Facebookアプリを書く理由
Facebookで最も人気のあるアプリケーションは本質的にシンプルで似ていると思ったことはありますか? これらのすべての仮想抱擁、グリーティングカード、願い、同情、キック、顔文字、カルマ交換およびその他の心理的な「ストローク」は、ユーザーが次の注意を引く形でのみ異なります。 したがって、このニッチは、自分のアイデアを試したい人のために常に開かれています。 特に今ではFacebookがロシア語を話しており、ロシア語のアプリケーションが特に需要があります。 Facebookアプリケーションは、連鎖反応のように口コミの方法で視聴者を獲得しています。 本当に価値のあるアイデアがあり、それを実現すると、2,000万人のFacebookユーザーの潜在的な視聴者を獲得できます。 この規模で、一部のアマチュアFacebookアプリが数万ドルで販売されていることは驚くことではありません。
しかし、懐疑論者はここで正しく気付くことができます:「Facebookでお金を稼ぐのがとても簡単なら、なぜ私たちはまだ金持ちにならないのですか!!」 それは宝くじのようなものです-誰もがそれを試すことができますが、運はほんの少しで笑顔になります。 一方、Facebookの視聴者に任意のアプリケーションを提供できます。 最近、旅行が好きな人向けの簡単な互換性アンケートに出会いました。 同様のことを行い、合意された金額の申請書のページにツアーオペレーターのロゴを配置します。 しかし、なぜ空想するのですか? 成功したアプリケーションを収益化する方法は、Facebookで説明されています。 さらに、いくつかの人気のあるアプリケーションが背後にあるため、 Facebook Marketplaceで自分自身を宣言して、希望する注文を受け取ることができます。 または、自分でFacebookのアプリケーションの顧客を検索できます 。 通常、この掲示板では「$ 50,000-Super Developer Needed」などのオファーが該当します。
Facebook用のアプリケーションを書くのに必要なこと
まず、Facebookのユーザーアカウントが必要です。 それでもアカウントがない場合は、作成します。 これには数分しかかかりません。 次に、スクリプトやその他のアプリケーションファイルをホストするための独自のサーバーが必要になります。 プログラミング言語として、Webアプリケーションの作成に適したものを使用できます。 現在、Facebookカタログには、ASP.NET、ASP(VBScript)、ColdFusion、C、C#、D、Emacs Lisp、Java、JavaScript、Lisp、Perl、PHP、Python、Ruby on Rails、VB.NETで記述されたアプリケーションが含まれています。 。 PHPおよびJavaの場合、Facebookはクライアントライブラリを提供します。 アプリケーションデータベースも独自のサーバー上に作成する必要があります。
これがすべて揃っていれば、FBMLマークアップ言語、FBJSスクリプト言語、FQLクエリ言語、およびFacebook APIを習得すればよいだけです。実際、見た目ほど怖くはありません。 後でこれらの言語を見て、それらの使用方法について話します。
Facebookアプリの仕組み
Facebook用の新しいアプリケーションの設計を開始する前に、このプラットフォーム用のアプリケーションの構造を調べる必要があります 。 つまり、アプリケーションのワークスペース(Facebook Canvas Pages)と、左側のナビゲーションパネル(左ナビゲーション)にそのリンクが表示されます。

このアプリケーションのフレームワーク内でのユーザーの友人のアクティビティは、ユーザーのメインページに表示できます。 これを行うために、アプリケーションは、新しいフィードにエントリを配置することでユーザーアクティビティを記録します。

短縮形のアプリケーションは、ユーザープロファイルページの特別なブロック(プロファイルボックス)に表示できます。 アプリケーションは、ユーザープロファイルのアクションへのリンクを追加できます。 アプリケーションがユーザーを相互に称賛する場合、「ユーザーを称賛する」リンクをアプリケーションのサブスクライバープロファイルに追加するのが論理的だと仮定します。
アプリケーションは、電子メール(アラート)で通知を送信できるだけでなく、ユーザーを招待してイベントに参加することもできます。 アプリケーションで、すべての参加者が仮想的に手を組んでチベットを支援するよう招待するとします。 アプリケーションのユーザーを招待して、このイベントへの招待をランダムなFacebookユーザーに送信できます。
どこから始めるか
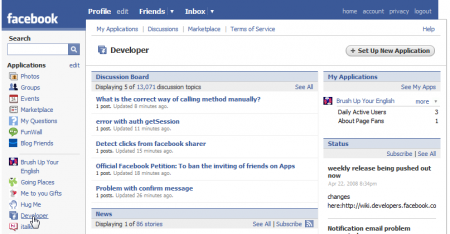
ページhttp://www.facebook.com/developersにアクセスし 、[開発者の追加]をクリックして開発者アプリケーションを追加します。

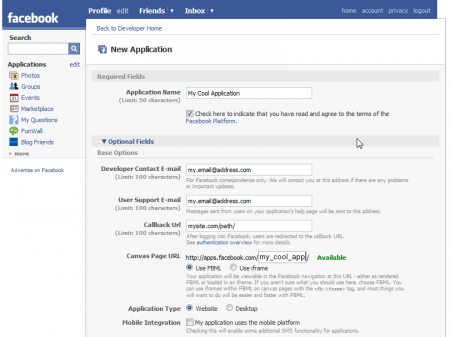
