 女の子と会った誰もが、これらの美しい生き物が賛辞を愛する方法を知っています。 そして、私たち、惑星地球の男性人口は、常に私たちの感情を表現したり、単に美しいものを言うのに十分な言葉を持っているわけではありません。 この問題を理解することで、賛辞の
女の子と会った誰もが、これらの美しい生き物が賛辞を愛する方法を知っています。 そして、私たち、惑星地球の男性人口は、常に私たちの感情を表現したり、単に美しいものを言うのに十分な言葉を持っているわけではありません。 この問題を理解することで、賛辞の最初のパートでは、設定した目標(アプリケーションの概念)と、選択したこれらの目標を達成する手段(Phonegap + Ionic + Restangular + Phonegap Plugin Magic)について説明します。 この投稿は、モバイルソフトウェアの初心者と経験豊富な開発者の両方に役立ちます。
注:アプリケーションの最終バージョンおよびGitHubへのリンクは、投稿の地下にあります。
準備する
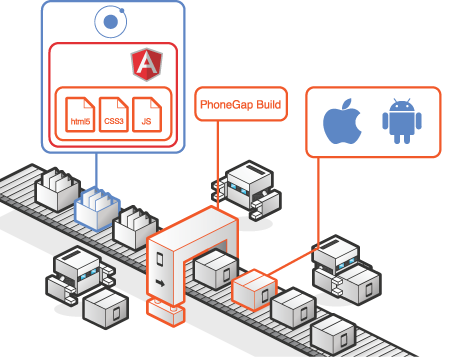
時間が短く(1週間)、多くのことをする必要があったため(すぐにAppStoreにアクセスできません)、当初から目標は明確でした。クロスプラットフォームアプリケーションを作成し、一度に1つの場所からすべてのために組み立てられるようにしました。 選択されたPhonegap 。 また、HTML + JS + CSSで記述できるようになったため、フレームワークをサービスに組み込むことができます。 AngularJSが行います。 ジェネレーター自体は別のサーバーでスピンします(この投稿で検討します)-RESTで通信します。 これらの目的のための優れたライブラリはRestangularです。
Phonegap + AngularJSのクイックスタート
( ソース )Habréには、AngularJSでのモバイルアプリケーションの開発に関する記事がいくつかあります。 たとえば、 こちら 。 しかし、通常、夢のようにアクションは真ん中から始まります。「YeomanのNodeJSにAngularJSがすでに接続されたプロトタイプがあります-タッチとジェスチャーのサポートを追加する方法を説明します」など。この投稿から始めますまず、オペレーティングシステム(この場合はWindows 8)とJDK 、 Git 、 NodeJs 、 PythonおよびIDE(この場合はIntelliJ IDEA 13 )がインストールされたコンピューターがあります。 これのいずれかが存在しない場合、購入またはインストール-リンク上のすべての情報。
開始するには、Phonegap CLIをシステムにインストールします
NodeJSを使用すると、すべてがコマンドラインを介して非常に迅速に実行されます。
npm install -g phonegap
スクリプトが完了すると、グローバルリンク(インストールコマンドの
-g
属性)により、システムはどこからでもPhonegap CLIを使用できるようになります。 ここでプロジェクトのディレクトリを作成し、そこに移動します
cd D:\workspace\march8\modules\
Phonegap CLIを使用してモバイルアプリケーションプロジェクトを作成します。
phonegap create client com.somecompany.compliments Compliments
ここで、
client
はPhonegap上のモバイルアプリケーションの展開ディレクトリの名前、
com.somecompany.compliments
はメイン
Activity
が配置されるパッケージ、
Compliments
はアプリケーションの名前です。
やった! Phonegapのプロジェクトができました。 Androidでビルドしてテストします。 テストデバイス(この場合、Samsung Galaxy S IIIとSamsung Galaxy Tab 10.1)を接続するか、エミュレーターを構成して、コマンドラインで次のコードを実行します。
cd client phonegap run android
このスクリプトは、Androidプロジェクトをプラットフォームフォルダーに追加し、コンパイルしてデバイスまたはエミュレーターにインストールします。
デバイスのスクリーンショット 

