
オンラインコンバージョン製品のWebページがコンバージョン率に与える影響は何ですか? まあ、それはそれを言う方法です。 しかし、実際には、製品ページはユーザーに購入を促す最後のチャンスです。
これは、ユーザーが購入に必要なすべての情報を見つけることを期待する場所です。 そして、これはUXデザイナー(「ユーザビリティデザイナー」)にとって大きな問題です。なぜなら、彼はそのような限られたスペースでユーザーに多くの情報を伝える必要があるからです。 おそらくこれが、製品説明ページのほとんどが乱雑で乱雑に見える理由です。 したがって、すべての情報を最も便利で理解しやすく説得力のある方法で提示することが非常に重要です。
これは、ユーザビリティメソッドが役立つ場所です。

インターフェースの便利さについて、ユーザー自身以外に教えてくれるのは誰ですか?
ターゲットユーザーでテストを実施すると、サイトのコンバージョン率が低い理由を特定し、解決策を提案することもできます。
そのようなツールはまだ絶対ではありませんが。 各業界には独自の特性があります。たとえば、オンラインジュエリーストアで機能したものは、書店で機能するとは限りません。 ただし、オンラインストアのベンチマーク調査とユーザビリティテストを通じて、ガイドとして役立ついくつかの基本的なルールを特定することができます。
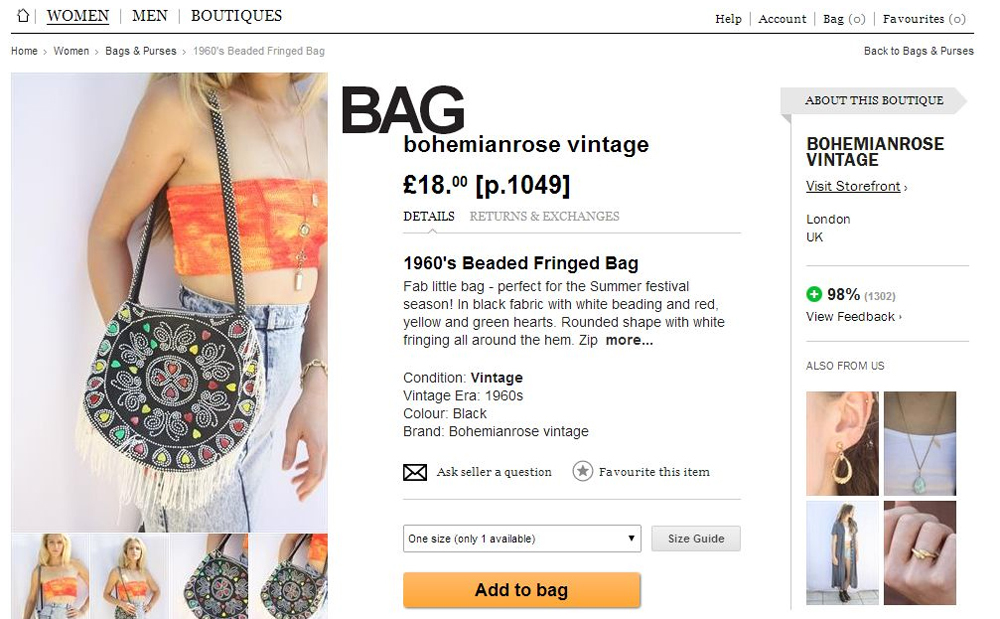
表現力豊かな製品の視覚化

今日、インターネット全体が視覚化されていることは周知の事実であり、Google、Facebook、Twitterなどのテクノロジーの巨人による最新のアップデートはすべて、写真やビデオコンテンツの重要性を強調しています。 同じことがオンラインストアサイトにも当てはまります。これは、最も表現力豊かな高解像度の写真、360度のレビュー、または製品ビデオをユーザーに提供するはずです。 そして、これは、良い写真が1つだけ存在することで、ユーザーが購入を促すという意味ではありません。 実際の購入の感覚を提供し、誤った購入を行うユーザーの恐怖を最小限に抑えるために、すべてを行う必要があります。
したがって、オンラインストアを立ち上げたい場合、高品質の写真と編集に投資することは間違いなく理にかなっています。 ただし、Photoshopで無理をせずに、最終結果をできるだけ現実に近づけてください。
高速ローディング

