 いいえ、Intelではありません。 Intl-数値、日付、文字列比較の書式設定機能を含むJavaScriptオブジェクト。 4月29日、Intlをサポートしない最後の人気ブラウザであるFirefoxがバージョン29に更新され、国際化のサポートが有効になります。
いいえ、Intelではありません。 Intl-数値、日付、文字列比較の書式設定機能を含むJavaScriptオブジェクト。 4月29日、Intlをサポートしない最後の人気ブラウザであるFirefoxがバージョン29に更新され、国際化のサポートが有効になります。
もちろん、古いブラウザをサポートする運命の意志を持っている人は再び運が悪いです。 しかし、進歩はまだ止まっておらず、4月末から幸運な人たちはIntlを彼らのプロジェクトにゆっくりと紹介できるようになります。
Intl JSをプログラマに提供するものは何ですか?
Intlオブジェクトには3つのプロパティが含まれます。
-
Intl.Collator
ロケールに基づいた文字列の比較を可能にするクラスのコンストラクター。 -
Intl.DateTimeFormat
ロケールに基づいて日付と時刻をフォーマットできるクラスコンストラクター -
Intl.NumberFormat
数値フォーマット関数を含むクラスのコンストラクター。 もちろん、ロケールに応じて。
すべてのコンストラクターは、
locale
と
options
2つのパラメーターを受け入れ
options
。
最初の引数はロケールを指定する行、たとえば「hi」、「ru-RU」、「de-DE-u-co-phonebk」、2番目は必要な設定のセットを含む、デザイナーに応じたオブジェクトです。 実際、オブジェクトは次を使用して作成できます。
new Intl.Collator([locales [, options]])
ただし、関数は既存のオブジェクトに適用できます Intl.Collator.call(this [, locales [, options]])
順番に
コレーター
文字列を比較したことがありますか? ああああああ、トマトを投げる必要はありませんが、もちろんはい! そして、うーん...詐欺師との行? 私たちは見ます:
console.log(new Intl.Collator("de", {sensitivity: "base"}).compare("ä", "a")); // 0 console.log(new Intl.Collator("sv", {sensitivity: "base"}).compare("ä", "a")); // 1
はい、スウェーデン語とドイツ語のアルファベットは異なります。 sensitivity
オプションは相互理解に責任があるだけで、次の値を取ることができます。
"base" // a ≠ b, a = á, a = A. "accent" // a ≠ b, a ≠ á, a = A. "case" // a ≠ b, a = á, a ≠ A. "variant" // a ≠ b, a ≠ á, a ≠ A.
文字列のソートは、数値を考慮して実行できます。
console.log(new Intl.Collator("ru", {numeric: true}).compare("3", "21")); // -1 console.log(new Intl.Collator("ru", {numeric: false}).compare("3", "21")); // 1
ちなみに、オプションには
sort
および
search
可能な値を持つ
usage
パラメーターもあり、これも比較に影響しますが、この記事のタスクをIntlオブジェクトを完全に説明するように設定していませんが、ドキュメントよりも優れています-動作しません
非常に便利なオプションは
ignorePunctuation
です。 名前はそれ自体を物語っていて、説明的な例のみが必要です:
console.log(new Intl.Collator("ru", {ignorePunctuation: true}).compare("!", "")); // 0 console.log(new Intl.Collator("ru", {ignorePunctuation: false}).compare("!", "")); // 1
プログラムでさらに:
DateTimeFormat
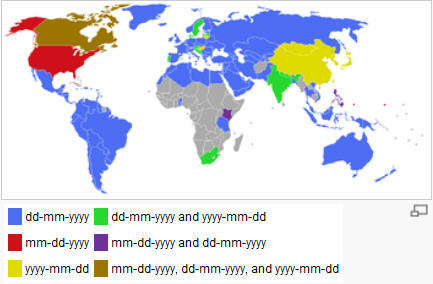
あなたにとってどのようにしたらいいのかわかりませんが、私にとって日付のフォーマットは本当に頭痛の種です。 そのようなタスクを回避できるほど幸運な場合は、Excelなどを開き、セルの書式設定で、事前定義された書式の数を数えます。 これに、投稿の冒頭の写真からロケールへの依存を追加してください。そうすれば、あなたは満足するでしょう。 もちろん、特定の時点までは、moment.jsまたはXDateのように保存されます。 しかし、ネイティブオブジェクトにあるのは素晴らしいことです。 よく見てみましょう:
timeZone
ブラウザはUTCのみを理解する必要がありますが、他のタイムゾーンをサポートできます。 残念ながら、これは開発者の良心のままです。
hour12
説明は必要ないと思います。 デフォルト値はロケールに依存しているとしか言えません。 いいね!
ドキュメントにある残りのオプションを説明する代わりに、いくつかの例を示します。
var date = new Date(); console.log(new Intl.DateTimeFormat("de-DE", { weekday: "long", year: "numeric", month: "long", day: "numeric"}).format(date)); // Samstag, 5. April 2014 console.log(new Intl.DateTimeFormat("ru", { weekday: "short", year: "2-digit", month: "long", day: "numeric"}).format(date)); // , 5 14 . console.log(new Intl.DateTimeFormat("ar-EG", { weekday: "narrow", year: "numeric", month: "long", day: "numeric"}).format(date)); // ٢٠١٤ ,
ナンバーフォーマ
まあ、それはただの休日です!
たとえば、前に無意味なゼロが付いた数字を表示するとします。 数値を文字列に変換し、必要な数のゼロを先頭に割り当てるのが一般的な方法です。 タンバリンとのダンスは、この形式で負の数を出力する必要性を追加します。 それだけです あなたはそれを忘れることができます。
console.log(new Intl.NumberFormat("ru-RU",{minimumIntegerDigits: 7}).format(-123)); // -0 000 123
小数点以下も同じですが、2つのパラメーターがあります。
console.log(new Intl.NumberFormat("ru-RU",{minimumIntegerDigits: 7, minimumFractionDigits: 5, maximumFractionDigits: 7}).format(-12.345)); // -0 000 012,34500
デフォルトでは、 maximumFractionDigits
は3に設定されているため、忘れないでください。
ところで、あなたは気づきましたか? 番号は数字にグループ化されます。
useGrouping
オプションをfalseに設定すると、この動作を無効にできます
console.log(new Intl.NumberFormat("ru-RU",{minimumIntegerDigits: 7, useGrouping: false}).format(-12.345)); // -0000012,345
そして最後に、絶対に信じられないことです。 お金!
ユーロで欲しいですか?
console.log(new Intl.NumberFormat("de-DE", {style: "currency", currency: "EUR"}).format(12.345)); // 12,345 €
それとも円で?
console.log(new Intl.NumberFormat("ja-JP", {style: "currency", currency: "JPY"}).format(12.345)); //¥12.345
または多分ユーロで、でも日本のやり方で?
console.log(new Intl.NumberFormat("ja-JP", {style: "currency", currency: "EUR"}).format(12.345)); // €12.345
他のパラメーターもありますが、繰り返しますが、ドキュメントは私よりも優れています。
おわりに
デモに感心してください。 私に関しては、29回目のOgnelisのリリースをとても楽しみにしており、楽しみにしています。 古いブラウザはサポートできなくなりました。 骨for品の魂はとにかく嘘をつきませんでしたが、Intlがどこにでも導入された後、誰かが「ブラウザを更新」ボタンをクリックするのが面倒だからといってそれを使用しないのは非常に残念です。
この記事は、ドキュメントに基づいて書かれています。
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl