
違い
結果を比較すると、元のプラネタリウムでは、すべてが逆に見えることに気付きました。 つまり、星は球の外側に、私にとっては内側に引き寄せられます。 参考として別のプラネタリウムを使用することにしました。 この目的のために、Maps @ Mail.ruで「スター」プロジェクトを選択しました。 正しい表示オプションが星の球の内側にあることが判明しました。 これは図で見ることができます(2014年2月3日17時2:0、観測点-d 37、w 55モスクワ)。

新機能
私のStarry Skyプラネタリウムの星座に加えて、星、惑星、宇宙船のポイント(活動領域)の上にホバーするときの情報の出力を追加しました。
星の場合、ヘンリードレーパーのカタログ(HD)の数字が表示されます。
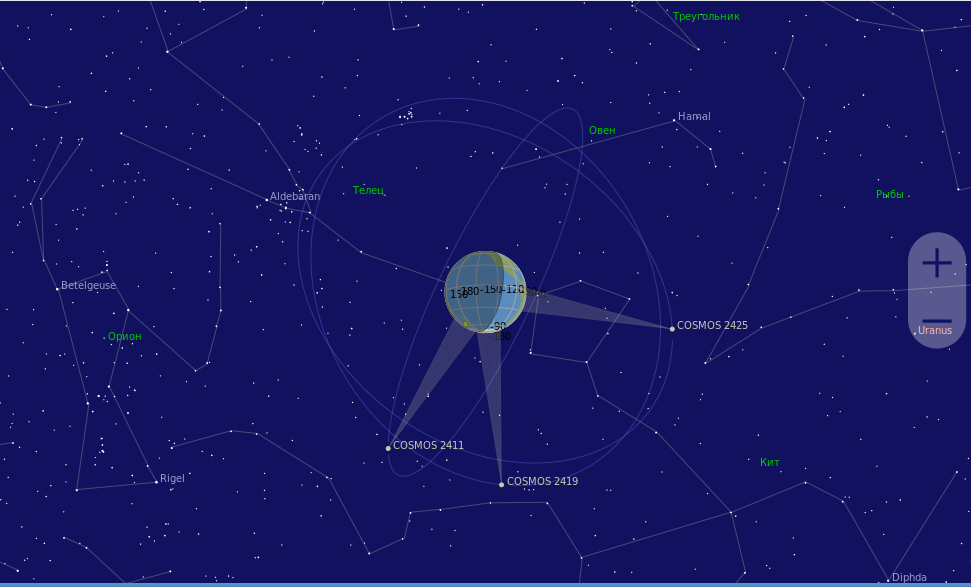
星や惑星に加えて、GLONASSグループの宇宙船の天体暦と軌道がマップに追加されます。 データはcelestrak.comから取得され、 tledata.jsファイルに保存されました。 グループには合計28個のデバイスがあり、デバイスの選択はサテライトリストによって制御されます。satellite-jsモジュールは、宇宙船の軌道と位置を計算するために使用されます。
地図の縮尺の変化は、地球の表面上の高さの変化に結びついています。 それ以外の場合は画像のリアリズムが失われ、天球のエッジのコードはマップのエッジよりも小さくなるため、恒星球のサイズは固定されています。 理想的には、星や惑星の除去と接近により、セレスティアのような無限の宇宙の効果を作り出したいと思います。
レイヤーの個別のリストを使用して、レイヤー(オブジェクトのグループ)を有効または無効にできるようになりました...
- cntlines-星座線、
- cntpos-星座の名前、
- スター-星
- 太陽の太陽
- 月-月
- 惑星-惑星
- 地球-地球
- sattrac-宇宙船の軌道、
- satsurface-衛星のサブサテライトポイント、
- sattrace-地球上の宇宙船の天体暦の投影、
- satsector-宇宙船の視野(18度)、
- satpos-軌道上の宇宙船、
- ターミネーター-夜間ゾーン。
結果
著者が書いているように、 astrokot.ruのプラネタリウムの主な問題は、プログラムの遅さです。 Firefox 19プロファイラーで時間を測定しました(プラネタリウムでは1168ミリ秒、星空では525ミリ秒)。 本当に遅く、Starryにはより多くのオブジェクトがあり、時間は2倍短くなります。 明らかに、サイクルは出力を遅くする追加の計算を使用します。
私のプロジェクトの優れたアルゴリズムを調査し、計算とコードをできるだけ単純化して、それらが明確で視覚的になるようにします。 他のプロジェクト(Celestia、Stellarium、libastro)のコード、特にWebGLのコードを研究する場合、どの式が使用され、どのように機能するかを理解することは非常に困難です。 私にとっては、これまでのところ、コードが理解可能で、たとえばJSなどの他の環境への移植に最適なlibnovaとMarbleの2つのプロジェクトを特定しました。