
シンクライアント、インターネット、および高度なWebインターフェイスの今日の世界では、ブラウザーからの呼び出しの実行/ブラウザーへの呼び出しの受信の必要性に関連するタスクが増えています。 これは非常に便利です! 従業員がモニターの前に座ってクライアントを選択し、クリックして電話をかけます。ダイヤルの進行中、同じページでカードを確認し、最新の手配と目的の手順を更新します。
または別のシナリオ-会社に入る電話。 クライアントとして顔のない8800に電話をかけると、電話の反対側の女の子が心地よい声で答えてくれます-こんにちは、アレクセイ(your_nameの代わり)! これは驚くべき効果を生み出します。 「自分に電話をかけ、パスポート番号と猫の名前を呼び出すのではなく、情報が読み込まれます-モーツァルトの第6交響曲を聞いてください」と、オペレーターは既にあなたの名前を知っている電話を受け取り、あなたに関するすべての情報を確認します。 もちろんサービス。
しかし、自動電話交換設定のジャングルに飛び込むことなく、可能な限り迅速かつ最小限にそのようなシステムを実装することは可能ですか? また、従業員の監視とトレーニングを目的として、すべての会話が記録されることが望ましいです。 答え-もちろん、猫の下で運転しました。
実装オプション
そのため、今日、記載されている問題を解決するためのいくつかのオプションがあります。 最初のものは、もちろん、狭い円で広く知られているアスタリスク 、またはそれに基づくシステムをインストールし、すべてを構成してから、 VoIP-GSMゲートウェイを購入するか(800ルーブルのUSBモデムからでも)、多くのSIPプロバイダーの1つを介してトラフィックを送信することですPSTN(公衆交換電話網-携帯電話を含む)へのアクセスを許可します。 次に、WebRTCを使用して、ダイヤラーへのWebインターフェイスを記述します。 このオプションはおそらく最も安価ですが、時間と労力の面でも最もコストがかかります。
2番目の方法は、ブラウザーからの呼び出しに便利なAPIを提供し、PSTNにアクセスできるアスタリスクをインストールしないサービスを使用することです。 ロシア市場では、これらはOktellとVoxImplantです。 Oktellを機能させるには、サーバーにソフトウェアをインストールし、ライセンスを購入する必要があります-私のオプションではありません。 Zingayaの創始者であるAlexei Aylarovによる素晴らしいプロジェクトであるVoxImplantについて説明することが決定されました。 このプラットフォームについてはさらに説明します。
VoxImplantの場合、携帯電話に電話をかけるボタンを押してページを開始すると、10分ほどで成功します。すべてが非常に簡単で、ダイヤルプランやIPテレフォニーのための同様の巧妙な言葉はありません。 発信通話の例を分析します。
VoxImplant-サイトの準備
最初にすることはVoxImplantに登録することです。無料で+すぐにアカウントで5ドルの通話テストができます。 システムは3つのことを行う必要があります-コールするユーザーの作成、コール処理のロジックを記述するスクリプトの作成、ユーザー(コールへのアクセスを許可する)とスクリプトを組み合わせるアプリケーションの作成。
そのため、アカウントにログインして、[スクリプト]タブに移動します。 シナリオ-これは実際には、システム内のさまざまなイベント、コールの処理方法で発生します。 たとえば、着信番号ごとに異なる処理スクリプト、発信番号ごとに異なるスクリプトなどを切断できます。
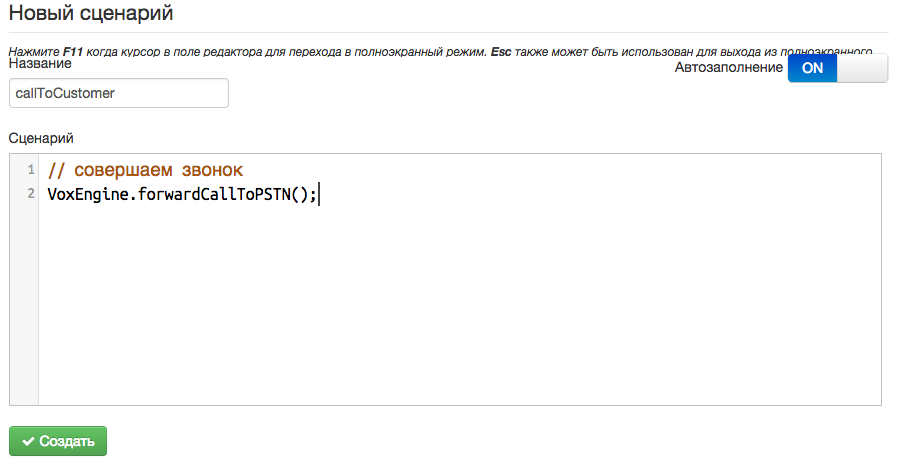
この場合、スクリプトは非常に単純です。 [スクリプトの作成]をクリックし、callToCustomerスクリプトの名前を指定し、スクリプト入力フィールドにコードをコピーします(これは、VoxImplant APIを使用する通常のJavaScriptです。ほとんどのWeb開発者の通常のJSでシステムに書き込まれます)。
// VoxEngine.forwardCallToPSTN();

