非常に多様なシェルバードの執筆はすでに(少なくとも個人的には)非常に悪い端を埋めているので、一般に、最初の例はより難しくなります(しかし、ささいなことでもあります)。
super-online-web2.0-number加算器を作成します。 誰かが質問がある場合、web2.0はそれと何の関係があるのか-すべてが初歩的です。 加算器は正確に2つの数値を加算しますが、これは2.0ではないと言う人は誰でも-アセンブラーでcgiを記述してください:)。
一般に、あらゆるビジネスの主なものは良いスタートです。 まず、プロジェクトタイプとして「Silverlight Application」を選択して、Visual Studioで新しいプロジェクトを作成する必要があります。

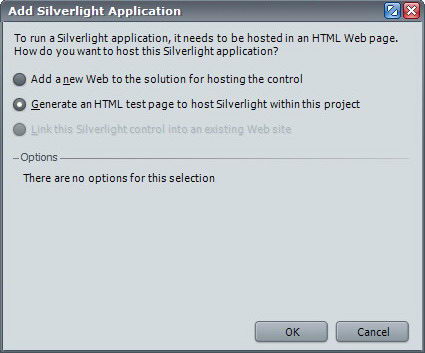
その後、VSはこのプロジェクトをどのように開くかを尋ねます。これらの目的のためにASP.NETコンテナープロジェクトを作成するか、作成した作成物を単純なHTMLページに埋め込むだけです。 通常は2番目のオプションを選択しますが、一般的には機能的にほぼ同等です。

選択の苦痛を克服した後、私たちはほとんどおなじみのWPFエディターにいます。 WPFに精通していないが、ASP.NETに精通している人は、DejaVuが登場する多くの理由をここで見つけるでしょう。

簡単に言えば、デザイナーのウィンドウの上部には、いわば「肉」のアプリケーションがあり、下部では、プログラムの外観を決定する元のXAMLファイルを編集しています。 優れた機能を備えたIntelliSenceのおかげで、原則として、構文の習得に問題はありません(さらに、今後のレッスンで新たな問題を検討します)。 xaml(デフォルトではPage.xamlと呼ばれます)に加えて、選択した言語でソースコードを含むファイルが作成されます。C#の名前はPage.xaml.csです。 このファイルは「個別の」コードファイルと呼ばれ、すべてのプログラムロジックを記述するために使用されます。 ご覧のとおり、WPF全般、特にSilverlightは、コードとプレゼンテーションの分離を歓迎しています。 ASP.NETプログラマーはこれに驚くことはありませんが。
まず、将来のアプリケーションに必要なコントロールを作成します。
<UserControl x:Class = "HelloSilverlight.Page"
xmlns = "http://schemas.microsoft.com/client/2007"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
幅= "400"高さ= "180">
<StackPanel x:名前= "LayoutRoot"背景= "白">
<TextBox x:Name = "FirstValue" Margin = "10" />
<TextBox x:名前= "SecondValue"マージン= "10" />
<ボタンx:名前= "DoIt"コンテンツ= "Do it !!!" マージン= "10"クリック= "DoIt_Click" />
<TextBlock x:Name = "Result" FontSize = "14" TextAlignment = "Center" Margin = "10">ここに結果が表示されます</ TextBlock>
</ StackPanel>
</ UserControl>
これをすべて個別のタグで分析します。
-Silverlightコンポーネント自体のプロパティを定義します。 現在、主に興味があるのは、それぞれ幅と高さを指定するWidthプロパティとHeightプロパティです。 これらのプロパティを削除すると、コントロールはHTMLページの利用可能な領域全体を占有します。
-要素の自動配置のためのコンテナの1つ。 次のクラスのいずれかでそれらをより詳細に見ていきます。現時点で知っておくべき主なことは、デフォルトでStackPanelはすべてのコンポーネントをきちんとした垂直スタックに「スタック」し、幅を広げます。 x:Nameプロパティは、ソースコードファイルでこのコンポーネントを使用できる名前を担当します。 Backgroundプロパティは、このコンポーネントの背景色を推測するのがどれだけ簡単かを答えます。
その後、タグを使用して、追加した数値を入力する必要がある2つの入力フィールドを作成します。 それらをFirstValueおよびSecondValueと呼びましょう。 さらに、見た目を美しくするために、Marginプロパティを10に設定します。これにより、これらの入力フィールドの両側に小さなインデントが追加されます。
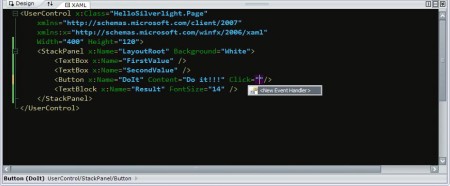
次に、結果を計算するボタンをクリックしてボタンを作成します。 そのContentプロパティにより、何が書き込まれるかが決まります。 ボタンの場合、Clickイベントハンドラーを設定する必要があります。 Clickを記述するとすぐに、VisualStudioはこのハンドラーの作成をすぐに提供します。

