Web開発者向けの最高の優れた機能と有用性
2週間前に、 Best Interests and Utilities of the Yearを発行しました 。 その後、私のダイジェストはちょうど1歳になり、予定どおりに投稿したかったのです。 しかし、彼は時間を正しく計算せず、そのコレクションにあるはずのすべてのことについて言及しませんでした。 そして、アンケートでさえ、VimエディターやExtJSフレームワークなどで示すことを忘れていました。 私はとても恥ずかしく思います。 一般に、コレクションは少なくとも2回成長し、GitHubにリポジトリを作成しました。 私の目標は、ほとんどすべてを一列に並べた、最高で不必要な代替物である別の素晴らしいリストを作成することではありませんでした。 私はすべてのベストを強調しようとしました。
デュオ

プロジェクトの作成者は、フロントエンド開発者向けの新世代コレクターと呼んでいます。 DUOは、Component、Browserify、Goのすべてのベストをまとめました。
Scrapper.js
ノード用の優れたWebパーサー。
var scraperjs = require('scraperjs'); scraperjs.StaticScraper.create('https://news.ycombinator.com/') .scrape(function($) { return $(".title a").map(function() { return $(this).text(); }).get(); }, function(news) { console.log(news); })
Way.js
シンプルでコンパクト、機能的で、データバインディングを操作するためのライブラリサポーターフレームワークから独立しています。 このスクリプトは非常に使いやすく、わずか数日でGitHubでほぼ2000の星を収集しました。
<form way-data="myFormData" way-persistent="true"> <input type="text" name="name"> <input type="text" name="age"> <input type="text" name="gender"> </form> Name: <span way-data="myFormData.name"></span>
CSSは見なければなりません
CSSに関する講義や会議からの最高のビデオの「ライブリスト」。 コレクションの公開時にリポジトリのコンテンツを複製します。
2014
- とにかくCSSフレームワークとは何ですか? :ハリー・ロバーツ、Industry Conf [48:48]
- CSSは混乱です:ジョナサン・スヌーク、テラーランドを超えて[53:49]
- ドラゴンを殺す:保守性のためにCSSをリファクタリングする方法 :Alicia Liu、Front-Trends [33:21]
- CSS in Your Pocket- トレンチからのモバイルCSSヒント :Angelina Fabbro、CSSConf.US [34:19]
- CSSを使用したスケーラブルなベクターグラフィックスのスタイル設定とアニメーション化 :Sara Soueidan、CSSConf.US [38:59]
- CSSのツールと方法論でナイスプレイ :Brad Westfall、HTML5DevConf [42:47]
- 楽なスタイル :Heydon Pickering、CSS Day [49:51]
2013
- ブートストラップが攻撃するとき :Pamela Fox、CSSConf.US [28:48]
- 4次元のCSS :Lea Verou、JSConf.Asia [44:49]
- 自動化されたCSSテスト :Jakob Mattsson、JSConf.Asia [42:07]
- CSSConf.EU基調講演 :ニコール・サリバン、CSSConf.EU [20:57]
- CSSアプリケーションアーキテクチャ :Nicolas Gallagher、SmashingConf [38:36]
- UIの再調整とリファクタリング :Jina Bolton、SassConf [48:08]
- CSSの品質向上のためのデザインの正規化 :Harry Roberts、CSSConf.EU [43:40]
- 未使用のCSSの削除の自動化 :Addy Osmani、Velocity Europe Conference [5:57]
- The Humble Border-Radius :Lea Verou、Webデザインの未来[37:07]
- Sass 3.3の驚異的なパワー :Chris Eppstein、CSSConf.EU [38:54]
- 若い開発者向けのフロントエンドツール :Christian Vuerings、SF HTML5 User Group [14:16]
- 3Dシェイプを作成するための数学ベースの変換 :Ana-Maria Tudor、CSsConf.EU [30:27]
- 木に座っているSassとOOCSSキス :ニコールサリバン、TXJS [27:50]
- CSSレベルアップ :アンジェリーナファブロ、CSsConf.EU [31:38]
- スケーラブルなCSSの設計 :ハリー・ロバーツ、テラーランドを超えて[41:57]
- CSSのその他の秘密:CSSについて知らない10のこと :Lea Verou、W3Conf [60:39]
- 原子カスケードスタイルシート :岩島レナート、HTML5DevConf [52:33]
2012
- デザイナー向けのオープンソースツールとライブラリ :Julie Ann Horvath、HTML5DevConf [29:39]
- GitHubのCSSパフォーマンス :Jon Rohan、CSS Dev Conf [40:50]
2010
- 手作りのCSS :ダン・セダーホルム、ビルド会議[44:29]
- 大規模なCSSの5つの間違い :ニコールサリバン、ビルド会議[37:53]
Heatmap.js

このスクリプトが何をしているのか、誰もがすでに理解していると思います。 これは、ヒートマップを作成するための非常にシンプルなライブラリです。 DOM要素と値の範囲を示すことのみが必要です。 GMAPS、リーフレット、およびOpenLayers用のプラグインがあります。 ところで、Heatmap.jsの作成者は、ヌードジャンルの画像を認識するgithubにnude.jsを保存します。
モノクル -ニュースフィードの並外れた効果。

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- 一歩先を行く:事前参照によるパフォーマンスの改善
- SVG座標系と変換について(パート3)-新しいビューポートの確立
- MediumのCSSは実際にはかなり優れています
- CSS `do- *`
- SVGをCSSに応答させる
- jQueryとSVGでページスクロールの進行状況インジケーターを作成する方法
- Bubble.js:一般的な問題に対する1.6Kソリューション
- JavaScript-奇妙な部分
- サイト構造をクリーンアップする方法
- Laravelの5つの隠された宝石
- Node.jsの世界へ
- スタイルガイド駆動開発
- より良い404ページ
- DPIのデザイナーズガイド
- UXインタビューで殺す
- 220億のニュースレターがモバイルEメールのデザインについて教えてくれること
- レースへ:デザインスプリントの開始
- ノートブックを整理するための、日本ではあまり知られていないハック
Habrの発言と表示:
- 「ODesk。 1年半での私の経験」 by jff
- Finomによる 「Web開発者からの いくつかの 興味深いことと有用性*」
- Alessandraによる「Perlの機能」
- Starcheによる 「使用頻度は少ないが、劣らず優れたLESS機能」
- 「Node.jsのモジュールの操作の基礎」 by rise2semi
