したがって、MyStoreのインターフェイスを常に更新する必要があります。 UI処理の一般的な原則-なぜ、いつ、どのようにそれを行うかについてお伝えしたいと思います。
UIを改善する理由
UIのリサイクルは費用のかかるプロセスです。 最近、開発者は少なくとも30%の時間を費やしましたが、代わりに新しい機能を追加できました。 そのため、UIを変更する理由とそれがもたらすメリットを明確に理解する必要があります。
私たち自身にとって、理想的なインターフェースが解決すべきタスクを特定しました:
- 新規ユーザーの最初のステップを支援します。
- サービスインターフェイス要素からデータに注意の焦点を移し、日常業務のパフォーマンスを加速するため。
- 画面スペースを最適化します。
次に、特定のアクションについて説明します。
登録を簡素化
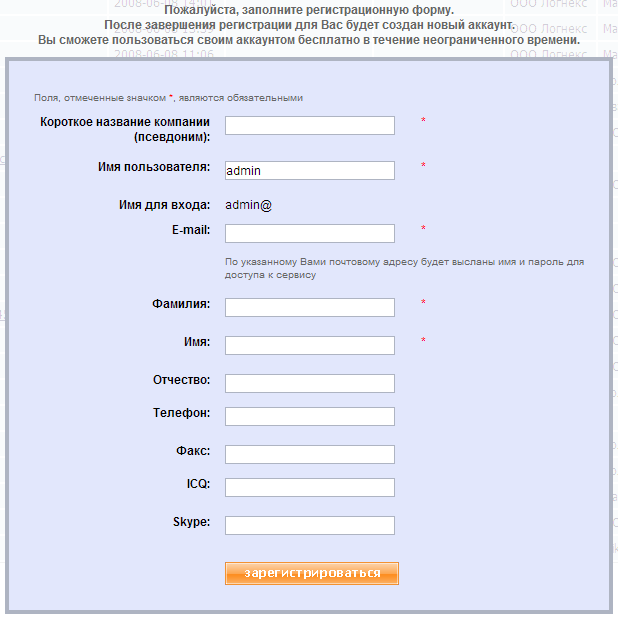
だった

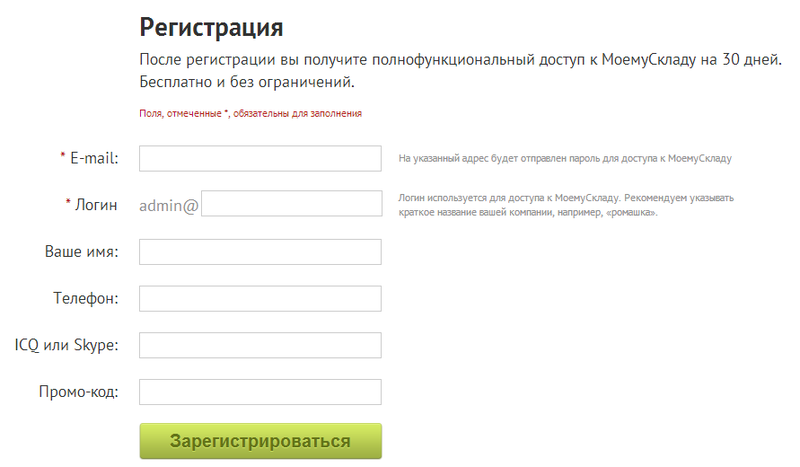
この画面を改善する主な目的は、正常に完了した登録の割合を増やすことです。 これを行うために、ユーザーが入力しなければならないフィールドの数を減らしました。 ICQおよびSkypeフィールドと同様に、2つの[名]フィールドと[姓]フィールドを1つに組み合わせてオプションにしました。 不要なPatronymicフィールドとFaxフィールドは削除されました(このフォームにFAXが届きましたか?)。
になっています

