StackoverflowとCSSドックを何時間も閲覧した後、いくつかのオプションを見つけましたが、それでもうまくいきませんでした。 JavascriptとJqueryの使用は、CSS3のアニメーションの既存のオプションを使用して簡単に解決できるように思われる、このような単純なタスクには冗長で非効率的です。
最初に、CSSで表されるイーズイン(イーズアウト)トランジションを使用してみました。 しかし、彼らは非常に滑らかに見えたという事実にもかかわらず、自然な感覚を達成するのは難しすぎました。 そして、それぞれの新しいジャンプオブジェクトには、完全に新しい関数が必要になります。これは、選択するのに非常に時間がかかります。 私が訪れた多くのサイトは、各ジャンプのアニメーションを説明するために、かさばるキーフレーム機能を使用することを提案しました。 これらの関数のコードは複雑すぎて冗長です。 さらに、オブジェクトの結果として生じるジャンプは、ぎくしゃくしていて専門的ではありませんでした。
解決策
最終的に、 3次ベジェ曲線の実験を開始しました。 しかし、私が見つけたすべての例は、私が必要とするものではありませんでした。 しかし、これは私が達成したかったものに最も近いものでした。 私はゼロから始めて、この柔軟な機能を正しく構成しようとして何時間も費やし、最終的に何かが出てきました。
計画を簡単に実装するには、まず、キーフレーム機能を使用してオブジェクトの位置の一般的な変更を設定することにより、ジャンプのアニメーションを決定する必要があります。
@-webkit-keyframes bounce { from, to { bottom: [ ]px; height: [ ]px; /* */ } 80% { bottom: [ ]px; height: [ ]px; } }
次に、必要な期間を計算する必要があります。
≈ ( ( ( ) - ( ) ) / 125 )
CSS3トランジションを1つ追加するだけで、オブジェクトに重力が跳ね返ります。
#Myball { -webkit-animation: bounce [ ] cubic-bezier(0.30, 2.40, 0.85, 2.50) infinite; }
エフェクトを適用する
数分であなたのウェブサイトに重力を追加するいくつかの潜在的なアイデアがあります。
お知らせ
ジャンプ効果は、通知または新しい未読メッセージに注意を払う手段としてWebサイトで使用できます。 以下の例は、オンラインメールクライアントの未読メッセージオプションを示しています。

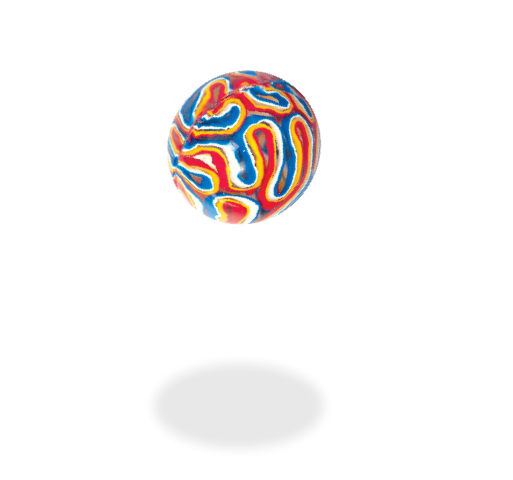
跳ねるボール
この実装は、重力の作用下でのオブジェクトの典型的な動作を示しています。 実際に特別に計算された時間パラメーターを使用した単なるシフトであるジャンプアニメーションは、他の効果と組み合わせることができます。 この例では、ボールの回転とわずかなサイズ変更により、弾力性の錯覚が追加されています。 影は、同じ魔法のベジエ3次曲線を使用して、各ジャンプで同時にスケーリングされます。

平坦化効果
この効果はかなり複雑に見えるかもしれませんが、上記のすべての例と同じ機能を使用します。 文字「I」が変形し、ランプはまったく同じ3次ベジェ曲線を使用してジャンプします。 この同期アニメーションでは、ランプは「I」の文字を平らにしています。
