
考え直すことなく、彼は問題のスタイルをその身近な形に戻す方法を探し始めました。 短い検索の結果、1分でこれを実行できる拡張機能が見つかりました。
ステップ1
Googleで「スタイルボット」と入力します(最初の写真を参照)。 リンクをたどる

ステップ2
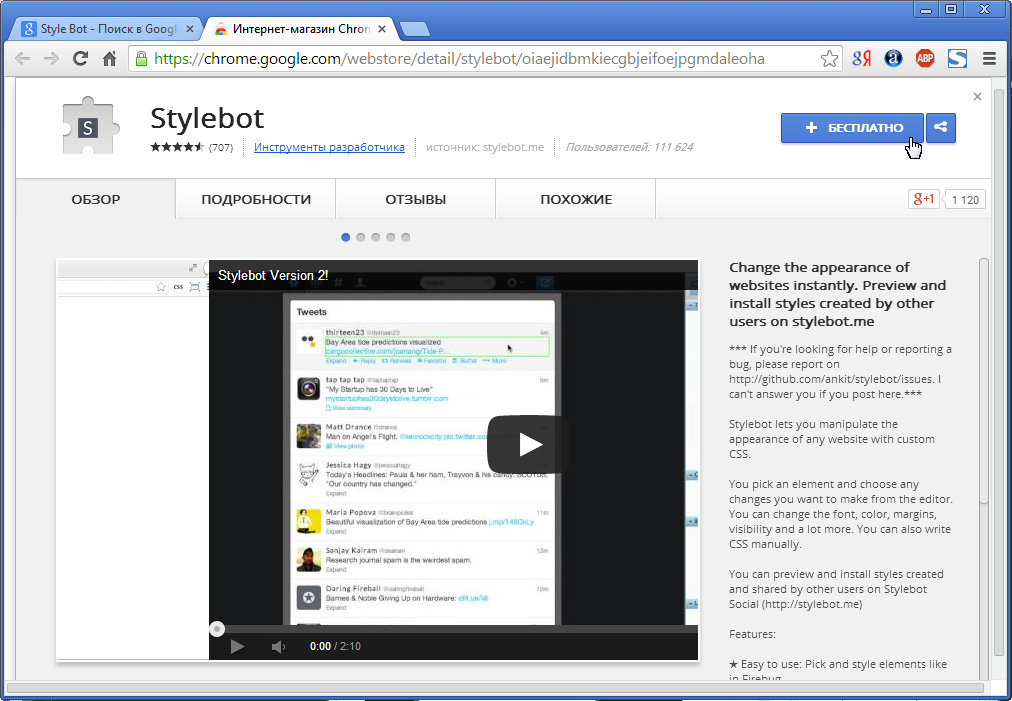
拡張機能をインストールします。 インストール後、アドレスバーの右側に「CSS」アイコンが表示されます(以降、「CSS」は対応するアイコンを意味します)。

