
最近、 当社は新しいバージョンの製品を一般に紹介し、伝統的に多数のコントロール、機能、およびバンを提供していました。 DevExtremeチームも例外ではなく、実りある作業の結果の1つは極スケジュールでした。 なぜそれをすることにしたのか、どのような問題に遭遇し、何になったのか?
なぜ極地スケジュールを立てることにしたのですか?
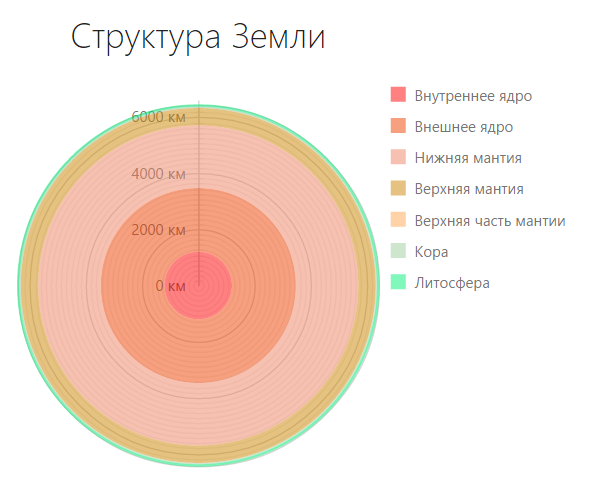
極座標グラフは、線グラフ、円グラフ、棒グラフほど頻繁には使用されない異常なタイプの図です。 これは、単一点から始まる軸上に3つ以上の変数が表示された2次元図の形式で多次元データを表示するグラフィカルな方法です。 極座標グラフは、 放射状図、ローブ図、クモの巣とも呼ばれます。 極座標グラフについて説明すると、使用例がすぐにメモリに表示されます。これはおなじみの風のバラです。

極座標系でデータを表示
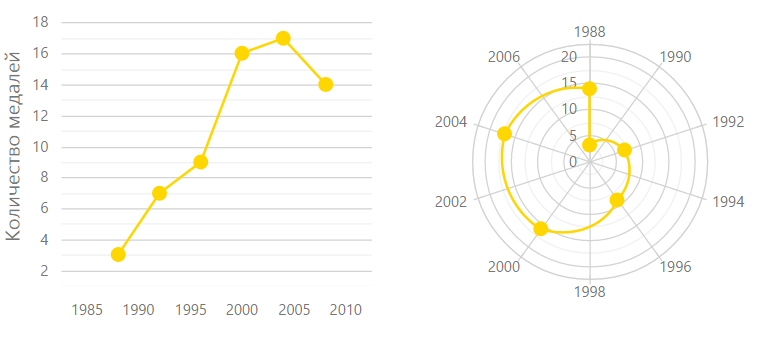
極座標系のグラフは、直交座標系での表示とともにデータを表示する1つの方法です。 基本的に、直交座標系のほとんどすべてのグラフは極座標で表示でき、逆も同様です。

極座標グラフの歴史

このような複雑なタイプのチャートはどこから来たのですか?
考えてみると、円で周期的に時間を描いているすべての古代のカレンダーは、極座標系でのデータの表現の一種です。 星座と星座のサインも常に円で描かれています。

公式文書に言及する場合、1801年にウィリアムプレイファーは「統計的聖域 」という題名の作品を発表し、 そこで極座標の図を使用しました。 これらは、極座標グラフの現代的なプレゼンテーションのようなものではなく、円グラフのようなものですが、極座標グラフへの第一歩です。
1843年、 レオンラランヌは極座標グラフを使用して風のバラを表示しました。 フローレンスナイチンゲールは、1858年に軍隊の死因に関する情報を表示するために極座標グラフの外観を使用しました。


