彼らは退屈で退屈で、しばしば効果がありませんでした。 少なくとも世紀の終わりまで、タイトルの配置の分割テストを実行し、トランジションボタンの色を変更できます。変換の大幅な増加はありません。 アプローチの根本的な変化と革新的なイノベーションが必要であり、それは本当に想像力を驚かせるでしょう。
ランディングページの最適化の新しい時代に入りました。 デザイナー、プロのマーケティング担当者、SEOオプティマイザー、CRO、UXの専門家、およびその他の専門家は、彼らの集合的な知恵を組み合わせて、標準的なフレームワークを超えて従来のロジックを無視する新しいタイプのランディングページを開発しました。 これらは、将来のランディングページになります。
ここに、ランディングページの最適化における革新的な要素をいくつか紹介します。これらは、ランディングページの設計における新しい時代の始まりを示していると思います。

1.複数の行動を促すフレーズ
常識:行動を促す1つの品質の呼び出し
新しい戦略:ランディングページ全体で複数の行動を促すフレーズを使用します。 各トリガーの後に行動を促すフレーズを配置すると、ページ全体のさまざまなポイントでコンバージョンの可能性が高まります。
アクションへの複数の呼び出しを使用すると、ユーザーが混乱するように見えるかもしれません。 しかし、すべてが正しく行われていれば、これは起こりません。
まず、間違った方法について教えてください:
アクションを呼び出すための別のメソッドを使用しないでください。 言い換えれば、目標は1つだけでなければなりません。
Facebookなどのニュースレターを同時に購読し、無料の試用版を入手して製品を購入するようにユーザーに依頼しないでください。
どんな状況でもこれをしないでください。 ワンアクション! ただ一つのアクション!
いくつかの異なるアクションコールがある場合でも、それらはすべて同じ機能を実行する必要があります。
行動を促すフレーズをさらに追加すると、コンバージョンの可能性が高まります。 以下に、複数の行動を促すテクニックの使用方法の例を示します。
長いランディングページ
ほとんどの場合、短いページに複数の行動を促すフレーズを配置すると、結果はnullになります。 ほとんどの場合、アクションへの複数の呼び出しを見つけることができるページは、複数の画面を占有します。
視差効果
ページの各セクションにメインサイト内の独自のランディングページを含めることができるため、視差効果または動的要素を含むページは、ランディングページの効率を高めることができます。 特定の時間にユーザーに表示されるセクションには、独自のタイトル、画像、利点、およびアクションへの個別の呼び出しがあります。
ナレーションの滑らかさ
複数の行動を促すフレーズを使用する最も賢明な方法は、ユーザーの考え方に応じてそれらを配置することです。 たとえば、ユーザーがランディングページの最初のブロックに表示するすべてのもの、つまり画像、タイトル、およびテキストは、原則として「このサービスまたは製品とは何ですか?」という質問に答えます。 一部の衝動的なユーザーにとって、この情報はターゲットアクションを実行するのに十分であり、通常、これらの人は読むのが好きではありません。 あなたは彼らにこれを強制させたくありませんか? したがって、適切な戦略は、ページのこの部分で行動を促すことです。
ユーザーがまだアクションの準備ができていない場合、ページを下のセクションにスクロールします。 このセクションでは、「どうすれば問題を解決できますか?」という質問に答えます。繰り返しになりますが、コンテンツを説得した後、行動を促す必要があります。 この時点でユーザーが注文する可能性があります。 そうでない場合、追加の利点(コスト、保証、比較など)に注意を引く追加セクションがあります。 各セクションには、独自のアクションコールがあります。
いくつかのランディングページを例として使用して、この手法を見てみましょう。
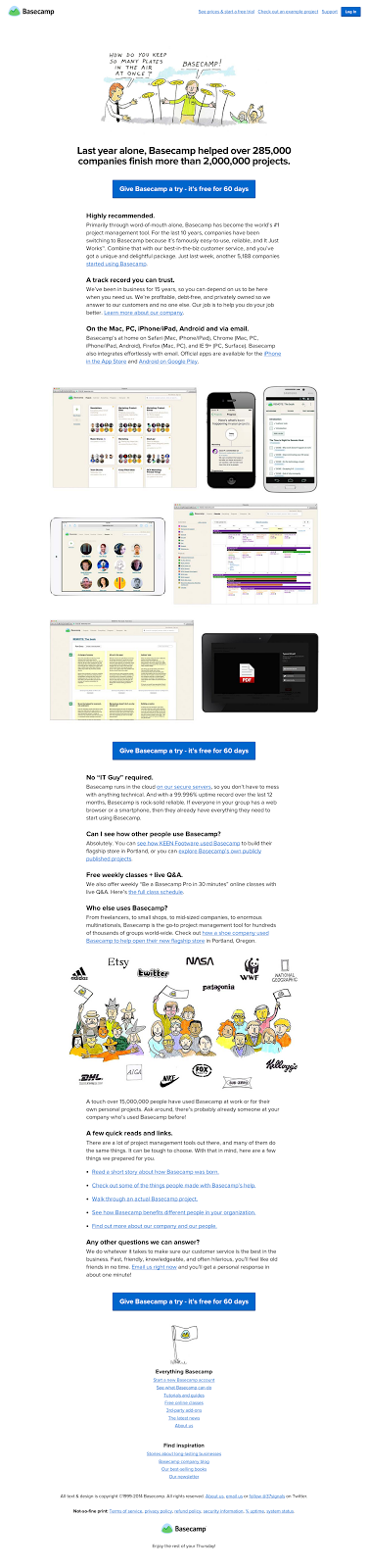
Basecampのランディングページは、太字のタイトルとBIGオーダーコールボタンのある非スクロールページのように見えます。

