サイトを設計するときにこれらの要件を提供し、サイトの概念とプロジェクトの参照条件を文書化することが重要です。 この出版物は完全であると主張していませんが、一緒に理想に近づけることができます。
ウェブサイトの設計における分析タスク
プロジェクトの要件を扱うのは誰ですか? ビジネスアナリスト。 ただし、小規模プロジェクトでは、その機能はテクニカルディレクター、開発ディレクター、プロジェクトマネージャーによって実行されます。 アナリストのタスク:
- 要件のすべてのソースを特定する
- 要件を特定します(一部の要件は存在しますが、クライアントは必ずしもそれらを認識しているわけではありません-Webプロジェクトのアナリストの経験がこれに役立ちます)
- 要件を策定し、それらを明確にする
- 要件に優先順位を付けます。
- 技術仕様を策定する

アナリストの作業の結果は次の文書に記載されています。
- 顧客担当者とのインタビューの記録
- ウェブサイトの概念
- サイトの参照条件
ビジネス要件
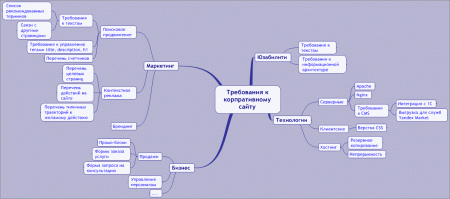
要件はさまざまな方法で構成できます。 特に、要件のソースによると。 このセクションでは、ビジネス要件について説明します。
要件の一般的なソースは、ゼネラルマネージャー、営業部長です。 大企業の場合-部門長(銀行の場合-人事部、クレジット商品部門)。 ビジネス要件の例:
販売要件
- サイトのメインページにプロモーションを含むプロモーションブロックがあることが重要です
- 製品カードを競合他社のように見せたいのですが、そのようなチップのみが必要です
マーケティング要件
- 高級品があるため、デザイン上、独占性、高級感などのブランド特性を強調することが重要です...
- サイトでリクエストを作成することができるはずです
テキスト要件
- テキストの一意性
- スタイルはシンプルで明確です。 ページ上の2〜3の主要な考えを視覚的に強調する機能
- 情報コンテンツ-事実、比較、コメント。 空の自慢を避けてください-私たちは最高です、私たちはリーダーです...
- テキストのセマンティックリンクをサイトの主要なセクションに埋め込み、ハイパーリンクでリンクします
- ページのテキストを準備する際、ユーザーに希望する追加のユーザーアクションを実行するように勧めます-サービスの注文、レビューの確認など。
検索エンジンのプロモーション要件
- タイトル、h1、プロモートページの説明ページのタグを個別に編集する機能
- プロモートされたページのテキストの最小量(スペースを含む文字数で測定)。 (メインページにテキストがほとんどないサイトがあります-サイトの内部セクションからのニュース、空席、製品の撤回だけです-これにより、ページが検索エンジンで宣伝される可能性が低くなります。
- サイトナビゲーションは、検索ロボットに表示される必要があります-JavaScript、Flashなどを慎重に
コンテンツ広告の要件
- 各セクションのランディングページのリストとそれらの要件のリスト
- サイトでの典型的な移動経路-ユーザーを導く場所、コンテキスト広告が誘導されるページ
これは、広告だけでなく、Googleでのプロモーションにとっても重要です。 実際、ディレクトリのツリービューが必要です。
- カタログのホームページ
- セクションページ(たとえば、「キッチン」ページ)
- サブページ(たとえば、「アランキッチン」ページ、つまり工場ごとの部門)
- サブセクションページ(たとえば、「アランアケロキッチン」ページ、つまり、工場とモデルの分割)
- 製品ページ(たとえば、「Aran Akelo kitchen such and such」ページ、つまり、工場、モデル、色の区分)
通常、工場はキッチンだけでなく、他のものも生産します。 たとえば、壁や寝室。 工場のサンプルを提供します。 その後、ユーザーには工場ページが表示され、各工場内でそのモデル範囲が表示されます。
同じ選択を特定の色のみの配色で行うことができます。 ユーザーには、キッチン、寝室などのすべての家具が表示されます。 特定の色。
合計で、すでに3つのディレクトリが重複しています。
私が理解している限り、セットには別の要素があります。テーブル、椅子、アームチェア、ソファなどです。それらは製品ページの追加要素として指定できます。
使いやすさ
-ブロックとシステムコンポーネントの視覚的な配置...フィルタのデフォルト値)サイトでの典型的な移動経路-ユーザーを導く場所、コンテキスト広告が誘導されるページ)
テクノロジー
どのクライアントおよびサーバーアーキテクチャが使用されますか?
例:
-NGINXサーバーをフロントエンドサーバーとしてインストールする可能性を考慮してください-要求の処理を高速化できます。 クライアント側でサイトの読み込みを最適化する技術を提供します。 最新のトレンドを予測する
-技術的な複雑さ(使用する要素-たとえば、カタログからの選択、並べ替えなど)-これをプロジェクトの予算と関連付けます。
この記事の準備では、方法論が使用されました。
- PMBOK
- ラップ