次に、不要なファイルからプロジェクトを削除する必要があります。
del www\spec.html rmdir /s www\spec del www\img\logo.png del www\css\index.css cd www rename index.html index-old.html
AngularJSをプロジェクトに接続します
(上記のソースで説明されているように)この問題の最も簡単な解決策は、 Angular Seedプロジェクトを使用することです-
modules
ディレクトリにアップロードし
modules
。
cd ../../ git clone https://github.com/angular/angular-seed.git
スクリプトを実行すると、新しい角度シードディレクトリが表示されます。 必要なファイルをそこから抽出します。
copy angular-seed\app\js\* client\www\js\ copy angular-seed\app\css\* client\www\css\ xcopy angular-seed\app\lib client\www\lib\ /e xcopy angular-seed\app\partials client\www\partials\ /e copy angular-seed\app\index.html client\www\index.html
index-old.html
から
index.html
挿入を使用
index.html
、新しい
index.html
コードを
index-old.html
(今のところ、メモ帳を使用してください)。
ソースパッケージindex.htmlのダウンロード
<!doctype html> <html lang="en" ng-app="myApp"> <head> <meta charset="utf-8"> <title>My AngularJS App</title> <link rel="stylesheet" href="css/app.css"/> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div ng-view></div> <div>Angular seed app: v<span app-version></span></div> <!-- In production use: <script src="//ajax.googleapis.com/ajax/libs/angularjs/xxx/angular.min.js"></script> --> <script src="lib/angular/angular.js"></script> <script src="lib/angular/angular-route.js"></script> <script src="js/app.js"></script> <script src="js/services.js"></script> <script src="js/controllers.js"></script> <script src="js/filters.js"></script> <script src="js/directives.js"></script> </body> </html>
ソースパッケージindex-old.htmlのダウンロード
<!DOCTYPE html> <!-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding copyright ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <html> <head> <meta charset="utf-8" /> <meta name="format-detection" content="telephone=no" /> <!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 --> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <link rel="stylesheet" type="text/css" href="css/index.css" /> <title>Hello World</title> </head> <body> <div class="app"> <h1>PhoneGap</h1> <div id="deviceready" class="blink"> <p class="event listening">Connecting to Device</p> <p class="event received">Device is Ready</p> </div> </div> <script type="text/javascript" src="phonegap.js"></script> <script type="text/javascript" src="js/index.js"></script> <script type="text/javascript"> app.initialize(); </script> </body> </html>
-
viewport
設定を引き出します(23〜25行目)。
<meta name="format-detection" content="telephone=no" /> <!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 --> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
- Phonegapを接続して開始する回線も転送します。
- 37〜38行目はAngularJSを接続する前にラップする必要があります
- 行39〜41は終了タグの前に挿入する必要があります
変更されたindex.htmlファイル
<!doctype html> <html lang="en" ng-app="myApp"> <head> <meta charset="utf-8"> <meta name="format-detection" content="telephone=no" /> <!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 --> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <title>My AngularJS App</title> <link rel="stylesheet" href="css/app.css"/> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div ng-view></div> <div>Angular seed app: v<span app-version></span></div> <script type="text/javascript" src="phonegap.js"></script> <script type="text/javascript" src="js/index.js"></script> <!-- In production use: <script src="//ajax.googleapis.com/ajax/libs/angularjs/xxx/angular.min.js"></script> --> <script src="lib/angular/angular.js"></script> <script src="lib/angular/angular-route.js"></script> <script src="js/app.js"></script> <script src="js/services.js"></script> <script src="js/controllers.js"></script> <script src="js/filters.js"></script> <script src="js/directives.js"></script> <script type="text/javascript"> app.initialize(); </script> </body> </html>
これで、
index-old.html
ファイルは不要になりました。削除します。
del client\www\index-old.html
最後に、Phonegapの初期化を担当する
index.js
に変更を加えます。
ソースパッケージindex.jsのダウンロード
