ウェブマスターレベル:全員向け
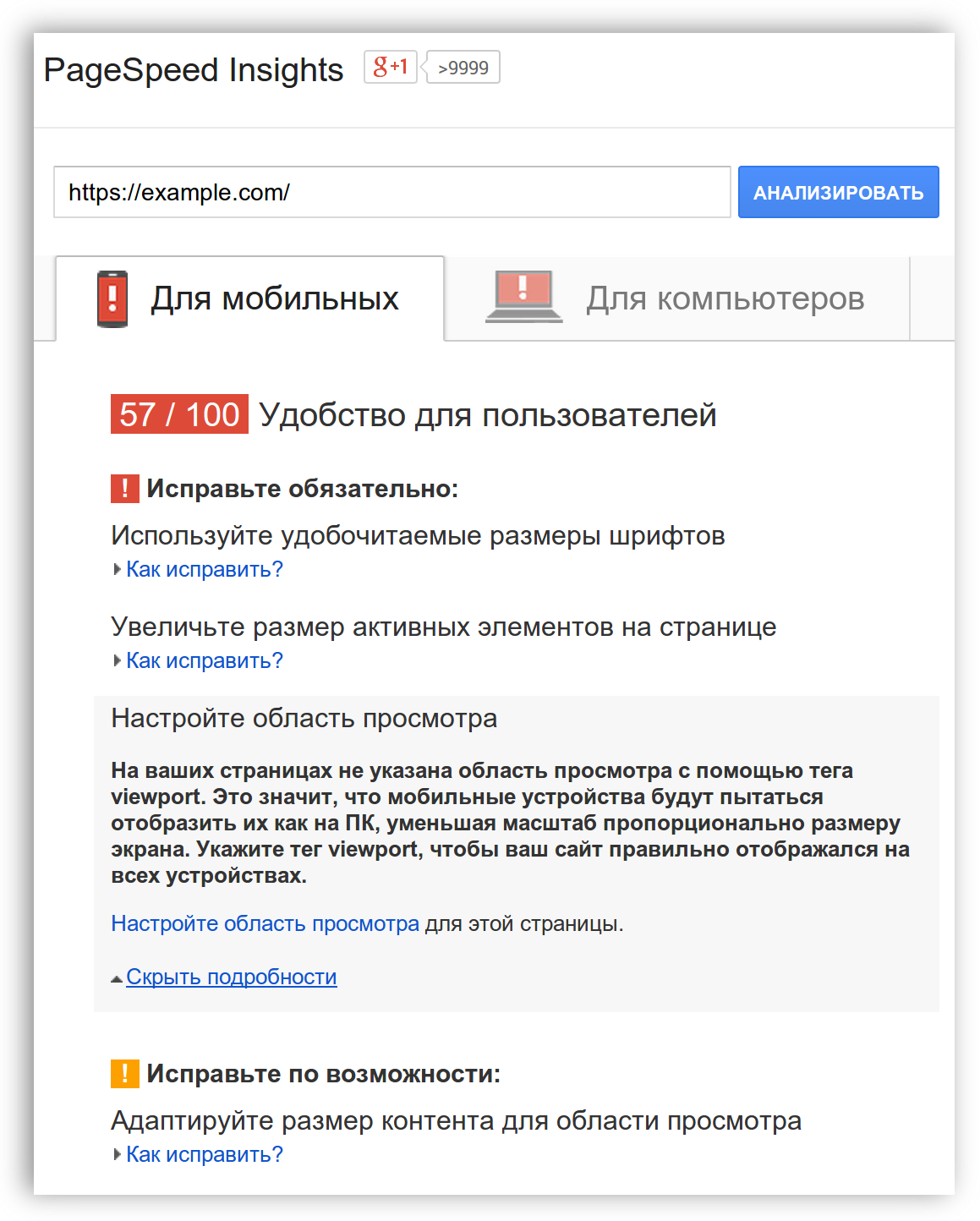
PageSpeed Insights Webサイトで、モバイルデバイス用のサイトの改善に役立つ新しい推奨事項を公開しました。

最適化の欠如は、迅速なサイト読み込みのすべての利点を無効にする可能性があります。 平均して、モバイルデバイスでの1ページの読み込みは7秒以上続きますが、 PageSpeed Insightsツールを正しく使用すると、 この時間を大幅に短縮できます 。 2秒ではなく、わずか2秒でサイトを読み込むことができたとします。 しかし、ユーザーがフォントサイズを増やして適切な場所にスクロールするためにさらに5秒を費やさなければならない場合、ポイントは何ですか? 新しいPageSpeed Insightsの推奨事項は、このような問題の特定と修正に役立ちます。
新しい推奨事項のリストは次のとおりです。
- 表示領域を調整します。 サイトにビューポートメタタグがない場合、最新のモバイルブラウザーはページの最適化バージョンを見つけられず、コンピューター用のバージョンを表示しません。 その結果、ページ上のテキストが大きすぎるように見える場合があります。 モバイルデバイスのWebサイト最適化は、ビューポートタグを設定し、width = device-widthパラメーターを設定することから始めます。
ビューポートのコンテンツサイズを調整します。 モバイルサイトでは、ユーザーは水平スクロールではなく垂直スクロールを表示することを好みます。 表示領域を指定したら、コンテンツがそれを超えないようにしてください 。 モバイルデバイスの画面には多くの幅の標準があることに注意してください。
読みやすいフォントを使用します。 訪問者がスマートフォンの画面でテキストを読むためにズームインする必要があるサイトは、最適化されているとは見なされません。 PageSpeed Insightsは、サイトのフォントサイズがモバイルユーザーに適しているかどうかを確認します。
ページ上のアクティブな要素のサイズを増やします。 タッチコントロールを使用したタッチ領域は、マウスカーソルよりもはるかに大きく、目的のボタンまたはリンクを押すことが常に可能であるとは限りません。 これは、スマートフォンやタブレットのユーザーを悩ます。 アクティブな要素のサイズが指でそれらを打つことができることを確認してください。
プラグインを放棄します。 ほとんどのスマートフォンはFlashやその他のブラウザプラグインをサポートしていないため、モバイルバージョンのサイトを作成するときにそれらに依存しないでください。
このサービスの。