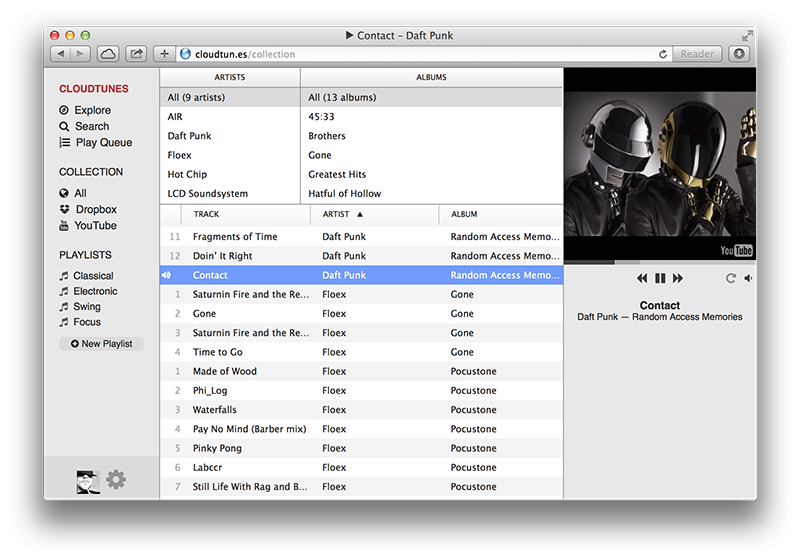
Cloudtunes

Cloudtunesはそうしたプロジェクトの1つであり、開発者がパブリックドメインにそのような開発を投稿する動機を理解していないことを考えています。 私を純粋に商業的な性格だとは思わないでください。しかし、このプロジェクトはおおよそクラウドのiTunesのクローンであり、素晴らしいサービスです。 Cloudtunesは、Dropbox、Youtube、Lastfmなどの間でデータを同期することにより、音楽ライブラリに単一のインターフェースを提供します。 サーバー側はPython(Tornado、Celery、Mongo DB、MongoEngine、Redis)で記述され、クライアント側はCoffeeScript(Backbone.js、SocketIO、Handlebars、Compass、SoundManager)で記述されています。
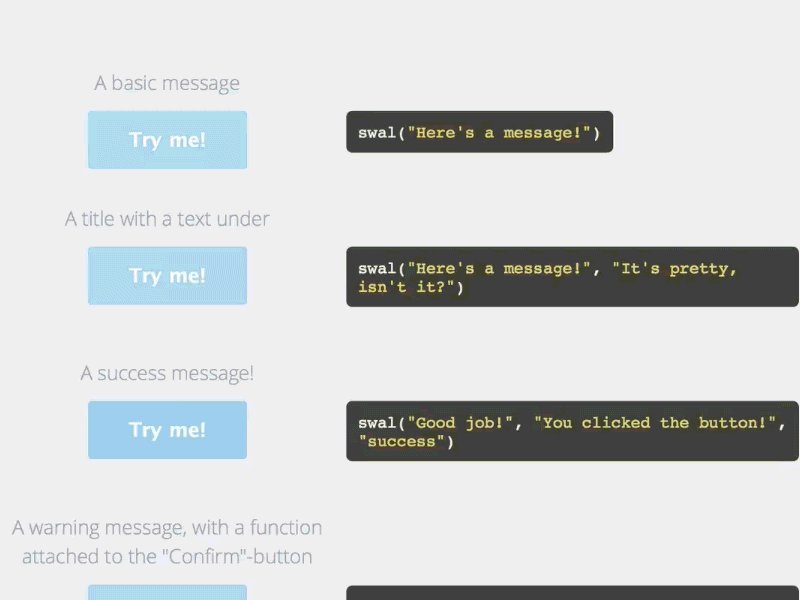
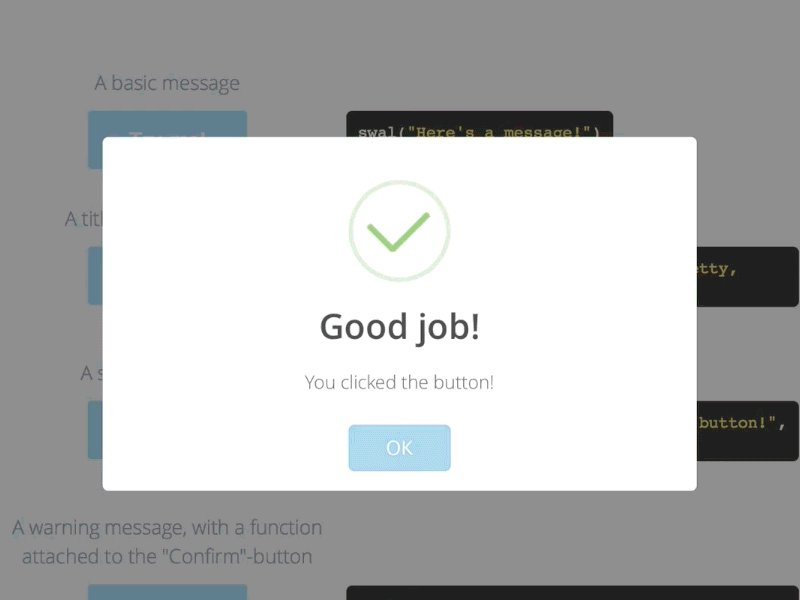
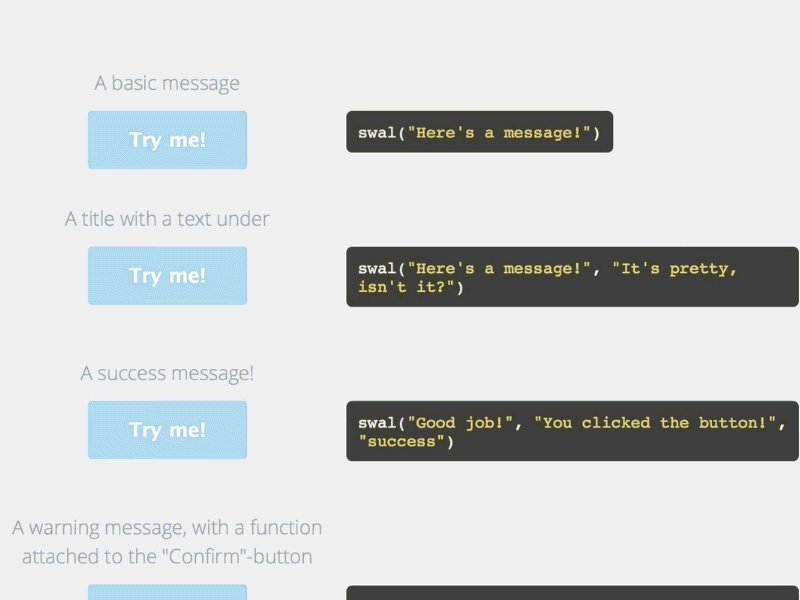
SweetAlert

素晴らしいダイアログ。 最も使いやすい。 古典的な魅力のないアラートとpromtsの良い代替品。 ウィンドウの必要なイベントシーケンスを簡単に調整できる多くの追加オプション。
//A basic message swal("Here's a message!") //A warning message, with a function attached to the "Confirm"-button swal({ title: "Are you sure?", text: "Your will not be able to recover this imaginary file!", type: "warning", showCancelButton: true, confirmButtonColor: "#DD6B55", confirmButtonText: "Yes, delete it!", closeOnConfirm: false }, function(){ swal("Deleted!", "Your imaginary file has been deleted.", "success); });
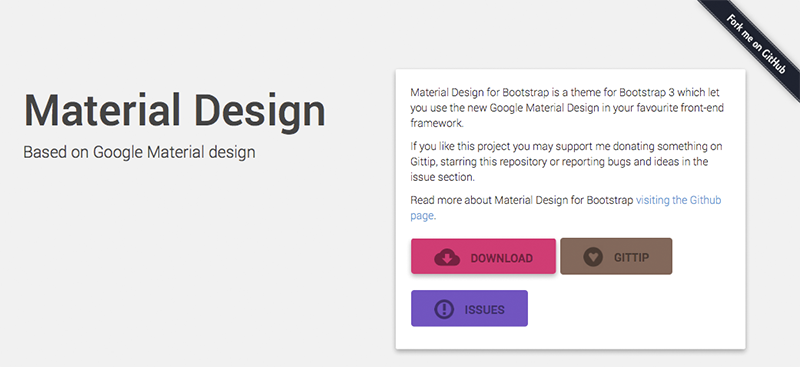
Googleマテリアルデザインのスタイルのブートストラップテーマ

Timing.js
ライブラリは、 Navigation Timing APIのメトリックを追加します 。 これで、ページの読み込みに関するすべてがわかります。 Timing.getTimes()の出力から取得する結果:
firstPaint: 1411307463455.813 // New firstPaintTime: 685.0390625 // New appcacheTime: 2 connectEnd: 1411307463185 connectStart: 1411307463080 connectTime: 105 // New domComplete: 1411307463437 domContentLoadedEventEnd: 1411307463391 domContentLoadedEventStart: 