キャップレスへのサイトのインターフェースの動きは称賛に値しますが、それに加えて「左メニュー」がサイトに表示されました。ウィンドウの全高にいくつかのボタンがある幅の広いバーで、UbuntuのUnutyインターフェースの栄誉に値します
月桂樹は月桂樹であり、このストリップは画面上のスペースを食い尽くします。 実際、サイトの経験によると、ボタンにアクセスする頻度は比較的低いため、開いているボタンの面積を小さくしてもボタンを押すコストはそれほど失われませんが、より便利な画面領域が得られます。 さらに、ユーザースタイルは、スクロールバーをカウントせずに、表示するには少なくとも1,030ピクセルの幅が必要であるというサイトの作成者の意見に反論します。 このサイトは、サイドバーがあっても幅380〜400ピクセルに簡単に収まります。
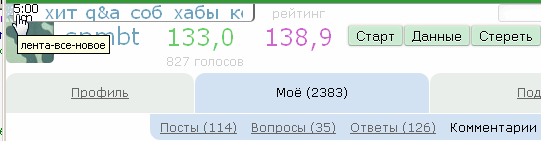
それが、2014年5月20日からZenCommentバージョン4.02ユーザースタイルの影響を受けて彼に起こったことです。 スクリーンショットの最初のページを見てみましょう。
 (クリック可能)
(クリック可能)
ここの特徴は何ですか?
1.感情のないWebインスペクターによると、Unityスタイルの左メニューの幅は71ピクセルです。
2.ウェブサイトの上限-乾杯! -以前のバージョンのZenCommentおよびHabrAjaxスクリプトでヘッダーが占有していた20ピクセルを占有し始めました。 しかし、それは空です。
3.サイドバーは、ヘッダーから800番目のピクセルから動作を開始します。
4.典型的な記事の高さは500〜800ピクセルです。
5.左側のメニューのすべての空き領域は、「上にスクロール」ボタン用に予約されています(許可されたユーザーは設定でアクションを無効にできることがわかっています)。
6.水平スクロールがまだ表示されていない場合、1030ピクセルの最小ウィンドウ幅が選択されました。
さらに、ウィンドウの幅が狭いことに驚かないで、ZenCommentのアクションの下で、ユーザースクリプトなしでページビューを確認します(プレビューなしでページに配置できます)。

スクリーンショット領域は約2.5倍小さく、同じ記事が収まり、サイドバーの最初のブロック全体が追加されます。 st然とした証人のレビュー:
1.停止、メニューはどこに行きましたか???
2.縁石の上部にある3つのアイコンは何ですか?
3.ああ、サイドバーはそのように縮小できますか? それは私のスマートフォンでもそうでしょう!
4. [次へ]ボタンは記事に表示されません。
5.画像は圧縮に比例して縮小され、列幅の50%以下になります。
6.記事は300〜600ピクセルですが、列が狭くなっています。
7.ウィンドウの幅からのフィールドの順応性が表示されます。狭いウィンドウではフィールドのギャップが少なくなります。
8.訪問済みリンクのマークがあります(色)。
謎を明らかにしましょう。
ZenCommentメニュー
以前のバージョンでは、ZenCommentメニューは1行に収まり、ナビゲーションとユーザーデータの2つのサイトメニューを繰り返していました。