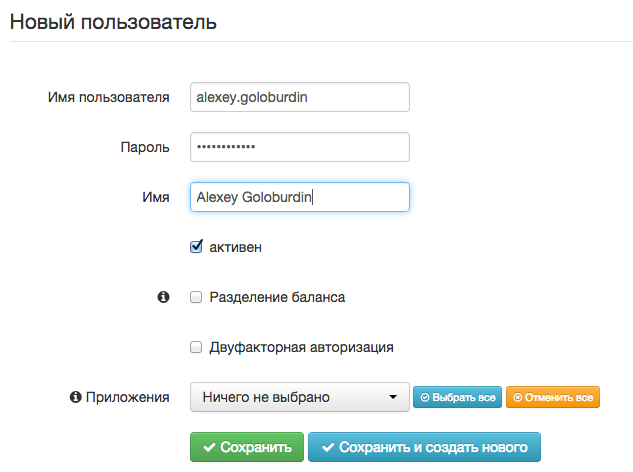
スクリプトを保存したら、[ユーザー]タブに移動します。電話をかける人のアカウントを作成する必要があります。 「ユーザーの作成」をクリックし、ユーザー名(alexey.goloburdinなど)、私の場合はtestPassword、表示名を入力して、「保存」をクリックします。

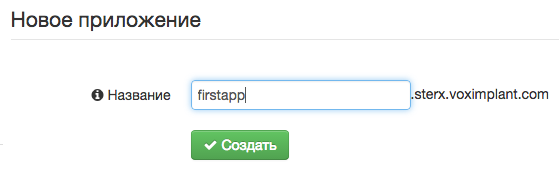
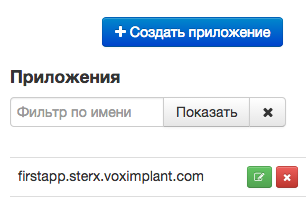
次に、[アプリケーション]タブに移動し、[アプリケーションの作成]をクリックします。 私の場合、firstappという名前を入力し、「作成」をクリックします。

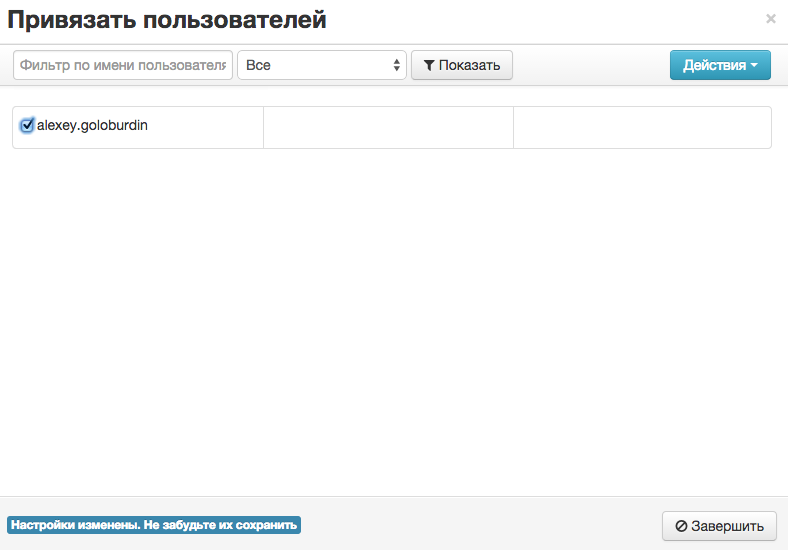
その後、「ユーザーのバインド」を選択します-新しく作成したユーザーalexey.goloburdinをバインドします。