1411307463391 domInteractive: 1411307463391 domLoading: 1411307463365 domReadyTime: 46 // New domainLookupEnd: 1411307463080 domainLookupStart: 1411307463032 fetchStart: 1411307463030 initDomTreeTime: 56 // New loadEventEnd: 1411307463445 loadEventStart: 1411307463437 loadEventTime: 8 // New loadTime: 558 // New lookupDomainTime: 48 navigationStart: 1411307462887 readyStart: 143 // New redirectEnd: 0 redirectStart: 0 redirectTime: 0 // New requestStart: 1411307463185 requestTime: 150 // New responseEnd: 1411307463335 responseStart: 1411307463333 secureConnectionStart: 1411307463130 unloadEventEnd: 0 unloadEventStart: 0 unloadEventTime: 0 // New
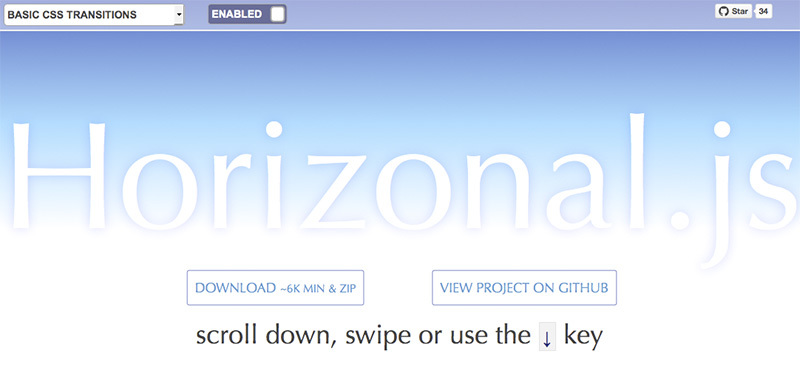
Horizononal.js

GitHubでのひどく魅力的でない着陸と不適切な少数の星。 ただし、このスクリプトを使用すると、さまざまなアニメーションバリエーションを持つコンテンツで非常に美しい効果を作成できます。
horizonal.init({ onPageTransition: function(type, page, animator) { // Use whatever JavaScript you like to transform the node } onNodeTransition: function(type, node, animator) { // Use whatever JavaScript you like to transform the node } });
Melchior.js-モジュラーチェーン定義(CMD)

// create module melchiorjs.module('yourModule') // define dependencies .require('dependencyUno') .require('dependencyDuo', 'duo') // define module body .body(function () { // `dependencyUno` is available here! dependencyUno.doSomething(); // aliased `dependencyDuo` is available as `duo`! duo.doSomething(); // return methods for other modules return { method: function () { ... }, anotherMethod: function () { ... } }; });
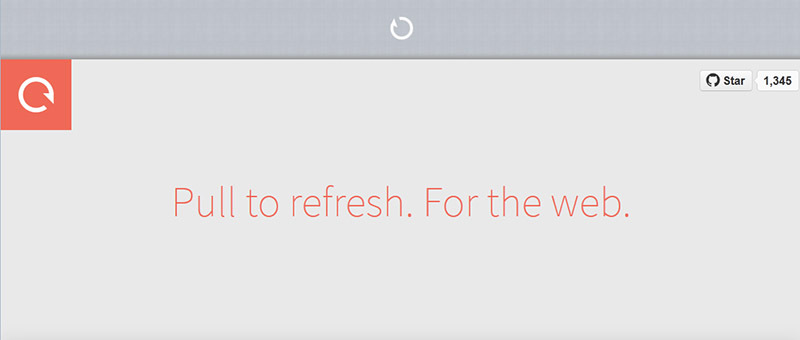