原則のない変更と思われます。 しかし、新しい登録フォームにより、サイト訪問者のコンバージョンは45%増加しました。
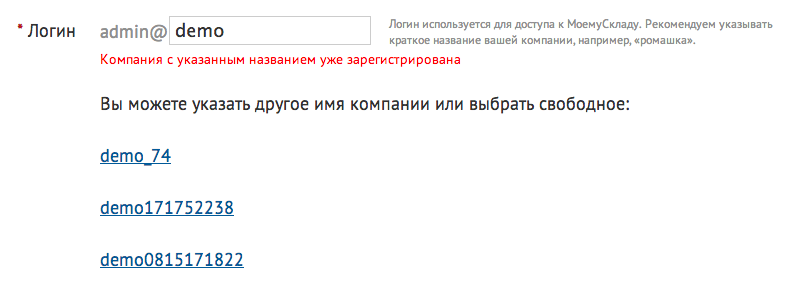
私たちの経験から、登録中に無料のアカウント名を取得しなければならないのはどれほど面倒なことか知っています。 したがって、名前が既に使用されている場合は、すぐに使用可能なオプションを提供する必要があります。

最初のステップを簡素化する
多くのユーザーにとって、サービスでの作業はデータの転送から始まります。 原則として、これはExcelのテーブルです。つまり、このファイルをシステムにダウンロードするのが最も便利です。
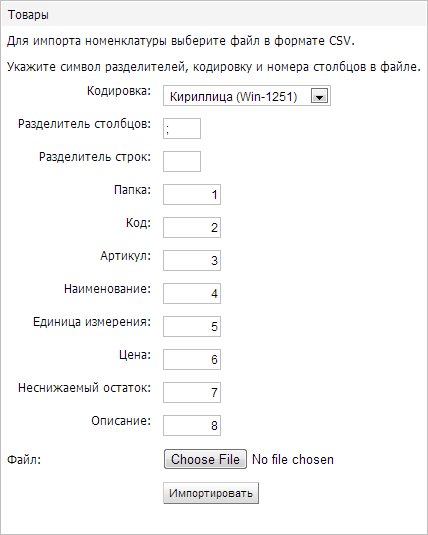
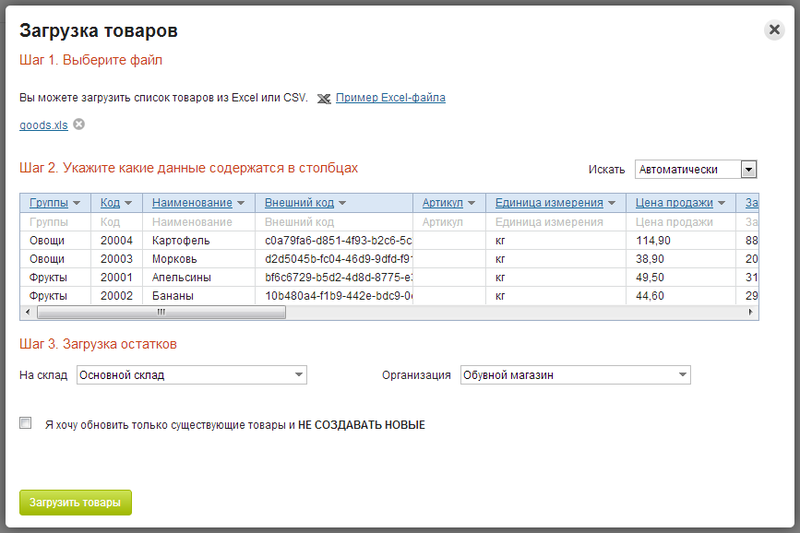
データのインポートは危険な操作です。 不適切な設定は、不快な結果を招く可能性があります。 以前のインポートでは、ユーザーはこのフィールドまたはそのフィールドが配置されていた列の番号を指定する必要がありました。 当然、彼らは絶えず間違えられ、アカウントをゴミでいっぱいにしました。
だった

新しいインポートインターフェースでは、ダウンロードしたファイルが見慣れたExcelスプレッドシートの形式で表示されます。 テーブルの列とフィールドの対応は視覚的に確立されます。
になっています

これは実際に何をもたらしましたか? 私たちのサポートは、データのインポートに関連する問題に2〜3倍の時間を費やし始めました。
新規ユーザーを最も怖がらせるものの1つは、豊富なメインメニュー項目です。 メニューを簡潔にすればするほど、システムを習得しやすくなります。
ナビゲーションを単純化する一般原則は単純です。データは、データベースモデルの形式ではなく、ユーザーのメンタルモデルに従って提示する必要があります。
何よりも、ディレクトリの整理を簡素化できました。 具体的な例を挙げましょう-製品情報。 製品には、原産国と単位という2つの属性があります。 国と測定単位のリストは、個別のテーブルのデータベースに保存されます。 従来、これらはインターフェイスの独自のセクションに個別のディレクトリとして表示されます。 最初は同じことをしましたが、それについて考えました-なぜですか? 現在、ユーザーはこれらの属性を製品カード自体に入力します。 ディレクトリ自体はデータベースに残りましたが、現在は非表示になっています。
この最適化により、5つの不要なセクションがなくなりました。
設定
通常、サービスで最初の知り合いから本格的な仕事に移行するユーザーは何をしますか? システムを自分用にカスタマイズしようとします。
別のセクションにすべての設定を集中管理することには、利点があります。
だった

しかし、熟考と観察の結果、カスタムオブジェクトの隣に設定を配置する方が良いという結論に達しました。
- この原則が一貫して尊重される場合、ユーザーは、機能が構成されている場合、設定が近くにあることを理解します。
- ユーザーは、設定の変更がシステムの動作にどのように影響するかをすぐに確認できます。
- これにより、サービス画面とメニュー項目の数が削減されます。
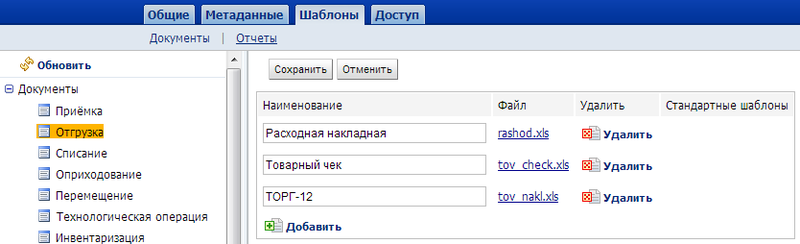
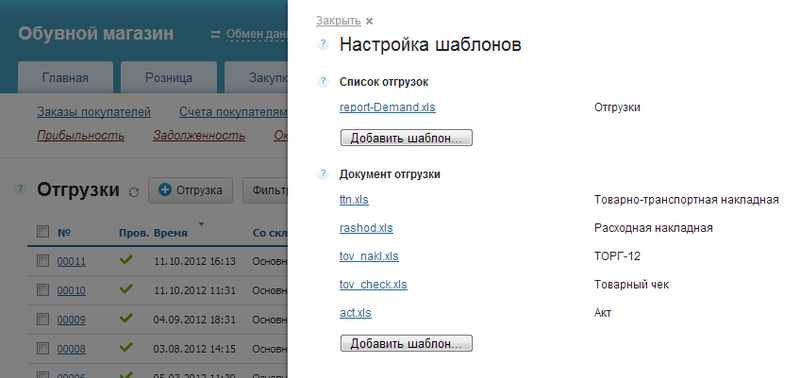
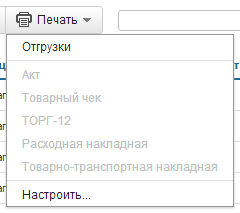
その結果、すべてのレポート設定を別のセクション「設定」からレポート自体のある表のギアに移動しました。 同様に、テンプレート管理は対応するドキュメントの[印刷]メニューに移動しました。
になっています


私は言わなければならない、私たちは印刷に関連する問題でサポートコールの数を削減しなかった。 しかし、テンプレートの使用を求めるリクエストの割合は増加しました。これは、この機能がユーザーにわかりやすくなったためです。
データに焦点を当て、日常業務を簡素化します
作業中に注意をそらす明るいオレンジグリーンのパレットの代わりに、落ち着いたブルーとブルーのトーンを使用することにしました。 アプリケーションパレットは、ユーザーを仕事からそらすべきではありません。
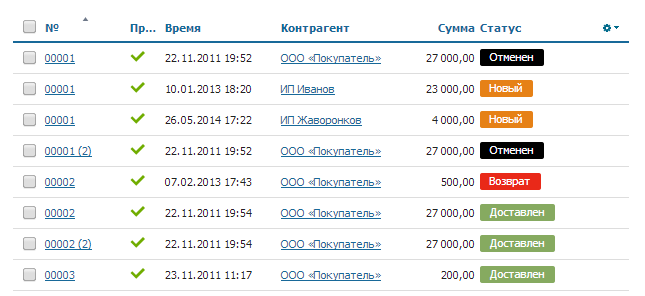
私たちの経験では、情報をグラフィック形式で表示することをお勧めします(たとえば、色で強調表示する)。 ユーザーの間で最も人気のある更新の1つは非常にありふれたものになりました-文書の状態と商品の画像を異なる色で強調表示します。 ユーザーはテキストと数字が好きではなく、データをグラフィカルに知覚することを好みます。