このアプリケーションが左側のナビゲーションバーに表示されたので、開くことができます。 クライアントライブラリとサンプルアプリケーションへのリンクがあります。 [新しいアプリケーションのセットアップ]ボタンをクリックして、[新しいアプリケーション]ページに移動します。 フォームに記入します。 「アプリケーション名」に、短いが興味をそそる名前を入力します。 「Callback Url」フィールドで、リモートサーバー上のアプリケーションのアドレスを示します。 「Canvas Page URL」では、Facebookでどのアドレスを使用するかをお知らせします。 「Facebookにアプリケーションを追加できますか?」チェックボックスを「はい」の位置に設定します。 これにより、「インストールオプション」セクションが開きます。 その中で、「あなたのアプリケーションをFacebookアカウントに追加できるのは誰ですか?」という質問に対して、「すべてのページ」と答え、「ユーザー」の前にチェックマークを付けます。 「Post-Add URL」で、Facebookで予想されるアドレス( http://apps.facebook.com/my_cool_app/ )を示します。 「アプリケーションの説明」でアプリケーションを適切に説明するのは面倒ではありません。 [統合ポイント]セクションの[サイドナビゲーションURL]フィールドで、Facebookアドレスを再度指定して、左側のナビゲーションパネルでアプリケーションへのリンクを取得します。 [送信]をクリックして、アプリケーションのホームページを取得します。このページには、APIキーとシークレットが表示されます。 今後必要になります。

アプリケーションのプログラム方法
先ほど述べたように、アプリケーションを作成するには、少なくともFBMLおよびFBJS言語に精通する必要があります。 ただし、深刻なタスクの場合、FQLおよびFacebook APIなしでは実行できません。 ご想像のとおり、アプリケーションのページにアクセスするたびに、Facebookはサイトからページコードを取得し、独自の方法で変換してユーザーに表示します。 彼がFBML言語構造に出くわした場合、彼はそれに従います。 つまり あなたが知らない新しい言語でページのコードを書く必要はありません。 (x)HTMLを自由に使用できますが、FBMLで拡張します。 この点で、FBMLは、 XMLサピエンスが心にとても近いことを思い起こさせます 。 たとえば、次の構成を使用して、ユーザープロファイルとその名前への正しいリンクを取得できます。

FBML言語のリファレンスには、ユーザー、グループ、およびそのステータスに関する情報を取得するための多くのツールがあり、プロファイルを表し、さまざまなメディア形式を使用して、コメント用の既製のウィジェットを表示し、選択したグループにリクエストを送信し、データ入力フォーム、ダイアログボックス、キャプチャなど別の。 ご存知のとおり、すべてFacebookスタイルです。 FBMLは、論理式(fb:if / fb:else、fb:switchなど)も提供します。 Facebookの「サンドボックス」でこれがどのように起こるかを見ることができます。 多くの場合、FBMLの使用は十分便利であり、FBJSについてはほとんど言えません。 アプリケーションページ上のすべてのJava Scriptインクルージョンも変換されます。
たとえば、関数:
関数getWinSize(){
w = document.documentElement.clientWidth;
h = document.documentElement.clientHeight;
return {width:w、height:h};
}
次のようになります:
関数a12345_getWinSize(){
a12345_w = a12345_document.documentElement.clientWidth;
a12345_h = a12345_document.documentElement.clientHeight;
return {width:a12345_w、height:a12345_h};
}
ここにいる。 Facebookアプリケーションで個人のJSライブラリまたはお気に入りのフレームワークを使用するという無駄な夢を手放すことができます。 さらに、必要なすべての関数を新しい方法で記述し、さらに各ステップをドキュメントで確認する必要があります 。 一方、Facebookには、コントローラー(AJAX)とフォームダイアログ への非同期リクエストを処理できるシンプルなフレームワークが用意されています 。
FBMLおよびFBJSを使用すると、簡単なアプリケーションを構築できます。 ただし、たとえば、関心に応じてFacebookユーザーを選択する必要がある場合、既製のFBMLウィジェットはほとんど役に立ちません。 この場合、広範囲のリモートプロシージャを処理するFacebook RESTサーバーがあります。 それらはすべてドキュメントに記載されており、強度のテストのために「サンドボックス」があります。 しかし、それ以上に、おなじみのSQLを非常に連想させるクエリを使用して、Facebookデータベースから直接選択を取得できます。 すべてのテーブルとフィールドは慎重に説明されています。 さまざまなサンプルクエリがあります。 必要なのは、リクエストを生成し、REST呼び出しのパラメーターでfacebook.fql.queryに送信し、サーバーの応答を解析することだけです。
実際にアプリケーションを作成する
あなたのソフトウェアがどのように編成されるかは、少なくともFacebookにとっては重要ではありません。 アプリケーションページをリクエストするときは、BODYタグ内でHTMLをレンダリングする必要があります(x)。 この場合、Facebookクライアントライブラリからダウンロードしたクラスを開始する必要があります。