このバージョンも例外ではありませんでした。 サイトのメニューは、HTMLで記述されているため繰り返されます。 しかし、メニューの第2レベルはより便利な場所に散在しています。 伝統的に、カスタムメニューは右側にあり、残りは左側にあります。
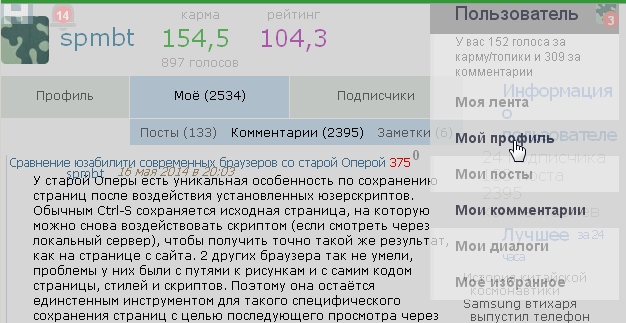
彼らはメニューの振る舞いについて何もしませんでした。 使用するには、左側のメニューをクリックする必要があります。 ページ全体が暗くなり、ユーザーはショックを受け、彼の注意はサブメニューのいくつかの行に完全に切り替わります。 合計で4つのサブメニューと2つのアクションボタンがあります。メインのボタンと投稿の作成です。 このメニューの欠点は、すでに詳細に説明されています。 しかし、スタイルでは珍しいことはしません。 彼らが発見したこと:ホバー、おかげでスタートボタンの数を3つに減らすことができました-一番上の行の「縁石にある」ボタン。
マウスをボタンに移動した後、メニューのいずれかをクリックして表示するか、2つの「非常に重要な」アクションのいずれかを実行する必要があります。メインページに移動するか、記事を書きます。 一般的に、サイトの作成者が提供するものと同じです。 ただし、いくつかのポイントは平滑化されています。
1.ページを暗くすることは強くないため、読み続けることができます。
2.メニューは、読者の頭脳全体とページ領域を占有しようとはしていません。 それはまさにそれです。
3.メニューのタイプは、言われているように、異なる角度で配置されています。
3つの要素のうち2つをホバーすると、さらに3つのボタンが開き、ホバーのコントラストが上がります。

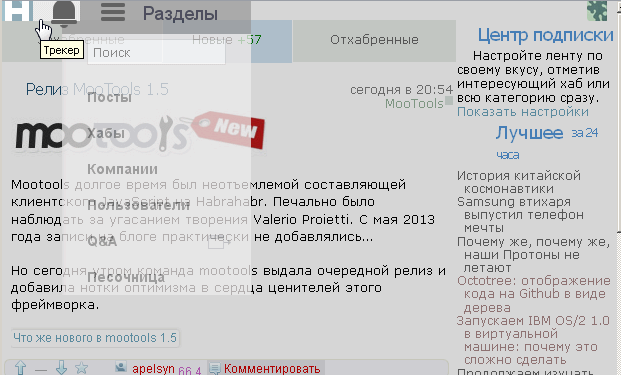
サイトでイベントが発生した場合、表示されているボタンは、イベントの数(文字、コメント、追跡されたアクション)が付いた赤い丸で「点灯」します。 2レベルのメニューを開いたときにのみ、それらは常に見えます。 たとえば、ユーザーメニューが開いています。

ウィンドウ全体が暗くなりますが、元のサイトほど壊滅的ではありません。 不透明な要素はなく、ページを読むことができますが、ページの上にあるメニューの可読性は低下します。

しかし、メニューへの移行はまれであり、ページはマウスホイールで完全にスクロールするため、メニューの透明度はページの部分的に不可視のコンテンツよりも害が少なくなります。