Hook.js

Hook.jsは、Web上のUXモバイルデバイスに典型的な「更新するプル」シナリオを実装します:プルダウン時にコンテンツをロード/更新します。 非常に使いやすく、非同期プロジェクトの多くに役立ちます。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- 108バイトのCSSレイアウトデバッガー
[].forEach.call($$("*"),function(a){a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)})
- どのブラウザが最適ですか? Chrome vs. Firefox vs. インターネットエクスプローラー
- CMSのトレーニング
- ユニバーサルSSLの紹介
- JavaScriptハックの説明
- 大規模WebサイトでのCSS開発
- スクリプト読み込みの濁った海に深く潜る
- タッチ/ポインターイベントのテスト結果
- 非同期属性と遅延属性
- OriDomiで折り畳まれた紙の効果を作成する
- 最初のNode.jsコマンドラインアプリケーションの作成
- PHP依存性注入コンテナーのパフォーマンスベンチマーク
- 「オールインワン」WebPageTestプライベートインスタンスの構成
- サイエンスフィクション、フラストレーション、フラッシュ、フォーム:タイプフォームの物語
- サイズが重要:レスポンシブWebデザインでの行の長さとフォントサイズのバランス
- 電子商取引サイトには、これらの5つの「検索範囲」機能の複数が必要です
- モーダルウィンドウを誰にとってもより良いものにする
- 設計原則:コントラストと類似性による要素の接続と分離
- 最大のApp Storeの成功と失敗に対する制限
- それを繰り返す運命にある
本
- 高性能ブラウザネットワーキング(O'Reilly) Ilya Grigorik
- Eloquent JavaScript Marijn Haverbeke
- JavaScriptを話す
- 500行以下
- Web UIデザインパターン2014
- ロシア語:
有益なビデオとプレゼンテーション
- レイアウト内のハードウェアアクセラレーション。 ihankyによる Yandexワークショップ
- GeminiでCSS回帰をテストする方法。 Infernal によるYandexのBEMupに関するレポート
- Gulp.jsを使用してプロジェクトを構築します。 ジャストボリスによるヤンデックスセミナー
- immchenkoによるFrontTalksの ビデオレポート
- エッジ:ポールルイスによるレイアウトパフォーマンスパネルイントロ
- Paul Irish-Chromeでの高度なデバッグ手法 (@Scale 2014)
- Hakim El Hattab-Visual JavaScript Experiments (Nordic.js 2014)
- ティムブラウン-ユニバーサルタイポグラフィ (SmashingConf NYC 2014)
- Tim Kadlec-全員にリーチ、高速 (Velocity NY、2014)
- アーロンウォルター-コネクテッドUX(SmashingConf NYC 2014)
Habrの発言と表示:
- 「JavaScriptを使用したOS Xアプリケーションの作成」 by john_samilin