これにもかかわらず、極座標グラフの使用における優位性は、1877年に適用されたGeorge von Mayerによるものです。
そして1997年、パトリック・ホフマンはデータ処理に関する彼の研究で 、 ラジアルイメージングという用語を導入しました。 それ以来、極座標グラフは多くの現代のインフォグラフィックで使用されています。
もちろん、これはこのグラフの外観と使用の完全な履歴ではなく、他にも多くの例があります。 このようなスケジュールは、私たちの視野に入らざるを得ませんでした。これが、それを実施する決定の理由の1つです。
短所と利点
すべてのタイプのグラフと同様に、極座標グラフには欠点と利点があります。これらについては、この本で詳しく説明します。 欠点は次のとおりです。
- 折れ線グラフとヒストグラムは視覚的に簡単かつ高速に処理されます

- ほとんどすべての極座標グラフを直交座標系で表示できるため、知覚が高速化されます
- 極座標グラフの値の変動は、人間の目による極座標系の領域の誤った推定により、実際よりも大きく見える

しかし、極座標グラフの欠点に加えて、次のような利点があります。
- グラフィックプリミティブは、極座標グラフィックス-円で使用されます。このようなグラフは線形グラフよりも知覚が困難ですが、他の複雑な形式のグラフよりも分析が容易です。
- 極座標グラフを使用すると、値の対称性をすばやく評価できます

- ポーラーグラフィックスは面白くて新鮮で魅力的です
- 一時的な循環データの分析と評価は、線形グラフよりも極座標グラフの方が適切です。

- 円形の形式で直感的なデータは、極座標グラフでより壮観に見えます

ご覧のように、極座標グラフはデータの視覚化に役立ちます。また、そのようなツールの開発に有利になるようにスケールを変更しました。
拡張ウィジェット行
年々、 視覚化ツールの範囲を拡大し、時代に遅れないように努めています。 すでに次のようなウィジェットがあります
- dxChart
- dxPieChart
- dxCircularGauge
- dxLinearGauge
- dxBarGauge
- dxRangeSelector
- dxSparkline
- dxBullet
- dxVectorMap
したがって、極座標グラフウィジェットが表示されるのは時間の問題でした。
それで、私たちのチームが極度のスケジュールを立てるようになった理由は何ですか:
- 極座標系でデータを表示することは、ほとんどすべてのグラフをシステム間で転送できるため、直交座標系で表示するのと同じくらい重要な視覚化ツールです。
- 極座標グラフには、その使用に関する豊富な歴史があります。
- すべての欠点にもかかわらず、場合によっては、極座標グラフがデータの視覚化に役立つ場合があります。
- 視覚化製品のラインアップの拡大に努めています。
途中でどのような問題に遭遇しましたか?
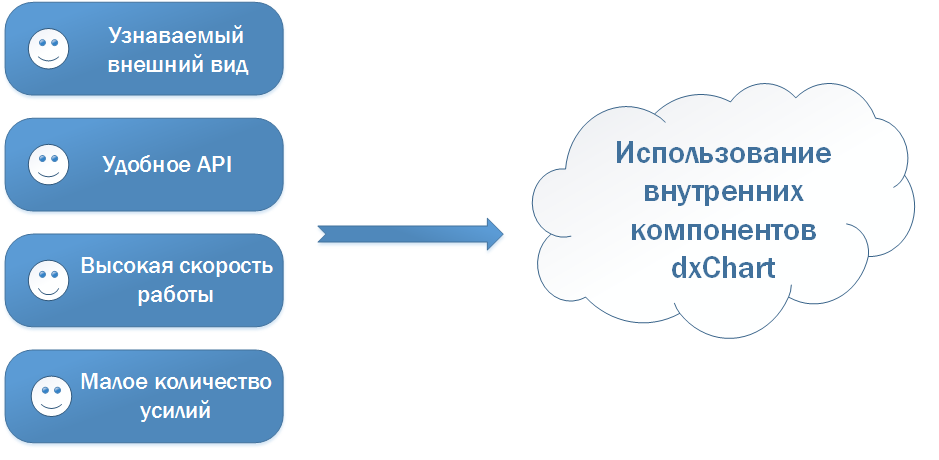
極地スケジュールに関する作業の最初に、私たちは考えました。 彼に提起した最初の要件は、ウィジェットの全製品ラインへのコンプライアンスでした。つまり、彼は類似のAPI、認識可能な外観、同じ高速を持っている必要がありました。 2番目に行うことは、リソース、人、時間、お金を最小限に費やして作成することです。

