
ソースデータ
- Shopkeeperと組み合わせたCMS MODx Revolution。
- 基本的なクエリのトップ10 YandexとGoogle。
- 1日あたりの視聴回数1000〜1500。
- 1日あたりのユニークユーザー数250〜300。
- 変換は約0.5%です。
- 顧客の約70%が注文をキャンセルしました。
- 平均バスケットは1,500ルーブルです。
問題と解決策を検索する
いくつかの欠陥がすぐに明らかになったという事実にもかかわらず、統計コレクタをインストールして構成することが最初に決定されました。 このサイトにはアナリティクスがありましたが、第一に、トラフィックを監視する以外の形で適していました。第二に、国内メーカーのYandex.Metricaを個人的に好みます。 カートページと最終チェックアウトページにアクセスするための目標を設定し(理想的には、この目標を合成する必要があります)、Webブラウザーもオンにしました。 目標があれば、すべてが多かれ少なかれ明確になります。クライアントがどの段階で失われたかを確認する必要がありますが、Webブラウザーではすべてがそれほど明白ではありません。 実際、ウェブビューアーは、店舗へのすべての訪問の一種の「監視カメラ記録」です。ユーザーが見た、入力した、またはクリックしたすべて、またはほぼすべてを繰り返し表示できます。 そして、これはオプティマイザーにとって最も価値のある情報です。ユーザーの予期しないアクションがどのように発生するか驚くでしょう。 しかし、それについては後で。 その間、勤勉なメトリックスクリプトがデータを収集していたので、このデータによってその後確認された仮定を立てました。
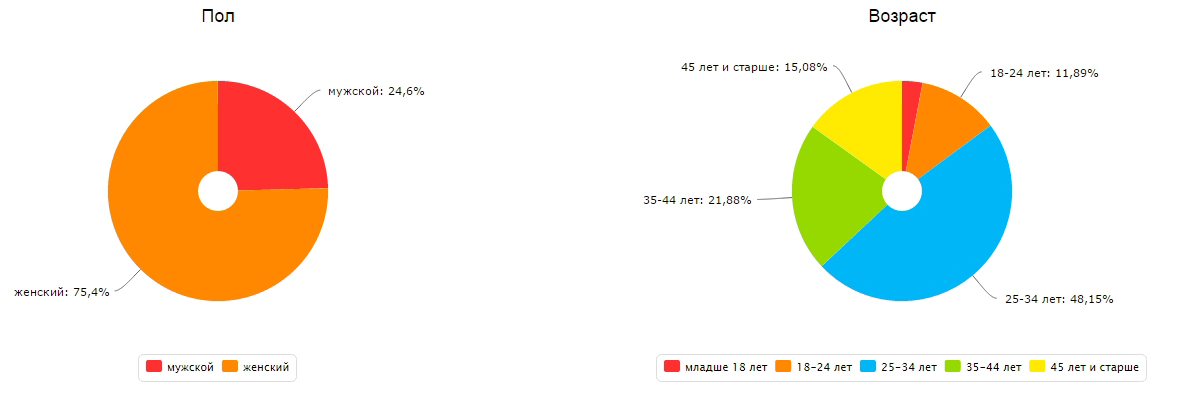
CAを知る
まず、ターゲットオーディエンスをできるだけ正確に決定することが非常に重要です。 ここの統計サービスも役立ちます。少なくとも、聴衆の大部分の性別と年齢を教えてくれます。 この実験的なCAの場合、女性は25〜35歳です。 CAに関するその他の仮定は、論理的な結論に基づいて構築する必要があります。 たとえば、私の場合、このサイトでは裁縫用の商品を販売しているため、女性はサメの仕事ではなく主婦だと思います。 もちろん、誰でもサイトに行くことができますが、民主主義のように、多数意見によって導かれるべきです。

目標が明確であればあるほど、簡単に行くことができます
この声明は、ユーザーとWebデザイナーの両方に当てはまります。訪問者に私たちが何を望んでいるかを明確に理解し、彼が力を尽くして彼を支援するよう努める必要があります。 どのオンラインストアでも、主な目標は訪問者が購入することです。 この目標は分けることができます。特定の製品の購入、最大金額での購入、できるだけ多くの回数の購入などです。ただし、ストアのウェブサイトで購入する以外に目標はありません。
サイトの高さ、または必要に応じてページの長さが技術的に制限されていないという事実にもかかわらず、2番目から3番目の画面を超える情報にはほとんど注意を払いません。 したがって、設計要素の適切なレイアウトが重要です。
有能な設計ルール
- これ以上 。 劇の最初の行為で壁にある銃についての冗談を覚えていますか? だから、それは撮影しない-撮影。 統計サービスのインフォーマー、他のリソースのバナー、意味的に正しいマークアップのアイコン、および有効なスタイルシート-これが普通のユーザーに購入を促す状況は想像できませんでした。 覚えておいてください、ページ上で最小限-あなたが必要な要素にユーザーの注意を集中することが容易になります。
