まず、HTMLが必要な目標を決定する必要があります:基本的なタグを使用してテキストをフォーマットし、HTMLを使用してユーザーインターフェイスを作成し、ヘルプセクション(ゲーム内百科事典など)を設計し、静的なWebページを表示し、さらには完全なWebブラウザーを統合します。 したがって、プラグインまたはHTMLエンジンは、サポートされるタグの数、アニメーションのサポート、実装テクノロジー(OnGUIまたはテクスチャ)、GUI統合(OnGUIまたはNGUI)、CSS、HTML5、JavaScript、画像処理テクノロジーなどのサポートによって分割されます。
実際、HTMLプラグインの選択はかなり貧弱です。 私はわずか5人の代表者を見つけました。
おそらく最も控えめなオプションで知り合いを始めましょう:
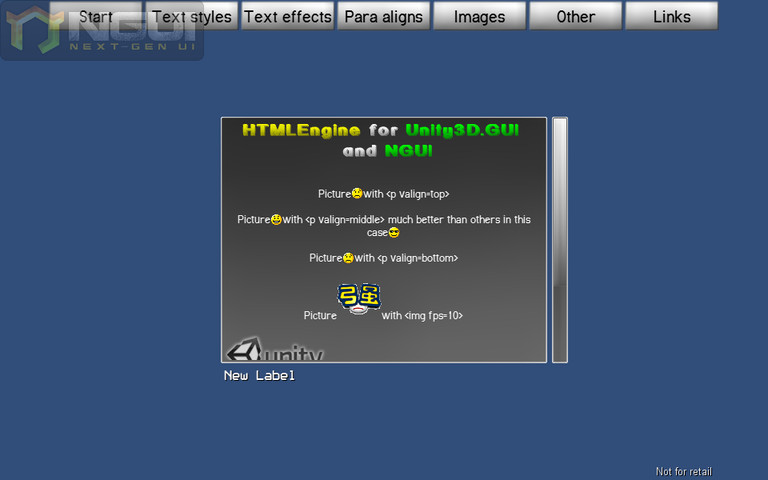
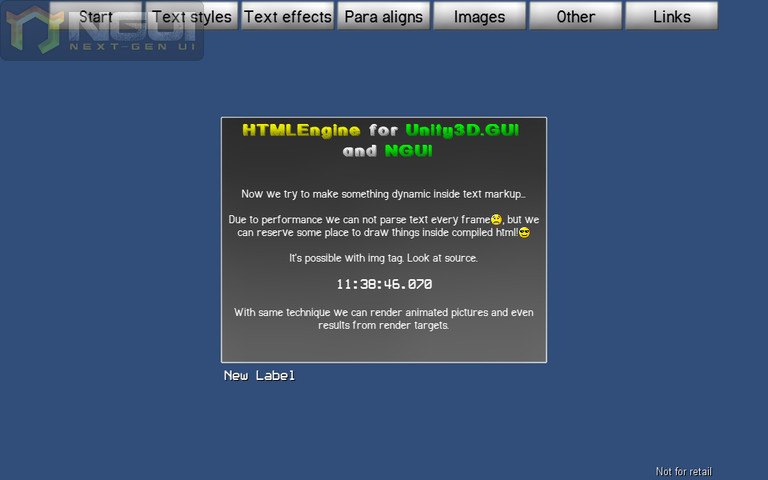
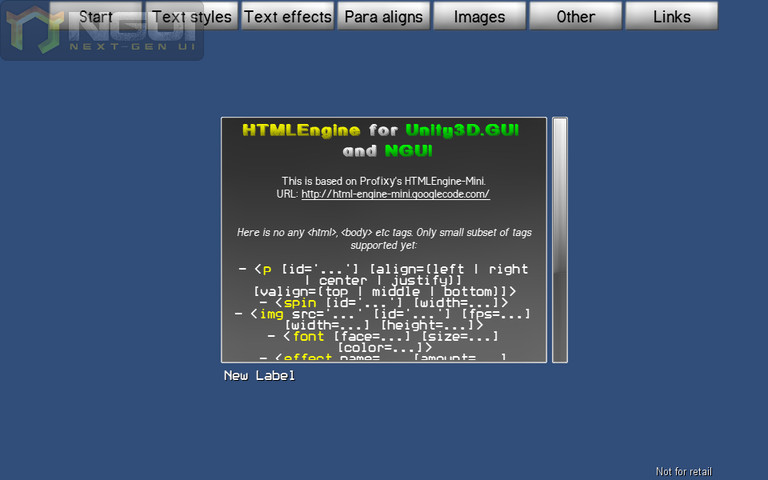
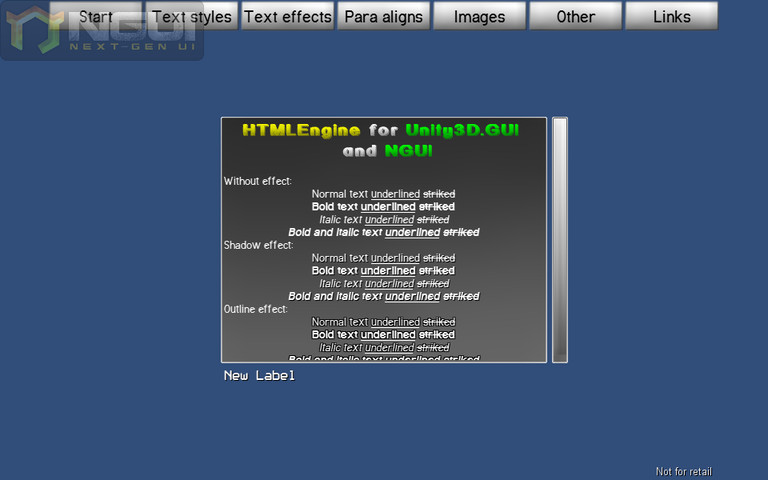