これらの目標をすべて達成するための最も最適なソリューションは、dxChartウィジェットに基づいて新しいウィジェットを作成し、そのコンポーネントを再利用することでした。

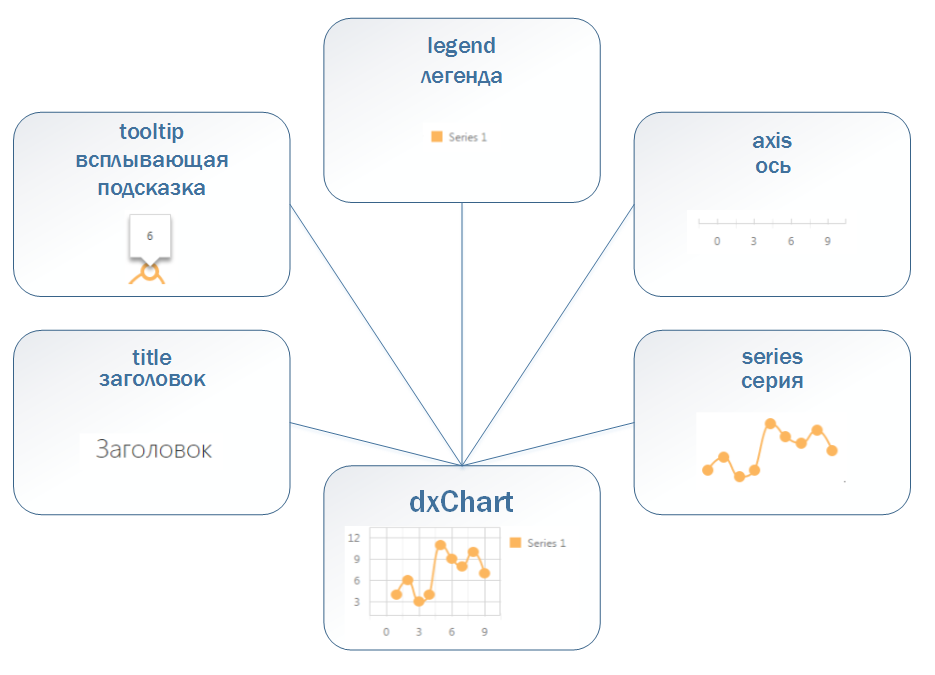
ツールチップ、凡例、タイトルなどのコンポーネントはどのウィジェットでも同じように見えるため、変更せずに再利用できます。 ただし、軸と系列は極座標系で表示する必要があるため、修正する必要がありました。 これらのコンポーネントは2つのタスクを実行します。どのチャートでも同じデータを処理し、自分で描画します。 主な違いはレンダリングにあります。
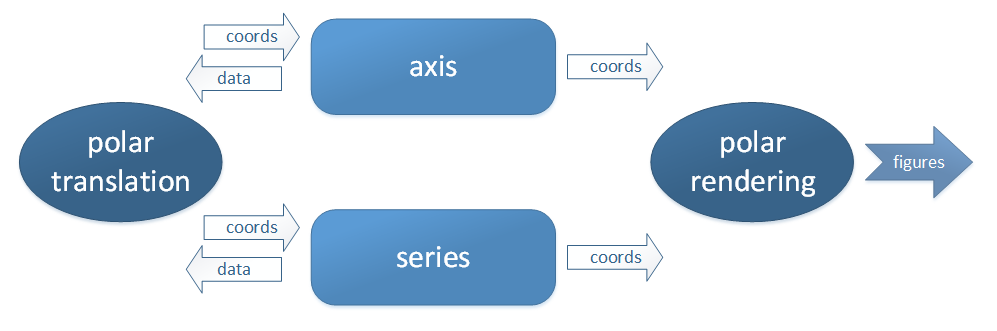
「描く方法」に加えて、「描く場所」の側面も変わったはずです。 通常のチャートのウィジェットには、受信したデータに応じて画面上の座標を返す特別なモジュールがあります。 このモジュールを翻訳者と呼びます。 明らかに、極座標で作業できる新しい極座標変換プログラムを作成する必要がありました。