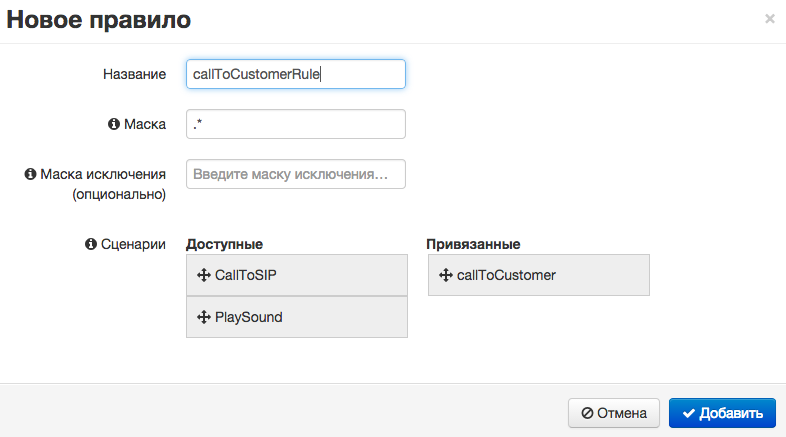
[ルール]タブに移動し、[ルールの追加]をクリックして、前に作成したcallToCustomerスクリプトを[バインド]セクションにドラッグし、callToCustomerRuleという名前を入力して[追加]をクリックします。

それだけです-システムのセットアップは完了です。 次に、呼び出しボタンを使用した単純なHTMLページの作成に進みましょう。
古き良きHTML / JS
<html> <head> <script type="text/javascript" src="http://cdn.voximplant.com/voximplant.min.js"></script> <script type="text/javascript"> var initialized = false, // SDK loggedIn = false, // connected = false, // VoxImplant voxImplant = VoxImplant.getInstance(); // // SDK voxImplant.addEventListener(VoxImplant.Events.SDKReady, handleSDKReady); // VoxImplant voxImplant.addEventListener(VoxImplant.Events.ConnectionEstablished, handleConnectionEstablished); // VoxImplant voxImplant.addEventListener(VoxImplant.Events.AuthResult, handleAuthResult); // SDK , VoxImplant function handleSDKReady() { initialized = true; voxImplant.connect(); } // VoxImplant , function handleConnectionEstablished() { connected = true; login(); } // function handleAuthResult(e) { if (e.result) { // loggedIn = true; makeCall(); } } // function login(){ // voxImplant.login("alexey.goloburdin@firstapp.sterx.voximplant.com", "testPassword"); } function makeCall(){ var call = voxImplant.call("79636722229"); // } function testCall() { // SDK - if (!initialized) voxImplant.init(); else { // VoxImplant - if (!voxImplant.connected()) voxImplant.connect(); else { // - , - if (!loggedIn) login(); else makeCall(); } } } </script> </head> <body> <a href="javascript:testCall()"> , !</a><br/> </body> </html>
コードは非常に簡単です。 VoxImplant SDKをダウンロードし、VoxImplantサーバーへの接続を確立してから、ユーザーを認証して電話をかけます。 ここではログイン機能に注意を払う価値があります-犬のサイン(私の場合はalexey.goloburdin)の前の最初の段落で作成したユーザーのユーザー名、アプリケーション名(firstapp)、アカウント名(sterx)、パスワード(testPassword)を忘れずに) makeCall関数では、テスト用の電話番号を指定することを忘れないでください。将来のアプリケーションでは、呼び出し先のクライアントの番号があります。 アプリケーションアドレスは、一般リストのアプリケーションページで確認できます。

