
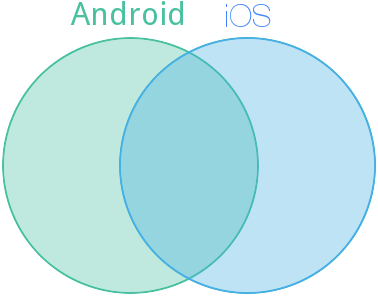
QMLでオーガナイザーのモバイルバージョンを作成する過程で、疑問がありました。最小限の変更で両方のメインプラットフォームに適応できるような一貫したナビゲーションモデルを構築することは可能ですか。 つまり、これはHIGに対応し、ユーザーには馴染みがあり、多くのクロスプラットフォームプログラムに影響する拒否を引き起こしませんでした。 両方のプラットフォームで画面を整理するための基本的な手法の分析が行われ、それに基づいて、共有したいモデルが登場しました。
タブ
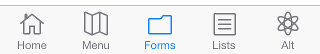
 iOS :タブバーは下にあり、トップレベルの4〜5つのメイン画面のそれぞれに移動できます。 各タブは署名図面によって示されます。 このプラットフォームの標準で最も一般的なアプローチ。
iOS :タブバーは下にあり、トップレベルの4〜5つのメイン画面のそれぞれに移動できます。 各タブは署名図面によって示されます。 このプラットフォームの標準で最も一般的なアプローチ。
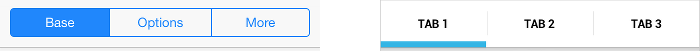
Android :iOSのようなタブの本格的な類似物はありません。さらに、ナビゲーションバーがアクションバー ( split action bar )のために予約されているため、ナビゲーション要素を下部に配置できないことを明示的に示しています。 一方、標準タブは依然として存在します。それらは最上部にのみ配置され、写真のみ、または大文字の碑文のみを含めることができます。 これらは、iOSからのモード切り替え( セグメント化されたコントロール )の類似物である、より低いレベルのナビゲーションを表す必要があります(位置、設計、機能について同様の推奨事項があります)。

結論:タブをiOSから直接転送することは避けてください。一方、タブ/スイッチはすべてのプラットフォームで低レベルのナビゲーションに使用できますが、一貫性を保つために小さな変更が必要です。
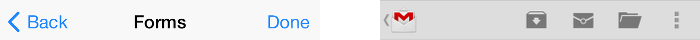
戻るボタン
場所と指定の類似性にもかかわらず、iOSの戻るボタンは、ソフトウェアのアップボタンよりもAndroidのハードウェアの戻るボタンの動作に近いです。 iOSとは異なり、ボタンが明示的に署名されるべきではありません。タイトルがある場合、ボタンは左にシフトされます。

ナビゲーションドロワー(ハンバーガーメニュー)
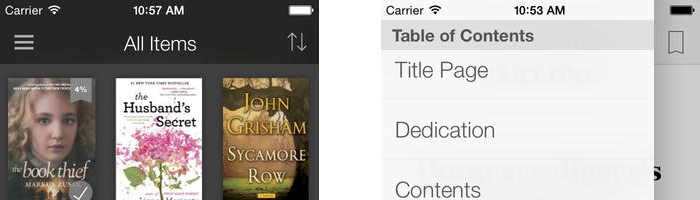
iOS :非標準ですが、「ネイティブ」インターフェース要素に劣りません。 これは、アプリケーション画面の下にあるかのように、左側に表示されるサイドメニューバーです。 画面の上部にこの要素を表示する実装がある場合があります。 ただし、そうであっても、左上隅にある≡(Unicode文字U + 2261同一)アイコンは開始アイコンとして使用されます。 別の一般的な呼び出し方法は、右にスワイプすることです。 この要素を使用すると、垂直方向のスペースを節約でき、通常のタブバーに比べてはるかに多くのポイントを保持できますが、メニューを呼び出すための追加のタッチはこれに対する支払いになります。

iOS 7の登場により、上部のステータスバーは個別の黒いバーではなく、背景なしでアプリケーションの上部に直接表示されるようになりました。 このため、設計者は急激な移行を避けるためにいくつかのトリックを踏まなければなりません。
Android :コンセプトは標準ライブラリ要素を介して実装され、同じ呼び出しアイコンが使用されるのは論理的です。 メニューに表示される各画面にアイコンを表示する必要がありますが、スワイプによる呼び出しはどの画面からでも発生します。 違いは、プルダウンメニューが常にメイン画面の上部にあるのに対して、上部のアクションバーが重なってはならないことです。
結論 :この要素は非常に用途が広く、トップレベルのナビゲーションに適しています。iOS7の機能により、ある程度の適応が必要になる場合があります。
PS Androidの主なナビゲーションエラーの分析に関する優れた記事 。