require_once 'vendors / facebook / facebook.php';
$ appapikey = 'APIキー;
$ appsecret = 'あなたの秘密';
$ facebook =新しいFacebook($ appapikey、$ appsecret);
$ user_id = $ facebook-> require_login();
ここで追加できるのは、必要に応じてFacebookユーザーインターフェイスを使用することだけです。 たとえば、メインアプリケーションメニューはタブに配置できます。
<fb:タブ>
<fb:tab-item href = " apps.facebook.com/study_english " title = "Quizze" selected = "true" />
<fb:tab-item href = " apps.facebook.com/study_english/?page=course " title = "Course" />
<fb:tab-item href = " apps.facebook.com/study_english/?page=rating " title = "トップ50ユーザー" />
<fb:tab-item href = " apps.facebook.com/study_english/?page=invite " title = "友人を招待" />
</ fb:タブ>
友人を招待してアプリケーションを使用するために、既製のウィジェットを使用できます。
<fb:fbml>
<fb:request-form action = "" method = "POST" vite = "true" type = "new cute app" content = "長い間英語を学習しているなら、あなたは知っている-最も混乱していることの一つ言語は句動詞です。 それらを十分に知っていますか? ここで自分自身をテストします。
<? htmlentities( "<fb:req-choice url =" apps.facebook.com/study_english "label =" Add My APP! "/>");?> ">
<fb:multi-friend-selector showborder = "false" actiontext = "Brush Up Your Englishを使用するように友人を招待します。">
</ fb:request-form>
</ fb:fbml>
しかし、FBSJに関しては、私の経験から時間を節約できます。 Facebookが提供するAJAXを使用する例は、あなたにふさわしくないでしょう。 単純すぎます。 それに基づいて、より普遍的なオプションを作成しました。
Javaスクリプト
function $(divName){return document.getElementById(divName); }
関数user_event(div_id){
callRemoteProc(
{
Ctrl_action:user_event
「Param1」:「param2 data」、
「Param2」:「param3 data」
}、div_id);
falseを返します。
}
関数callRemoteProc(params、bind_id){
var ajax = new Ajax();
ajax.responseType = Ajax.JSON;
ajax.ondone = function(data){
if(data.ErrorMsg){
//エラーメッセージを表示
new Dialog()。showMessage( 'Error'、data.ErrorMsg);
} else {
if(data.ActionCode == 1){
//例:
//タイプ1アクションのリクエストの場合
//指定されたDIVに受信データを配置します
$( "Ex" bind_id).setInnerXHTML(data.Body);
}
}
}
ajax.requireLogin = 1;
ajax.post( 'http://my_server/facebook.ctrl.php',params);
}
callRemoteProc()関数は、コントローラーへの要求とその応答を処理します。 ajax.ondone = function(data){}セクションでは、コントローラーの応答をどうするかについて説明しています。 ActionCode属性を使用して、コントローラーの応答で応答の処理方法を指定します。 ErrorMsg属性が設定されている場合、関数はエラーメッセージを表示します。 Body属性には、(x)HTMLなどの応答コードが含まれます。 この場合、Bodyコンテンツは指定された識別子でDIVに配置されます。
user_event()に類似した関数をアプリケーションのさまざまなイベントに割り当てて、コントローラーへの要求を実行できます。 たとえば、私のアプリケーション「 Brush Up Your English 」には、句動詞を使用して記入することが提案されている文のリストが表示されます。 ユーザーが応答を確認するためのボタンをクリックすると、リクエストがコントローラーに送信されます。
Facebook.ctrl.phpコントローラー
<?