その結果、主な問題を特定しました。
- 極座標変換器の欠如
- 軸とシリーズは極座標で描画できません
- 新しいウィジェットを操作するための凡例、ツールチップ、タイトルを教える必要性
これらの問題を解決すると、よく考え抜かれたコンポーネントアーキテクチャを備えたウィジェットが得られ、必要に応じて問題を効果的に解決し、機能を拡張できます。 このようなウィジェットを使用すると、さまざまな複雑なグラフィックを簡単かつ迅速に作成できます。
何を得たの?
そこで、私たちの邪魔をしていたすべての問題を解決したので、他のウィジェットと同種の構造を持つdxPolarChartウィジェットを作成して極座標グラフを実装しました。
現在、極座標チャートは次のようなシリーズのタイプをサポートしています。
- 散る
- 行
- 面積
- バー
- 積み上げバー

引数の軸にピリオドを設定するなどのツールを使用すると、循環データを表示でき、引数の軸自体を円または多角形として描画できます。これは、Webグラフを作成するときに役立ちます。

ポーラーグラフを使用するための主要なシナリオを実装するためにウィジェットを使用する方法を見てみましょう。 ここですべての例を見て触れることができます 。
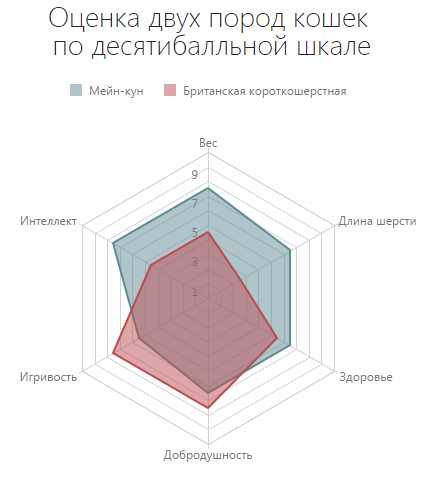
いくつかの基準に従って2つのオブジェクトを比較するグラフ
極座標グラフでは、オブジェクト間の特性を評価することが非常に便利です。 次の基準で2匹の猫の品種を比較してみましょう。