最後に、別の小さなトラッカーメニュー(左側)があり、サブメニューが散在するこのエピックは制限されています。 最小限の損失でタイル設計を終了しました。
そのため、最小限の労力と100行のスタイルで、激しいタイルがページから追放されました。 このスクリプトには、記事、ブロック、その他のスタイルのデザイン用に約1100行あります。 しかし、誰かがメニューの操作を利用する必要がある場合は、キーワード「#navbar」でこれらの100行を参照してください。 これは、実行する必要がある主なものであり、レイアウト(レイアウト)の拡張に関する少しの作業です。 Habrに似たページを残すように目標を設定したが、タイルがない場合は、150〜200行のスタイルが必要になります。
すべての夢が実現するわけではありません。これは、スクリプトに比べてスタイルの可能性が限られているためです。 ただし、スクリプトを使用してサイトを「細断」することは、アクションの次の段階であり、いくつかの欠点が解消されます。 特に、編集ボタンを削除する必要があります。 しかし、スタイルのために、私はそれを「通路に」、マウスの下に残さなければなりませんでした-これらは他の人のサイトのHTMLの現実です。
同様に、アラート用ではなくメニュー用のボタンを開くことをお勧めします。 しかし、アラートはHTMLのメニューの上に表示されるため、より多くの非表示アイコンを作成したかったのです。 その結果、メニューと検索バーへのパスは多少複雑になりますが(パスをクリックするマウスループ)、寛容であり、tileからのタイルからの元のパスよりも短くなります。
サイドバー
サイドバーの行数を減らすために、彼らは1.5年前に下線を引くことを拒否しました。 現在、サイトはサイドバーに下線を引くことを拒否しています。 重要性の低い情報でスペースが無駄にならないように、サイドバーの行間クリアランスが削減されます-キーワードは重要です。 通常のリーダーとは無関係の繰り返しブロックは、サイドバーから削除されました。 新しい現在の情報のみ。 パーマネントリンクは最小化されます。 サイドバーの幅は元のサイト(31%)よりも比較的小さく(26%)ですが、行とフィールドの圧縮により、情報は影響を受けません。
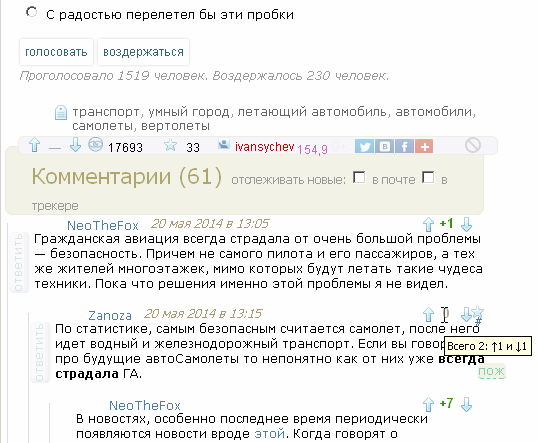
コメント
重要でないボタンはコメントタイトルの右側に移動し、ホバーすると開きます。 回答ボタンは、読み取りを妨げないように90度回転します。 詳細のより良い処理は、スクリプトを提供します。 スタイル付きのコメントのみが次のようになります。

写真、フィールド、フッター
スクリプトを使用すると、マウスズームで画像を表示できます( HabrAjaxをインストールします )。また、ページを再読み込みせずにテキスト編集メニューでテキストを表示したり、テキストやその他の些細なことで空白をフィルタリングしたりできます。 スクリプトはすぐに新しいサイトに完全に適合し、既存のバージョンにはいくつかのマイナーなバグがあります(たとえば、各キーを押すことによるautostat入力フィールド)。
前述のように、フィールドは適応的であり、フッターと記事への3つの添え字リンクは、その時点でほぼ2倍でした。 サイトの最大幅は1420ピクセルに設定されています。これは公式サイトよりも大きいため、写真が見やすくなります。
完璧主義者を喜ばせるために、ウェブサイトのバグが修正されました(見出しの中央の青いブロックは「New」という語で)。
.content_left table.menu tr td.active{border-bottom: 1px solid transparent}
カスタムデザインの改善について
ユーザーのデザインを改善することを誰も禁止していません-ライセンスは公開されており、著者は気にしません。 興味深いデザインのアイデアがレイアウトレベルで実現される場合は、その実現に役立ちます。 たとえば、メニューとボタンの外観と使いやすさを改善できます。
ユーザースタイルの配置
Habr-ZenComment、バージョン4 (現在-4.02 )。
スクリプト
それらはGithubホスティングでホストされ、読み取られ、バージョン管理、バグトラッカー、クローン作成、ドキュメントが作成されます。 要するに、userscripts.orgが機能しなくなるよりも便利です。
スクリプトとスタイルは、主に共有のために開発されたため、一緒に使用するのが最適です(アプローチと形式に満足している場合)。
UPD 05/21/2014:ワイドウィンドウに適応性を追加しました。次のようになります。

(ウィンドウ幅が1520ピクセルを超える画面の左側のビュー。)

UPD2 2014年5月31 日 : HabrAjax(ドキュメント、コード、リポジトリ) (Githubの新しいホスティングサイト)を作成し、 HabrPercentageRingを修正し 、2つの新しいサイトのufoCorrectスクリプトに長い影のなりすましアイコンを追加しました。
文学
- χ・eの新しいナビゲーションおよびその他の変更 -元の投稿は革新です。
- χ・χ・再設計の問題点は、新しいソリューションの使いやすさの分析です。