
最近のWebでは、UIの少なくとも一部の自動テストにあまり注意が払われていません。 これは、静的な植字の場合に特に当てはまります。 2GIS Onlineプロジェクトでは、このギャップを部分的に埋めようとしました。 どのような優れたプラクティスを習得し、どのような優れたライブラリについて学んだかは、後で説明します。
レイアウト
架空のボタンのストーリーを考えてみましょう。

アイコンが付いた正方形ボタン。 すべてがシンプルです。 寸法はピクセル単位でハードコーディングできます-違いは何ですか?
ほぼすぐに、ボタンが進化し始めます。 ユーザーがボタンをクリックすることはめったにありません。 どうする? オプションとして、説明的な碑文を追加します。 碑文が含まれるように、幅をわずかに増やすだけです:

しかし、ロシア語の碑文はどうですか? はい。元のテキストは変更される場合があります。 したがって、幅をハードコーディングすることはできません。任意に行う必要があります。

テキストが非常に多いため、1行で読むことができません。 最大幅を制限し、高さをほどく必要があります。

ボタンはまだほとんど使用されていません! 補助的な複数行の説明を作成できます。 これを行うには、適切なスタイルでスパンを追加します。

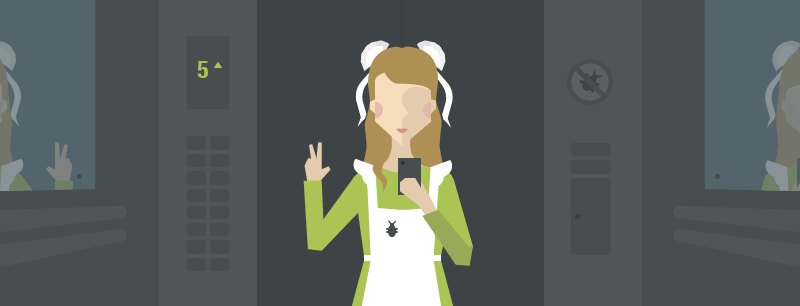
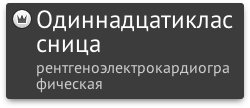
すべてがすでに考慮されているようで、誰もこのレイアウトを破ることはできません。 11年生以外は誰もいません-最大幅に収まらない長い単語です。 つづりを書くだけです:

ユーザーは強迫観念の大きなボタンについて不平を言うようになったので、実際にボタンを押さずにボタンを閉じるクロスを作成することにしました。 クロス用のいくつかのスタイル、タイトルに小さなインデントを付けて、このクロスに該当しないようにします-これで完了です。