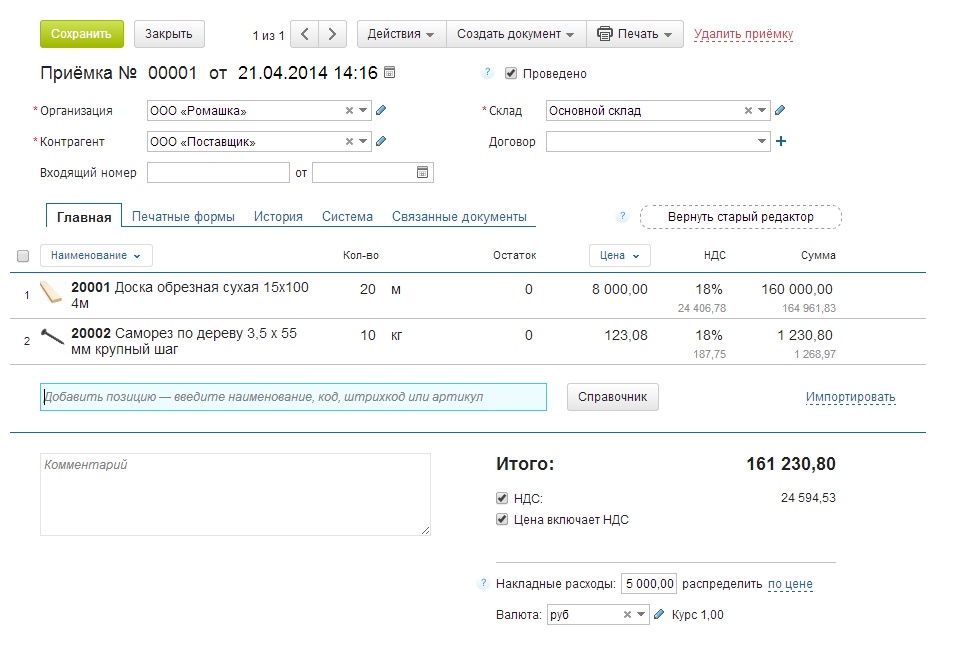
システムで最も重要な画面はドキュメントエディターです。 ドキュメントの外観は、データに集中するのに役立つはずです。そのため、さまざまなコントロールにできるだけ注意を向けないようにする必要があります。
だった

最もよく使用されるインターフェイス要素の1つは、いわゆるセレクターです。 リストから値を選択するか、新しい値を追加できます。 セレクターのアイコンが明るすぎて目立たないことに気付きました。
予想外に、ドキュメント内の位置のリストを簡単にすることができました。 このチェックボックスが使用されるため、複数の位置を選択できます。 チェックボックスの列がインターフェースをかなり過負荷にしていることがわかりました。 マークされたチェックボックスと脇の下のチェックボックスのみを表示し始めました。
になっています

しかし、新しいエディターを区別する主なことは、ユーザーがクリックする回数を減らすことです。 私たちにとって、これはインターフェースの便利さを示す主要な指標です。
重要なアクションは、ドキュメントに位置を追加することです-ユーザーが最も頻繁にそれを実行します。 ユースケースの1つでは、必要なクリック数を5から2に減らし、別の場合は2から0に減らしました。このため、ポップアップウィンドウの代わりにインプレース編集を実装し、入力フォーカスとEnterキーを押したときの反応を自動的にシフトするルールを考えました。
画面スペースを最適化します
画面には常に十分なスペースがありません。 ユーザーが大きなレポートやドキュメントを操作すると、画面にスクロールバーが表示されます。 この問題を解決するには?
最も明らかな改善-フローティングパネルのメインアクションとフィルターでブロックを削除しました。 ページ上の現在のスクロール位置に関係なく、ユーザーには常に表示されます(GMailインターフェースでも同様のソリューションが使用されます)。