そのようなスケジュールを取得する方法は? データとシリーズから順番に始めましょう。 使用されるデータについて説明します。
dataSource: [{ arg: "", cat1: 8, cat2: 5 }, { arg: " ", cat1: 7, cat2: 3 }, { arg: "", cat1: 7, cat2: 6 }, { arg: "", cat1: 7, cat2: 8 }, { arg: "", cat1: 6, cat2: 8 }, { arg: "", cat1: 8, cat2: 5 }]
series: [{ name: "-", valueField: "cat1" }, { name: " ", valueField: "cat2" }]
両方のシリーズのタイプはストロークのある領域なので、すべてのシリーズのこれらのプロパティを説明します。
commonSeriesSettings: { type: "area", border: { visible: true } }
チャートの評価は10ポイントスケールで行われるため、これらすべてのポイントを値のスケールに追加します。
valueAxis: { categories: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] }
さて、データを整理したら、残りの要素に進みましょう。 ツールチップをオンにします。
tooltip: { enabled: true }
2行のヘッダーについて説明します。
title: " \n "
見出しの下に凡例を配置し、シリーズマーカーの右側にテキストを配置します。
legend: { horizontalAlignment: "center", itemTextPosition: "right" }
最後に、Webグラフを正確に作成するため、プロパティについて説明します。
useSpiderWeb: true
そして、ここに既製のオプションがあります
options = { title: " \n ", useSpiderWeb: true, dataSource: [{ arg: "", cat1: 8, cat2: 5 }, { arg: " ", cat1: 7, cat2: 3 }, { arg: "", cat1: 7, cat2: 6 }, { arg: "", cat1: 7, cat2: 8 }, { arg: "", cat1: 6, cat2: 8 }, { arg: "", cat1: 8, cat2: 5 }], commonSeriesSettings: { type: "area", border: { visible: true } }, series: [{ name: "-", valueField: "cat1" }, { name: " ", valueField: "cat2" }], valueAxis: { categories: [1,2,3,4,5,6,7,8,9,10] }, legend: { horizontalAlignment: "center", itemTextPosition: "right" }, tooltip: { enabled: true } }