拒否する理由はありません。
結果を出力するには、最後のコンポーネントを作成する必要があります-。 名前から目的が明らかなので、そのプロパティについても説明しません。
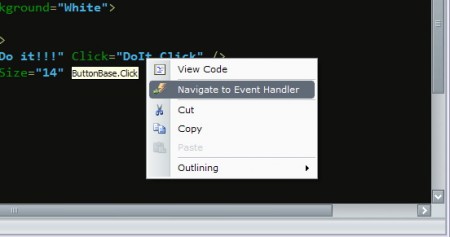
これで、冷静にコードの直接作成に進むことができます。 これを行う最も簡単な方法は、DoIt_Clickハンドラーの名前でコンテキストメニューを呼び出すことです。

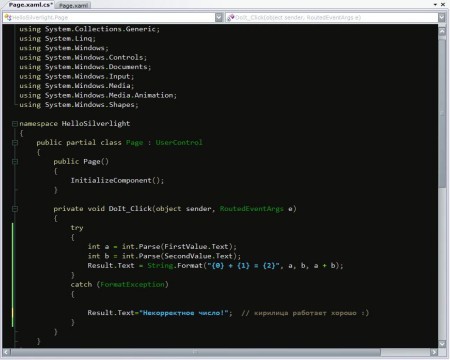
コードエディターに直接進みます。ここでは、VisualStudio用の親切に準備されたイベントハンドラーが待機します。

少しのコードを入力する必要があります。
private void DoIt_Click(オブジェクト送信者、RoutedEventArgs e)
{
試してみる
{
int a = int.Parse(FirstValue.Text);
int b = int.Parse(SecondValue.Text);
Result.Text = String.Format( "{0} + {1} = {2}"、a、b、a + b);
}
catch(FormatException)
{
Result.Text = "無効な番号!"; //キリル文字はうまく機能します:)
}
}
もちろん、コードは不名誉に単純化されており、理想からはほど遠いものですが、仕事はします。 このプログラムは、ユーザー入力を数値に変換し、可能であれば結果を出力しようとします。 また、エラーメッセージが表示されない場合。
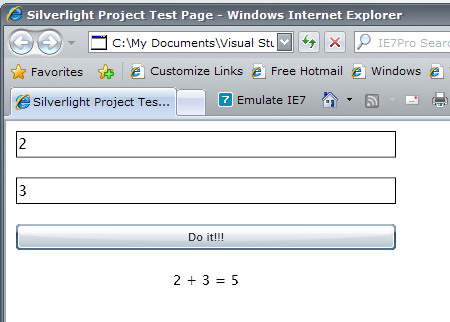
構文エラーを修正してプログラムを実行し、結果を楽しんでください。

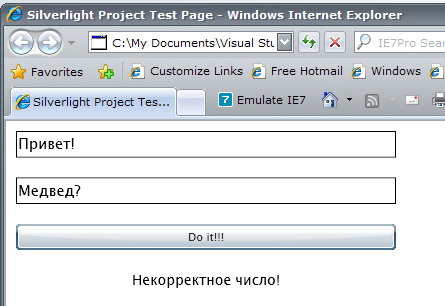
緊急事態も正しく処理されます。

今日は以上です。ご清聴ありがとうございました。 確実に従うこと。
PS多分これを自分のブログではなく、既存のブログの1つに公開する必要があります(もしそうなら、どちらが良いか教えてください)、またはSilverlight用に別のブログを作成する方が良いでしょうか?