- JiLiZARTによる 「AngularJSでの実際の ユニット テスト」
- marrrvinによる 「Mail.Ruターゲットシステムの例を使用したREST APIでの通知のプッシュ」
- 「独自のJS SDKを構築する-なぜ、どのように?」 By BuranLcme
- 「依存性注入。 JavaScript” by gobwas
- AloneCoderの「Mysqlnd-PHPとMySQLの間のコンダクター」
- 「連続テストの実装方法。 Yankt Experience " from jkt
最後に:
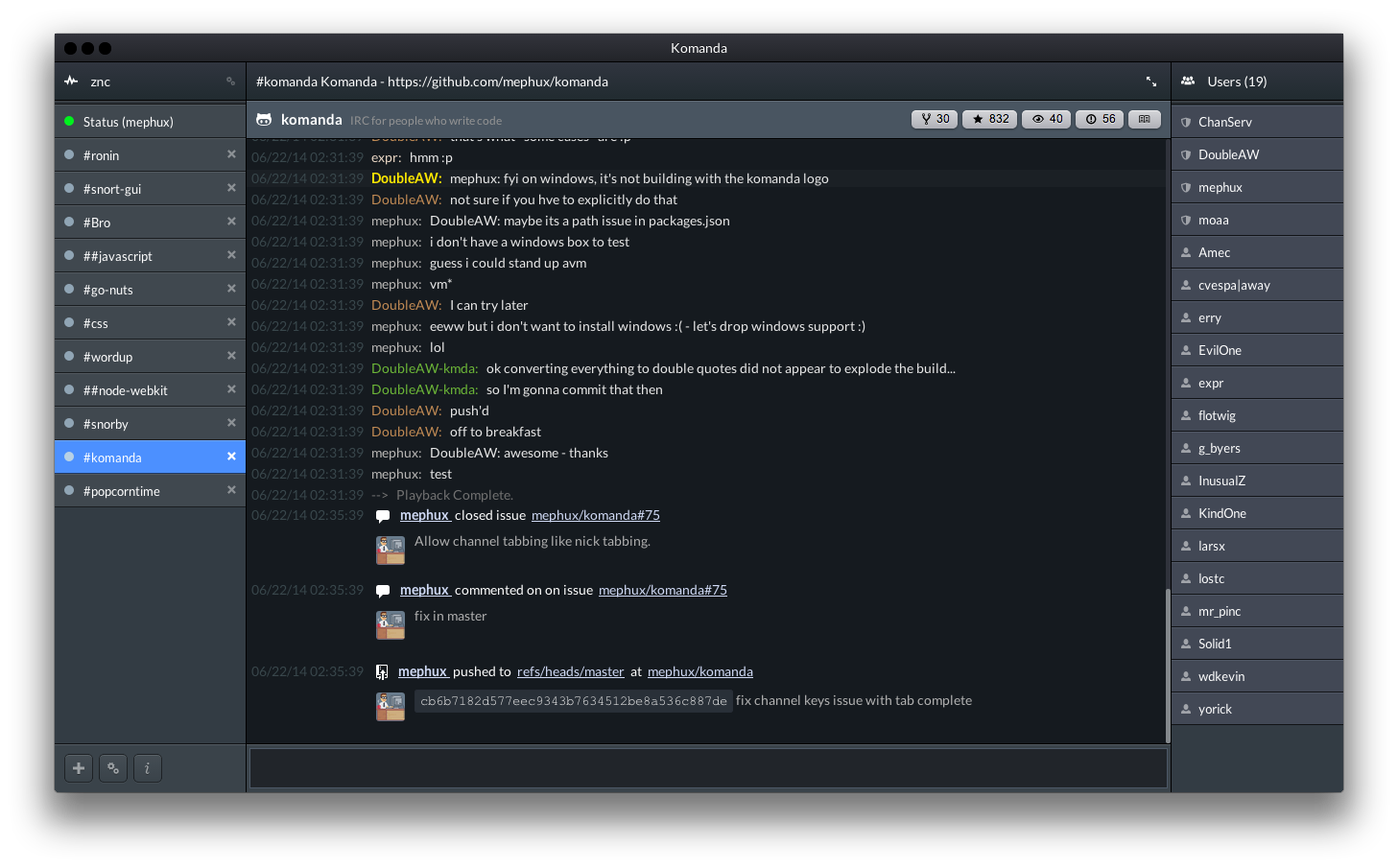
- Komanda-開発者向けのIRCクライアント:

- DB Readingsは、データベース資料の大規模なコレクションです。
- C3.js -D3.jsのクールなグラフィックス
- jquery.smoothState.js-コンテンツを構築するときの美しい効果。
- Satellizer-トークンベースのAngularJS認証
- JavaScript品質ガイド
- PojoViz -JSコードの構造を視覚化します。
- Gogsは、GitHubやBitbucketのような個人用Gitサービスです。
- Golearn -Goの機械学習。
- Flynn -Go向けPaaS。
- aws-name-server -ec2インスタンスのDNSサーバー。
- Kitematic -Docker for MacのGUI。
- MechanicalSoup -Python用の自動Webサイト対話。
- Stellar -Pythonの「高速データベーススナップショットおよび復元ツール」。
- ポピー用の素晴らしいマークダウンエディター:

前のコレクション(問題25)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。