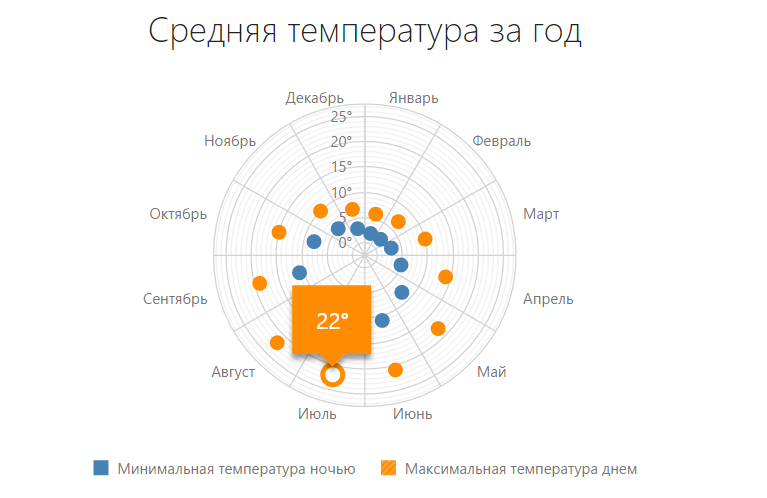
タイムサイクルチャート
いくつかの繰り返し期間のデータを比較する必要がある場合、極座標グラフを使用するのが最も生産的です。 年の最初の2四半期の販売データを比較する必要があるとしましょう。

データについて説明します。
dataSource: [{ arg: 1, val: 12000000 },{ arg: 2, val: 14000000 },{ arg: 3, val: 13000000 },{ arg: 4, val: 18000000 },{ arg: 5, val: 21000000 },{ arg: 6, val: 16000000 }]
このシリーズは1つで、タイプラインがあります。
series: { type: "line" }
2行のヘッダーを作成しましょう。
title: " \n "
そして、伝説をオフにします。あるシリーズでは、ここでは明らかに不要です。
legend: { visible: false }
軸を扱います。 値の軸から始めましょう。 私たちのデータには、より正確には何百万という大量の売上が含まれているため、次の形式で軸に署名を表示します。
valueAxis: { label: { format: "millions" } }
ここで、引数の軸。 まず、期間を3か月、つまり1四半期に設定します。 次に、引数の間隔を設定します。これは、署名を月間だけ表示する必要があるためです。 そして、署名に「月」があるように、署名をカスタマイズします。
argumentAxis: { period: 3, tickInterval: 1, label: { customizeText: function(label) { return label.valueText + " "; } } }
そして、ここに既製のオプションがあります
options = { title: " \n ", dataSource: [{ arg: 1, val: 12000000 },{ arg: 2, val: 14000000 },{ arg: 3, val: 13000000 },{ arg: 4, val: 18000000 },{ arg: 5, val: 21000000 },{ arg: 6, val: 16000000 }], series: { type: "line" }, argumentAxis: { period: 3, tickInterval: 1, label: { customizeText: function(label) { return label.valueText + " "; } } }, valueAxis: { label: { format: "millions" } }, legend: { visible: false } }
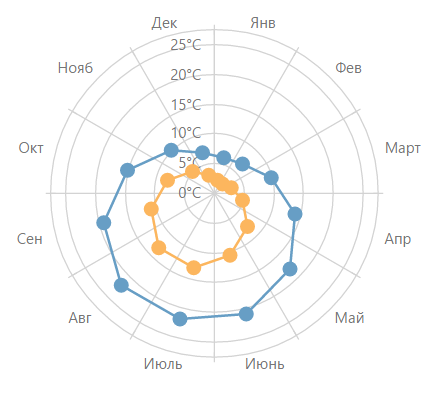
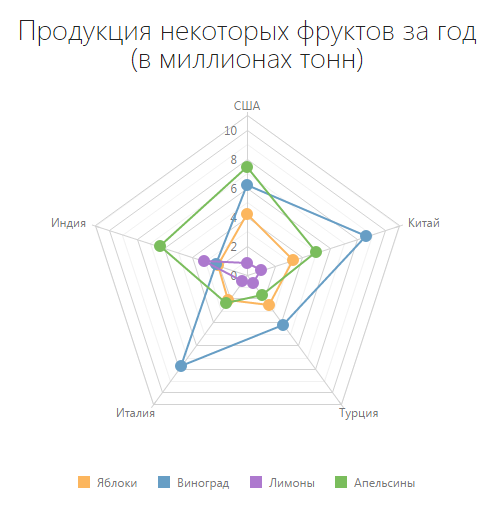
ウィンドローズチャート
ウィンドローズの表示は、極座標グラフの典型的な応用分野です。