作成されたHTMLページをサーバーに読み込み、リンクをクリックし、マイクを有効にします(もちろん、呼び出し元のラップトップ/コンピューターに存在する必要があります)。数秒後に電話で大切な電話が聞こえます。
そのため、システムは機能し、通話は通過し、すべてが正常に行われます。 しかし、会話の録音はどうでしょうか?
会話を書く
会話を記録するには、callToCustomerスクリプトに変更を加える必要があります。
// require(Modules.Recorder); // - VoxEngine.addEventListener(AppEvents.CallAlerting, function (e) { var call = e.call, // recorder = VoxEngine.createRecorder(); // "" // - call.addEventListener(CallEvents.Connected, function (callevent) { call.sendMediaTo(recorder); }); }); // VoxEngine.forwardCallToPSTN();
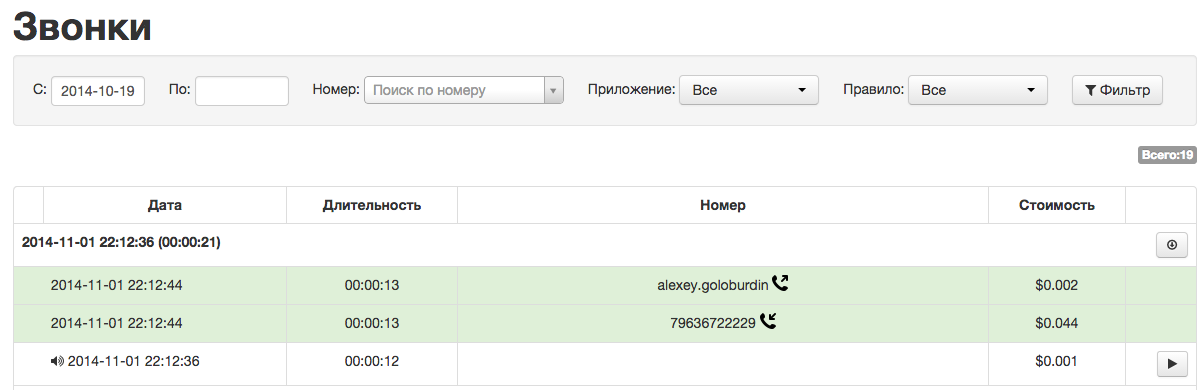
これでシステムは鳴るだけでなく、すべての通話をMP3ファイルに記録します。 [通話]タブのVoxImpantインターフェイスからそれらを聞くことができます-録音された会話に対応するアイコンが表示されます。

VoxImplantインターフェースから-結構ですが、録音システムから引き出したいと思います。 これを行うには、記録された各会話に独自の一意の識別子を割り当てる必要があります。たとえば、実際のシステムでは、これはタイムスタンプと共にスタックされた内部ユーザーIDである場合があります。 この場合、文字列「callStamp」を渡すだけです。このため、HTMLファイルのmakeCall関数を修正します。
function makeCall(){ var call = voxImplant.call("79636722229", false, 'callStamp'); }
会話レコードを取得するタスクは、 HTTP APIとそのGetCallHistoryメソッドを使用して実装されます。このメソッドは、完了した呼び出しに関する情報を返します。 一般に、HTTP APIを使用して、VoxImplantでユーザーを作成し、他の管理タスクを実行できます。会社の内部システムと統合することは非常に便利です。 HTTP APIを使用するには、VoxImplantインターフェースの右上隅の「APIへのアクセス」セクションでapi_keyおよびaccount_idキーを取得する必要があります。

callStampというラベルの会話の記録を取得するには、次のGETリクエストを実行する必要があります。
api.voximplant.com/platform_api/GetCallHistory/?account_id=#########&api_key=##############&with_records=true&call_session_history_custom_data=callStamp
JSON配列が返されます。プロパティの結果[0] [records] [0] [record_url]は、会話を記録するためのMP3ファイルのURLです。
そのため、迅速かつ美しく、モバイルシステムに電話をかけ、すべての会話を記録するようにWebシステムを教えました。 トピックが面白いと判明した場合は、次の記事で、着信の受信について説明します-今のところ、休日と素晴らしいコミュニケーションがあります!