LaTeXでレイアウトがどのように、どこで使用されるかについては、すでに多くの記事があります。 標準的な科学記事やプレゼンテーションからカレンダーや履歴書まで。
LaTeXの主な利点は、当初、ページ上のテキストの場所を考える必要からライターが解放されたことです。つまり、著者がコンテンツを書き込み、エンジンがすべてを適切な場所に配置します。
そのため、ページ上のテキストの場所を完全に制御する必要があるタスクをLaTeXで解決するために
すぐに私たちがデザイン開発に従事しないことを予約してください-誰かがすでに私たちのためにすべてのインデント、フォント、リーディングなどを選択しています このTKをLaTeXテンプレートに変換するだけです。
TKは次のとおりであると仮定します。
- 大学のロゴ:画像の高さ20.6 mm、左上隅は両方の座標でカードの左上隅から4.2 mm
- ラボのロゴ:画像の高さ20.6mm、右上隅は右から遠い
両方の座標でのカードの4.2 mm上隅
- RGBのテキスト色:(00.62.92)
- 背景色-白で50%に希釈されたテキスト色(またはRGB(00.31、46))
- 名前と姓のテキストは、Arialフォント(サイズ12、14.4の先頭)です。 ロゴのすぐ下にあり、左端からのインデントは18.5mm、右側のマージンは4.2mmです。
その下に新しい行があり、ポスト、Arial、サイズ7、先頭7.5のテキスト
- 研究所名、電話番号、住所を含むテキスト:Consolas、サイズ5.5、先頭7.5 左マージンは18.5mm、下マージンは4.2mm、右マージンは4.2mmです
- 名刺の裏面:大学のロゴを縦横に中央に配置した全幅
行きましょう。 まず、コンパイラを選択する必要があります:latexとpdflatex(実際には、ある意味、同じことですが、この記事では重要ではありません)非常にひどく消化するために、非ネイティブフォントは必要ありません。 誰かがpdflatexや、たとえばMyriadというフォントを友達にしたい場合、必要な動きの数はすべての合理的な制限を超えます。 XeLaTeXはどのフォントでも動作し、Unicodeを理解しますが、他に何も必要ありません。
\documentclass{article} \usepackage{fontspec}
ドキュメントのタイプは原則として重要ではありませんが、すべて同じように、標準のメカニズムをバイパスしてページ上の要素を配置します。 fontspecパッケージは、otfフォントで正しく動作するために必要であり、とりわけ、フォントサイズとリーディングを簡単に調整することができます(これについては以下で詳しく説明します)。
次のポイント:ページのサイズに関する問題を解決する方法。 ジオメトリパッケージが役に立ちますが、これはすばらしい仕事です。
\usepackage{geometry}
最後に、重要なサブタスク:ページ上のテキストブロックの位置、特にフィールドのマージンを制御する方法。 これを行うには、textposパッケージを使用します。
\usepackage[absolute]{textpos}
パッケージは絶対オプションで接続されます。つまり、ブロックの配置は絶対単位になります。
adjustboxパッケージも便利です。これは、画像(および一般にいわゆるボックスコンテンツ)の位置を制御する方法の1つです。
\usepackage[export]{adjustpage}
エクスポートオプションを使用して、標準パッケージコマンドが\ includegraphicsに適用されるようにします。
最後に、xcolorパッケージ。独自の色を紹介します。
\usepackage{xcolor}
それでは、すべてのパッケージを構成しましょう。
\geometry{paperwidth=85mm, paperheight=55mm, layoutwidth=85mm, layoutheight=55mm, left=0mm, top=0mm, right=0mm, bottom=0mm}
ここで、ご想像のとおり、用紙サイズ、テキストを配置するスペースのサイズ、およびマージンを設定します。
テキストのメインカラーを設定し、電話と住所のマクロも定義します。
\definecolor{bl}{RGB}{0,62,92} \newcommand{\phonei}{T. +7~XXX~XXX~XX~XX - M. +7~XXX~XXX~XX~XX} \newcommand{\emaili}{you@domain.somewhere} \newcommand{\urli}{www.domain.somewhere} \newcommand{\firstlineaddress}{Name of your Lab} \newcommand{\secondlineaddress}{1, Nameless street\\* 123456, In The Middle of Nowhere, Earth}