- Logbroker:aozeritskyによるYandexでの大量データの収集と配信
- 「Sqimitive.js-フロントエンドプリミティブ」または「ProgerXPのキャンディラッパーのないバックボーン」
- radynoによるCSS Transitionを使用したFlexboxの アニメーション化
- 「昨日CSSは20歳になりました。 Haakon Wiom Leeへのインタビュー( パート1 、 パート2 )by ilya42
- maxatworkによる 「Javascriptを使用したモナドの理解」
- 「JQuery.viewportまたは画面上のアイテムを検索する方法」 hobotyi
- 「JavaScript。 インタビューの質問» by AvrGavr
- bekbulatovの 「Djangoプロジェクトのモバイルバージョン」
- cbrwizardによる 「Ruby on Rails開発を自動化するためのGuardの構成」
- prgの 「Dockerを使用してGoサーバーをデプロイする」
- KonstantinKuklinに よる「HandlerSocketの使用を恐れないでください」
- TregによるPHP Badoo フレームワーク
- xjukeboxからハック、不注意、私の共犯者GitHubを検索
- TeamMRGの 「Vitaliy Fridmanによる講演とセミナーに招待します」
- 「YaC 2014:本当に必要な人のためのYandexのメインテクノロジー会議」 bobuk
- st_devによる DPIデザイナーガイド
最後に:
- 素晴らしいシェル
- スケーラブルなCSSリーディングリスト
- フィジカルウェブ -モノのインターネットのオープンスタンダード( 詳細記事 )。
- Basil.jsは、ローカルキャッシュにデータを保存および処理するための欠落した抽象化レベルです。
- 動詞は、Web用のCADライブラリです。
- 6to5 -ECMAScript 6をES5に変換します。
- minは、世界最小のCSSフレームワーク(995バイト)です。
- Brototype- 「Bro、javascriptさえありますか?」
- Transducers.js-データの一般化された変換(Clojureのトランスデューサーに触発)。
- Takana -SCSSを使用している場合、ブラウザでページを自動更新します。
- NはNodeのバージョンマネージャーです。
- 悪夢 -「Phantomjsの高レベルラッパー」。
- Python Prompt Toolkitは、インタラクティブなCLIを作成するためのライブラリです。
- TおよびTwitterは、それぞれRubyおよびPythonのTwitterのCLIクライアントです。
- Upmin Admin Ruby-管理領域を構築するためのフレームワーク。
- Katon -Node、Ruby、Python、Go、...開発サーバーの自動起動。
- AngularJSチュートリアル-Gmailクローンを作成して、Angularを学びます。
- データブレース-GoogleスプレッドシートをCMSとして使用します。
- iPhoneの解像度に関する究極のガイド。
- Pritunl- 「エンタープライズVPNサーバー」。
- windows_98.css -Windows 98スタイルのタイプセット。
前のコレクション(問題29)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。