
準備する
まず、迅速な作業のためにドキュメントとエディター自体を準備する必要があります。具体的には、ホットキー、ドキュメント設定、グリッドなどいくつかの小さなものを編集します。
- デフォルトでグリッドのあらゆる場所にピクセルを設定し、センチメートル、インチ、およびその他の実世界の数値システムを取り除きます。
- 習慣に従ってホットキーを設定するか、ネイティブのものに触れて慣れないでください。
- クローン-複製されたクローンを再バインドします。
- 自動保存がより頻繁に行われます。
- あなたの裁量での他の設定(レンダリングのキャッシュサイズ、プロセッサに応じてスレッド数を増やすなど)
奇妙なことに、設定は編集/オプションの下のメニューで開きます。 パラメーターの一般的なビュー(ホットキーのvyrviglaznyの青色については謝罪しますが、gtkはスニーカーの色設定を実際に消化しません)。

ドキュメントとグリッドを作成します。
ファイル/ドキュメントプロパティ 。 デフォルトでは、開いたときに空のドキュメントがすでに作成されているので、作業します:
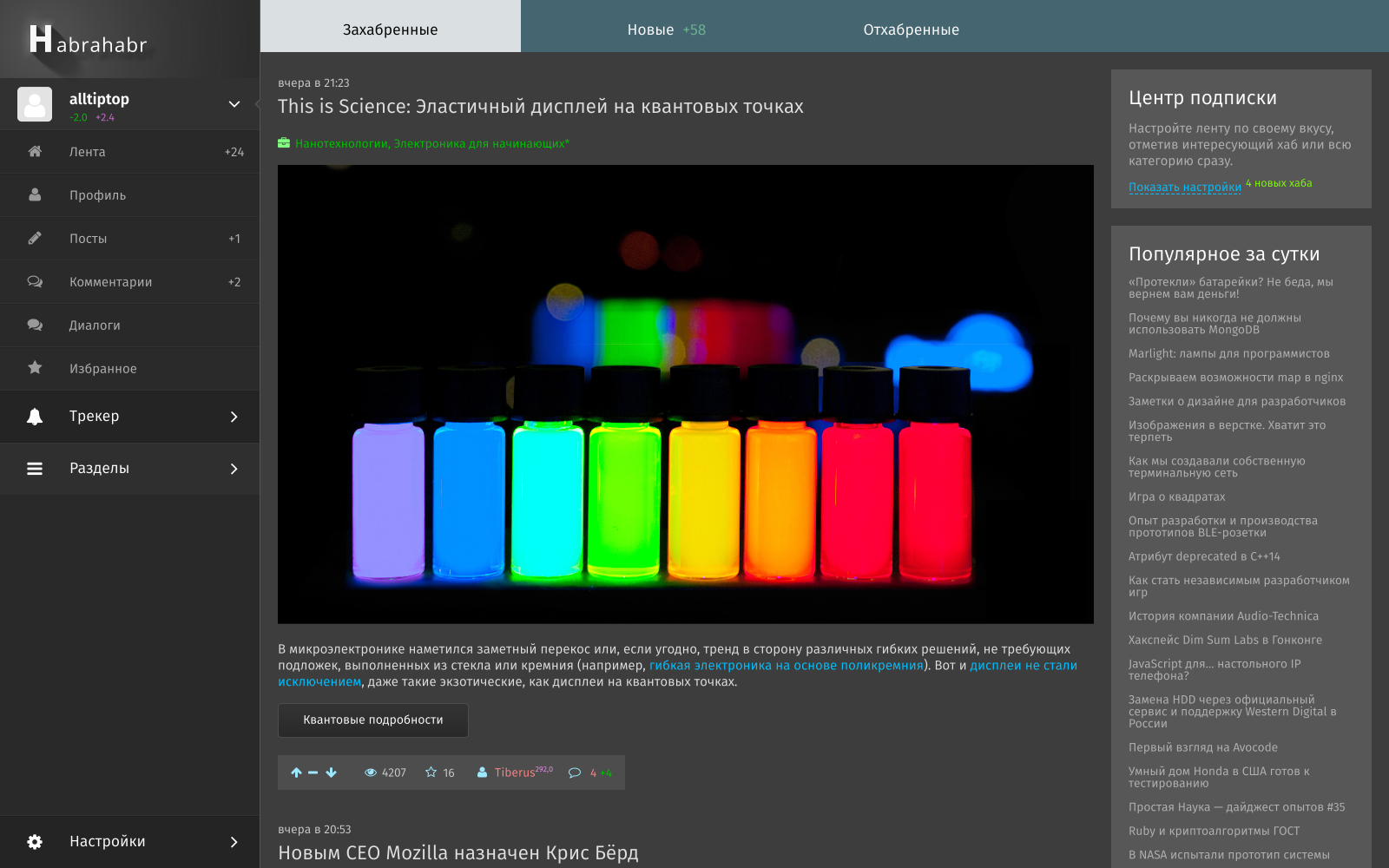
- 画像サイズを設定します(fullHDモニターで1600x1200pxのドキュメントを操作する方が便利です)。
- 必要に応じて背景色を設定し(サイトが暗いまたは灰色である場合、暗い背景(これはサイトの背景ではなく、キャンバスの背景のみ)で作業する方が快適です)、必要に応じてガイドの色を変更します。
- キャンバスの境界線を削除して(気になります)、代わりに[ページの周りのガイドの編集/表示]にガイドを表示します 。
- メタデータとライセンス-意志と必要性;
- グリッド-inkscapeのすばらしい部分の1つはグリッドです。 たくさんのネット。
したがって、次のものが必要です。
- 間隔が1pxのグリッド-非表示にしますが、接着を有効にします-視覚的に干渉します。
- 間隔が20pxで、5回ごとに繰り返されるグリッド-ここでは、特別な場合のみ、設定が異なる場合があります。 経験上、透明度の低い黒または白にする方が良い
- 間隔が5で、2回ごとに繰り返されるグリッドも、私の便利さの特別なケースです。 経験から、前の色と反対の色にすることをお勧めします-対応する前の色を持つ要素で表示され、逆も同様です
- xが300px、 yが500pxの間隔のグリッド-間にインデントする必要がある場合は、シフトを使用して同じものを作成するまで、列を使用してハイライトする色を作成できます。