1. 25ドルのNGUIおよびUnity GUI用のHTMLエンジン
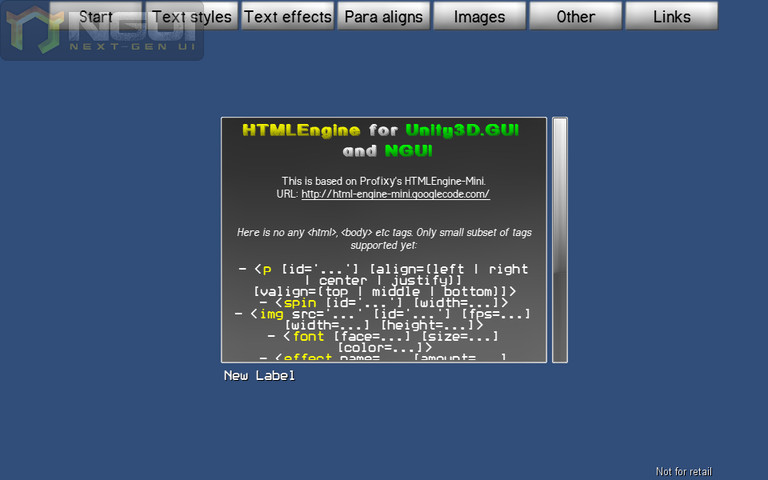
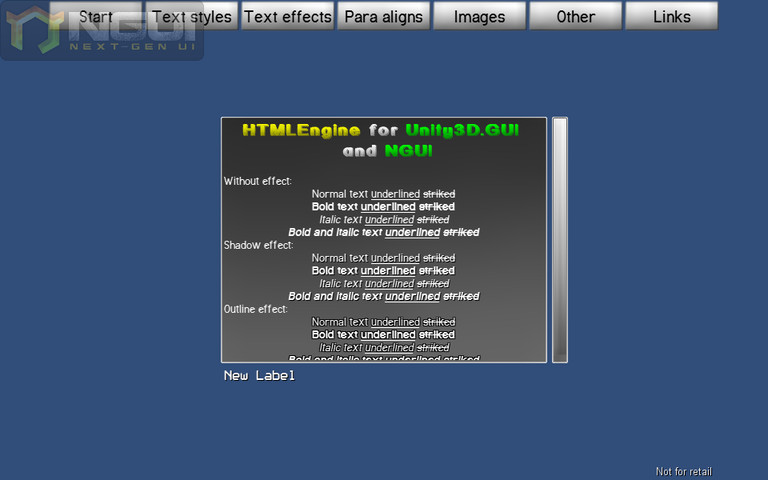
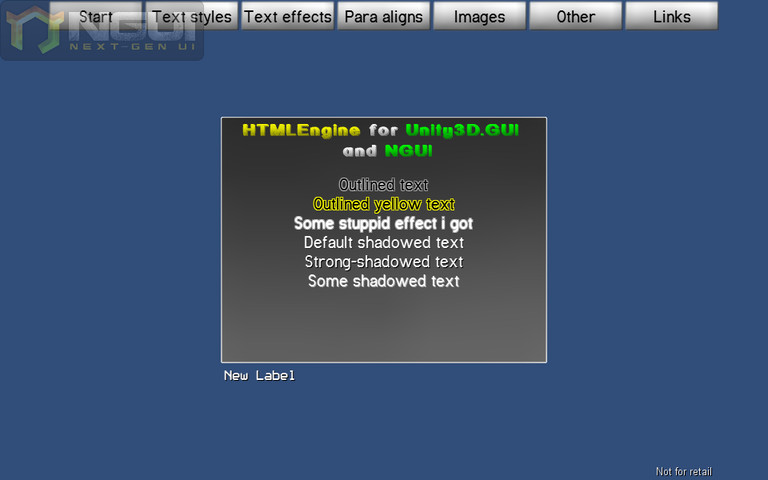
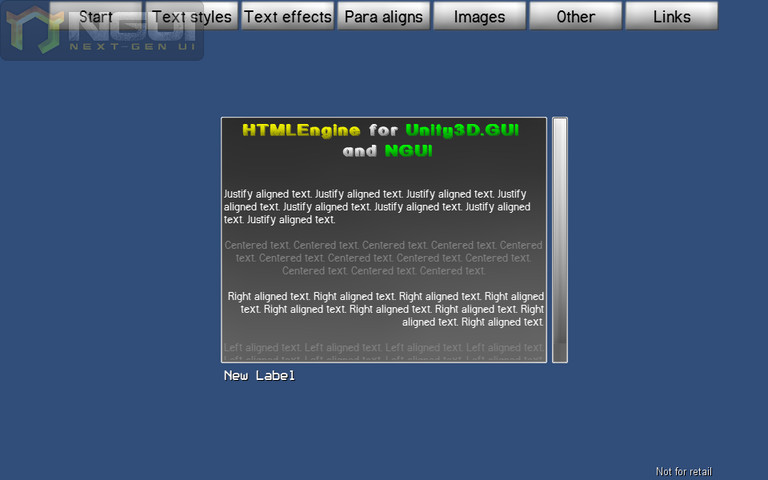
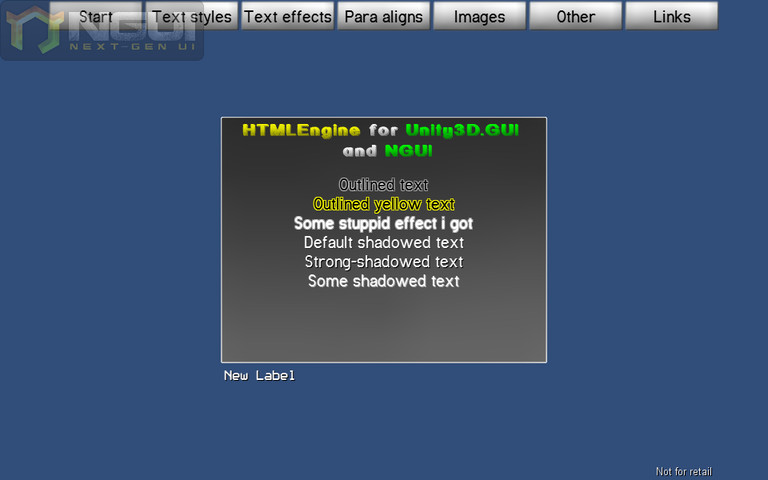
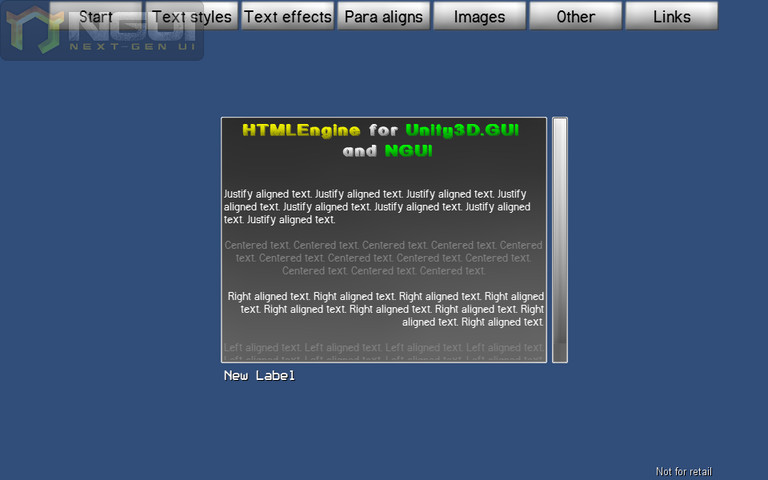
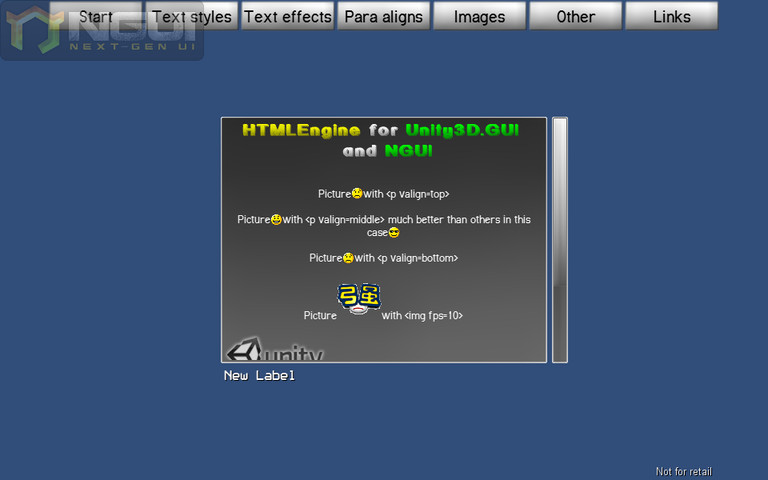
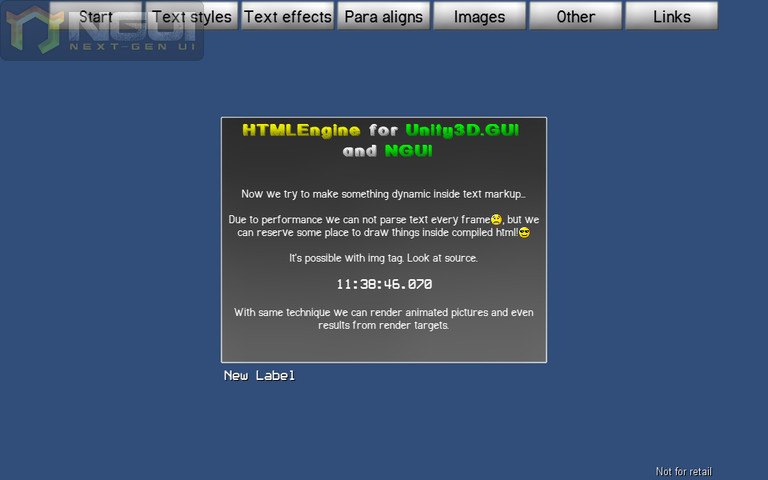
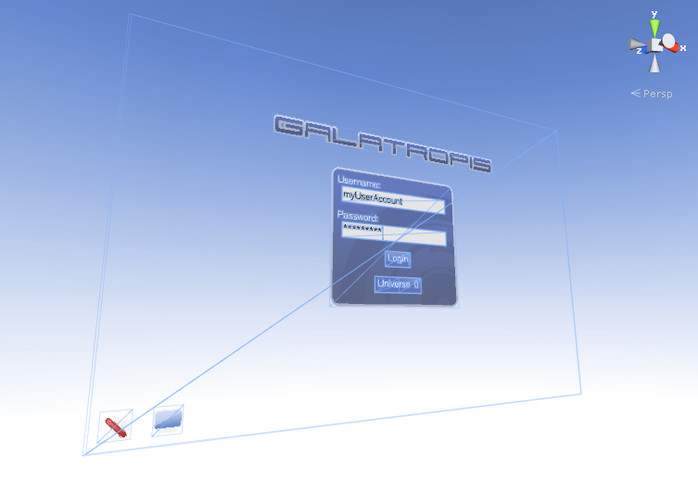
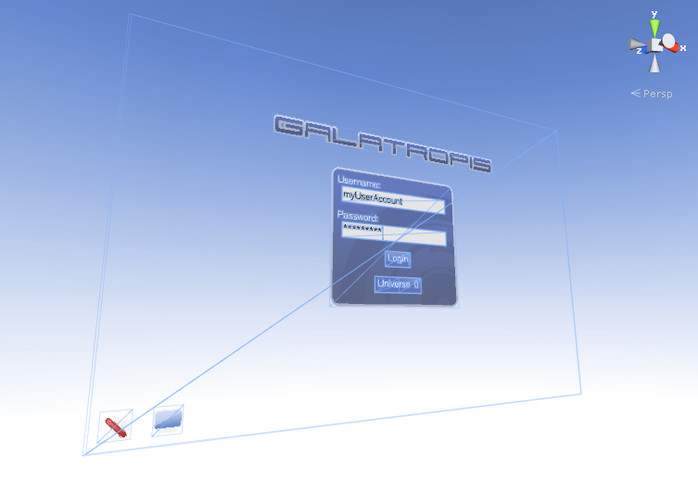
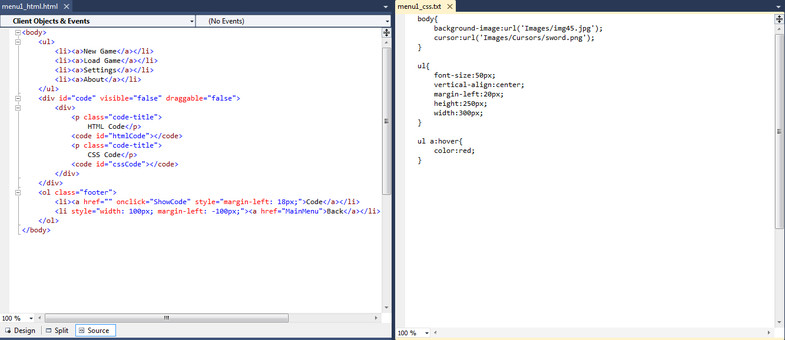
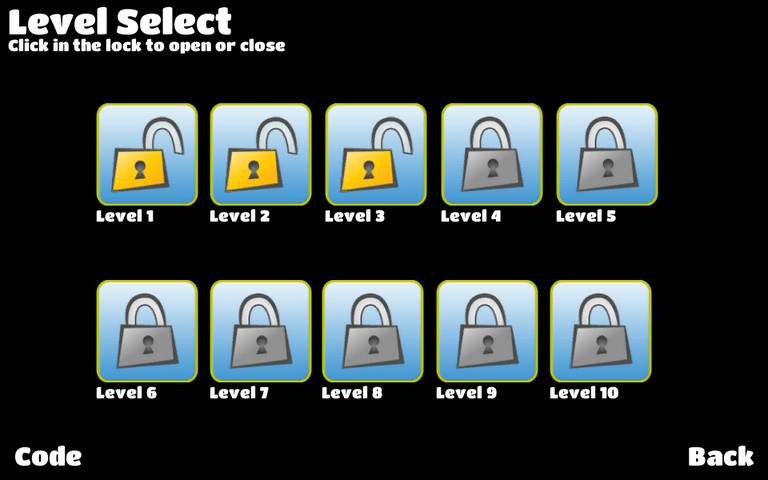
katomの画面: 