// ...
include( "libs / controller.lib.php");
クラスRDはコントローラーを拡張します{
関数user_event(){
if(!isset($ _ REQUEST ["param1"])){$ this-> ErrorMsg = "Param1 is not defined"; falseを返します。 }
// ...
$ this-> ActionCode = 1;
$ this-> Body = '正しい文';
falseを返します。
}
}
$ rd =新しいRD();
if(isset($ _ REQUEST ["ctrl_action"])){
$ rd-> $ _ REQUEST ["ctrl_action"]();
}
$ rd-> respond();
?>
Controller.inc.phpライブラリ
<?
クラスコントローラー{
var $ ActionCode = 1;
var $ ErrorMsg = "";
var $ Body = "";
function respond($ message = ""、$ errormsg = ""){
if($ message)$ this-> Body = $ message;
if($ errormsg)$ this-> ErrorMsg = $ errormsg;
$ out = '{
"ActionCode": "'。$ This-> ActionCode。'"、
"ErrorMsg": "'。($ This-> ErrorMsg?Addslashes(preg_replace(" / [rn] / "、" "、$ this-> ErrorMsg)):" ")。'"、
"Body": "'。($ This-> Body?Addslashes(preg_replace(" / [rn] / "、" "、$ this-> Body)):" ")。'"
} ';
header( "Content-type:text / html; charset = UTF-8");
プリントアウト;
出る
}
}
?>
コントローラでは、JSからcallRemoteProc()関数を呼び出すときに、ctrl_actionパラメーターで要求されたプロシージャを参照します。 この場合、user_event()であり、実行中に属性ErrorMsg、ActionCode、Bodyが割り当てられます。 Bodyレスポンスはspanタグに配置されることに注意してください。 これは、FBJS側でsetInnerXHTML()メソッドを使用せざるを得ないためです。これには、入力パラメーターのXML準拠が必要です。
Facebook用のアプリケーションを作成するためにあなたの手を試すために、あなたはもっと多くのものを持っています。 それ以外の場合は、ユーザーのさまざまなアクションのURLのリストがまだ役立つ可能性があります(プロファイルを参照、ユーザーを「蹴る」、メールを送信するなど)。
アプリケーションの準備ができました。 次は?
ご理解のとおり、ユーザー自身がアプリケーションにアクセスすることはありません。 彼らは単にその存在を知らないでしょう。 「Facebookアプリのカタログはどうですか?」 したがって、このディレクトリにアクセスするには、少なくとも5人のユーザーを獲得する必要があります。 ただし、カタログ内の最後の位置(他の2万のアプリケーションの背後)も人気を得る方法ではありません。
あなたのアプリケーションに興味があるかもしれないFacebookユーザーを、興味ごとまたはグループごとに検索できます。 友達を招待して、アプリケーションのインストール要求を送信します。 彼らはアプリケーションが好きなら、彼らは友達にリクエストを送信します。 特定の資金を広告に投資する準備ができている場合は、 開発者アプリケーションページに移動し、アプリケーションの反対側にある[その他]ドロップダウンリストの[広告]リンクをクリックします。
http://blog.cmsdevelopment.comの元の記事