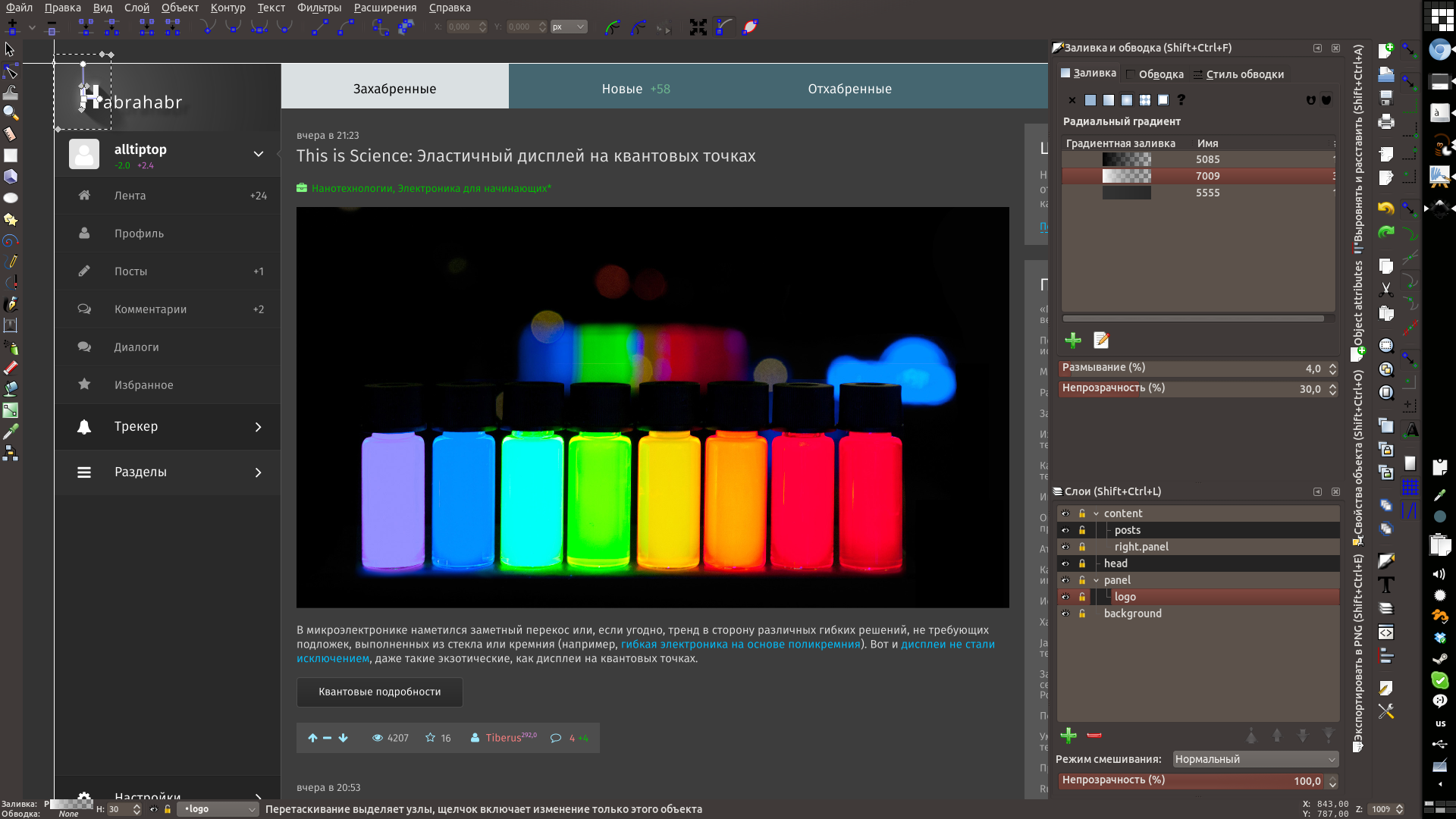
パネル、レイヤーなど
ここでは、誰でも自分用にレイアウトを作成できますが、ウィンドウ管理はまったく馴染みがなく、レイヤーの操作は一般的ですが、一部の機能により、1つのレイヤーレベルで実行できる場合があります。


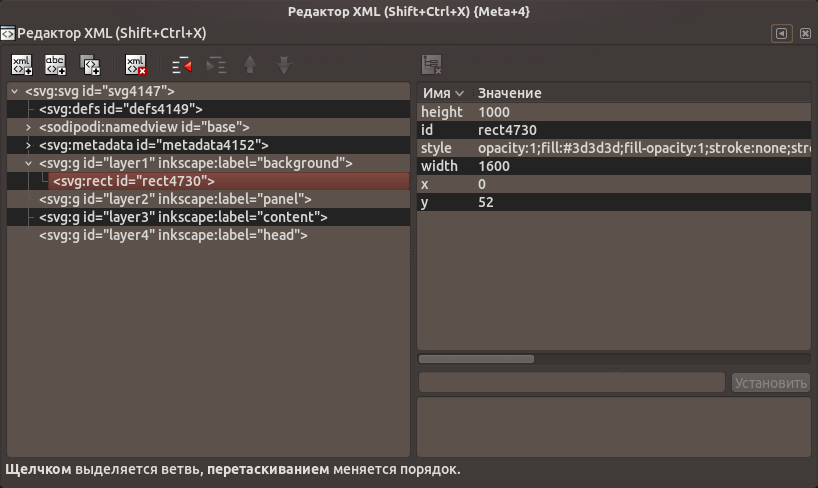
ツールバーは調整されません;慣れるか、画面の反対側の位置を変更することしかできませんが、デフォルトではこれが私にとって最も便利です。 レイヤーウィンドウにはレイヤー以外は表示されません。オブジェクトとそのプロパティを管理するために、XMLエディターが直接あり、パネルに埋め込まれていますが、幅が広すぎるため、必要に応じて別のウィンドウで開くことをお勧めします:

レイヤーで事前にすべてを慎重に行うことが重要です。レイヤーにオブジェクトが表示されず、それらはxmlエディターであるか、適切な場所にタッチする必要があるため、さらに複雑になります。 Inkscapeレイヤーは、レイアウトではなくドキュメントを作成するために作成されます-他にも何かがあります。
クローン
クローンは、inkscapeで最も素晴らしいものの1つです。1つのオブジェクトが作成され、そのクローンのみがコピーされます。これは、繰り返し要素で非常に重要です。 クローンの作成:最初に、目的の要素/テキスト/複雑なものを作成し、グループに結合します - 編集/クローン/クローンを作成します 。 クローンは変換、移動、回転することができますが、それ以上はできません。残りはクローンを切断する必要があります。 この場合、オリジナルのみを変更する必要があります。 些細な境界線の例(多数の同一ブロックを持つオンラインストアで有用):

設計
デザイン、変換、インターフェース、その他のフォントについては教えません。それはとても明白だと思います-魔術は必要ありません。
グラフィックス
このセクションは別の投稿にふさわしいので、書きません。Habrのアイコンを見てみましょう。
- 文字Hのアウトラインを作成します。
- 拡張/輪郭から作成/移動 ;
- オブジェクト-グループ解除(x2);
- 文字Hを除くすべてを選択します。
- 影の輪郭を要約します。
- 黒から透明な黒へのグラデーションを作成し、影の輪郭に沿って描画します(好みに応じて線形または放射状)。
- シェード: フィルター/ぼかし/焦点外れ ;
- 影の透明度を下げます。
- 反射を描画します(グラデーション、少しぼかし、輪郭で少し作業)。

ヒープの前に、エディターにはオブジェクトの整列に関連する多くの機能、スナップの設定、フィルター、輪郭の操作などがあります。 テキスト、正方形のブロック、アイコン、1つのロゴの山の出口に、既製のレイアウトがあります。

inkscapeに欠けているもの:オブジェクトの適切な管理はgimp / photoshopの「レイヤー」に似ています-xmlエディターは過負荷であり、特定のsvgポインターを知らなくても役に立たない。 ページ-ドキュメントの作成時に1ページのみが利用可能、残りは1つのドキュメントで単に大きなシフトで、または別のファイルで行われます-しかし、クローンと共同編集は不可能で、より困難になります(ただし、svgの個別のcssをレイアウト中に接続できますが、設計中の作業が大幅に遅くなります)。
2番目の部分では、レイアウトの機能を検討します。
参照:
fontello.comの Font Awesome Icon Font
フォントFira sans
Sansフォントを開く
Inkscape
ブラウザ用に最適化されたResult.svg