- 明確な優先事項 。 すべてを積み上げたり、目標の優先順位を考えたり、目標に従って要素を配置したりしないでください。 たとえば、まず最初に、製品を選択してできるだけ独立して購入する人が必要です。したがって、電話は重要です。ただし、この場合、古風な手紙を書く意味はありません。 また、会社の履歴を別のページに配置し、そのリンクをページの地下のどこかで削除できるようにすることをお勧めします。
- ターゲットオーディエンスを覚えてください 。 ターゲット視聴者の好みや好みよりも、自分の好みではなく、焦点を合わせてください。 たとえば、聴衆が女性主婦である場合、パステルカラー、滑らかな移行、角の丸い要素が好きになるでしょう。
- ヘルプを提供し、必要がない場合は隠します 。 ああ、もし本当の営業コンサルタントがこのルールに従うなら! できるだけ多くの機会をユーザーに与えますが、その使用を強制しないでください。 デフォルトではまれにしか使用されない要素を作成するか、周辺に配置しますが、ユーザーが使い慣れた場所に配置することをお勧めします。 たとえば、カタログの見出しとフィルターは、左または上に配置するのが最適です。 最も頻繁に使用される特性(たとえば、色)によってフィルターを残し、残りを非表示にします。 また、チャットのオファーに飽きてはいけません。 訪問の回数を増やすことは避け、訪問の平均期間の少なくとも半分を見回す機会を与えてください。
- より多くの機会を与える 。 前のルールに従いますが、探しているものを見つけるために買い手に最大限の機会を与えるようにしてください:サイト検索、フィルター、並べ替え、推奨、オファーとプロモーション、オンラインコンサルタント、コールバック、ロボットアシスタント。
- 良いサイトは簡単なサイトです。 キャッシングの使用、画像とスクリプトの最小化、不要なメディア素材の削除。 ユーザーがサイトの読み込みまで待機する時間が短いほど、ユーザーが待機する可能性が高くなります。 サイトへの移行のソースに関係なく、サイトに大きな割合の障害がある場合-これは最初に注意する必要があるものです。
- 誰でもサイトを利用可能にしましょう 。 レイアウトをアダプティブにするか、モバイルデバイス用のバージョンを作成します。 ユーザーが携帯電話やタブレットからより簡単に購入できるという事実に加えて、検索エンジンも新しいバージョンに満足し、Googleはサイトがモバイルフレンドリーであることを署名します! ところで、Googleは最近、 「モバイルデバイスでの見やすさをテストする」サービスを開始しました。
- サイトを検索エンジンに便利にしてください 。 microdataを使用します。 要するに、これにより、検索エンジンは検索ページで商品の価格、配送、在庫状況に関するデータを直接提供できるようになります。 それらの使用方法(microdata)は、このリソースと他の多くのリソースの両方で既に言及されているため、今回はこの注意に焦点を当てません。 ところで、Yandexでは、Yandex.Webmasterを介して同じデータをxmlまたはyml形式で転送できます。 同じファイルを後でYandex.Marketに使用できます。
- 製品についてできるだけ教えてください 。 さまざまな角度から写真を追加し、詳しく見る機会を与え、技術情報を提供し、他のユーザーのレビューを表示しますが、最初に必要なものだけを表示することを忘れないでください。
- ブラウジングを簡単にします。 たとえば、次の製品と前の製品へのリンクを介して、オファーからオファーにすぐに移動する機能を追加します。 オファーをすばやく表示する機能を作成します。 バイヤーが見たことを示し、これに基づいて同様の製品を提供します。
