 数週間前、人気のあるWordPress CMSのサポートがPhpStorm 8 に追加されました(アーリーアクセスプログラムで利用可能)。 最新のPhpStorm 8 EAPビルドは今すぐ無料でダウンロードできるため、このトレーニング資料に記載されているすべてのことを既に試してみることができ、 バグ追跡システムでのフィードバックに感謝します。
数週間前、人気のあるWordPress CMSのサポートがPhpStorm 8 に追加されました(アーリーアクセスプログラムで利用可能)。 最新のPhpStorm 8 EAPビルドは今すぐ無料でダウンロードできるため、このトレーニング資料に記載されているすべてのことを既に試してみることができ、 バグ追跡システムでのフィードバックに感謝します。
PhpStormでのWordPressのサポートに関する包括的な情報は、PhpStormを使用した英語の資料WordPress Developmentにあります。 この投稿では、PhpStormのWordPressサポートに含まれる最も重要な機能について説明します。
現在サポートされているもの:
- 既存のプロジェクトと新しいプラグイン用のPhpStormとWordPressの統合。
- WordPressの開発用の作業環境をセットアップします。
- WordPressコードの標準を設定し、それらに従う;
- フックのサポート(登録関数のパラメーターの自動補完、フックを登録する関数からフックの呼び出しへのナビゲーション、およびその他の関数を含む);
- エディターからWordPress.orgのドキュメントを直接検索します。
- WordPress WP-CLIコマンドラインツールとの統合。
既存のプロジェクトと新しいプラグインのWordPress統合
既存のプロジェクトでの統合の有効化
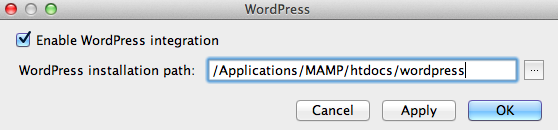
作業中のプロジェクトがWordPressプラグインとして認識されている場合、プロジェクトでWordPressサポートを有効にするよう自動的に求められます。
WordPressインストールフォルダーへのパスを入力/選択する必要があります( WordPressインストールパス -wp-adminフォルダーとwp-includesフォルダーがあるWordPressインストールのルートフォルダー)。

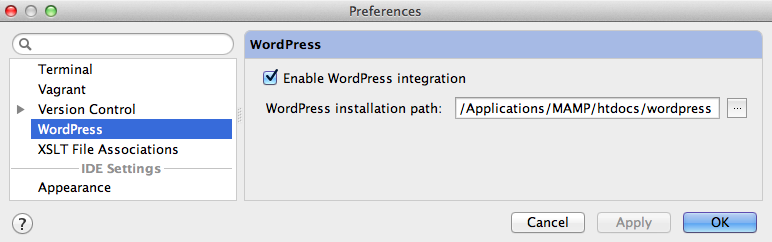
プロジェクトのWordPressとの統合は、 [設定]でオンまたはオフにできます。 ワードプレス| WordPress統合を有効にします 。

新しいWordPressプラグインの作成
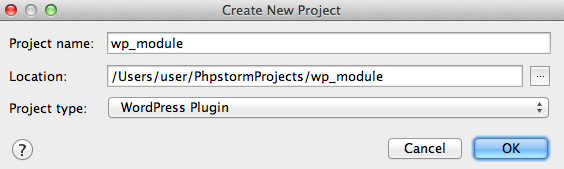
新しいWordPressプラグインは、 ようこそ画面から、または[ファイル]から作成できます。 新しいプロジェクト 。 プロジェクトWordPressプラグインのタイプを選択し、[OK]をクリックした後、 WordPressのインストールパス ( WordPressインストールパス )を入力/選択します。

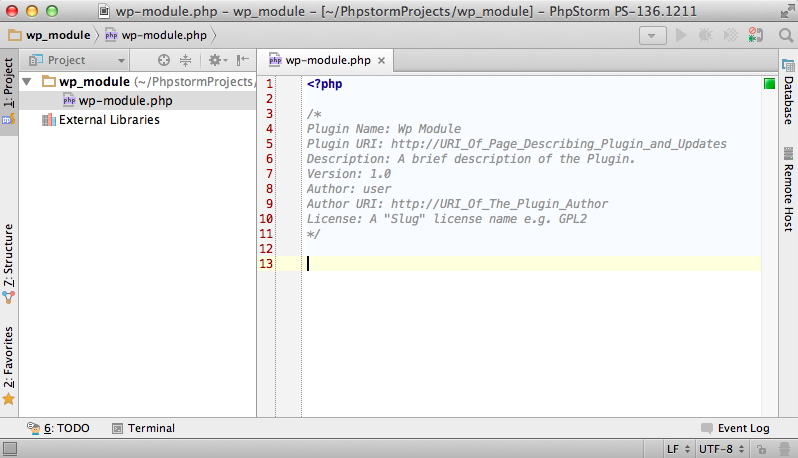
プロジェクトの初期プラグインファイルは、標準テンプレート( プラグインに関する対応するメタ情報を持つplugin-name.phpファイル)に従って自動的に作成されます。

WordPressの開発環境をセットアップする
(新しいプラグインを作成するか、既存のプロジェクトのサポートを有効にすることにより)WordPressとの統合をアクティブにする方法に関係なく、IDEはWordPressのベストプラクティスに準拠しているかどうか構成をチェックします。 現在の構成を改善できる場合は、開発環境の自動構成の提案とともにポップアップが表示されます。

WordPressとの統合のフレームワーク内で提供されるすべてのPhpStormは、 イベントログウィンドウでも表示できます。

WordPressを有効にしたPhpStormは、以下の開発環境の自動構成オプションを提供します。
- パス構成を含める( wp-contentディレクトリおよび/またはプラグインがWordPressインストールの外部にある場合);
- コンテンツルート設定( wp-contentディレクトリとプラグインがWordPressのインストール内にある場合);
- WordPressコード設計標準への切り替え(コード設計標準は、 [設定] | [コードスタイル] | [PHP]で変更できます。WordPressコード設計標準は、[...から 設定] | [ 事前定義スタイル] | WordPressで選択できます )
WordPressフックのサポート(WordPressフック)
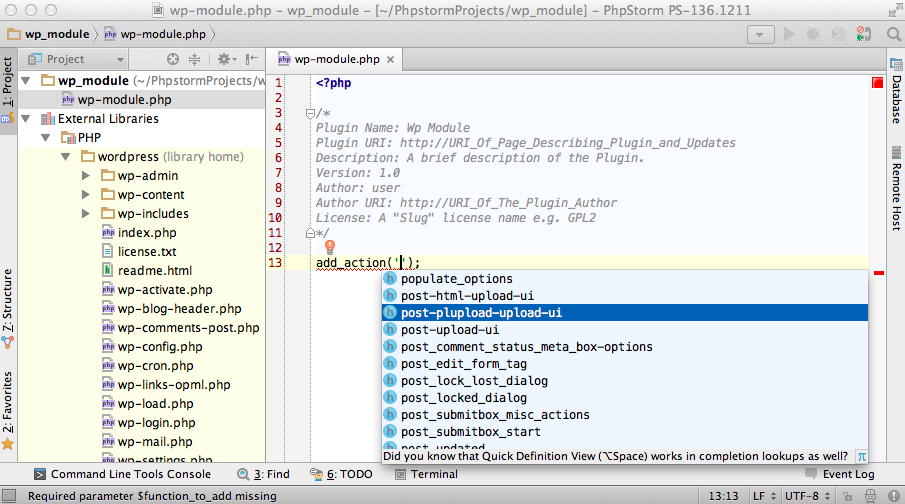
アクションやフィルターなどのWordPress機能パラメーターの自動補完(フックの自動補完)
WordPressコアおよびプラグインで宣言されたすべてのフックは、WordPressとの統合が有効になっている場合、PhpStormエディターによってインデックス付けされます。これにより、標準アクションおよびフィルター関数( add_actionなど)のパラメーターのコード補完(標準Ctrl + Spaceアクションによる) add_filter )。

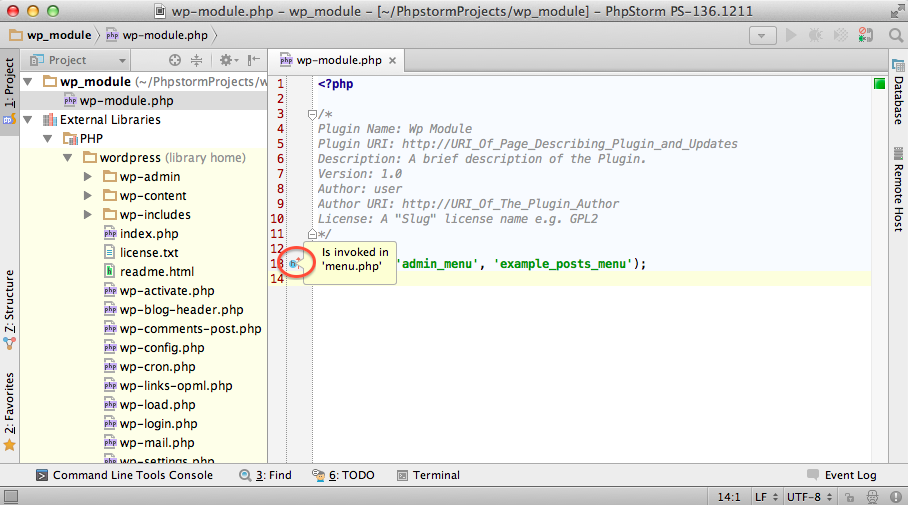
登録フック(アクションやフィルターなどの機能)からフックの呼び出しへのナビゲーション
ナビゲーションは、WordPressフック登録場所から( add_actionやadd_filterなどの登録関数を使用して)実行して、エディターの左マージンにあるナビゲーションアイコンをクリックすることで呼び出しをフックできます。


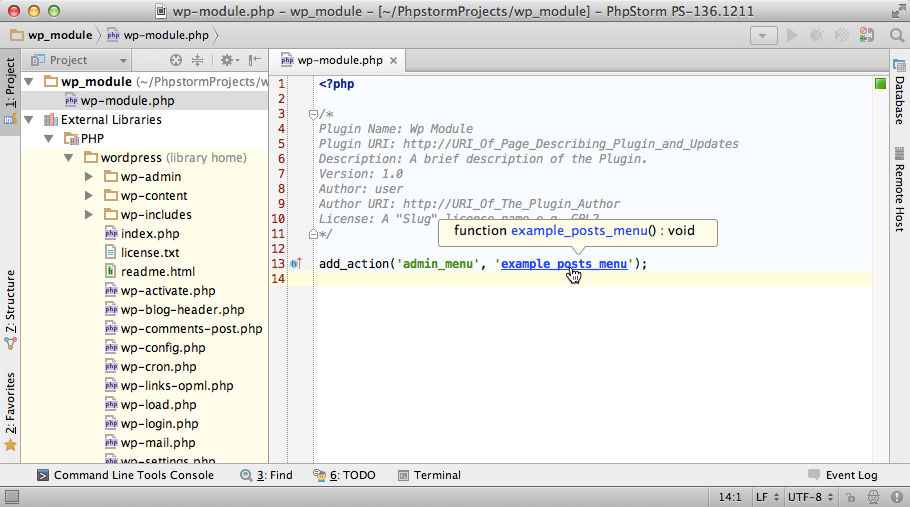
フック登録によるコールバック
2番目のパラメーターで指定された関数/メソッドの宣言からアクション/フィルターフック登録関数( add_actionおよびadd_filter )への遷移は、 Ctrl +クリック (Mac OS XではCMD-Click )またはCtrl + B (Mac OS XではCMD-B )のアクションによって実行されます。

フックのシンボル...に移動します
ナビゲートの使用| シンボル... (Windows / LinuxではCtrl + Alt + Shift + N 、Mac OS XではCMD-ALT-O )フックコールを検索し、それらに簡単にジャンプできます。 同じ目的で、 どこでも検索 ( Double-Shift )アクションを使用できます。

Find Usagesなど、フックをサポートする他の関数も実装されています。

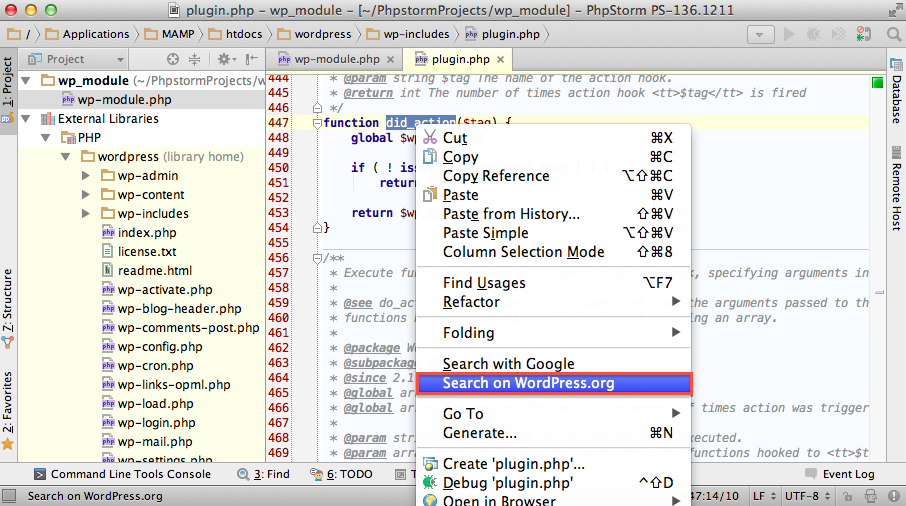
WordPress.orgのドキュメントをエディターから直接検索する
公式リソースhttp://WordPress.orgのWordPressドキュメントにアクセスするには、PhpStormからテキスト検索を使用して直接アクセスできます。 ドキュメントで検索するコード要素(テキスト、関数など)を選択し、エディターのコンテキストメニューから[ WordPress.orgで検索 ]アクションを選択します。

デフォルトのブラウザが開き、WordPressドキュメントの検索結果が表示されます。

WordPress WP-CLIコマンドラインツールとの統合
WP-CLIは、WordPressインストールを管理するためのコマンドラインツールキットです。 プラグインを更新したり、マルチサイトインストールを実行したりすることができます(すべてブラウザなしで)。
公式Webサイトの指示に従って (PHARパッケージをダウンロードして)、またはPhpStormからComposerを直接使用して( wp-cli / wp-cliパッケージ )、WordPress WP-CLIコマンドラインツールをインストールすることをお勧めします。

WP-CLI設定およびPhpStormのWordPressサポートに含まれる他の多くの機能の詳細については、 PhpStormを使用したWordPressの開発に関する完全なチュートリアルを参照してください。
WordPressとの統合について既に知っているタスクとバグに慣れることができます。 PhpStormおよびIDEの他のサブシステムでのWordPressの継続的なサポートに関するコメントを歓迎します。
WordPressをサポートし、さらに多くの革新的な機能を備えた最新のPhpStorm 8 EAPビルドを今すぐダウンロードしてください !
喜んでプログラム!
〜JetBrains PhpStormチーム