しかし実際には、ランディングページははるかに長くなっています。

ランディングページの各セクションには、アクションボタンへの個別の呼び出しがあります。 3つの大きなボタンを使用すると、ランディングページの任意のポイントでユーザーを注文に引き付けることができます。
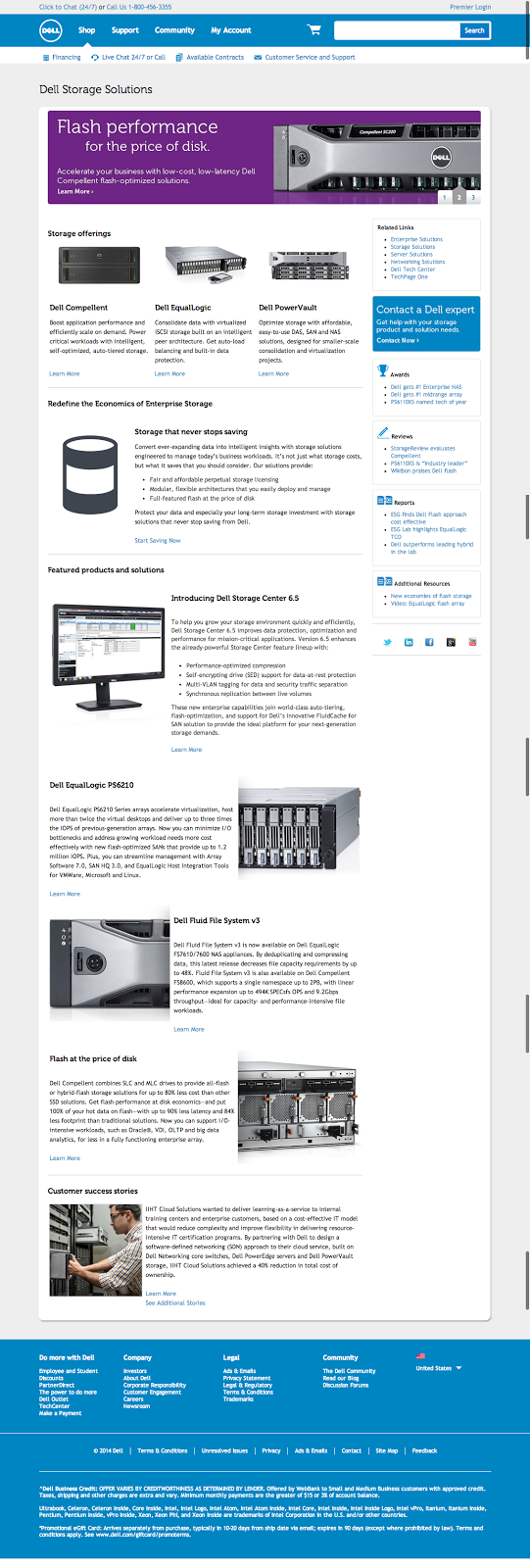
ストレージドライブのDellランディングページの外観は、同様のアプローチを示しています。 無害な「詳細」テキストは、これまで見てきた中で最も強力な行動を促すものではありませんが、1ページで15回以上見つけることができます。

