1年以上前、私は人々が実際に持っている方法と携帯電話に触れる方法に関する研究を発表しました。 次の論理ステップは、ユーザーの動機を理解し、さまざまなアクション、コンテキスト、および人々のアクション間の関係を特定することです。
研究方法論
ZIPPGUNの同僚と一緒に、携帯電話を使用するさまざまなシナリオをシミュレートできるモバイルアプリケーションを開発しました。 このアプリケーションを使用して、31人の参加者(約3分の2がスマートフォンを使用し、残りはタブレットを使用)を使用してテストを実施しました。
インタラクションはすべてビデオに記録されました-これは、人がデバイスを保持した方法、画面に触れた方法などをさらに復元するために必要でした。 スクロールジェスチャの方向と「長さ」、ユーザーが指でクリックした画面上のポイント、さまざまなメニュー項目の選択の正確さも記録されました。 録画は特別なビデオグラスを使用して行われました。

実験の参加者の数はそれほど多くはありませんでしたが、非常に多くの人がいても、研究は非常に複雑でした。 31セッションの録画のみで、ほぼ100時間のビデオがかかりました。
切り替え
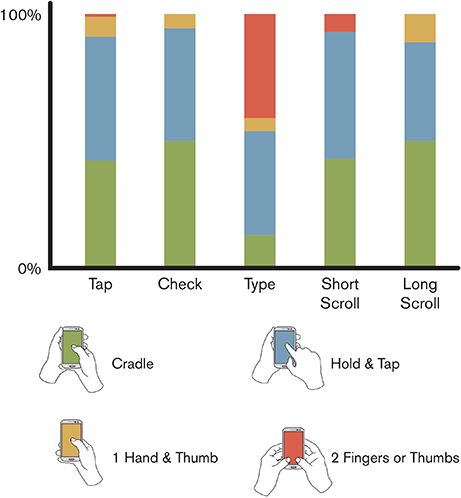
調査の最初の段階では、人々がどのように電話を持ち、画面に触れるかと、さまざまなコンテキストとの間の関係を特定することに集中することが決定されました。 テストを実施する際、外見では、すべてがかなり正常に見えました。たとえば、多くの人が片手で電話を握っていました。 しかし、実際のデータ分析に関しては、結果は予想外でした。 下の写真でわかるように、スマートフォンの「片腕」使用のシナリオは実質的にありません。

人々は片手で電話を持ち、同じ手の親指でページをスクロールできますが、より深刻なタスクを実行する必要があるとすぐに、すぐに片手でデバイスを持ち、もう一方を使用してメニューを操作します-ほとんどのタスクはこの方法で解決されます方法。 わずか41%未満の場合、ユーザーは両手の親指を使用して仮想キーボードを入力しました。一部の被験者は常にこのようなスマートフォンで作業しています。 これらのデバイスは他の状況で使用されるため、タブレットユーザーはこの実験の結果から除外されました。
センタリング
さまざまな調査により、ユーザーは携帯電話やタブレットの画面の中央にある要素を操作する可能性が最も高いことが示されています。 人々の注意を最も引き付けるのは中心であり、画面の端や隅はあまり関心がありません。 環境条件もタッチスクリーンの以前の経験もこれに影響しません。 人々は、画面の中央を「タップ」しようと無意識に努力します。 現在の研究中に、収集されたデータにより、7、8、および10インチの錠剤についてもこの論文が確認されました。
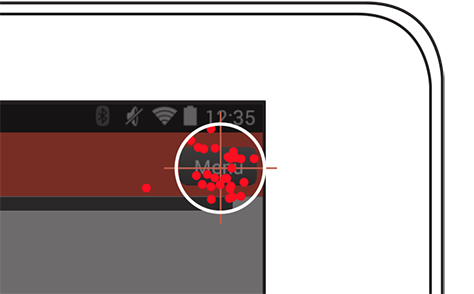
これは、タブレット画面の隅にあるメニューボタンに到達しようとする人々の視覚化の様子です(各ポイントは画面上のタッチです)。

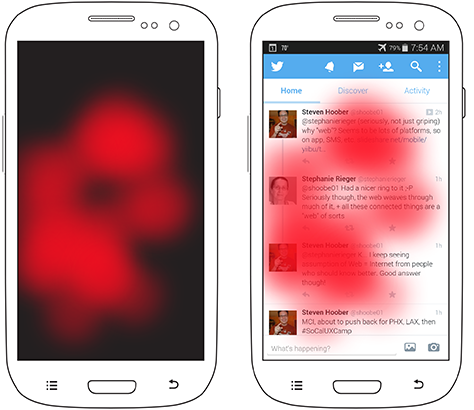
ヒートマップは、人々がデバイスの画面の中央部分と対話することを好むという主張を確認します。 以下の図は、ユーザーが全画面でスクロールできるページ上の要素を選択する必要があるシナリオのマップを示しています。
ほとんどの場合、彼らはコンテンツを画面の中央の位置までスクロールし、それをクリックするだけでした。 ユーザーが画面上の特定の場所を選択して自分に触れる機会がある場合、ほとんどの場合、ユーザーはスペースの中央の3分の2を選択します。 スマートフォンとタブレットのユーザーは、この実験のデータサンプルに該当しました。画面の中央への同情は、デバイスのタイプに依存しません。

画面の中心に到達するために、ユーザーがより多くの努力をしなければならない場合でも(指で手を伸ばすか、もう一方の手で電話を取る)、ほとんどの場合、彼はそれを求めます-誰かが彼を強制するのではなく、彼にとってより便利だからです。 つまり、インターフェースのコンテンツとメイン要素は常に画面の中央部に配置し、セカンダリ要素は画面の上部または下部に移動できることを意味します。
データをもう少し詳しく見ると、ユーザーが画面の左中央部をタッチする傾向があることがわかります。 この現象はそれほど重要ではありませんが、間違いなく存在します。 この理由は、ヨーロッパの言語では左から右に読むという事実にあるように思えます。したがって、テキストは左に揃えられます。
ジェスチャー
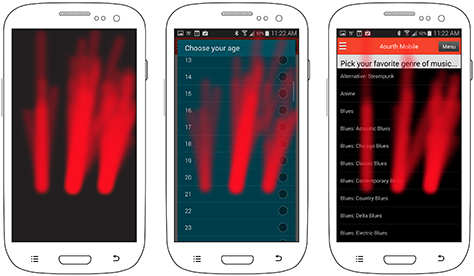
モバイルアプリケーションの開発者は、ユーザーが製品を操作するときに使用する特定のジェスチャーを知ることができます。 最も一般的なジェスチャーの1つ(「タップ」の後)はスクロール(「スクロール」)です。 下の画像は、人々が通常スクロールする方法のヒートマップを示しています。

3つの画像にはそれぞれ3つの異なる領域があります。 しかし、なぜですか? 画面上のコンテンツの種類によって異なります。 左側の写真は、人々が短いコンテンツ(通常はダイアログボックス)をスクロールする様子を示しています。中央と右側の画像は、長いコンテンツを「全画面で」スクロールすることに対応しています。 中央の画像は、回答を選択するためのリスト内の項目に多くの情報が含まれていないことを示しており、その結果、画面に大きな空きスペースが表示されます-まだ何もありませんが、人々は中央の画面に触れることを好みます 右側の図では、長いリスト項目が画面のかなりの部分を占めており、ユーザーはコンテンツのない右側の画面をスクロールすることを好みます。 「働く」左手を持つユーザーでさえ、コンテンツに触れないことを選択しました。
私の経験を共有した会議でのプレゼンテーションの後、何人かの同僚がヘブライ語とアラビア語でアプリケーションを作成した経験を共有しました。 そこでは、すべてがまったく同じであることが判明しましたが、それは反対方向のみです。 これらの言語では、人々は右から左に読み、それに応じて、コンテンツに触れないようにページの左にページをスクロールします。
さらに、ユーザーはページにさまざまな要素があるスクロールジェスチャを常に自由に使用できるわけではありません。誤ってメニュー項目をアクティブにしてコンテンツを表示したいだけです。 ページがいっぱいで、その上に空きスペースがない場合、ヨーロッパ言語のネイティブスピーカーは、右側の画面をタッチしてページをスクロールします。 動作はデバイスのタイプに依存する可能性があります-タブレット画面が大きくなり、その結果、コンテンツがページ上のスペースを占有せず、タッチ用の空きスペースが増えます。
まとめ
ユーザーがそのようなデバイスをどのように使用するかを理解しないと、タッチスクリーン用の高品質なインターフェイスを作成することはできません。 私の研究から得た重要な調査結果は次のとおりです。
- ユーザーはスマートフォンをつかむ方法を頻繁に変更します。 デバイスが片手で持つのに便利な場合、デバイスにメッセージを入力したり、この位置でページをスクロールしたりするのが同じくらい便利であることを意味しません。 開発者は、人がどんな手でスマートフォンを保持していても、同様に使いやすいインターフェースを作成する必要があります。 ユーザーの手のすべての位置をカバーするには、さまざまなデバイスでさまざまなコンテキストでインターフェイスをテストする必要があります。
- 人々は無意識のうちにスマートフォンの画面の中心に触れようとする傾向があります。 重要な情報とコントロールは、画面の中央の3分の2に配置する必要があり、マイナーな要素はその上部と下部で実行できます。
- ユーザーは、画面に触れてコンテンツが欠落している場所をスクロールする傾向があります。 したがって、ページ上の空き領域が利用できると非常に役立ちます。人々はそれをスクロールジェスチャや「スワイプ」に使用します。
参照:
- フーバー、スティーブン。 「 タッチに関する一般的な誤解。 "-ハブレのロシア語訳
- フーバー、スティーブン。 「 ユーザーはどのようにモバイルデバイスを実際に持っているのですか? 」
- フーバー、スティーブン、パティシャンク。 「mLearningを使用可能にする:モバイルデバイスの使用方法」
- フーバー、スティーブン。 “ タッチの代わりに指と親指用に設計。 」
PS翻訳のタイプミス、間違い、不正確さに気付いた場合は、個人的なメッセージを書いてください。すぐに修正します。