メインテキストがそうでない場合があることを忘れないでください。インデントを修正します。

バグが修正された、あらゆる場面で使用できる多機能ボタンがあるようです。 同時にすべてのケースをもう一度見てみましょう。

何が見えますか? 完全に機能するボタンの代わりに、多数の回帰バグがあります:アイコンがボタンから落ち、垂直方向の配置が壊れ、クロスに余分なインデントが表示されました...つまり、彼らは最高のものを望み、いつものようになりました。
ここで、これはボタンに関するものではなく、数百万ドルのオーディエンスを持つ絶え間なく進化する大規模なプロジェクトだと想像してください。 サポートは地獄に変わり、残念ながら多くのレイアウトデザイナーが住んでいます。
複雑なプロジェクトのレイアウトをサポートするのに役立つ多くのテクニックと方法論があります。 たとえば、よく知られているBEMを使用します。 しかし、BEM方法論だけでは解決せず、回帰組版のバグを特定するだけです。 原則としてそれらを取り除く方法は? 実際には非常に簡単です(そして、このために12個の新しいjsライブラリのAPIを学ぶ必要はありません!)-ボタンのすべての状態で1つのテストhtmlページを作成する必要があります。 一緒に、今すぐ作成しましょう。10秒もかかりません。 ここにマークアップさえあります:
<!doctype html> <html> <head> <meta charset="utf-8" /> <!-- --> <link rel="stylesheet" href="style.css"> <title>Test page</title> </head> <body> <!-- --> </body> </html>
js、npm依存関係、エクスプレスサーバーはありません... htmlファイルをブラウザーで開くだけです。
進化の繰り返しごとに、1つまたは複数の新しい状態(つまり、コンテンツを含むテスト対象の要素のhtmlコードのバリアント)を作成する必要がありますが、削除はしません。 古い条件をすべて表示することは、半自動回帰と呼ばれます。
次の2つの理由から、この作業を自動化する手段を意図的に助言しません。まず、ほとんどの場合、各フロントエンドはそのようなページを独自に作成できます(そして作成する必要があります)。 第二に、複雑なケースやピクセルに完全なケースの場合、独自のソリューションを作成しますが、まだ発表する準備ができていません。
11年生
レイアウトのバグの半分以上は、非常に単純な誤計算に関連しています。フロントエンドは、一般に、テキストがレイアウトのテキストノードに入る可能性があることを考慮していません。 複数行にすることも、長い単語で構成することも、空の文字列にすることもできます。
あなたのレイアウトのいくつかを取ります-ロシアのルーブルに賭けて、 11年生でもそれを破ることができます。 各フィールドに11年生を数人挿入します-レイアウトの破損が保証されています!
人気のあるサイトを開いて、デバッガーで次のコードを実行することをお勧めします
var a,w=document.createTreeWalker(document,NodeFilter.SHOW_TEXT);while(a=w.nextNode()){if(a.textContent.trim().length)a.textContent=' , , , '}
頭に浮かんだ最初の10個のサイト(もちろん2GIS Onlineを除く)は、それらを使用することが絶対に不可能になるほど破壊されました。
もちろん、これは11年生が毎日すべてのインターネットテキストノードを歩いてレイアウトを壊すことを意味するわけではありません(同じ成功を収めて、サイトをエボラウイルスから保護できます)が、次の要因を考慮する必要があります。
- プロジェクトが複数の言語で存在する場合、別の言語では長いフレーズが存在する可能性があります(ロシア語は英語よりも長く、スペイン語はロシア語よりも長いなど)。
- ユーザーはメインフォントを持っていない可能性があり、フォールバックは大きくなります
- ユーザーは、カスタムズームまたはその他のフォントレンダリングエンジンを使用できます。
- サポートプロセス中にテキストを変更できます。これには、レイアウトを確認しないコンテンツマネージャーも含まれます。
- jsコードのバグのために、誤ったテキストがフィールドに飛び込む可能性があります
- 別のブロックのレイアウトのバグがあなたのブロックを圧迫する可能性があります
- 誰かがこの記事を読んで、デバッガでコードを実行します:)
これらのいずれの場合でも、すべてのテキストはユーザーに表示され、読みやすいものである必要があると心から信じています。 ブロックのサイズを無制限に変更したり、フェードに移動したり、省略記号で区切ったりできます。 しかし、隣接ノードを攻撃してユーザーの目を焼き尽くすモンスターになってはいけません。 つまり、少なくとも別のテキストには収まらないはずです。
自動化
上で書いたすべてを自動テストと呼ぶことはできません。人間の目が必要だからです。 目をまったく動かしたくない場合は、domテストと呼ばれるテストが役立ちます。
Domテストは、ブラウザで実行されるjsコードであり、アプリケーションの隔離された部分またはアプリケーション全体で何かをチェックします。 html内のクラスと属性の存在から、非同期を含む何らかの関数が呼び出された引数まで、何でもチェックできます。
ここには、次のような素晴らしいライブラリがあります。
モカ 。 テストフレームワーク。 非同期を含むテストおよびテストグループを作成できます。 テストまたはテストのグループの前後にいくつかのコードを実行します。
チャイ 。 アサート用ライブラリ。 原則として、ネイティブのアサートnode.jsを使用できますが、「tea」にはパン(美しいdiff deepEqualなど)があります。
シノン 。 次の2つの重要なことを実行できるライブラリ。
- 機能を追跡します。 フォローしている関数が何回呼び出され、どの引数で呼び出されたかがわかります。
- FakeTimers。 setTimeoutとsetIntervalを置き換えることができるため、「管理」時間になります。 つまり、置換後、sinon.tick(20)を呼び出すことができます。20ミリ秒の時間がすぐに経過しますが、この期間に実行用に登録されたすべてのタイムアウトが実行されます。
これらすべてを組み合わせて、アプリケーション全体とその分離された部分の両方のテストを作成できます。 これらのテストでは、文字通りすべてを実行できます。フォームに入力してボタンをクリックします。 DOMツリーの変更。 ajaxリクエストを作成します...実際、このようなテスト内では、ブラウザーのデバッグコンソール内にあり、手元には好みのテスト用のjsライブラリがあります。
このようなテストの利点は、ブラウザーで実行することです。つまり、適応リソースがゼロのブラウザーで実行できることを意味します(特にie8またはandroid 4.0と組み合わせたセレンドライバーについては言えません)。 さらに、このようなテストは、git-pushフックなどのphantomJSで完全自動モードで実行できます。
念のため、domテストはレイアウトの回帰テストに代わるものではないことに注意してください。 これは、独自の仕様と範囲を持つ、単なるコード保護アプローチです。
結論
レイアウト回帰用のHTMLページを取得し、 11年生を入れると、レイアウトが10倍良くなります。 js-testsを使用してコードを保護すると、テスターのサービスを拒否できます(テスターは自動化エンジニアとしての資格を再取得し、テストの作成を支援する必要があります)。 2GIS Onlineプロジェクトでは、タスクの90%が手動テストなしで戦いに陥ります。これは、上記のテストアプローチのおかげでほぼ可能になりました。
11年生があなたのところに来るまで待ってはいけません!
詳細については、Web Standards Daysに関するプレゼンテーションをご覧ください。