上記のスクリーンショットは、さまざまなスタイルとテキスト効果をサポートするプラグインの機能を示しています。 ただし、CSS、JS、HTML5、またはWebページへのアクセスはありません。
長所:
- おそらく、標準のOnGUIとだけでなく、NGUIとかなり新しいバージョンと互換性のある唯一のプラグインです。
短所:
- デモなし。
- 画像を操作するには、まずアトラスで画像を作成し、画像を挿入するときにこのアトラスへのパスを指定する必要があります。
- HTML生成の原理により、表示されるページのボリュームはかなり制限されているため、通常のWebページを取得してプロジェクトに入れて表示することはできません。
- インストールは完全には明らかではありません(インストール中に非常に多くのエラーが発生する理由を理解するために苦労する必要があります)。
2. PowerUI-60ドルのHTML / CSS
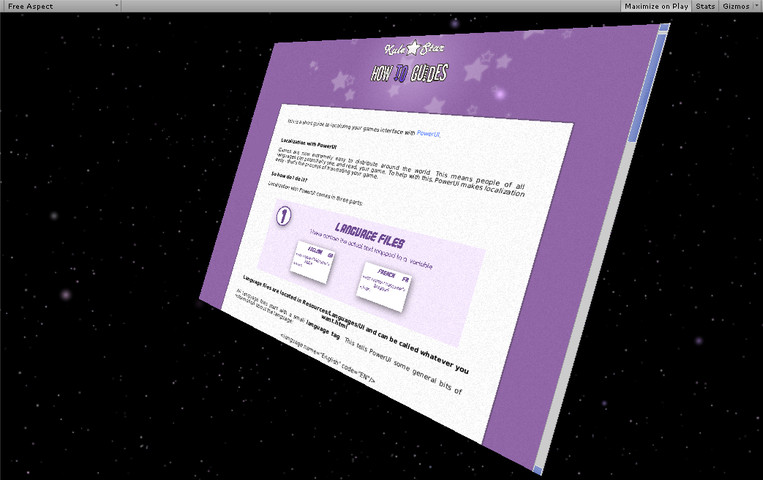
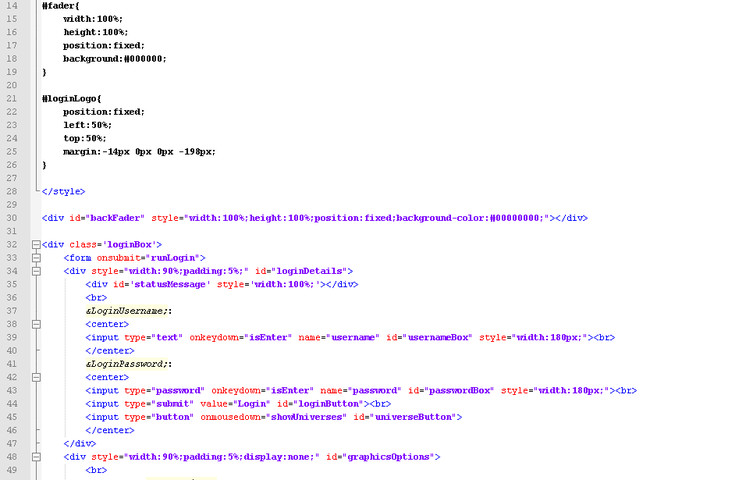
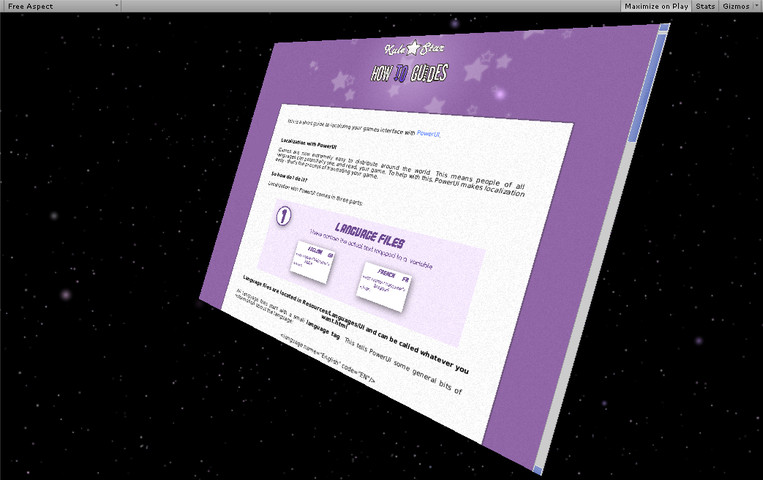
