Basket.js

BasketはRequireJSに少し似ていますが、すべての接続されたスクリプトとスタイルがlocalStorageにキャッシュされるだけで助けられます。 GoogleとBingのテストでは、ローカルストレージを使用した場合、通常のブラウザーキャッシュと比較してパフォーマンスが向上することが実証されています。 プロジェクトは当初、これらのテストの結果を完全に正当化する実験として登場しました。
basket .require({ url: 'missing.js' }) .then(function () { // Success }, function (error) { // There was an error fetching the script console.log(error); });
ngrok

ngrokは、インターネット上でローカルWebサービス(Node.js、ColdFusion、PHPなど)をスローできるシンプルなサービスです。 ローカルサイトを閲覧して全員にアクセス可能なURLを探すだけでなく、着信リクエストをテストし、それらを繰り返すこともできます(制限付きのサービスをテストする場合、これは決定的な要因になる可能性があります。 「リモートサービス」。
Frontender Magazine-「ngrokで自分を見せてください。」
ngrokの代替としてのFenix 2.0には、まだsrvdirがあります。

Xdomain
CORSは、純粋なJavaScriptの代替です。 Xdomainの重量はわずか25kb(縮小された形式では12kb)であり、サードパーティのライブラリに依存せず、サーバーでの変更は不要で、proxy.htmlを目的のドメインに追加するだけです。 AmazonおよびDropboxファイルサーバーへの単純なXHRアクセス。
//do some vanilla XHR var xhr = new XMLHttpRequest(); xhr.open('GET', 'http://xyz.example.com/secret/file.txt'); xhr.onreadystatechange = function(e) { if(xhr.readyState === 4) alert(xhr.responseText); }; xhr.send(); //or if we are using jQuery... $.get('http://xyz.example.com/secret/file.txt').done(function(data) { console.log("got result: ", data); });
jsPDF

JavaScriptを使用してクライアント上で.PDFを生成するための優れたツール。 新しい機会を喜ばせて、今では必要なドキュメントの多くを簡単かつ簡単に生成できます。
Dense.js

高解像度ディスプレイ用のレスポンシブ画像の問題に対する最もエレガントなソリューションは、最も難しいとさえ言えます。 一番下の行は、Retinaを定義するときにスクリプトがすべての画像をぼかし、すべてが本来あるべきように見えることです。 私の意見では、それは非常に便利です。
<script src="jquery.min.js"></script> <script src="dense.min.js"></script> <script> $('img').dense(); </script>
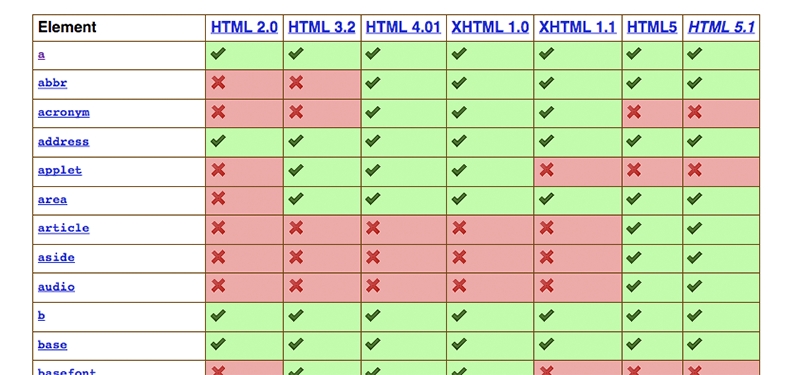
HTMLの要素-セマンティクスを尊重する人向け

Chroma.js
色を操作するための機能ライブラリ。 Chrome for colorは、ちょっとしたデートのようです。 関連タスクを完了するための実績は無限です。
色を操作できます:
chroma('#D4F880').darken().hex(); // #9BC04B
スケールの色:
scale = chroma.scale(['white', 'red']); scale(0.5).hex(); // #FF7F7F
モードの管理:
chroma.scale(['white', 'red']).mode('lab');
そして、残りの多く。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- SVGでの構造化、グループ化、および参照-<g>、<use>、<defs>、および<symbol>要素
- SVGストローク属性の使用
- SVG座標系と変換について(パート1)-ビューポート、ビューボックス、およびpreserveAspectRatio
- 18 jQueryのソースコードを読むことによる驚き
- ジョナサンスヌーク-CSSは混乱です-デュッセルドルフのテラーランド2014を超えて
- Cordovaプラグインエコシステムはめちゃくちゃです-これが私たちがやっていることです
- -moz-elementを使用して要素を背景画像として使用する
- 小規模プロジェクトのBEM方法論の縮小
- 気晴らしのない読書体験を作成する
- リンク短縮サービスがユーザーエクスペリエンスを損ない、ウェブを破壊する理由
- 「RWDはパフォーマンスに悪い」はパフォーマンスに良い
- オープンドアユーザーテスト
- デバイスの優先順位付け:テストとレスポンシブWebデザイン
- A / Bテストのエキスパートになるためのロードマップ
- デジタル製品の販売から利益を得る方法(パート1)
- デジタル製品の販売から利益を得る方法(パート2)
- すべてのクライアントをDream Clientに変える(または一般的なクライアントの問題)
Habrの発言と表示:
- 「 囲 ofの賛否両論について」 zuborg
- 「YaLinqo(PHPのオブジェクトへのLINQ)-バージョン2.0」 Athari
- Homm によるPythonでの効果的なマルチスレッド
- AgreGADzの 「シリンジ -PHPの 宣言型IoCコンテナ」
- 関数型JavaScript、パート1: domix32による紹介 。
私は最近、「西部思想」のセクションでこれについて書いたが、3つすべての部分がHabréに載っていれば素晴らしいことだ。 - 「Angular.jsを使用する最良の方法」 by mova
- "Angular Light 0.6" by lega
- filipovskii_offの「Materials MoscowJS 12」
- galk_inによる 「WordPress 4.0 Beta 1のダウンロードが利用可能」
最後に:
- ToolsOfTheTrade -Hacker Newsによると2014年の最高のサービスとツール。
- 素晴らしい機械学習 。
- ApplePieは別のCSSフレームワークです。
- VLEXは、SVGとJSを操作するための宣言型アプローチです。
- Papa Parse -JavaScript CVSパーサー。
- Groovebasin -Node.jsのミュージックサーバー。
- Nodemailer -Node.jsを使用してメールを送信する
- Email.js-メールアプリケーションを操作するためのライブラリ。
- ng-cordova -AngularJS Cordovaラッパー。
- ESLintは、JSリンク用のプラグインシステムを備えたコマンドラインユーティリティです。
- Rubyブックマーク-Rubyに役立つツールのコレクション。
- GojiはGoの最小限のフレームワークです。
- mailur -Pythonのメールクライアント。
- psdash -psutilsとFlaskを使用したPythonのLinux Webダッシュボード。
- ngx_pagespeed -Nginxの自動PageSpeed最適化モジュール。
- TesselはJavaScriptでプログラム可能なマイクロコントローラーです。
- 使用できますが、 ベータ版として既に利用可能な再設計を準備しています。

前のコレクション(問題22)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。