チーム
\pagecolor{bl!50!white}
既知の「bl」色を白で50%に希釈して背景色を設定します。
ロゴや写真を名刺に挿入する場合、最適なオプションはベクター形式を使用することです。 これらのファイルをそれぞれLogoUni.epsおよびLogoLab.epsと呼びます。 メインファイルの横に配置します。 自治体では、多くの画像形式でxelatexをそのまま使用できます(残念ながら、svgはこのリストに属していません)。
要件を現実に変換し始めることができます。
\begin{document}%
画像の左上隅に座標(4.2 mm、4.2 mm)があり、ロゴの高さが20.6 mmになるように、大学のロゴを配置します。 これを行うには、次の環境を使用します。
\begin{textblock*}{width}[a,b](xcoord,ycoord) \end{textblock*}
復号化は非常に簡単です:絶対座標(xcoord、ycoord)を持つシート上のポイントに、0から1まで変化する相対座標[a、b]のブロックポイントがあるように、テキストブロックの幅を配置する必要があります。 a = 0、b = 0の場合、左上隅、a = 1の場合、b = 0、右上、a = 1の場合、b = 1、右下、a = 0.5の場合、b = 0.5はテキストブロックの中心です。
画像の高さを調整するには、標準の\ includegraphicsメソッドを使用します:
\begin{textblock*}{50mm}[0,0](4.2mm,4.2mm)% \noindent% \includegraphics[height=20.6mm]{LogoUni.eps}% \end{textblock*}
エンジンが赤い線を挿入せず、インデントを損なわないように、\ noindentコマンドが必要です。 また、通常のハイフンはスペースとして扱われ、レイアウトを損なう可能性があるため、各行の最後にある%記号(TeXのコメント)は本質的にここにあることに注意してください。
同様の方法で、実験室のロゴを作成します。指定された座標にロゴの右上隅を配置します。
\begin{textblock*}{20mm}[1,0](80.8mm,4.2mm)% \noindent% \includegraphics[height=20mm, right]{LogoLab.png}% \end{textblock*}
\ includegraphicsの右オプションは、画像をテキストの右端に揃えます。
次に、ロゴのある画像のすぐ下に名前とタイトルのあるテキストブロックを配置します。左側のインデントは24.8 mm(画像の高さと画像自体のインデント)です。
\setmainfont{Arial}% \fontsize{12}{14.4}\selectfont% \begin{textblock*}{62.3mm}[0,0](18.5mm,24.8mm)% {\color{bl}% \noindent\namei\\*% \fontsize{7}{7.5}\selectfont% \posi% }\end{textblock*}%
\ setmainfontコマンドは、メインテキストのフォントファミリを設定します(詳細については、fontspecパッケージのドキュメントを参照)。\ fontsize {x} {y}は、フォントサイズxと先行yを決定します。 \ selectfontコマンドは、fontsizeによって導入された変更を適用します。 最後のコマンド\\ *はソフトハイフンを作成し、新しい段落を開始しません。
最後に、電話の最後のブロックと同じ18.5 mmのインデントを持つ実験室の住所を配置し、下のマージンが4.2 mmになるようにします。
\setmainfont{Consolas}% \fontsize{5.5}{7.5}\selectfont% \begin{textblock*}{62.3mm}[0,1](18.5mm,50.8mm) {\color{bl}% \noindent\firstlineaddress\\*% \secondlineaddress\\*% \phonei\\% E. \emaili}\end{textblock*}%