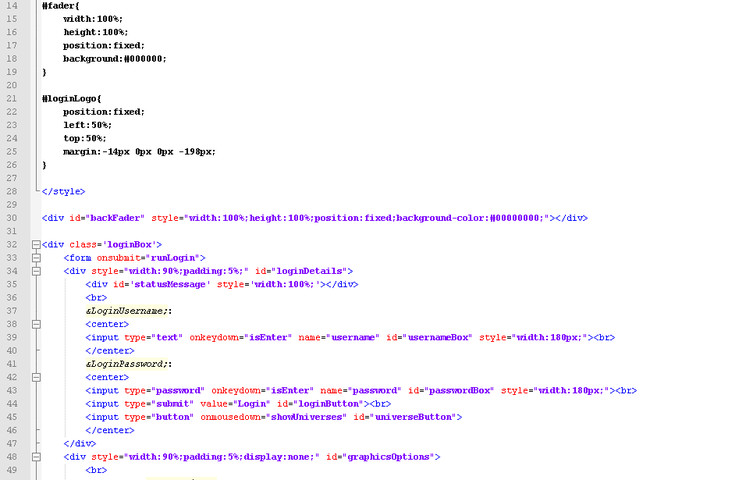
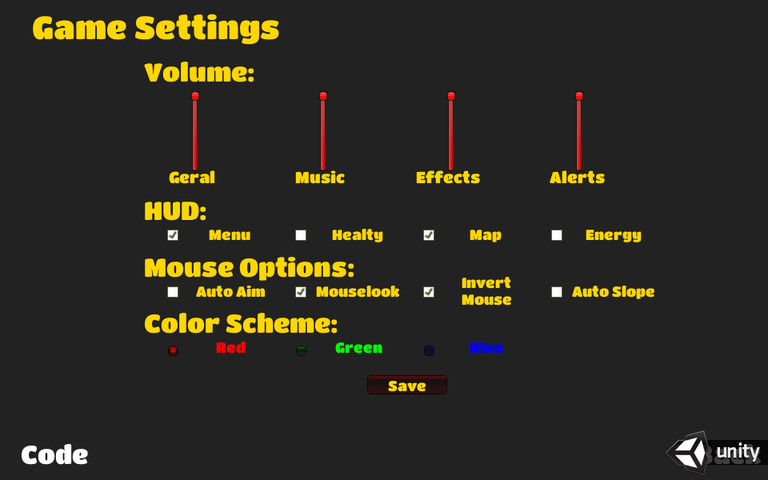
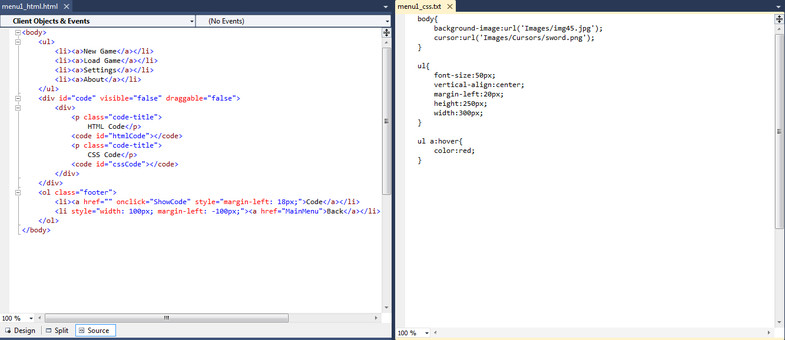
katomの画面: 



















開発者サイト。
良いプラグイン。 多くのタグとCSSをサポートすることに加えて、最適化されています。
簡単なHTMLページをプロジェクトに簡単に統合します。
簡単な準備アクションを完了するだけで十分です。
1. PowerUIという新しいレイヤーを追加します。
2.残りのカメラにこのレイヤーが見えないことを確認します。
3.新しいオブジェクトを作成し、Powerui Managerスクリプトを追加します。
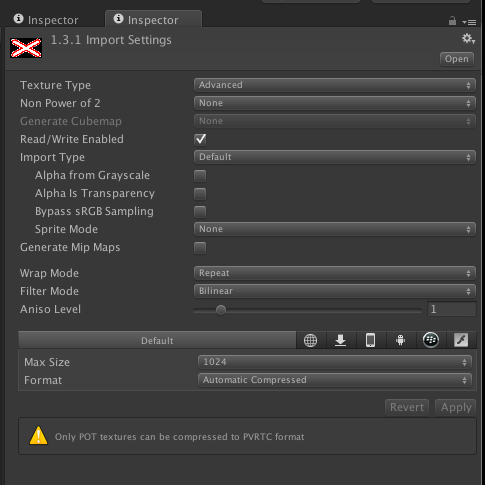
4.画像を設定します(すべての画像はResourcesフォルダーに保存し、プロパティはAdvancedに設定し、「Non Power of 2」をnoneに変更し、読み取り/書き込み有効の前にダミーを配置し、mipmapの生成でDawを削除します)

