by akrot
- 「Bitrixが新年をほぼ台無しにした方法」 by komandakycto
- 「糸に文字を接着するようにMail.Ru Mailを教えた方法」 by antigona
- amartynovの 「Docker:基本的な画像の興味深い機能」
- 「実稼働中のDocker-3億個以上のコンテナーを起動することで学んだこと」 rkononovから
- BlackFanによる「毎日のBaghanting:もう1つのFacebookの脆弱性」
- Yandexの調査: L1kvIDによる Facebookでのウイルスの完全な開示
最後に:
- HTML / CSS
- Hover.cssは素晴らしいアニメーションのコレクションです。
- Sassのガイドライン
- Vanilla Bootstrap -Vanillaフォーラム用のブートストラップフレームワーク。
- HTML Nowは、基本的なHTMLテンプレートジェネレーターです。
- Javascript
- Autopolyfiller-最新のECMAScript機能を使用し、互換性について心配する必要はありません。
- Riot.js 2.0は、2.5kbの反応するMV *フレームワークの2番目のバージョンであり、これは私のコレクションで既に言及されています。
- Gitlet -JavaScriptでのGit実装。
- Videogularは、Angular.jsのビデオプレーヤーです。
- Insignia-タグ/タグでカスタマイズするためのjQueryプラグイン。
- Lovefieldは、IndexedDBに基づく、GoogleのクロスブラウザーSQLのようなエンジンです。
- GifW00t-純粋なjavascript Webレコーダー。
- Vegasは、バックグラウンドスライダーを作成するためのjQueryプラグインです。
- PSI -GoogleのPageSpeed Insights用のCLユーティリティ。
- Php
- Python
- Hamms -HTTPクライアントをテストするための不正なサーバー。
- Dataquest.io-ブラウザーでデータサイエンスを学習します。
- Notejam -Webフレームワークを学ぶ簡単な方法。
- ルビー
- Pundit-プレーンルビーオブジェクト(「キラー」カンカン/カンカン)に基づく魔法のない承認。
- Ginatraは、GitリポジトリのWebビューアーをすばやく簡単に展開できます。
- Formatador-ターミナルでテキストをフォーマットするための色、表、進行状況バー。
- Spyke -ActiveRecordのスタイルでRESTサービスを操作します。
- 行く
- その他
- Joeは、コンソールから.gitignoreをすばやく簡単に作成する方法です。

- country- list-すべての言語およびデータ形式のSO 3166-1標準に準拠したすべての国のリスト。
- Chartspree.ioは、画像のsrcのような非常に便利なチャート生成サービスです。
- Elevatorsagaは、病みつきになるエレベータープログラミングゲームです。
- すべてのスタートアップにとって、スタートアップはPornHubの大きな数字のインフォグラフィックです。
- Joeは、コンソールから.gitignoreをすばやく簡単に作成する方法です。
資料の準備を支援するために、Alexander Maslov drakmailに深く感謝します。
友人のバックレンダー! 私は完全に利他主義に基づいて選択を行っていることを誰もが知っていると思います。 私はいつもたくさんのサイトを検索していたので、いつも快適に作業できました。 そして、ある時点で、見つかった資料を共有することにしました。 時間の経過とともに、コレクションはある程度の人気を獲得し、コンテンツの面で大幅に拡大しました。 これからは、「最後」のブロックを明確に構成して、人々が必要なものを探す必要がないようにします。 セクションがむき出しにならず、常に関連情報で満たされるために、私はあなたの助けが必要です。 そして、問題は時間だけでなく、能力にもあります。 バックエンドに関して言えば、私は実務家というよりも理論家です。
Pshpshnik、
前のコレクション(第36号)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。