私たちの場合、このフレームワークはYiiであり、最も一般的な問題の1つはiOS / Androidアプリケーション用のWebサービスの同時開発でした。
最初は、いつものように、開発者は何をどのように受け入れるかについて単純に同意しましたが、開発者が突然変わった場合、問題が始まりました。 以下は、wikiの入力/出力の説明です。 多数の小さな変更により、wikiに記載されているコードと形式の同期に問題がありました。
問題の解決方法は以下のとおりです。
Webサービスコントローラーの開発
原則として、モバイルサービスは独立したプロジェクトモジュールです。 Webサービスを操作するための基本モジュールと基本コントローラーを作成しました。
主なものは次のとおりです。
class VMJsonServiceController extends CController { public $documentationMode = false; protected $request = null; ... public function init() { if ($this->documentationMode) { return; } if (Yii::app()->request->isPostRequest) { $json = CJSON::decode(file_get_contents("php://input"), false); if (isset($json->request)) { $this->request = $json->request; } else { $this->respondWithError(VMServiceResponseCode::SERVICE_ERROR, 'There is no request node'); } } else { ... } } ... public function checkInputParameters($params = array()) { if ($this->documentationMode) { $exception = new VMDocumentationException(); $exception->parameters = VMObjectUtils::fromArray($params); throw $exception; } $this->checkObjectParameter($params, $this->request); } ... }
最も「塩」は正確に
$documentationMode
パラメータにありますが、それについては後で詳しく
$documentationMode
ます。
次に、共有ライブラリーからではなく、実際のプロジェクトからのコントローラーの例を見てみましょう。
class UsersController extends VMJsonServiceController { ... public function actionSignUp() { $this->checkInputParameters(array( 'user' => array( 'email' => 'test@test.com', 'password' => '12345', 'phone' => array('optional', 'value' => '+7 999 998 76 54'), 'photos' => array('array', 'value' => array( 'file' => base64_encode('Image'), ) ) )); $email = $this->request->user->email; ... } ... }