次に、作成したオブジェクトのパブリックフィールドにWebページを割り当てます。
長所:
- デモ版 -iOSでコンパイルされないため、景品は機能しません
- CSS、JavaScriptのサポート。
- OnGUIだけでなく、テクスチャも表示する機能。
- 適切な最適化、最小DC。
- たくさんの例。
短所:
- 試用版はポピーの下ではコンパイルされません。
3. 30ドルのGUIデザインHTML CSS
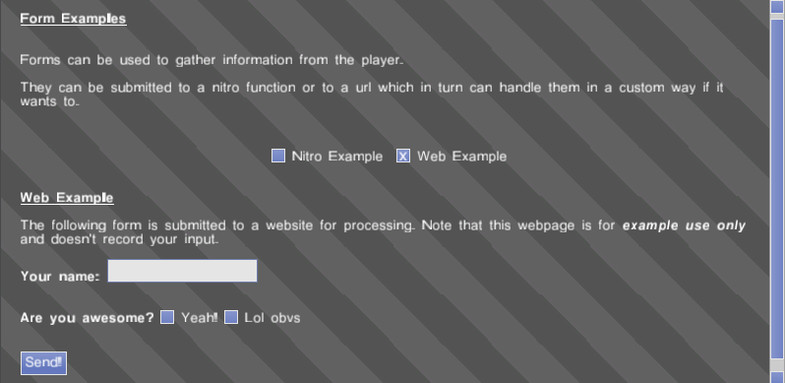
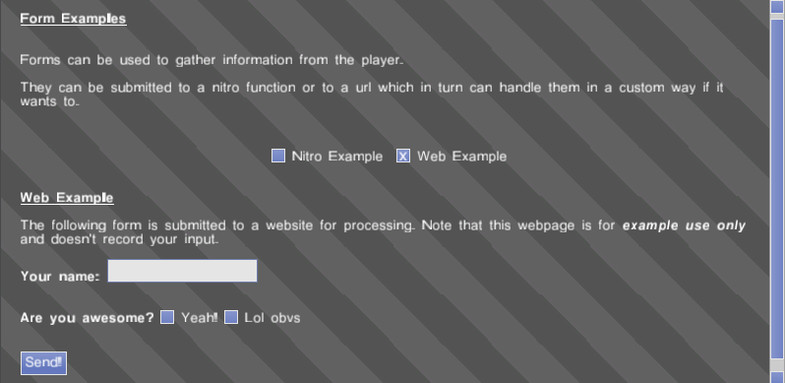
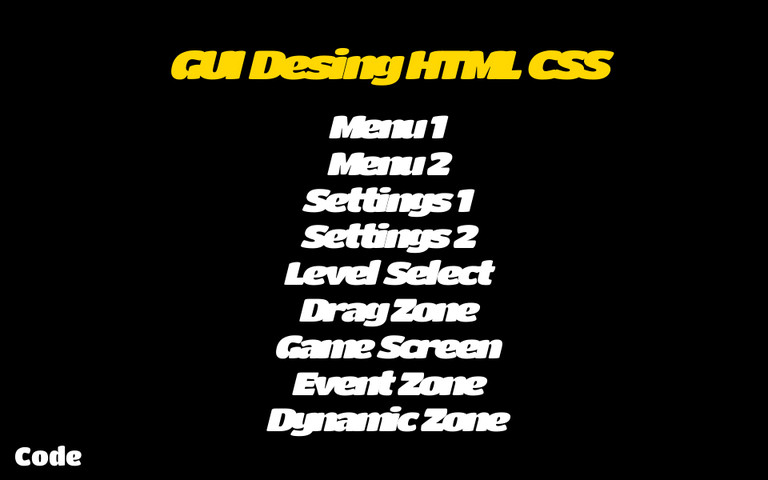
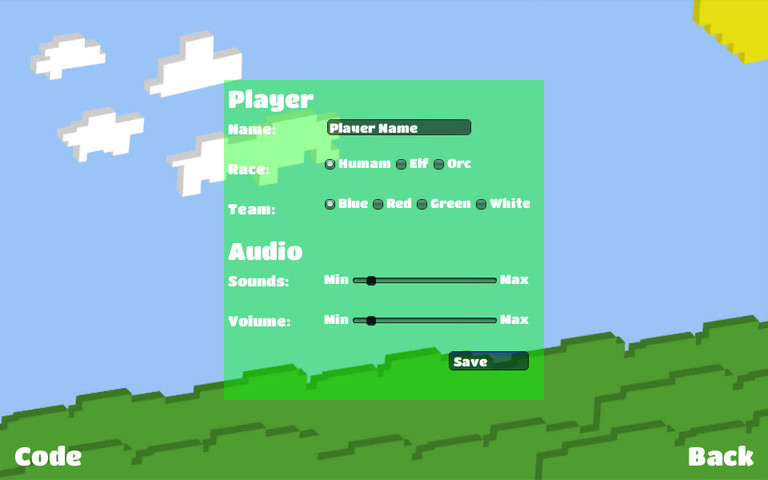
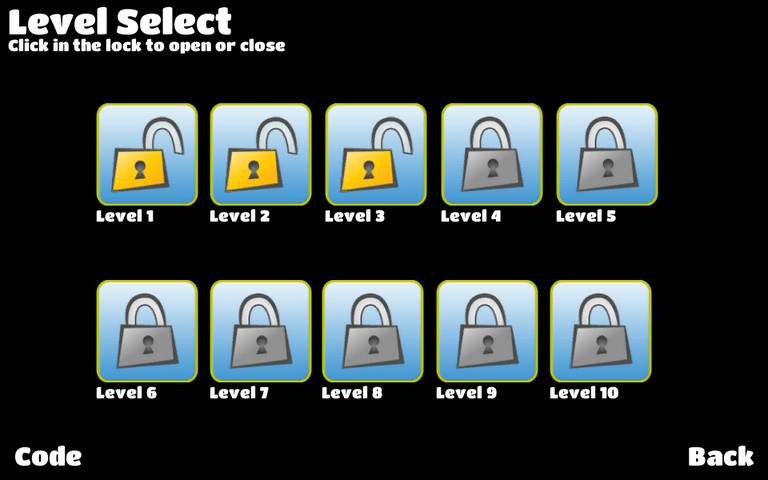
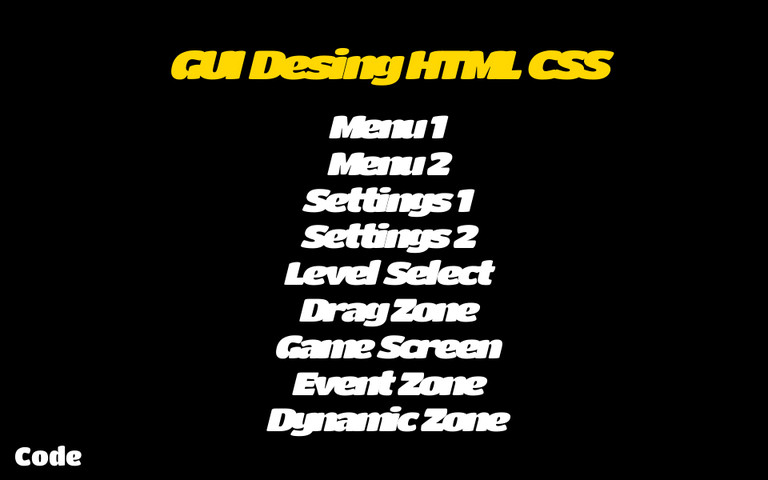
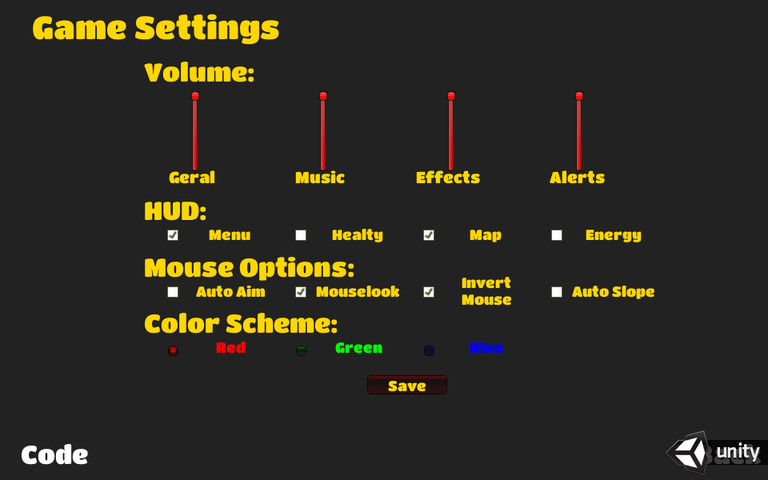
katomの画面: 









GUIデザイン用の優れたプラグイン。
短いデモ:
