
ほぼ2年前、記事「 誰もあなたにz-indexについて語ったこと 」(およびHabrでの翻訳「 誰もあなたにz-indexについて語ったこと 」)が出版され、その著者はあまり知られていない( これについては初めて )ですが、
opacity
が1未満であることを示す新しいオーバーレイコンテキストを作成する可能性が文書化されています 。
しかし、記事のタイトルにもかかわらず、著者はまだ何か他のことを言っていません。
スタッキングコンテキストの概念に精通していることを前提としています。
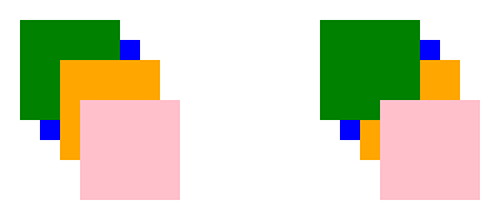
共通の親を持つ要素が前面または背面に移動する要素は、オーバーレイコンテキストと呼ばれます 。 オーバーレイコンテキストを理解することは、-記事「 z-indexについて誰も教えてくれなかったもの 」から。 このトピックを理解するには、彼女またはMDNの古典的な作品のいずれかに精通することを強くお勧めします。z-index
と要素の順序を理解するための鍵です。
各オーバーレイコンテキストには、HTML構造内に独自のルート要素があります。 要素に新しいコンテキストを作成する瞬間に、すべての子要素もこのコンテキストに分類され、スタック順に配置されます。 要素が1つのオーバーレイコンテキストの一番下にある場合、z-index
100万にz-index
ていても、想像できないほど想像もできない方法で、階層の上位にある隣接するオーバーレイコンテキストの別の要素の上に表示できます。
新しいオーバーレイコンテキストは 、次の場合に形成されます。
- ルート要素(
) . , ( ), .
) . , ( ), .
static
以外のposition
とauto
以外のz-index
値を持つ要素。position: fixed
に関する1つの例外を除いて、position: fixed
ですが、別のアイテムにしました。
要素のopacity
1
未満です 。
position: static
場合でも、auto
以外のz-index
値を持つflex要素 。
変換された要素:none
以外の値をtransform
ます 。preserve-3d
値を持つtransform-style
; そして、none
以外の値を持つperspective
。
CSSリージョン:normal
以外のcontent
を持つ要素のflow-from
値をnone
以外に設定しnormal
。
Paged Media: 各Page-Margin Boxは、独自のオーバーレイコンテキストを設定します 。
そして最後に、私がこの記事を書いているポイント-WebKitベースのモバイルブラウザーとGoogle Chrome 22+は、z-index: auto
であっても、常にposition: fixed
要素の新しいオーバーレイコンテキストを作成します 。
、しかしマイクロソフトの代表者からのコメントは見当たらず、この問題に関する彼らの立場は明確ではありません。 Windows Phoneの動作をテストして、デスクトップの動作と一致するかどうかを確認する機会がありませんでした。 誰かが実験の結果を共有してくれたらありがたいです。
いずれにせよ、W3Cは推奨事項のみを提供し、各ベンダーはそれに従うかどうかを自分で決定します。 単純な開発者である私たちは、Webアプリケーションのこのようなニュアンスのみを考慮に入れることができます(悪名高い製品を持つ1つの企業が長年私たちを冷静にさせたのは良いことです)。
ご清聴ありがとうございました!