- フィードバックは常にする必要があります 。 アクションを完了すると、ユーザーはすぐに結果を確認できます。 写真でホバーの透明度を変更し、リンクでトーンを変更し、大量のマテリアルをロードするときに、この大きなロードを回避できない場合は、回転するクロックと進行状況を表示します。 ここでは、フロー理論 (著者Michael Chiksentmihayi)を参照する価値があります。 一言で言えば心理的な作品を読みたくない人のために:買い手が彼らの行動に戻りを見ないならば、仕事を終える彼の気分(この場合買います)は消えます。
- バイヤーの参加なしにできることはすべてしてください 。 配送の検討、値引き、バスケットの保管、購入履歴、配送先住所の決定、最小限の情報の要求。 ただし、このすべてを手動で変更する機会を与えてください。 (正しい態度の2番目の要素は、何が起きているかをコントロールする感覚です。上記のフローの理論を参照してください)。
- バグをテストして修正します 。 トラブルシューティング、バグの修正、タイプミスなど、ユーザーに迷惑をかけ、購入できないようにするために時間をかけてください。
実験サイトの再作成には1か月かかりました。 ほとんどの場合、Shopkeeperの制限により、カタログを並べ替えてストアのコアをMiniShop2に変更するのに時間がかかりました。 予想どおり、CMS MODx自体は柔軟性のテストに合格し、そのために作成者から新しいホスティングが授与されました。
オフラインプロセスを合理化する
最初に、注文の3分の2が顧客によって単にキャンセルされたと書きました。 この場合、2つの理由がありました。
- 実際のサイトでの商品の入手可能性に関する情報の不一致
- 自国外に注文を送るために前払いをする必要性の非自明性
サイトごとに問題がある可能性があります。ユーザーの質問に対する長い回答、hamovatnyオペレーター、または購入者の邪魔になるその他の障害。 注文の損失の理由を分析し、それらを排除するか、購入者に事前に警告します。
最適化結果
- CMS MODx Revolutionは、形態検索、検索フィルター、バスケットストレージ、個人アカウント、および前述のその他の多くの機能を備えたMiniShop2と組み合わせて使用します。
- TOP-3 Yandexと基本的なクエリのGoogle。
- 1日あたりの視聴回数2000(+ 20%);
- 1日あたりのユニークユーザー数500(+ 100%);
- 変換約2%(x4);
- 顧客の約20%(3人)が注文をキャンセルします。
- 平均バスケットは3000ルーブルです。 (+ 100%)。
止まらないで
サイトの更新バージョンを起動した後、すぐに結果が表示されました! まあ、まあ、納得します。最初の日は注文の発送がなかったので、注文はまったくなかったのですが、エラーをすぐに修正し、結果は本当に待ちませんでした。 注文数が増え、所有者は満足しました。メトリックで成長しているグラフを見てから緊急の問題が発生するまでの間に、私はウェブバイザーの記録を見ました。 モバイル版では、ユーザーが私にはまったくわからない場所にあるディレクトリの検索ボタンを突いて(私はそこにボタンを置いた)、検索を使用せずにページごとにディレクトリを見ていたことに驚いた(検索ボタンの碑文をより理解しやすいものに変更した) )
実際、これはまさに私が物語を終わらせたいものです。 新しいテクノロジーは毎日登場します。これは新しい機会を意味します。 完全性に制限はありません。つまり、最適化プロセスが停止することはありません。 ユーザーを観察し、行動を分析し、サイトをニーズに合わせて調整します。目標を忘れることはありません。