長所:
- CSSサポート。
- 良いドキュメント 。
短所:
- デモなし。
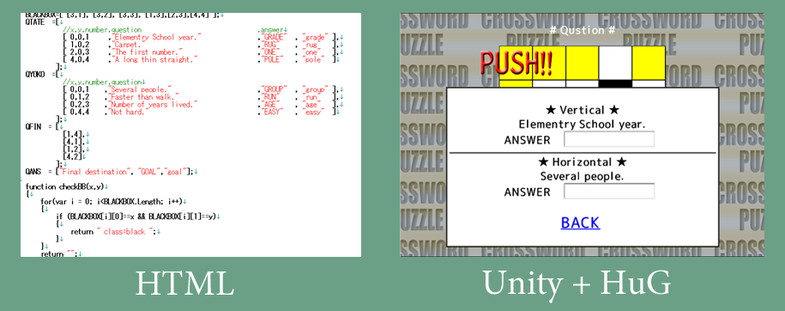
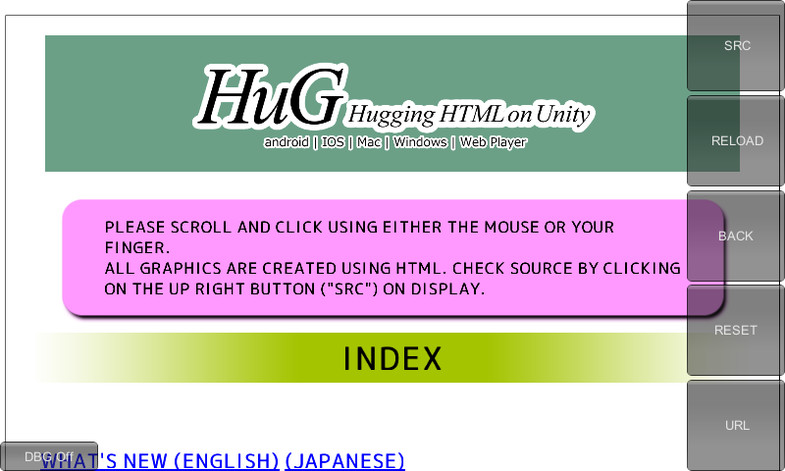
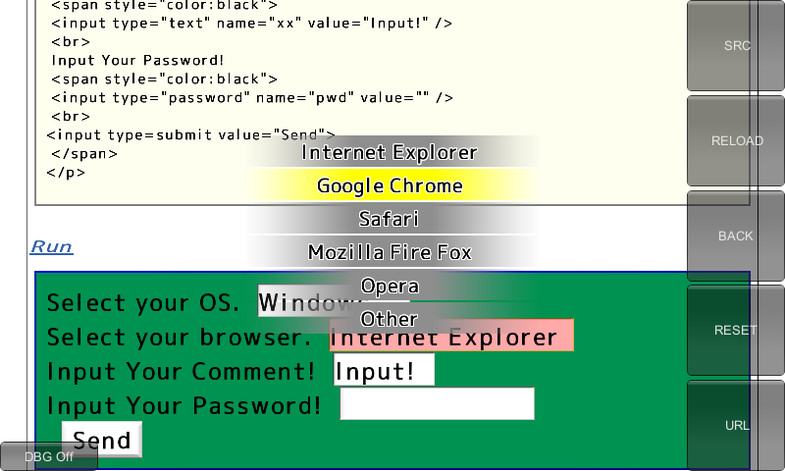
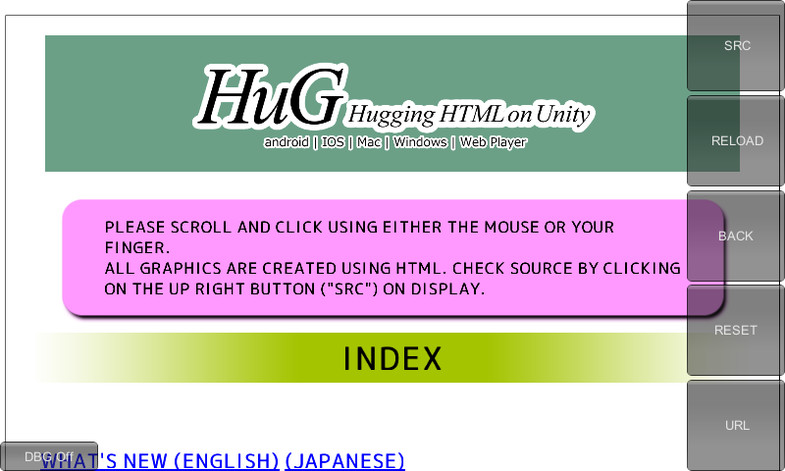
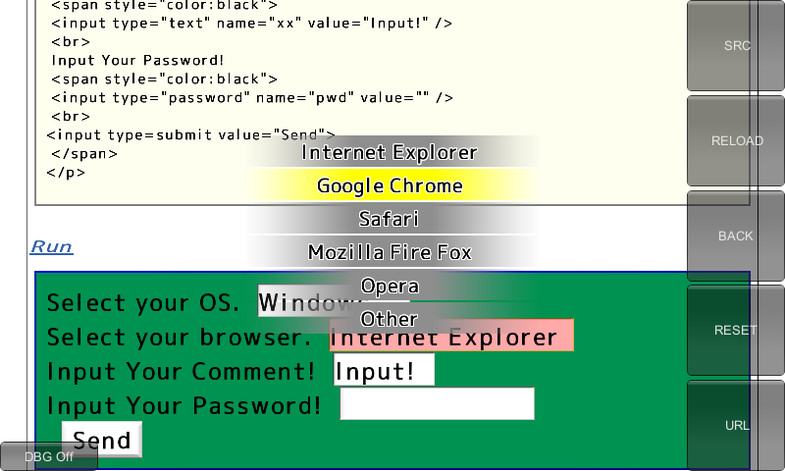
4. HuG:UnityでHTMLを45ドルでハグ
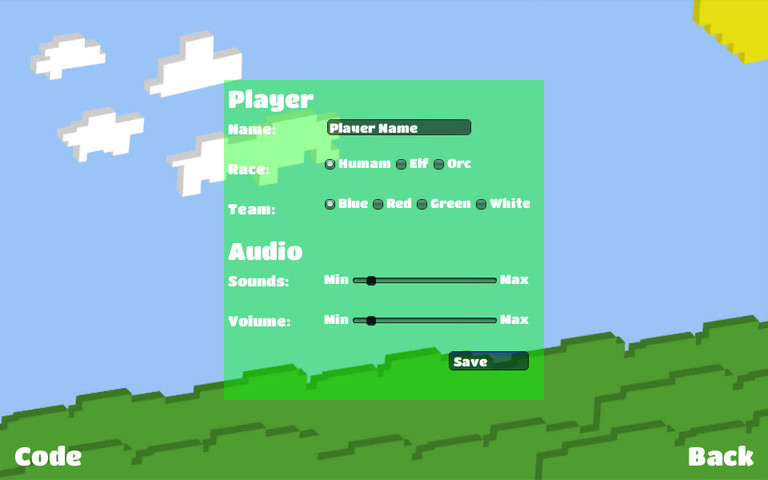
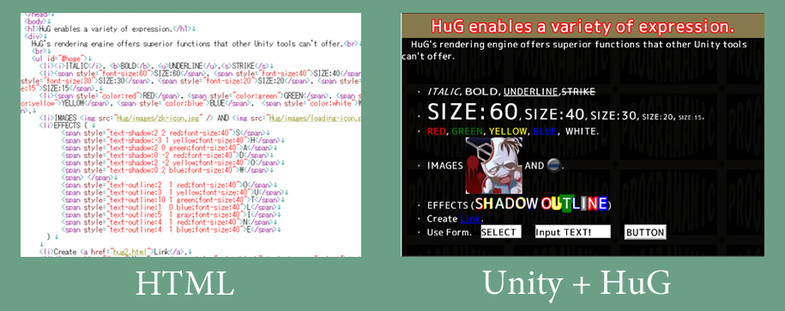
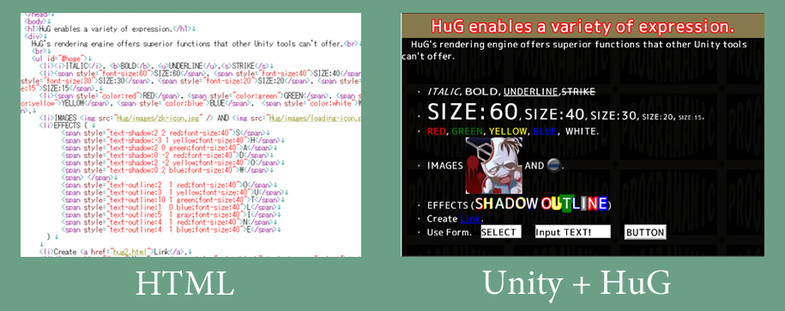
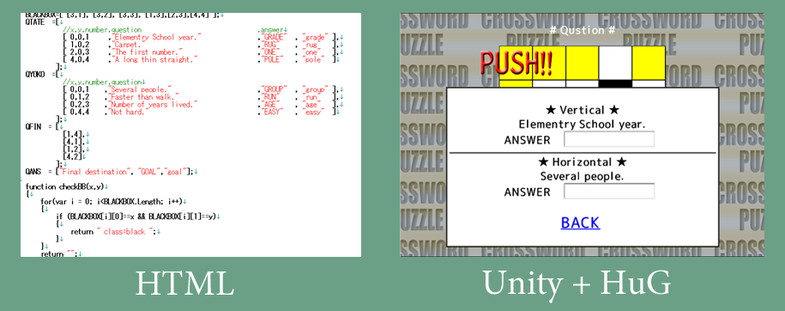
katomの画面: 















良いプラグインですが、欠点があります。 開発者サイト。
長所:
- デモ版 。
- CSS、JavaScriptのサポート。