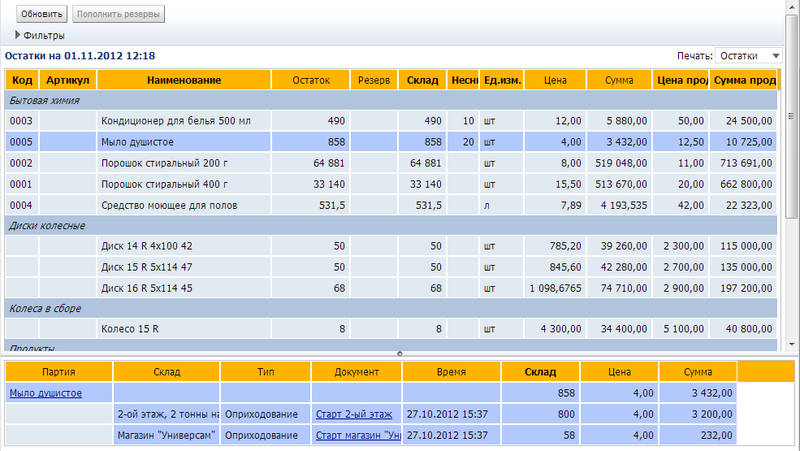
レポートを表示するとき、ユーザーは詳細情報を表示できます-「ドリルダウン」。 以前は、画面は2つの部分に分割されていました。下部では、上部で選択した行の詳細が表示されていました。 これは非常に高速なナビゲーションを提供しますが、画面スペースを使い果たします。
だった

そのため、詳細表示をポップアップパネルに移動しました。
になっています

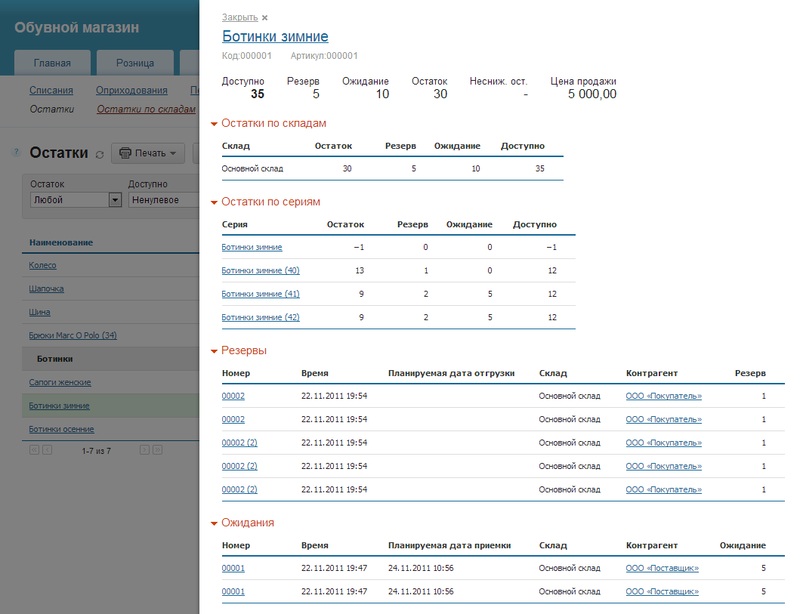
ダッシュボード(別名、マネージャーの画面またはKPI)は新しいものではありませんが、1つのページに大量のデータを表示する効果的な方法です。 ダッシュボードでは、マネージャーが必要とする基本情報を、未処理の注文、未払いの請求書などの集中形式で配置しました。