繰り返しますが、データとシリーズから始めましょう。 データは次のようになります。
dataSource: [{ arg: "", day: 8, night: 6 },{ arg: "", day: 3, night: 2 },{ arg: "", day: 1, night: 1 },{ arg: "", day: 0, night: 2 },{ arg: "", day: 4, night: 3 },{ arg: "", day: 2, night: 1 },{ arg: "", day: 4, night: 4 },{ arg: "", day: 6, night: 4 }]
ここには2つのシリーズがあり、そのうちの1つは野外の日 -日中の風に関するデータ、もう1つの野外の夜 - 夜の風に関するデータに対応しています。 また、各シリーズには対応する色があります。
series: [{ name: " ", valueField: "day", color: "#FFD700" }, { name: " ", valueField: "night", color: "#009ACD" }]
これらの各シリーズには、ラインタイプと小さなドットもあります。
commonSeriesSettings: { type: "line", point: { size: 6 } }
2行のヘッダーを作成しましょう。
title: " \n 2014"
最初の引数northを正確に上にしたいので、引数の軸でこれを示します。
argumentAxis: { firstPointOnStartAngle: true }
次に、値の軸について説明します。 まず、軸上のメイン、マイナー、マークには1日の間隔がないため、より明確に見えることを指摘します。 軸の署名に「日」を追加しましょう。
minorTickInterval: 1, label: { customizeText: function(label) { return label.valueText + " "; } }
静かな昼と夜に関する情報を提供するために残っています。 これを行うには、通常の破線を使用して、値、対応する色、および署名「Calm」を設定します。
constantLines: [{ value: 5, color: "#FFD700", dashStyle: "dash", label: { text: "", font: { color: "#FFD700" } } }, { value: 7, color: "#009ACD", dashStyle: "dash", label: { text: "", font: { color: "#009ACD" } } }]
そして、ここに既製のオプションがあります
options = { title: " \n 2014", dataSource: [{ arg: "", day: 8, night: 6 },{ arg: "", day: 3, night: 2 },{ arg: "", day: 1, night: 1 },{ arg: "", day: 0, night: 2 },{ arg: "", day: 4, night: 3 },{ arg: "", day: 2, night: 1 },{ arg: "", day: 4, night: 4 },{ arg: "", day: 6, night: 4 }], commonSeriesSettings: { type: "line", point: { size: 6 } }, series: [{ name: " ", valueField: "day", color: "#FFD700" }, { name: " ", valueField: "night", color: "#009ACD" }], argumentAxis: { firstPointOnStartAngle: true }, valueAxis: { minorTickInterval: 1, label: { customizeText: function(label) { return label.valueText + " "; } }, constantLines: [{ value: 5, color: "#FFD700", dashStyle: "dash", label: { text: "", font: { color: "#FFD700" } } }, { value: 7, color: "#009ACD", dashStyle: "dash", label: { text: "", font: { color: "#009ACD" } } }] }
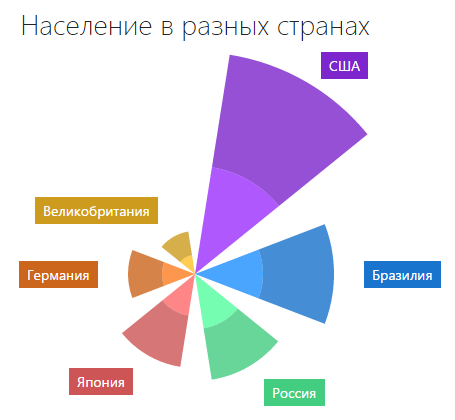
定量的データ比較チャート
定量データの比較は折れ線グラフの特権ですが、極座標グラフもこの目的に使用できます。 たとえば、異なる国の男性と女性の数を比較します。

従来は、データとシリーズから始めます。 ここのデータは次のようになります。
dataSource:[{ arg:"", usa_male: 134782000, usa_female: 140786000 },{ arg: "", brazil_male: 85127000, brazil_female: 87730000 },{ arg: "", rus_male: 68278000, rus_female: 64750000 },{ arg: "", japan_male: 52387000, japan_female: 64586000 },{ arg: "", ger_male: 40450000, ger_female: 42344000 },{ arg: "", gb_male: 23486000, gb_female: 30206000 }]
セクターの数だけシリーズをお願いします。 適切な色で色付けし、さらにオプションを設定するために、 男性のデータを表示するシリーズに男性タグを追加します。
series:[{ name: "- ", valueField: "usa_male", color: "#9B30FF", tag: "male" },{ name: "- ", valueField: "usa_female", color: "#7D26CD" },{ name: "- ", valueField: "brazil_male", color: "#1E90FF", tag: "male" },{ name: "- ", valueField: "brazil_female", color: "#1874CD" },{ name: "- ", valueField: "rus_male", color: "#54FF9F", tag: "male" },{ name: "- ", valueField: "rus_female", color: "#43CD80" },{ name: "- ", valueField: "japan_male", color: "#FF6A6A", tag: "male" },{ name: "- ", valueField: "japan_female", color: "#CD5555" },{ name: "- ", valueField: "ger_male", color: "#FF7F24", tag: "male" },{ name: "- ", valueField: "ger_female", color: "#CD661D" },{ name: "- ", valueField: "gb_male", color: "#FFC125", tag: "male" },{ name: "- ", valueField: "gb_female", color: "#CD9B1D" }]
これらの各シリーズは、 stackedbarタイプです 。 それらのほとんどすべてに、国の名前を示すラベルが付いています。 すべてのシリーズにこれらのオプションを設定します。
commonSeriesSettings: { type: "stackedbar", label: { visible: true, font: { size: 14 }, customizeText: function(label){ return label.argumentText; } } }
これで、ラベルはすべてのセクターに表示され、女性に関するデータを表示する上部のセクターにのみ必要になります。 これは、シリーズで追加した男性タグが便利な場所です。 このタグを持つシリーズのラベルを無効にします。
customizeLabel: function(label) { if (label.series.tag === "male") { return { visible: false } } }
タイトルについて説明します。
title: " "
凡例をオフにします。
legend: { visible: false }
ここでは必要ないため、すべての軸をオフにします。 引数の軸は次の形式になります。
argumentAxis: { visible: false, label: { visible: false }, grid: { visible: false }, tick: { visible: false } }
値軸では、 valueMarginsEnabledオプションを使用して上マージンも無効にします。
valueAxis: { valueMarginsEnabled: false, visible: false, label: { visible: false }, grid: { visible: false }, minorGrid: { visible: false } }
あとは、ツールチップtooltipを処理するだけです。 オンにして、ポップアップするポイントに色を付けます。 これを行うには、 customizeTooltipオプションを使用します。 人口は数百万単位で測定されるため、このような大きな数を表示しないように、数百万という形式が適用されます。 また、ツールチップには引数のすべてのポイントに関する情報が含まれていることを説明します。つまり、ポインターが男性または女性のどちらを指しているかに関係なく、すべての情報が表示されます。 これを行うには、 共有オプションを使用します。 ツールチップオプションは次のようになります。
tooltip: { enabled: true, shared: true, font: { color: "#FFFFFF", size: 14 }, format: "millions", customizeTooltip: function(arg) { return { color: arg.point.getColor(), borderColor: arg.point.getColor() } } }
そして、ここに既製のオプションがあります
options = { title: " ", dataSource:[{ arg:"", usa_male: 134782000, usa_female: 140786000 },{ arg: "", brazil_male: 85127000, brazil_female: 87730000 },{ arg: "", rus_male: 68278000, rus_female: 64750000 },{ arg: "", japan_male: 52387000, japan_female: 64586000 },{ arg: "", ger_male: 40450000, ger_female: 42344000 },{ arg: "", gb_male: 23486000, gb_female: 30206000 }], commonSeriesSettings: { type: "stackedbar", label: { visible: true, font: { size: 14 }, customizeText: function(label){ return label.argumentText; } } }, series:[{ name: "- ", valueField: "usa_male", color: "#9B30FF", tag: "male" },{ name: "- ", valueField: "usa_female", color: "#7D26CD" },{ name: "- ", valueField: "brazil_male", color: "#1E90FF", tag: "male" },{ name: "- ", valueField: "brazil_female", color: "#1874CD" },{ name: "- ", valueField: "rus_male", color: "#54FF9F", tag: "male" },{ name: "- ", valueField: "rus_female", color: "#43CD80" },{ name: "- ", valueField: "japan_male", color: "#FF6A6A", tag: "male" },{ name: "- ", valueField: "japan_female", color: "#CD5555" },{ name: "- ", valueField: "ger_male", color: "#FF7F24", tag: "male" },{ name: "- ", valueField: "ger_female", color: "#CD661D" },{ name: "- ", valueField: "gb_male", color: "#FFC125", tag: "male" },{ name: "- ", valueField: "gb_female", color: "#CD9B1D" }], legend: { visible: false }, argumentAxis: { visible: false, label: { visible: false }, grid: { visible: false }, tick: { visible: false } }, valueAxis: { valueMarginsEnabled: false, visible: false, label: { visible: false }, grid: { visible: false }, minorGrid: { visible: false } }, customizeLabel: function(label) { if (label.series.tag === "male") { return { visible: false } } }, tooltip: { enabled: true, shared: true, font: { color: "#FFFFFF", size: 14 }, format: "millions", customizeTooltip: function(arg) { return { color: arg.point.getColor(), borderColor: arg.point.getColor() } } } }
その他の例、デモ、オプションは、 デモギャラリーにあります。
結論
そして、すべての問題を考え、実装し、解決した新しいリリースでは、新しい種類のdxPolarChartチャートを紹介します。 このタイプのチャートに固有の特定のタスクと、通常のタイプのチャートに代わる日常的なタスクの両方を解決できます。

このウィジェットを使いやすく、魅力的で認識可能なデザインで、高速でレンダリングできるようにしようとしました。
私たちのチームは、極座標グラフがデータを視覚化する能力を拡大し、製品をより良く、より興味深いものにすることを願っています。 極地スケジュールを実施することがどれほどうまくいったか、あなたは決めます。私たちはあなたの希望と建設的な批判に常にオープンです。