行動を促すフレーズが多いリンク先ページでは、注文の機会が増えます。 これらの呼び出しがより直感的かつインテリジェントに投稿されるほど、より良い結果が得られます。
2.完全な形式のコンテンツ
常識:ランディングページを短くします。
新しい戦略:すべてのユーザーの質問に完全に答え、保証を提供し、注文を完了するために必要なすべての情報を提供するために、大量の情報を入力する。
短いランディングページのアイデアは、反射の時間を短縮することです。 テキストが十分に説得力のある簡潔なものであれば、ランディングページは効果的です。
しかし、これは常に機能するとは限りません。 おそらくユーザーは、適用する前にさらに情報を必要としています。 ランディングページの全体的な考えは、ユーザーにメールアドレスを登録、購入、または送信する前に知っておく必要があるすべての情報を提供することです。
A / Bテスト中、フルサイズのランディングページのパフォーマンスは、同じ呼び出しの短いページよりも220%高いことがわかりました。

長いランディングページには、豊富なコンテンツがあるため、固有のSEOの利点があります。 さらに、幅広いツールを使用してユーザーを説得する機会を提供し、最終的に訪問者をクライアントに変える機会を増やします。
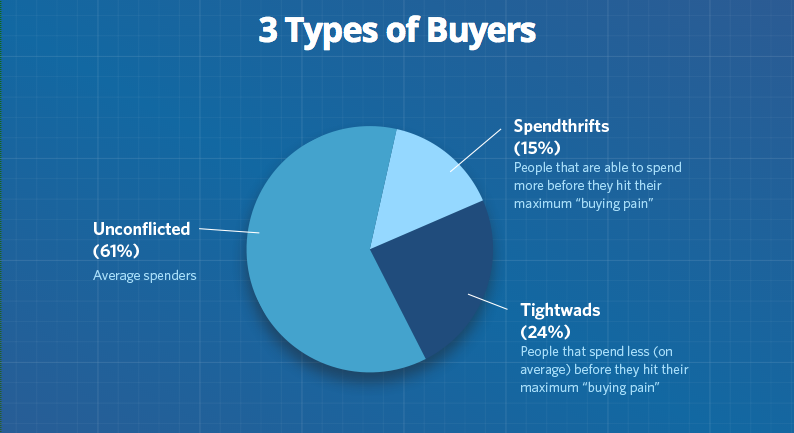
さまざまな顧客を説得するためのさまざまなアプローチがあります。 バイヤーには主に3つのタイプがあります-無駄、平均的、疑わしい。 すべての顧客を満足させるコンテンツを含むランディングページを作成することが重要です。

www.helpscout.net/resources/consumer-behaviorからの画像
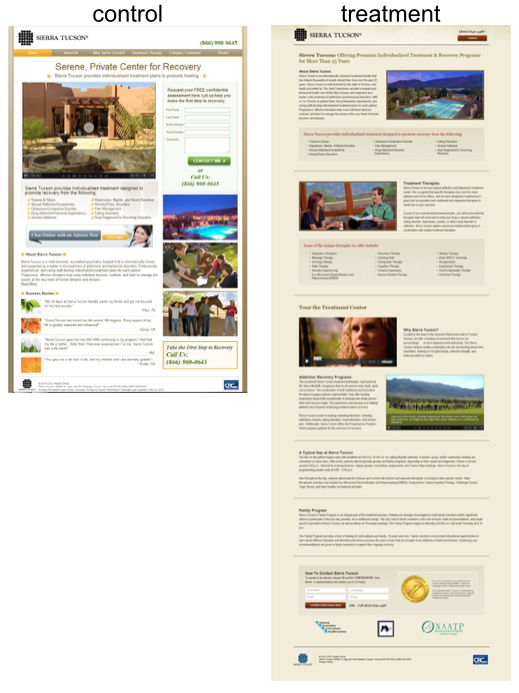
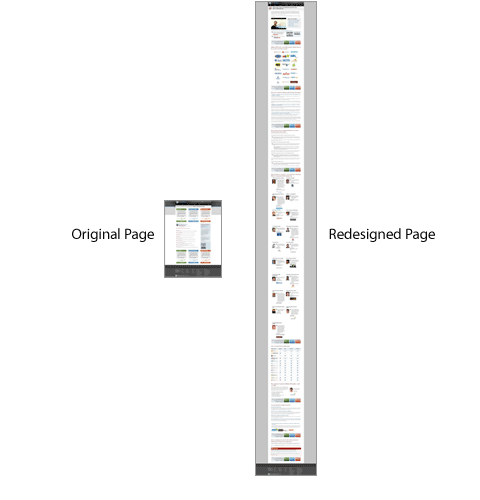
Conversion Rate Expertsの専門家は、Mozのランディングページを作成し、何百万ドルもの売り上げに効果的に使用しました。 そして、彼らが言ったことは次のとおりです。
「ストーリー全体を伝えるのに十分な長さのページを作成しています。 インターネットマーケティング担当者の間では、「ロングページは販売しない」という神話があります。 これらの人々は、スクロールを必要としない短いページを持つことがより重要だと感じています。 世界中のお客様との多くの対話の過程で私たちが見つけたのは、これです。ランディングページの大きさだけでなく、どれだけ注目を集めるかが重要です。」
コンバージョン率エキスパートがMozのランディングページの再設計を完了すると、元のページの6倍になりました。

そして、彼女は10倍も効果的になりました。
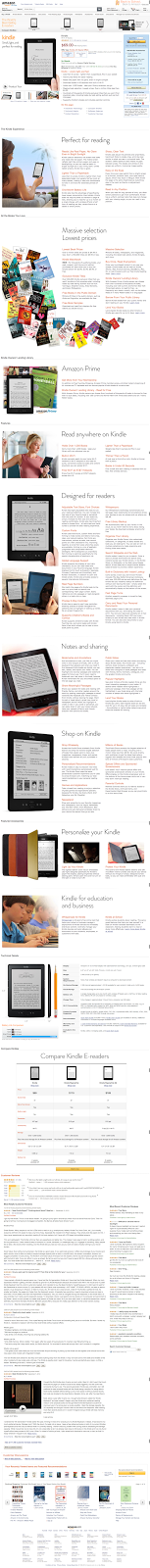
Kindleのランディングページは巨大です。 Kindleについて質問がある場合は、ランディングページでこれらすべての質問に対する回答を見つけることができます。

3.視覚的に強力な利点
常識:ランディングページはできる限りシンプルに理解する必要があります。
新しい戦略:視覚要素を追加し、ユーザーの注意を引き、ページの効率を高めます。
ページに視覚的なコンテンツがないと、ユーザーの反応に悪影響を及ぼします。 単純な真実は、訪問者が美しいものを愛しているということです。 ランディングページが魅力的でない場合、ユーザーは製品自体は同じだと思うかもしれません。 同様に、ランディングページに視覚的な機能強化がいくつかある場合、それらはユーザーの反応に完全に影響します。
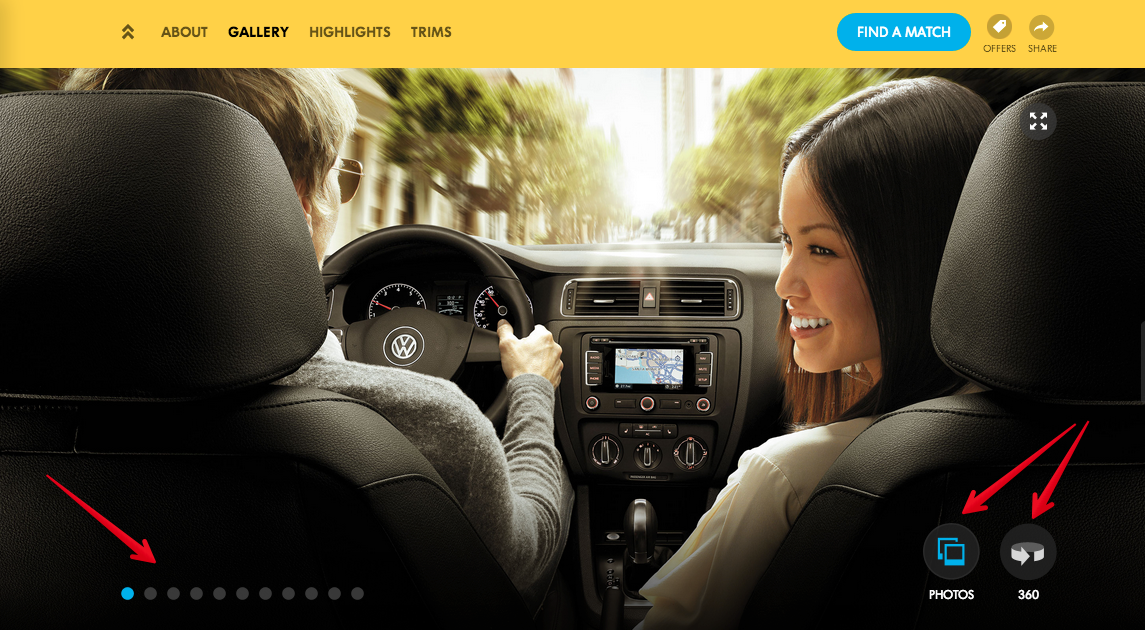
VW.comは、多くの視覚要素を持つランディングページを使用します。 この会社は車を販売しており、顧客がどのように見えるかを知ることは重要です。 このランディングページの写真をご覧ください。

スクリプト化されたランディングページは、ランディングページというよりもインフォグラフィックのようなものです。

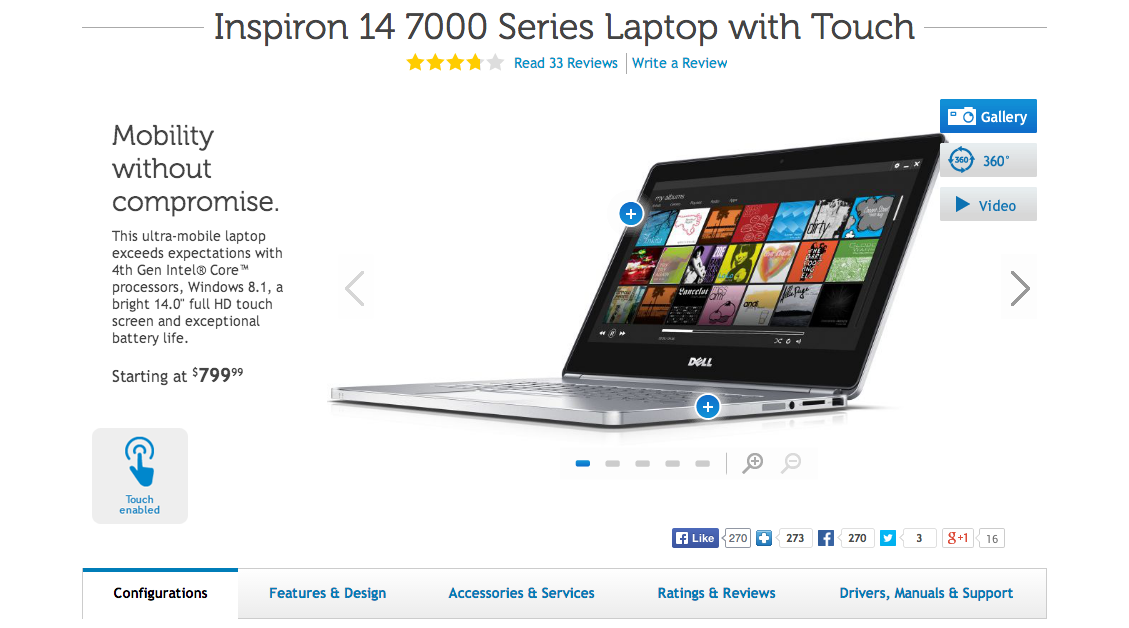
Dell Inspironは仮想サービスではなく、実際のデバイスを提供しているため、購入前に製品を確認したいことが明らかになります。 そのため、Inspironのランディングページには、大きく高品質ではっきりと見える画像と、さまざまな角度から撮影したさまざまな追加写真があります。

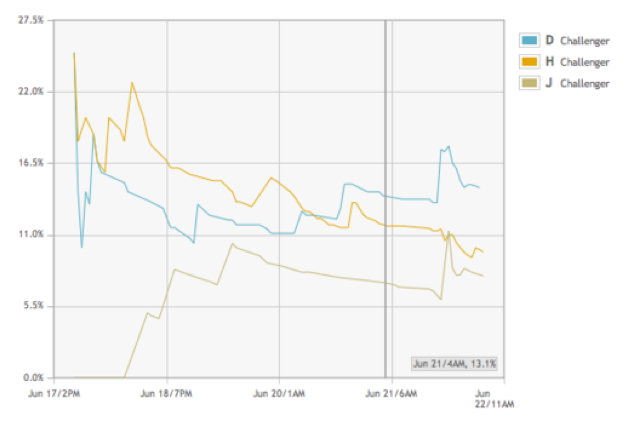
また、ビデオは魅力的なページの一部であることがわかりました。 Vidyardは最近、ページにテストビデオを挿入しました。これにより、最終的にコンバージョンが100%増加しました。

チャレンジャー「D」-ライトボックスビデオ。
チャレンジャー「H」-埋め込みフレーム内のビデオ。
チャレンジャー「J」-ビデオのないページのバージョン。
画像と動画は販売プロセスの重要な部分です。 リンク先ページは、製品について説明するだけではありません。 これらは販売ファネルの一部です。 画像と高品質のデザインがなければ、ランディングページは説得力のないものになります。
4.インタラクティブな要素
常識:ランディングページの唯一の目標は、フォームに記入するか、電子メールを送信する動機付けです。
新しい戦略:注目を集めるユーザーとの対話により、コンバージョンが増加します。
ランディングページの最適化について考えるとき、最初に思い浮かぶのは、インタラクティブな要素です。 インタラクティブな要素とは、ユーザーが対話しなければならない要素を意味し、これらはスライダーやスクロール効果だけではありません。 このリストにビデオ、特にマウスのクリックで起動するビデオを追加します。
訪問者にランディングページを操作させる方法は他にもたくさんあります。 訪問者に何かをクリックして選択する機会を与えます。これにより、ユーザーがサイトを操作するようになります。
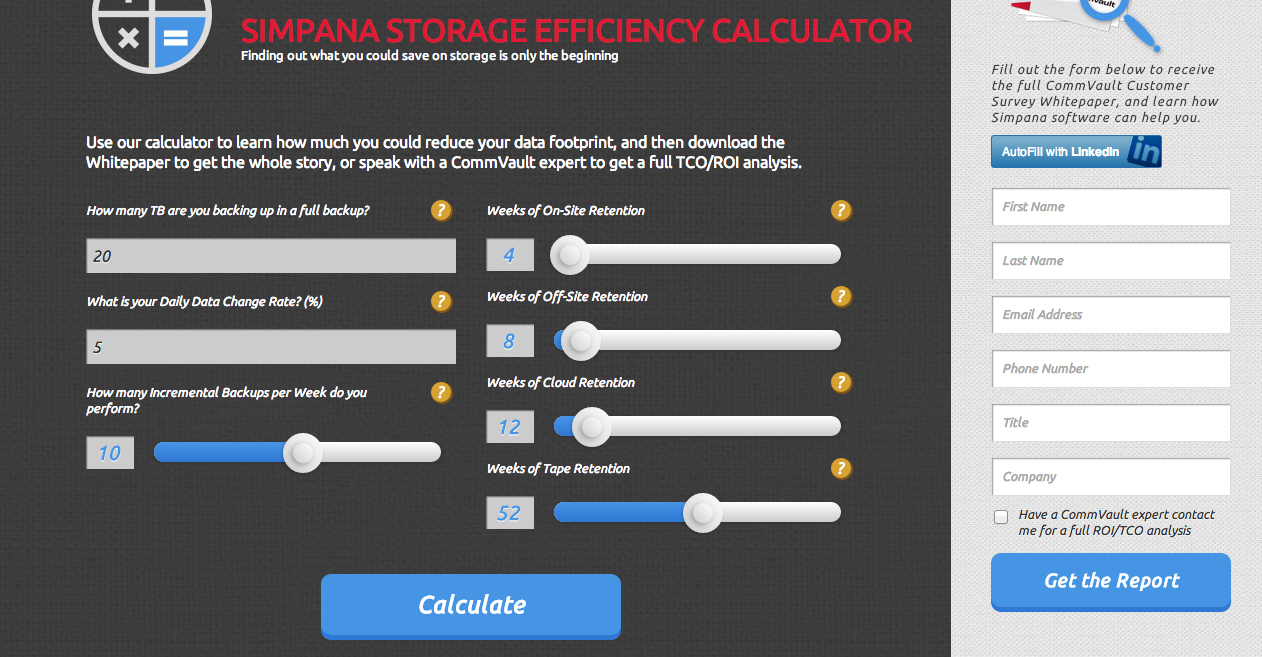
CommVaultは、ランディングページでインタラクティブな計算機を使用します。

明示的な販売なしでコストを計算するための招待は、販売目標到達プロセスで顧客を促進する古典的な方法です。
5.できるだけ短く
常識:各ランディングページには、見出し、文、および利点のセットが必要です。
