
親愛なるハブロフチアン!
この記事では、オフラインマップを実装する方法について説明します。
免責事項 この記事は何のPRでもありません。 私はこの実装オプションを最も最適なものとして選択しましたが、アクセスしやすい形でそれを伝えたいと思います。
よろしくお願いします!
背景
香港向けのガイドアプリケーションを開発する際、オフラインマップを使用する必要がありました。 残念ながら、Googleマップはそのような機会を提供しないため、絶望のため、MapBoxなどのサービス、またはiOSの拡張機能であるMapBox-ios-sdkを使用する必要がありました。
猫の下で興味を持ってください。
必要なソフトウェアをインストールする
必要なもの:
- Postgres.app
- OSM-Bright
- osm2pgsql
- TileMill.app
Postgres.appをダウンロードして構成する
オフからアプリケーションをダウンロードします。 siteを展開し、アプリケーションフォルダーに移動します。
次に、それを実行します。
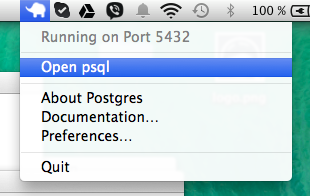
アプリケーションは、このようなウィンドウで私たちを歓迎します。
「psqlを開く」をクリックします。

または、ステータスバーから開きます。

これらの手順の後、PostgreSQLが実行されているコンソールが開きます。 次に、タイルを保存するためのベースを作成する必要があります。
コンソールで、次を入力します。
create database osm: \connect osm create extension postgis; \quit
OSM Brightをダウンロード
このリンクからOSM Brightパッケージをダウンロードしてください。
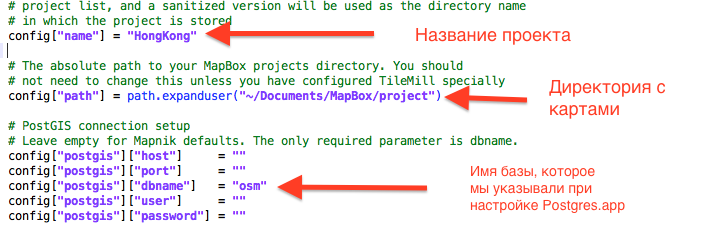
フォルダーを解凍して開き、configure.py.sampleファイルの名前をconfigure.pyに変更し、このファイルをテキストエディターで開き、フィールドを変更します(必要な場合)。
それでも、将来プロジェクトに混乱が生じないように、これを行うことをお勧めします。
それで、名前を変えて、私は香港を示しました。
デフォルトのディレクトリを残しました。 このディレクトリはTileMillアプリケーションによって使用されます。後でTileMillに煩わされないように、変更しないことをお勧めします。

ユーザー名とパスワード、および他のすべてのフィールドは空白のままです。
次に、マップのスタイルファイルをダウンロードする必要があります。
彼らはここにいます:
- tilemill-data.s3.amazonaws.com/osm/coastline-good.zip
- tilemill-data.s3.amazonaws.com/osm/shoreline_300.zip
- mapbox-geodata.s3.amazonaws.com/natural-earth-1.3.0/physical/10m-land.zip
ロード後、それらをOSM Brightフォルダーにミックスします。
ファイルを解凍する必要はありません。OSMBrightはそれ自体を行います。
osm2pgsqlをダウンロードしてインストールする
リンクをダウンロードし、イメージをエミュレートして、osm2pgsqlをインストールします。

TileMill.appをダウンロードする
サイトにアクセスしてダウンロードし、続いてアプリケーションをアプリケーションディレクトリに転送します。
地図の読み込み
オフラインマップを作成する前に、そのサイズを決定する必要があります。 アプリケーションの重量が1〜2 GBを超えるため、カードは大きすぎてはいけません。
iPhone 16gbを使用するユーザーは非常に失望します。
以下にリストされているサービスのいずれかに渡します。
metro.teczno.comからマップをダウンロードしました。
市を見つけて、拡張子が.osm.pbfのファイルをダウンロードします。

変換
osm2pgsql
「ターミナル」を開いて書き込みます。
osm2pgsql -cGs -d osm -S /usr/local/share/osm2pgsql/default.style ~/Downloads/<your_map>.osm.pbf
OpenStreetMap wiki wiki.openstreetmap.org/wiki/Osm2pgsqlでパラメーターの説明を表示するか、ターミナルでコマンドを記述できます
osm2pgsql --help
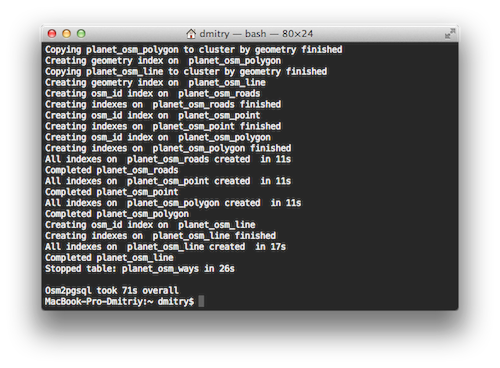
osm2pgsqlパッケージがカードを処理し、それをPostgresデータベースに転送するまで待機します。
通常、ファイルサイズに応じて5〜20分です。
最後に、このような「Osm2pgsqlは全体で71秒かかった」という碑文が表示されます。

OSMブライト
次に、TileMillアプリケーション用のプロジェクトを作成する必要があります。
c OSM Brightフォルダーに移動します。
cd ~/Downloads/mapbox-osm-bright
そして、スクリプトを実行します。
./make.py
オフラインマップの作成
TileMill.appアプリケーションを開きます。
注意! 考えられるバグ。 TileMillの起動中にPostgresアプリケーションが開いている場合、TileMillアプリケーションは開かず、常にロード状態にあるという事実にあります。 (コンピューターを再起動することで処理されます)。

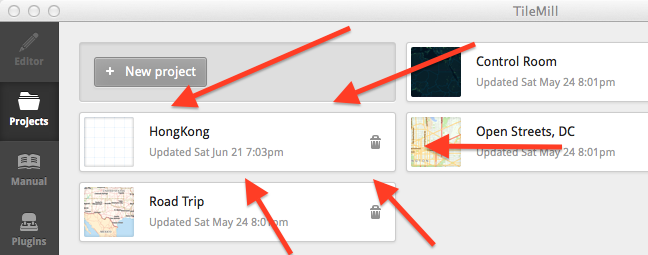
すべてが正しく行われた場合、プロジェクトはTileMillアプリケーションに表示されます。
閉じている場合はPostgresを起動し、プロジェクトを開きます。

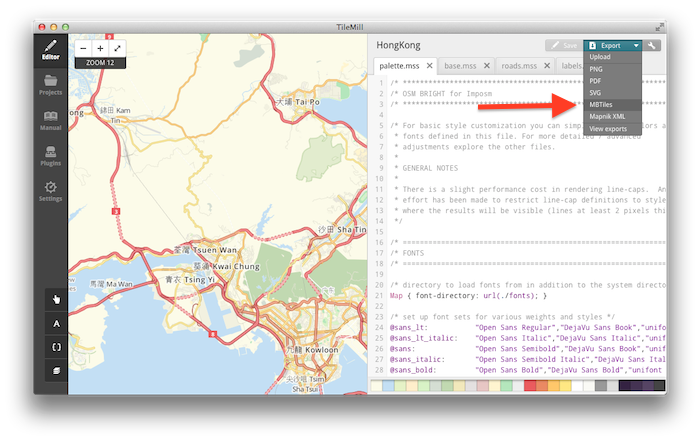
[エクスポート]をクリックして、MBTiles形式を選択します。

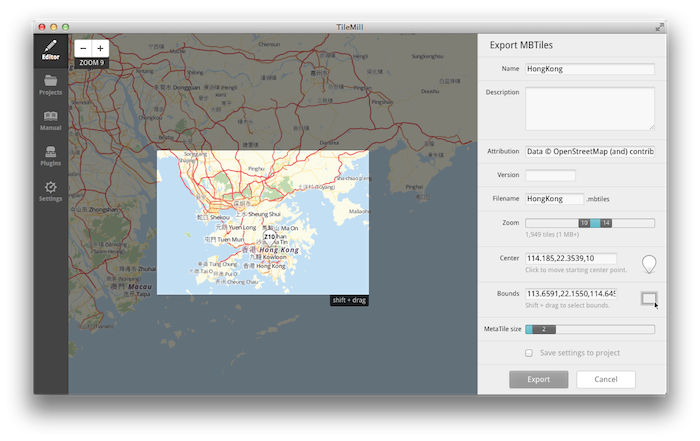
ズームを設定します。たとえば、10〜14を設定し、最小ズームの中心点をすぐにマークします。
あなたが何か間違ったことをすると、アプリケーションはそれについてあなたに知らせます。
選択して、目的の領域を選択します。
そして「エクスポート」をクリックします。
マップの変換と圧縮には、10分から1年、1年という非常に長い時間がかかります。
それはすべて、Macのパワーと圧縮するカードの領域に依存します。 実際のプロジェクトで推奨されるカードのズーム(11〜16)、MacBook Pro 13、2012年半ばの圧縮には30〜40分かかります。
処理後、プログラムはファイルの保存を提案します。

セーブ!
アプリケーションでのカードの統合
Cocoa-Podsを使用してMapBox-ios-sdkを接続します。SDKはここにあります 。 更新バージョンは既にこのバージョンに接続されているため、「開発」ブランチの使用をお勧めします
iOS 7スタイルを含むSMCalloutView 2.0。
ポッドファイル
プラットフォーム:ios、「7.0」
ポッド 'Mapbox' ,: git => 'https://github.com/mapbox/mapbox-ios-sdk.git' ,: branch => 'develop'
ポッド 'Mapbox' ,: git => 'https://github.com/mapbox/mapbox-ios-sdk.git' ,: branch => 'develop'
TileMillで作成されたマップをプロジェクトリソースに転送します。
そして、マップをメインビューに追加します。
ViewController.m
@implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; RMMBTilesSource *offlineSource = [[RMMBTilesSource alloc] initWithTileSetResource:@"HongKong" ofType:@"mbtiles"]; RMMapView *mapView = [[RMMapView alloc] initWithFrame:[self view].bounds andTilesource:offlineSource]; [mapView setZoom:11]; [mapView setMinZoom:11]; [mapView setMaxZoom:14]; [mapView setCenterCoordinate:CLLocationCoordinate2DMake(22.327330,114.123419)]; // MapBox . =) [mapView setShowLogoBug:NO]; [mapView setHideAttribution:YES]; [mapView setAutoresizingMask:(UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth)]; // Retina Display [mapView setAdjustTilesForRetinaDisplay:YES]; [self.view addSubview:mapView]; } @end
サンプル付きプロジェクト-github.com/Ne0nX/OfflineMaps-Example
プロセスで使用したリソース
www.mapbox.com/tilemill/docs/guides/osm-bright-mac-quickstart
github.com/mapbox/mapbox-ios-example
最後まで読んでいただきありがとうございます。
頑張って!