名刺の裏面を作成する場合、または1つのファイルに複数の名刺を作成する場合、新しいページを開始するための通常のコマンド(\ pagebreak、\ newpage、\ clearpage、\ cleardoublepageなど)は機能しません。 結局のところ、ページにはプレーンテキストがないため、エンジンは新しいページを開始する必要はないと考えています。 すべて次のように処理されます。
\null\newpage%
すでにロールアップして、ロゴ付きの画像を追加し、テキストブロックの中央を紙の中央に配置します。
\begin{textblock*}{85mm}[0.5,0.5](42.5mm,27.5mm)% \noindent% \includegraphics[width=85mm]% {LogoUni.eps}% \end{textblock*}% \end{document}
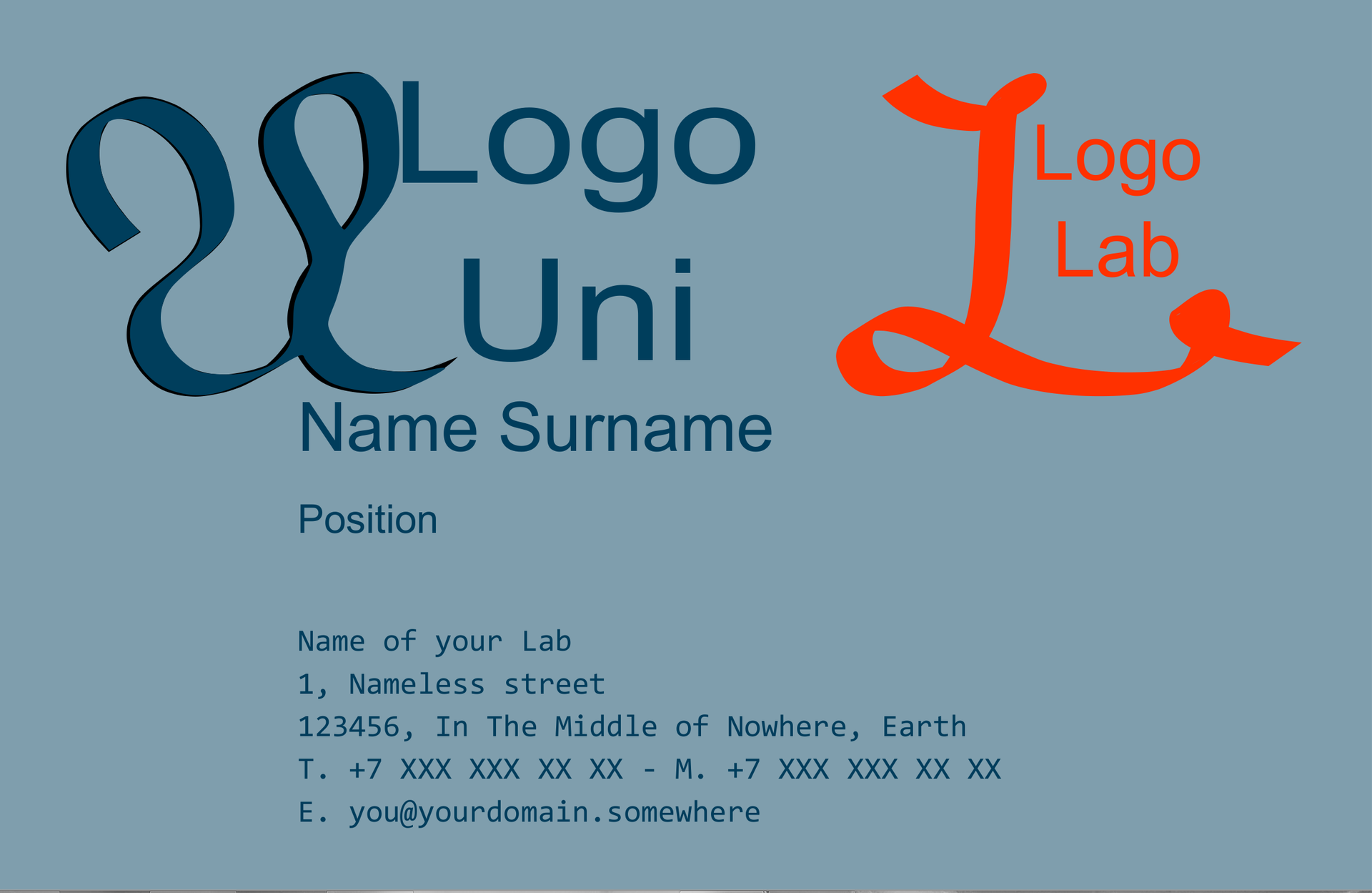
最終文書:
\documentclass{article} \usepackage{fontspec} \usepackage{geometry} \usepackage{xcolor} \usepackage[export]{adjustbox} \usepackage[absolute]{textpos} \usepackage{tikz} \geometry{paperwidth=85mm, paperheight=55mm, layoutwidth=85mm, layoutheight=55mm, left=0mm, top=0mm, right=0mm, bottom=0mm} \definecolor{bl}{RGB}{0,62,92} \newcommand{\phonei}{T. +7~XXX~XXX~XX~XX - M. +7~XXX~XXX~XX~XX}% \newcommand{\namei}{Name Surname} \newcommand{\posi}{Position} \newcommand{\emaili}{E. you@yourdomain.somewhere} \newcommand{\urli}{yourdomain.somewhere} \newcommand{\firstlineaddress}{Name of your Lab} \newcommand{\secondlineaddress}{1, Nameless street\\* 123456, In The Middle of Nowhere, Earth} \pagecolor{bl!50!white} \begin{document}% \begin{textblock*}{50mm}[0,0](4.2mm,4.2mm)% \noindent% \includegraphics[height=20.6mm]{LogoUni.eps}% \end{textblock*}% \begin{textblock*}{50mm}[1,0](80.8mm,4.2mm)% \noindent% \includegraphics[height=20.6mm,right]{LogoLab.eps}% \end{textblock*}% % \setmainfont{Arial}% \fontsize{12}{14.4}\selectfont% \begin{textblock*}{62.3mm}[0,0](18.5mm,24.8mm){\color{bl}\noindent\namei\\*% \setmainfont{Arial}% \fontsize{7}{7.5}\selectfont% \posi% }\end{textblock*}% \setmainfont{Consolas}% \fontsize{5.5}{7.5}\selectfont% \begin{textblock*}{62.3mm}[0,1](18.5mm,50.8mm){\color{bl}\noindent\firstlineaddress\\*% \secondlineaddress\\*% \phonei\\% \emaili}\end{textblock*}% \null\newpage% \begin{textblock*}{85mm}[0.5,0.5](42.5mm,27.5mm)% \noindent% \includegraphics[width=85mm] {LogoUni.eps}% \end{textblock*}% \end{document}
Inkscapeでこの記事のロゴをスケッチし、「もしあれば」色とフォントを選択したので、美的な要素を保証しません。
最終的な前面と背面:


使用済みパッケージのドキュメントへのリンク:
adjustbox
幾何学
textpos
xcolor