/* * Licensed to the Apache Software Foundation (ASF) under one * or more contributor license agreements. See the NOTICE file * distributed with this work for additional information * regarding copyright ownership. The ASF licenses this file * to you under the Apache License, Version 2.0 (the * "License"); you may not use this file except in compliance * with the License. You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, * software distributed under the License is distributed on an * "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY * KIND, either express or implied. See the License for the * specific language governing permissions and limitations * under the License. */ var app = { // Application Constructor initialize: function() { this.bindEvents(); }, // Bind Event Listeners // // Bind any events that are required on startup. Common events are: // 'load', 'deviceready', 'offline', and 'online'. bindEvents: function() { document.addEventListener('deviceready', this.onDeviceReady, false); }, // deviceready Event Handler // // The scope of 'this' is the event. In order to call the 'receivedEvent' // function, we must explicity call 'app.receivedEvent(...);' onDeviceReady: function() { app.receivedEvent('deviceready'); }, // Update DOM on a Received Event receivedEvent: function(id) { var parentElement = document.getElementById(id); var listeningElement = parentElement.querySelector('.listening'); var receivedElement = parentElement.querySelector('.received'); listeningElement.setAttribute('style', 'display:none;'); receivedElement.setAttribute('style', 'display:block;'); console.log('Received Event: ' + id); } };
receivedEvent
関数(行39以降)を次のように変更する必要があります。
receivedEvent: function(id) { console.log('Received Event: ' + id); angular.bootstrap(document, ["myApp"]); }
変更されたindex.js
/* * Licensed to the Apache Software Foundation (ASF) under one * or more contributor license agreements. See the NOTICE file * distributed with this work for additional information * regarding copyright ownership. The ASF licenses this file * to you under the Apache License, Version 2.0 (the * "License"); you may not use this file except in compliance * with the License. You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, * software distributed under the License is distributed on an * "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY * KIND, either express or implied. See the License for the * specific language governing permissions and limitations * under the License. */ var app = { // Application Constructor initialize: function() { this.bindEvents(); }, // Bind Event Listeners // // Bind any events that are required on startup. Common events are: // 'load', 'deviceready', 'offline', and 'online'. bindEvents: function() { document.addEventListener('deviceready', this.onDeviceReady, false); }, // deviceready Event Handler // // The scope of 'this' is the event. In order to call the 'receivedEvent' // function, we must explicity call 'app.receivedEvent(...);' onDeviceReady: function() { app.receivedEvent('deviceready'); }, // Update DOM on a Received Event receivedEvent: function(id) { console.log('Received Event: ' + id); angular.bootstrap(document, ["myApp"]); } };
知っておきたいこと :Phonegap初期化イベントのプロジェクトは、呼び出しによってAngularJSを初期化するため
angular.bootstrap(document, ["myApp"]);
、
index.html
、タグ
ng-app
, AngularJS .
! Android . :
cd client phonegap run android
, :

view
, . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app
, AngularJS .
! Android . :
cd client phonegap run android
, :

view
, . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app
, AngularJS .
! Android . :
cd client phonegap run android
, :

view
, . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub:
ng-app
, AngularJS .
! Android . :
cd client phonegap run android
, :

view
, . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app
, AngularJS .
! Android . :
cd client phonegap run android
, :

view
, . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app
, AngularJS .
! Android . :
cd client phonegap run android
, :

view
, . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app
, AngularJS .
! Android . :
cd client phonegap run android
, :

view
, . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app
, AngularJS .
! Android . :
cd client phonegap run android
, :

view
, . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub:
ng-app
, AngularJS .
! Android . :
cd client phonegap run android
, :

view
, . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub:
ng-app
, AngularJS .
! Android . :
cd client phonegap run android
, :

view
, . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: