Calはこれに最適です。 そのすべての力で、それがどのように使用できるかは、例で最もよく示されます。

垂直フラッシュマージン
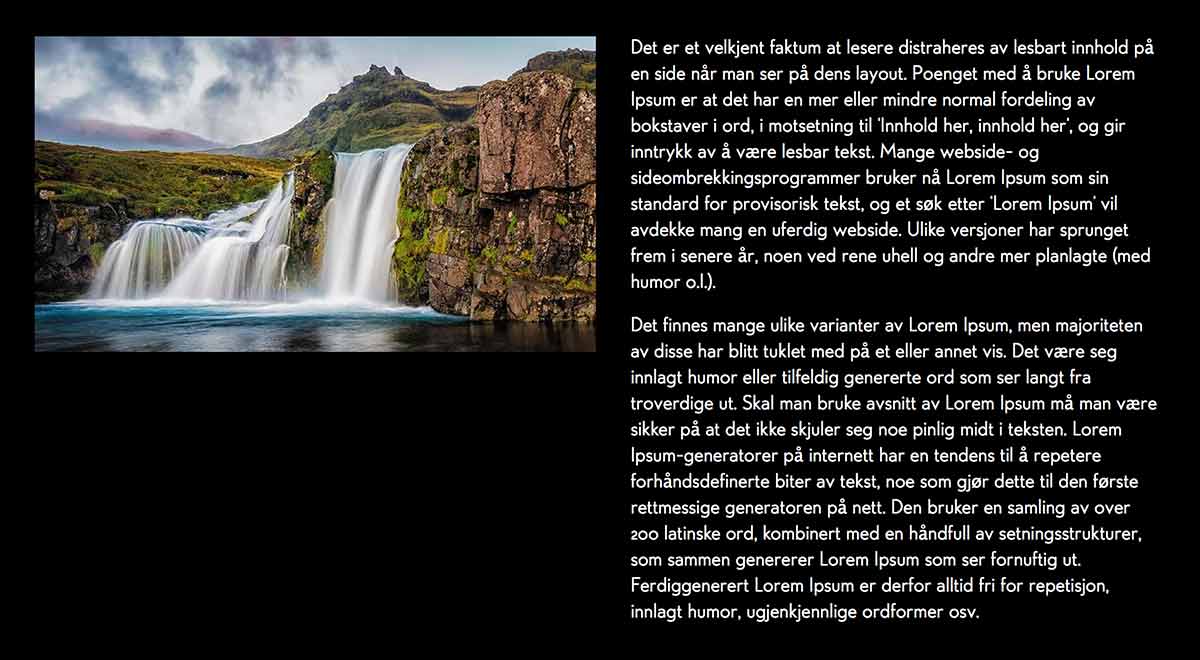
たとえば、Stian Kloの滝の豪華な写真を撮ります。 この画像は右に2remインデントされています。 次に、親要素の幅の50%に幅を設定して、適応性を高めましょう。
<img src="" alt style="width:50%; margin-right: 2rem; float: left;"> <p>Det er et velkjent faktum...
垂直方向のクリアランスを増やして、その下の負のスペースで画像を視覚的に強調する必要があります。 問題は、パラグラフの適応性は、それらが狭まると、画像の下で「クロール」することを意味することです(リンク) :

この問題を解決するには多くの方法がありますが、最も簡単な方法の1つは次のとおりです。
画像の隣の段落には、50%プラス2remの左マージンがありました。
calcを使用すると、これは(link)になります。
img ~ p { margin-left: calc(50% + 2rem); }

一方、calcを使用すると、異なる測定システムを組み合わせて、バウンスを修正し、画像を適応させることができます。
パッド入りコンテナ内の全幅エレメント
次の例を考えてみましょう-パディング付きのコンテンツの上の全幅要素(たとえば、画像):
<article> <header> <img src="" alt> </header> <p>Det er et velkjent faktum at lesere distraheres av lesbart innhold på en side når man ser på dens layout... </article>
CSS:
* { box-sizing: border-box; } body { background: #000; font-family: Edelsans, sans-serif; line-height: 1.5; } article { width: 80%; margin: 0 auto; background: #fff; padding: 0 2rem; color: #000; } article header img { width: 100%; height: auto; }
問題は、要素のパディングもコンテンツを内側にプッシュすることです(リンク) :

これは、calcで幅を計算することで修正できます。
article header { width: calc(100% + 4rem); margin-left: -2rem; }
4rem、幅に追加し、 (リンク)の左右に-2rem-paddingを作成します。

運営
calcは、基本的な算術演算(加算(+)、減算(-)、乗算(*)、除算(/))をサポートしています。 加算と減算のオペランドを両側にスペースで囲む必要があることを覚えておくことが重要です。calcと開始ブラケットの間に何も置かないでください。 したがって、この形式では機能します:
width: calc(20% - 1rem);
そして、これはそうではありません:
width: calc(20%-1rem);
そしてこれも:
width: calc (20% - 1rem);
これには簡単な説明があります。マイナス記号が前に付いている数字は負の値として解釈されます。
機能と制限
最新のブラウザはすべて、CSSの長さの計算をサポートしています。 理論的には、calcは、数値を使用した操作が発生する任意の場所に適用でき、いくつかの興味深いアプリケーションを提供します。
.box { background: rgba(255, 0, 0, calc(.3 * 2)); }

または:
.box { transform: rotate(calc(45deg - 2.31rad)); }

しかし、すべてのブラウザーには落とし穴があります。
- ChromeとOperaはcalcのすべての使用をサポートしていますが、Chrome 38 / Opera 25より前では角度の計算は機能しません
- 現在(2014年11月〜12月)、Firefoxは長さの計算と相対値(パーセント)のみをサポートしています。
- Safari / Mobile Safari:calcは3D変換および色計算で動作しますが、奇妙なのは、2次元変換でロールバックしないことです
- Android 4.4は、加算と減算の演算のみをサポートします;以前のバージョンでは、calcはまったく機能しません。 AndroidのChrome 38は、通常のデスクトップブラウザーのように完全にサポートしています。
- Internet Explorer 9以降(デスクトップ/モバイル)は、長さの計算をかなりよくサポートしています。 残念ながら、CSSプロパティbackground-positionでcalcを使用するとIE9がクラッシュします
幸いなことに、ほとんどのブラウザはベンダープレフィックスを必要としません。
これらの研究を行ってくれたアナチューダーに感謝します。 ブラウザのcalcサポートの詳細については、 caniuse.comをご覧ください。
calcは、グラデーションのカラーストップの計算にも使用できます。
おわりに
数学的には、操作は常にSASSのようなプリプロセッサの利点の1つです。 今日、それらは一歩先を進んでいますが、calcのような機能はギャップを埋めます。