
Yahoo Mailは当初1999年に発売されました。 15年の間に、コードはサーバーサイドWeb 1.0アプリケーションからインターネット上で最大のYUIシングルページアプリケーションの1つに進化しました。
先月、Yahooはカリフォルニア州サニーベールの本社でReact JS mitapを開催しました。 120人以上がmitap(mitapのスライド )を訪れ、Javascript、React、Fluxなどを使用したアプリケーション開発に関する知識とアイデアを共有しました。 また、Yahoo Mailの進化と、新しいMail製品の基盤としてReactJS + Fluxを選択した理由についても話しました。
現在、クライアントとサーバーの両方でYahoo MailのアーキテクチャパターンとしてModel-View-Controllerを使用しています。 このパターンは、コンポーネントの優れたプラットフォームを提供します。 しかし、残念なことに、多数の開発者が数年間取り組んでいるコードは、維持するのがますます難しくなります。 他のMVCアーキテクチャと同様に、コントローラーはデータと基本モデルを要求し、モデルはイベントを開始します。モデルはリプレゼンテーションによって処理され、リプレゼンテーションは他のリプレゼンテーションによって処理されるイベントを開始します。 イベントはWebアプリケーションの構造全体を接着し、YUIはこれらの「興味深い詳細」を操作するための優れたプラットフォームを提供します。

しかし、そのようなコードはデバッグが非常に困難になります。 初期化されたイベントにより、アプリケーションの他の部分で一連の関連イベントが生成され、バグを修正するには、アプリケーション全体のコードに関する知識がますます必要になります。これにより、チームの新しい開発者がコードを学習するプロセスが大幅に複雑になります。
新しいYahooメールアプリの場合:
- 予測可能性/デバッグの容易さ。
- 独立して配置されたコンポーネント。
- 新しいチームメンバーのトレーニングの速度。
- 大きなコンポーネント/フレームワークに依存しません。
EmberやAngularなど、さまざまなテクノロジーを検討しました。 両方のフレームワークにより、特定のアーキテクチャに従うことが強制されました。 開発者のこれまでの経験と傾向に基づいて、「大規模」フレームワークの時代が終わりに近づいていることに気付きました。 したがって、KnockOut、Durandal、Rivetsというマイクロライブラリーの検討を始めました。 これらのライブラリと他のいくつかのマイクロライブラリを使用して、新しいアプリケーションに適したプラットフォームを取得できましたが、最終的にはReact + Fluxに決めました。
React + Fluxを選んだいくつかの理由:
- Reactは一方向のデータストリームを提供します。
- 仮想DOMでは、クライアントとサーバーの両方でビューをレンダリングできます。
- クライアントとサーバーはJavascriptを使用します。
- 開発者のコミュニティを積極的に開発しています。

「一方向」または「単方向」のデータフローは、UIコンポーネントの相互作用へのアプローチで私たちを魅了しました。 また、アプリケーションのデバッグがはるかに簡単になり、理解しやすくなりました。 Reactでは、クライアントとサーバーの両方で1つのプログラミング言語を使用する機会も得ました。 仮想DOMを使用すると、ブラウザーとサーバーで同じコンポーネントをレンダリングできます。
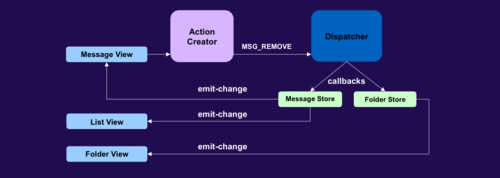
残念ながら、アプリケーション内のすべての相互作用を「一方向のデータフロー」として表すことができるわけではなく、Flux Action-CreatorとFlux Store間の相互作用を複雑にしないようにしています。これについては次の投稿で説明します。