ステップ3
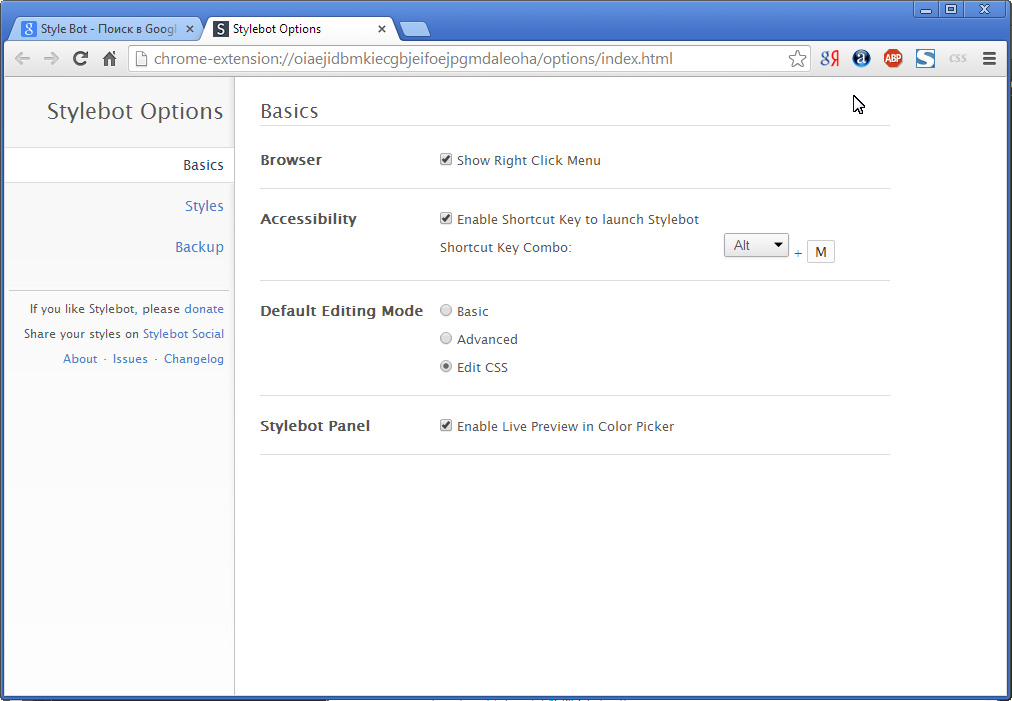
拡張機能の設定に移動します。 「CSS」→「オプション...」を選択し、「デフォルトの編集モード」プロパティを「CSSの編集」に変更します。 次に、ブラウザを再起動します。

ステップ4
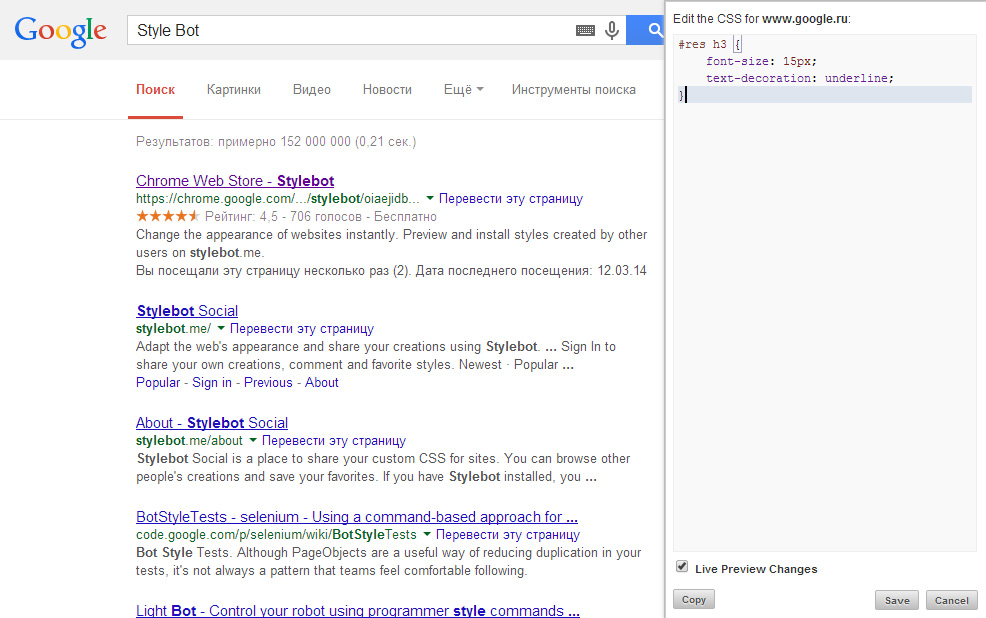
Googleの検索結果ページにアクセスするには、検索バーに何かを入力します。 これは非常に重要なポイントであり、今後の変更はすべて現在のサイトにのみ適用されます。 CSSエディターを開きます。 CSS→スタイルボットを開く

そして、次のテキストを貼り付けます。
#res h3 { font-size: 15px; text-decoration: underline; }

[保存]をクリックして、ページをリロードします。 このサイトのカスタムフォーマットを削除するには、「CSS」→「スタイリングを削除」をクリックします
上記はすべてGoogle Chromeブラウザーに当てはまりますが、FireFoxとOperaのユーザーは同様の拡張機能を自分で見つけて、この手法を使用することができます。