高品質の画像は素晴らしいですが、高速な読み込みがより重要です。 使いやすさは、購入プロセスをできるだけシンプルかつ迅速にすることで、ユーザーの時間を節約しようとしています。 Kiss Metricsによると 、消費者の47%はページが2秒未満で読み込まれることを期待しており、40%の人は3秒以上読み込まれるとウェブサイトを離れます。
ただし、オンラインストアの読み込みが遅い理由は画像だけではありません。 これは、多数のDNSレコード、HTTP要求、PHPアクセラレーターの使用拒否、GZIP圧縮などによっても促進されます。 したがって、ユーザーの待ち時間が最小化されていることを確認してください。そうしないと、ページの応答が1秒遅れると、変換が7%減少する可能性がありますが、これは許容できません。
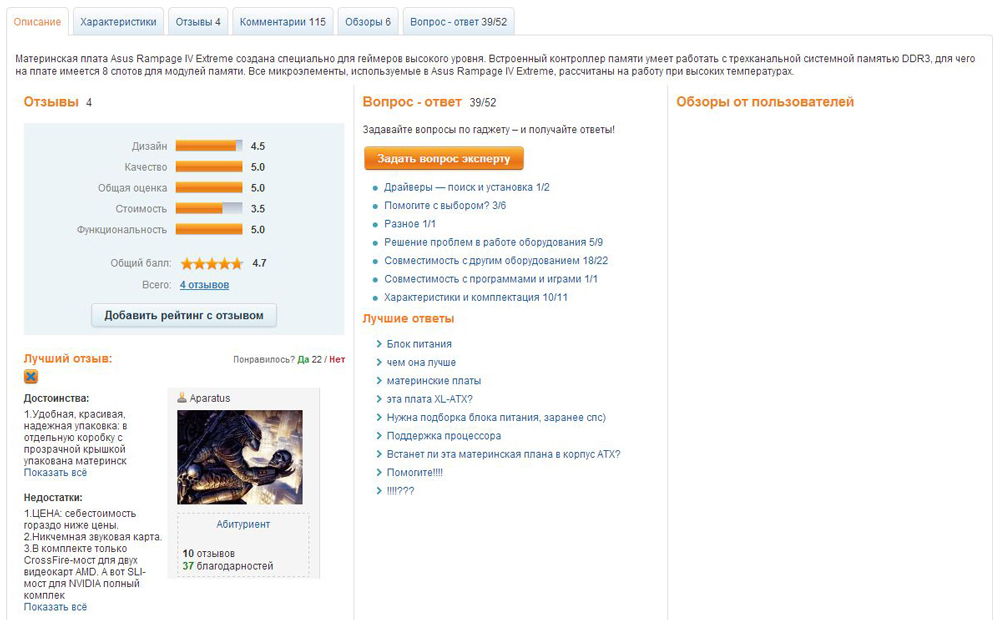
詳細な製品説明

あなたの製品ページが実店舗の販売コンサルタントであると想像してください。 訪問者だけがあなたのウェブサイトに完全に一人でいて、製品に関するすべてを把握しなければなりません。 したがって、製品ページには、実際のコンサルタントが提供できる有用な情報があることを確認してください。 製品、配達、輸送に関するすべての情報を整理して、読みやすく、ユーザーに過度のテキストを与えないようにすることは非常に困難です。 したがって、コンテンツを簡単に消化できる部分に分割するには、タブとレイヤーを使用する必要があります。
ただし、製品の名前、画像、簡単な説明、価格と在庫状況、配送方法と輸送方法、支払い方法など、最も重要な情報は常に手元にある必要があります。
空間ナビゲーション