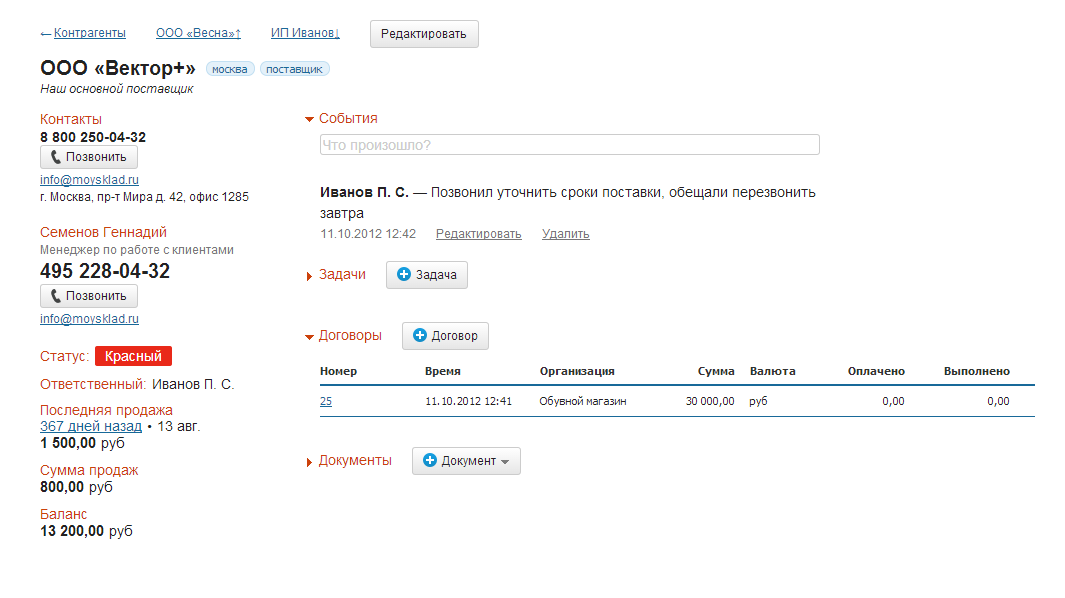
取引先ディレクトリで多くを変更する必要がありました。
システムにCRM機能を追加し始めたとき、カウンターパーティカードには、イベントフィード、リマインダー、連絡先などの情報がどんどん登場しました。 エディター画面が過負荷になりました。
何をしましたか? まず、取引相手との仕事の画面を、表示と編集の2つの部分に分けました。 表示モードでは、顧客とのやり取りの履歴など、日常業務で使用されるデータの一部のみが利用可能です。 通常、一度だけ入力されるフィールド-新しい取引先(詳細など)を作成するときは、編集モードでのみ開かれ、あまり使用されません。

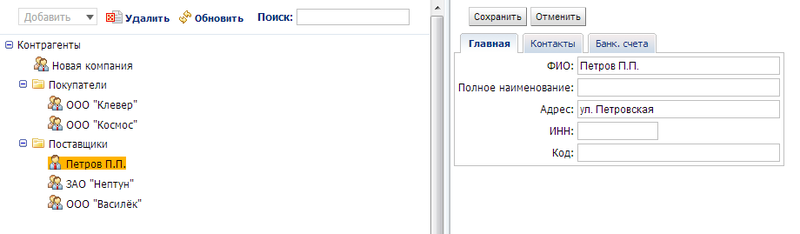
カウンターパーティディレクトリの従来の構成を変更する必要がありました。左側のフォルダーツリー、右側の現在のフォルダー内のアイテムのリストです。 「木造」構造は、誰もが使い慣れた優れたソリューションであり、いくつかの欠点があります。
- 1つのフォルダーに多数のアイテムがある場合、ページングまたは動的読み込みを実装する必要があります。 それと別のものは両方とも速い仕事を妨げます。
- 検索結果はフラットリストに表示する必要があります。 「ツリー-フラットリスト」を絶えず切り替えると、ユーザーがノックダウンします。
- 1つの要素を2つのカテゴリに入れる方法はありません。 たとえば、会社はサプライヤとバイヤーの両方になります。
だった

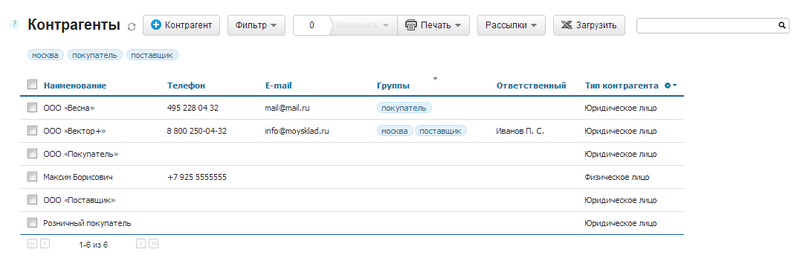
そのため、階層フォルダーをタグシステムに置き換え、フォルダー間を移動する代わりに検索を使用することをお勧めします。
になっています

インターフェイスの改善と再設計はプロセスであり、プロジェクトではありません。 それは継続的に続きます。 これまでのところ、最初に設定したタスクの一部のみを完了しました。 しかし、この経験があなたの製品をより便利でシンプルにするのに役立つことを願っています。