新しい戦略:1つの破壊的な手法を使用して、コンバージョンを増やします。
通常、短いランディングページテクノロジーの使用はお勧めしませんが、非常に効果的な例を見てきました。
私の個人サイト、Neilpatel.comは簡潔ですが非常に効果的です。 50個未満の単語、1つの画像、1つの塗りつぶし色を使用して、コンバージョン率を乗算しました。

シンプルさが主なものです。
長いランディングページのアイデアを支持しますが、一部のタイプのコンバージョンアクティビティに対してのみです。
「CrazyEgg」は同じモデル、つまり最短のランディングページをテストしました。

このページには、ターゲットアクションをすぐに実行するために必要なすべての要素があります。 すべてがシンプルで明確なので、ユーザーはターゲットアクションを実行する以外に選択肢がありません。
たとえば、Optimizelyは同様の手法を使用します。 短くてシンプル。

おわりに
理想的なリンク先ページの数式などはありません。 標準として受け入れられていたものは、現在、強力な革新によって破壊されています。
しかし、現代の世界やランディングページの開発プロセスにおいても、新しいものが必ずしも最適なわけではありません。 たとえば、この記事では、短いランディングページと長いランディングページの両方を提案しました。 そして、これらのオプションのどれが優れていますか?
適切な決定は、製品またはサービス、顧客、およびページのタスクに依存します。 正しい決定は常に戦略的であるべきであり、決して固定観念であるべきではありません。
私のアドバイスは、テンプレート思考、実験、革新的なツールの未知の力を発見することの範囲を超えて行くことです( A / Bテストを忘れないでください)。
敬具、 Generate.clubおよびマルチランディングプロジェクトチーム