- ネットワーク経由で音楽を再生します。
- ローカルページとWebページの両方を表示する機能。
短所:
- JavaScriptサポートはかなり条件付きです。
- すべてのWebページを適切に表示できるわけではありません。
- クロスプラットフォームの問題、iOSのWindowsでうまく機能するものは非常にバグが多い場合がありますが、有料版では処理できる可能性があります。
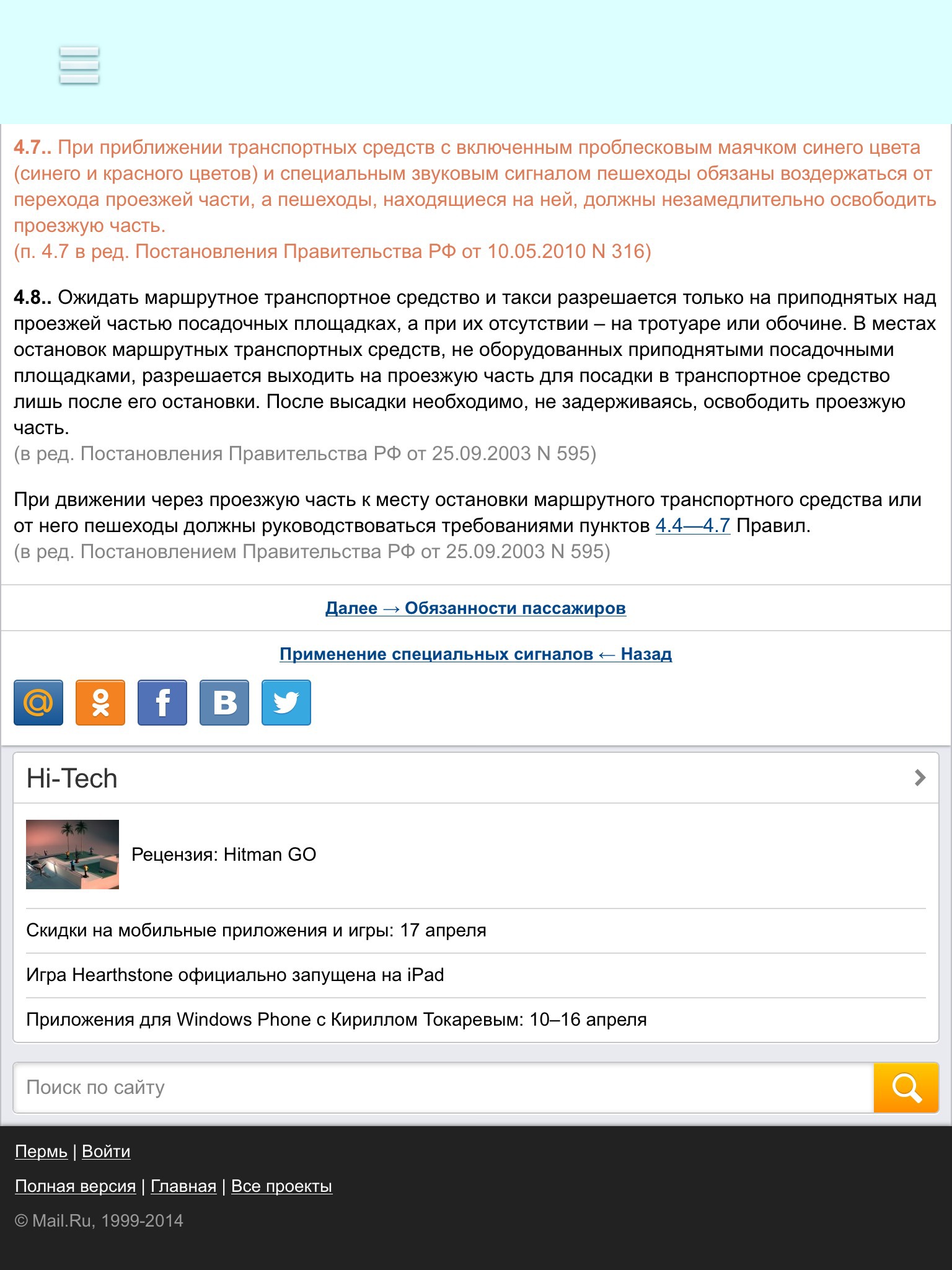
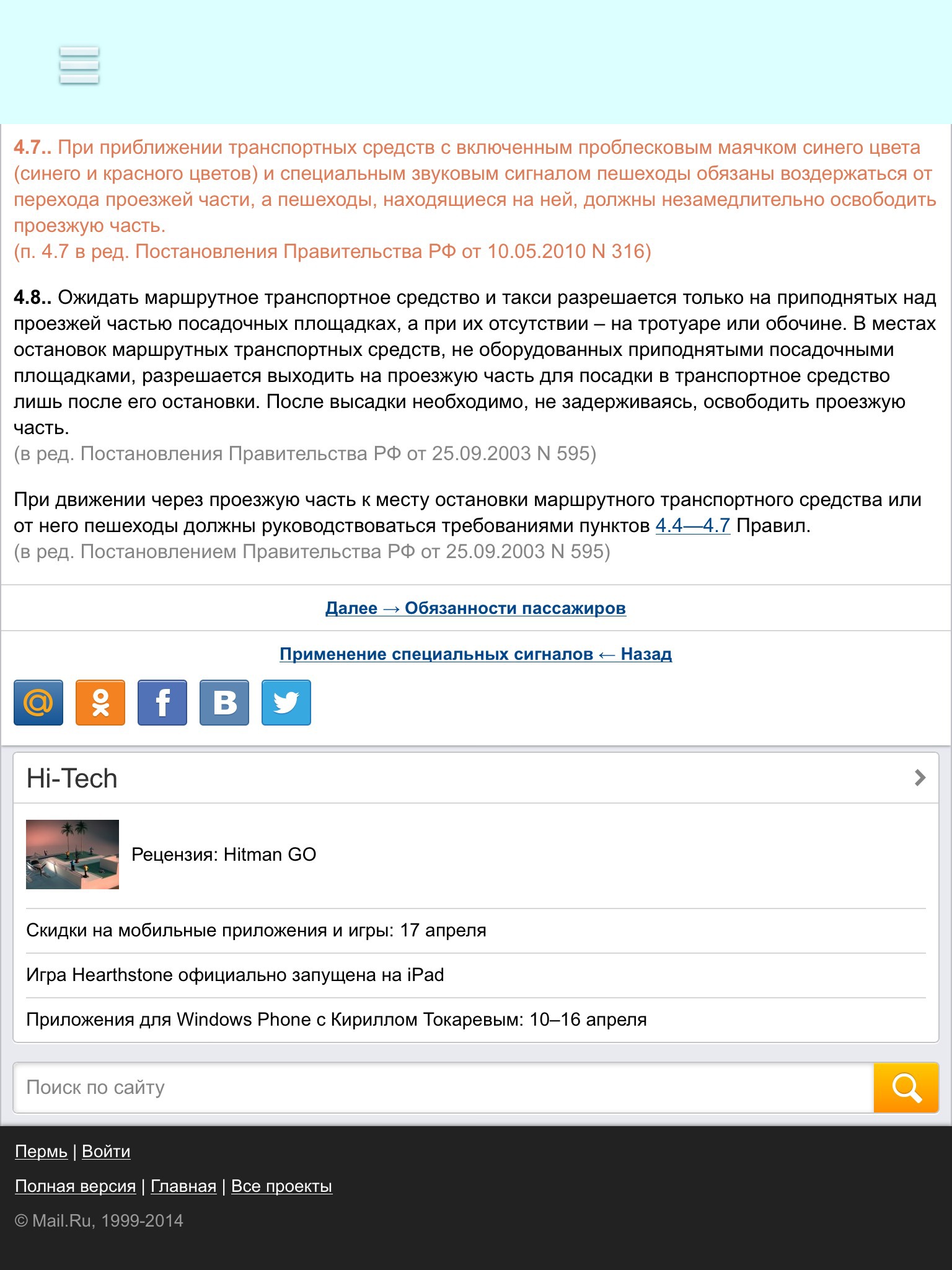
5. 100ドルのU3DXT iOS SDK Pro
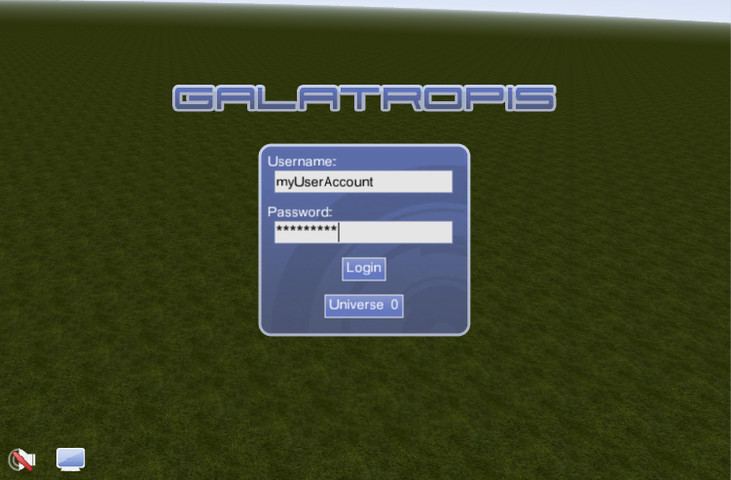
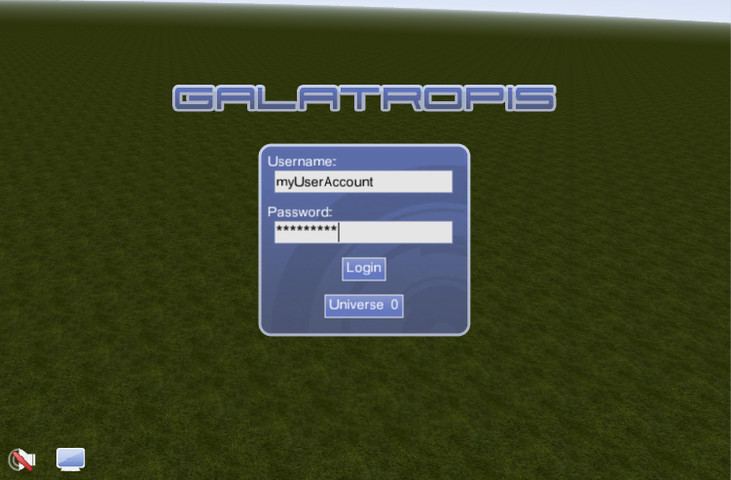
katomの画面:
なぜなら このプラグインは非常に多機能であるため、自分のアプリケーションで作成した画面を1つだけ添付して、ウェブの品質を実証しています。 上部の青いバーはNGUIインターフェイスの一部であり、ブラウザのビューポートは下にあります。


以前のすべてのプラグインがUnity3Dテクノロジーを使用してHTMLインタープリターを実装しようとした場合、これらの開発者はiOS SDKへのフルアクセスを提供するパスを取りました。 つまり 自転車を発明する代わりに、彼らは単にクパチーノの開発者がすでに書いたものにアクセスできるようにします。 これにより、UnityはどのWebサイトにも簡単にアクセスできます。
ここでのWebブラウザへのアクセスは、機能の1つにすぎません。 さらに、宿題、ソーシャルプラグイン、顔認識、音声合成装置などにもアクセスできます。 一般的に、このSDKは別の記事に値し、たとえばPrime31に取って代わることができます。
もちろん、このようなソリューションには欠点があります。つまり、iOSビルドにのみ適用可能です。
長所:
- デモ
- iOSで利用可能なすべてのWebテクノロジーの完全サポート。
- 巨大な機能。
短所:
- iOSにのみ適用されます。
- 解像度のグリッチ(プログラムは、iosガジェットの解像度が320 x 480と768 x 1024の2つのみであると見なします)
もちろん、このレビューは非常に表面的なものですが、初めて同様のタスクに直面する開発者にとって役立つことを願っています。 これで、どこを掘るかがわかります。