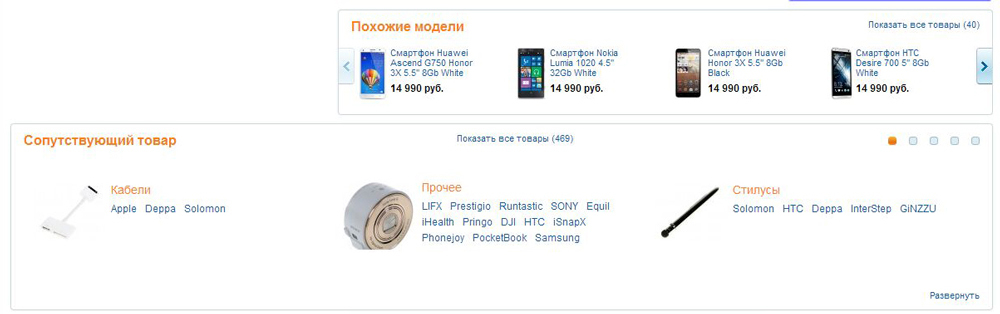
製品の品揃えが多く、ユーザーから製品を隠すことができるさまざまなフィルターがある場合、ユーザーが最適なオプションを選択するのに役立つ製品を表示する興味深い方法を検討する必要があります。 これを行うには、いくつかの一般的な方法があります。
- 注目製品;
- 関連製品;
- この製品を見た人も見ました。
- この製品を買った人も購入しました。
このタイプのコンテンツにより、ユーザーは目的の製品を表示、検索、購入できます。
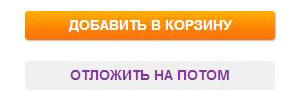
CTAをクリアしてターゲットにする

よく構成された行動を促すフレーズ(行動を促すフレーズ、CTA)は、どのWebサイト、特にオンラインストアでもゲームのルールを変更できると言わなければなりません。 しかし、良いCTAとは何ですか? もちろん、真の公式はありませんが、実際のCTAは次のようにすべきであると言わなければなりません。
- 簡潔だがアクション指向(今すぐ購入、カートに追加);
- 視覚的に人目を引き、見つけやすい。
- 受け入れ可能(顧客と同じ言語を使用)。
CTAは、ショッピングプロセスを中断することなく、購入プロセスをユーザーに案内する優れた方法です。 しかし、優れたCTAの重要性は製品の詳細ページでさらに高くなっています。 したがって、CTAのさまざまな配合、色、形状を使用してA / Bテストをいくつか実行し、サイトに最適なものを確認することをお勧めします。 Kiss Metricsによると 、より目に見える行動を促すフレーズを作成すると、コンバージョンが591%増加します。
トラストサイン

オンラインストアの主なタスクの1つは、顧客の信頼を獲得し、購入時に自信を与えることです。 オンラインストアの存在には、購入者による支払いが直接含まれているため、ユーザーとのよりスムーズなやり取りを行うには、購入者があなたを信頼できることを証明する必要があります。 さまざまな色や形の信頼の兆候でデザインを積み重ねることを心配しないでください、これは美学をする時ではありません。 信頼標識は、買い物を続けるためにユーザーを少し押すために必要です。
株式情報

消費者にとって最も厄介な要因の1つは、製品の購入ページでのみ商品の入手可能性に関する情報を検索できることです。 さらに悪いことに、バスケットに追加した後、アイテムが在庫切れであることを確認します。 これは、顧客を失う確実な方法です。 商品の入手可能性について消費者に知らせる、説明ページに直接情報を追加する、またはまったく表示しない最良の方法。 さらに、忍耐力とユーザーの時間を節約するために、在庫品の在庫を常に更新する必要があります。
すべてをまとめる
オンラインストアサイトの設定は複雑ですが、運用と拡張を維持することはさらに困難です。 これには、サイトのパフォーマンスを常に分析し、最も重要なこととして最適化が必要です。 非常に多くのウェブマスターは、サイトに重大な変更を加えることを望まず、それが唯一の抑止力になる可能性があります。 したがって、私のアドバイスは、サイトの改善を決してやめず、最新のテクノロジーについていくことです。 そして最後に、ユーザーの立場に身を置くと、すべてが明確になります。
ソース: http : //www.webdesignviews.com/