checkInputParametersメソッドは、データがこのメソッドに必要な形式であることを確認します(メールとパスワードが必要、電話はオプション、写真はデータの配列です。次に、必要なデータがすべて揃っていることを確認し、それらを操作できます。
さて、実際には、記事の冒頭で議論されたこと-文書化について。 原則として、checkInputPrametersメソッドの配列は入力データ形式であり、実際、それに基づいてドキュメントを生成しますが、ハンドルを使用して常に生成することは面白くなく、長くありません。 したがって、モジュールにそれ自体に関するドキュメントを生成させます。
1.別のコントローラーを作成する
Metadata
拡張機能を使用して、すべてのコントローラーとアクションをバイパスし、メソッドパラメーターとサービス応答の視覚的表現をレンダリングします。 これは、前述の
checkInputParameters
メソッドを使用して行われ
checkInputParameters
class VMDocumentationController extends CController { ... // , // "" private function getDefinition($class, $method) { try { $class->{$method}(); } catch (VMDocumentationException $e) { return (object) array( 'parameters' => $e->parameters ); } } ... }
2.基本モジュールのコードを修正します
class VMJsonServiceModule extends CWebModule { public function init() { ... $this->controllerMap = array( 'documentation' => array( 'class' => 'VMDocumentationController' ) ); } }
これにより何が得られますか? そして、同じURLでiOS / Androidプログラマーが任意のプロジェクトのドキュメントを持っているという事実は、baseUrlのみが変更されます。
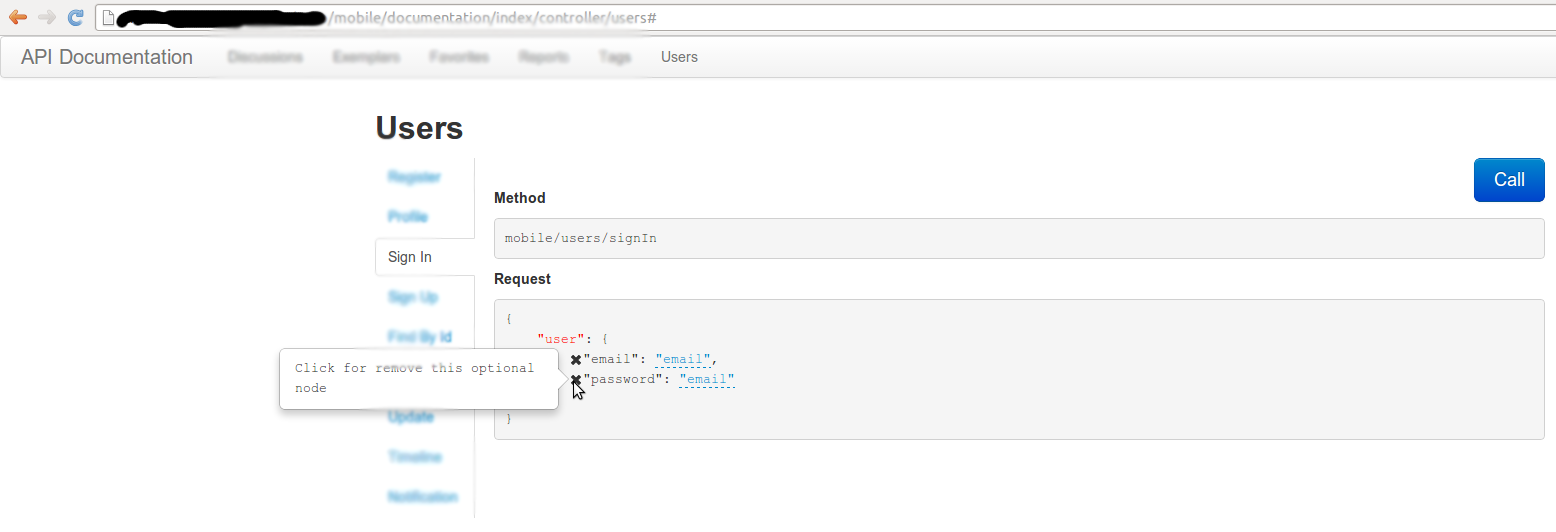
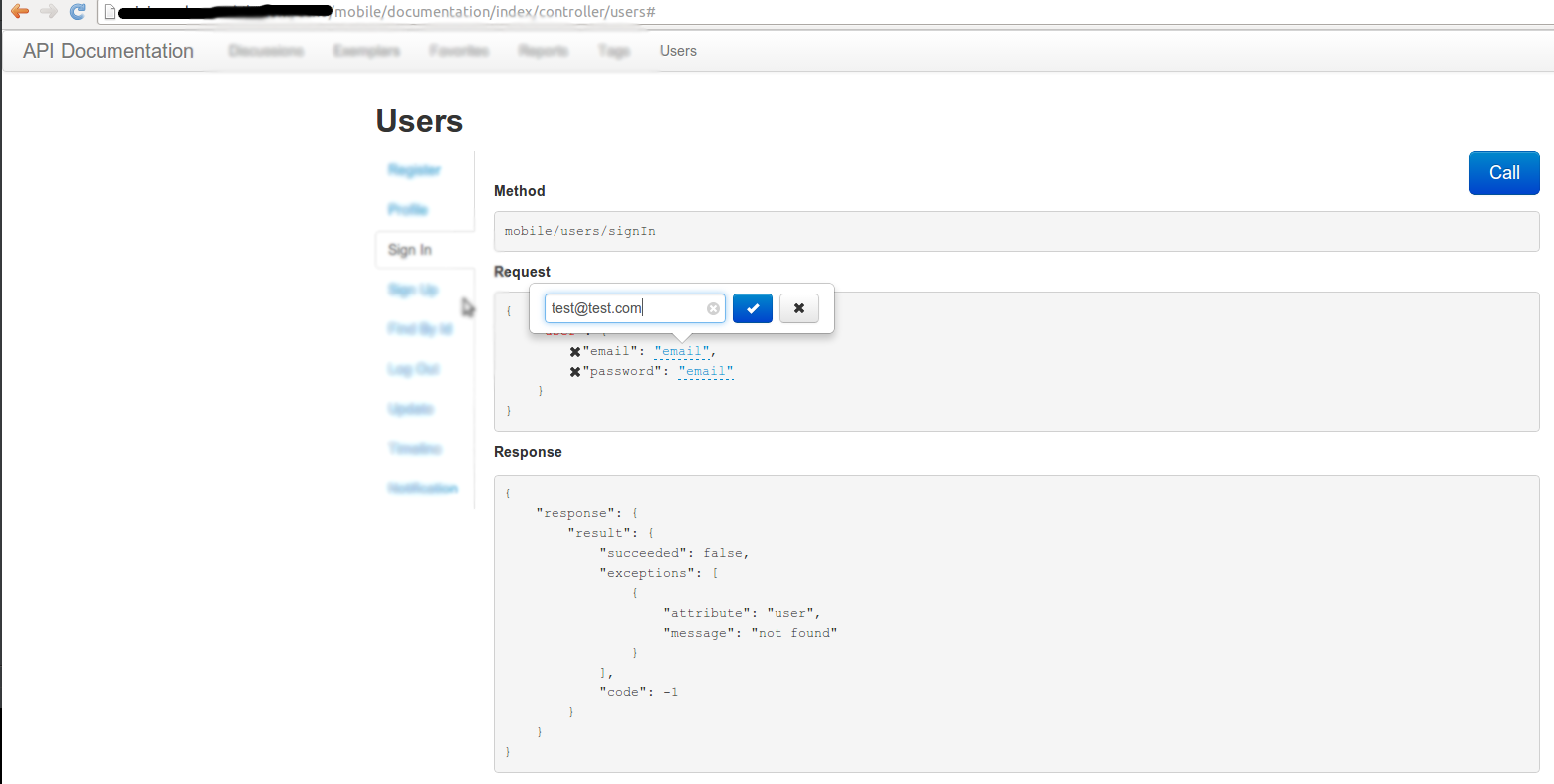
ドキュメントはどのように見えますか?
以下のスクリーンショットのカップル。
上部のナビゲーションバーにはすべてのモジュールコントローラーのリストがあり、左側にはすべてのコントローラーアクションのリストがあります。 オプションのパラメーターはリクエストから削除できます。Callボタンはリクエストを送信し、サーバーの応答を表示します。 つまり、1行のコードを書くことはできませんが、任意の入力でWebサービスの動作をテストできます。



そして最後に-すべてのソースコードはここにあります 。 一部の場所ではコードがひどく、一部の場所では非常にひどいです。モバイルサービスを除くライブラリのほとんどは、誰も必要としませんが、提供するものがあれば、プルリクエストが役立ちます。
ご清聴ありがとうございました。