パート2:ランニングキャラクター
パート3:ジャンプ(および落下)
みなさんこんにちは。 2Dキャラクターの作成に関する一連のレッスンを続けます。 前の2つのパートでは、平和と右と左のランニングという2つの状態になるキャラクターを作成しました。 おそらく、非常に単純なゲームではこれで十分でしょう。 しかし、私たちはそこで止まらず、今日はジャンプするようにキャラクターに教えます。
私たちの目標は単純に聞こえますが、その実装にはいくつかの微妙な点があります。 まず、キャラクターがジャンプ状態にあることを何らかの方法で判断する必要があります。 これは、実行状態を決定するよりも少し複雑になります。 次に、対応するアニメーションを固定する必要があります。 ここでは、残りの部分と同様に動作し、アニメーションを実行します-キャラクターがジャンプ状態にある間にアニメーションの対応するフレームを循環します。 しかし、より柔軟なオプションを実装しています。 ジャンプの状態は、実際には離陸と自由落下の2つの状態で構成されています。 さらに、特別なケースがあります-上昇と下降のみです。 これらの2つの状態に共通のアニメーションを1つねじ込んだ場合(たとえば、脚が締められ、マントが風になびく)、これは正常に見えますが、非常に現実的ではありません。 実際には、人がジャンプすると、離陸時と落下時の体、腕、脚の位置が異なります。 上昇/下降の速度を考慮したアニメーションを作成し、それに応じて、アニメーションの対応するフレームを切り替えます。
プロジェクトとシーンをダウンロードしてください。 Assets - Spritesフォルダーには、最後に使用されていないJumpスプライトが残っています。 スプライトを画像のコレクションにスライスするというおなじみの操作をやってみましょう。 次に、[ 階層]ウィンドウで[ キャラクター]を選択し、[ アニメーション]ウィンドウに移動します。 ジャンプするには、いくつかのアニメーションファイル、または7つが必要です。 これは、 ジャンプスプライトのフレーム数と同じです。 これらのアニメーションを作成して、 Jump1 、 Jump2などと呼びましょう。

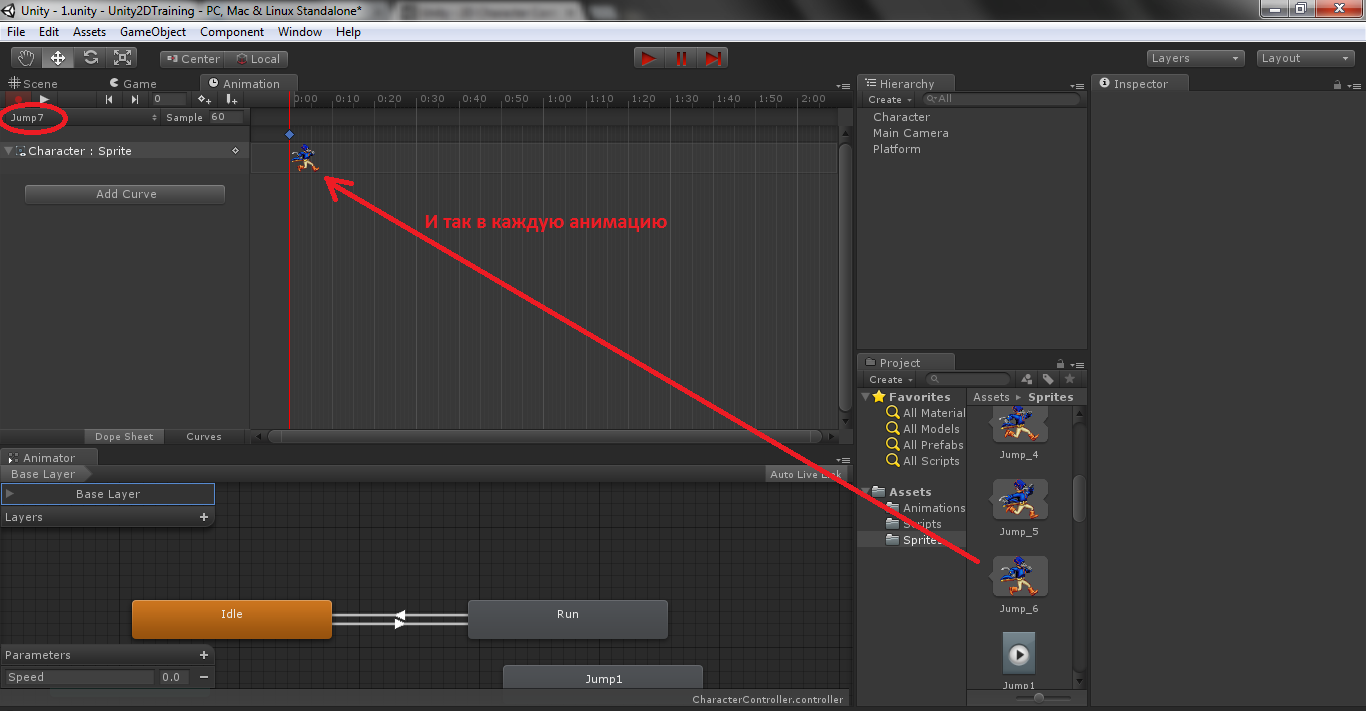
次に、 Jumpスプライトから各アニメーションに、 Jump_0スプライトからJump1アニメーション、 Jump_1スプライトからJump2アニメーションの順に1つのイメージを追加します...

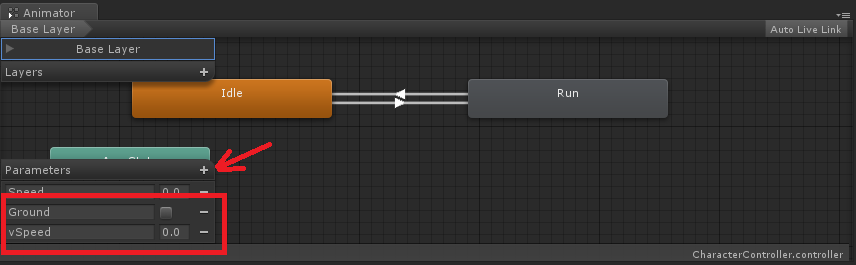
Animatorウィンドウ( Animationではありません!)では、新しいアニメーションの要素を自動的に作成しましたが、それらは不要になりました。 それらを選択し、 Deleteキーで削除します(アニメーションは[ アニメーション]ウィンドウの対応するリストからも削除されますが、少し後でそれらを返します)。 Animatorで、 BoolタイプのGroundとFloatタイプのvSpeedの 2つの新しいパラメーターを作成します。 1つ目はキャラクターが地面にいるかジャンプしているかを示し、2つ目はY軸に沿ったキャラクターの速度の現在の値、つまり離陸/落下速度を保存します。 それに応じて、7つのジャンプアニメーションから適切なアニメーションを適用します。

次に、 Animatorウィンドウの任意の空き領域を右クリックして、[状態の作成 - 新しいブレンドツリーから]を選択します 。 Inspectorウィンドウで、作成した要素の名前をJumpに変更します。

アニメーション間に2つの遷移を作成します: Any State- > JumpおよびJump- > Idle 。 つまり、どの状態からでもジャンプ状態に移行でき、ジャンプ状態から静止状態に移行できます。 トランジションの作成方法を思い出してください。最初のアニメーションを右クリックし、トランジションを作成し、2番目のアニメーションを左クリックします。 最初の遷移に対して、条件Ground - falseを設定し、2番目のGround - trueに設定します 。

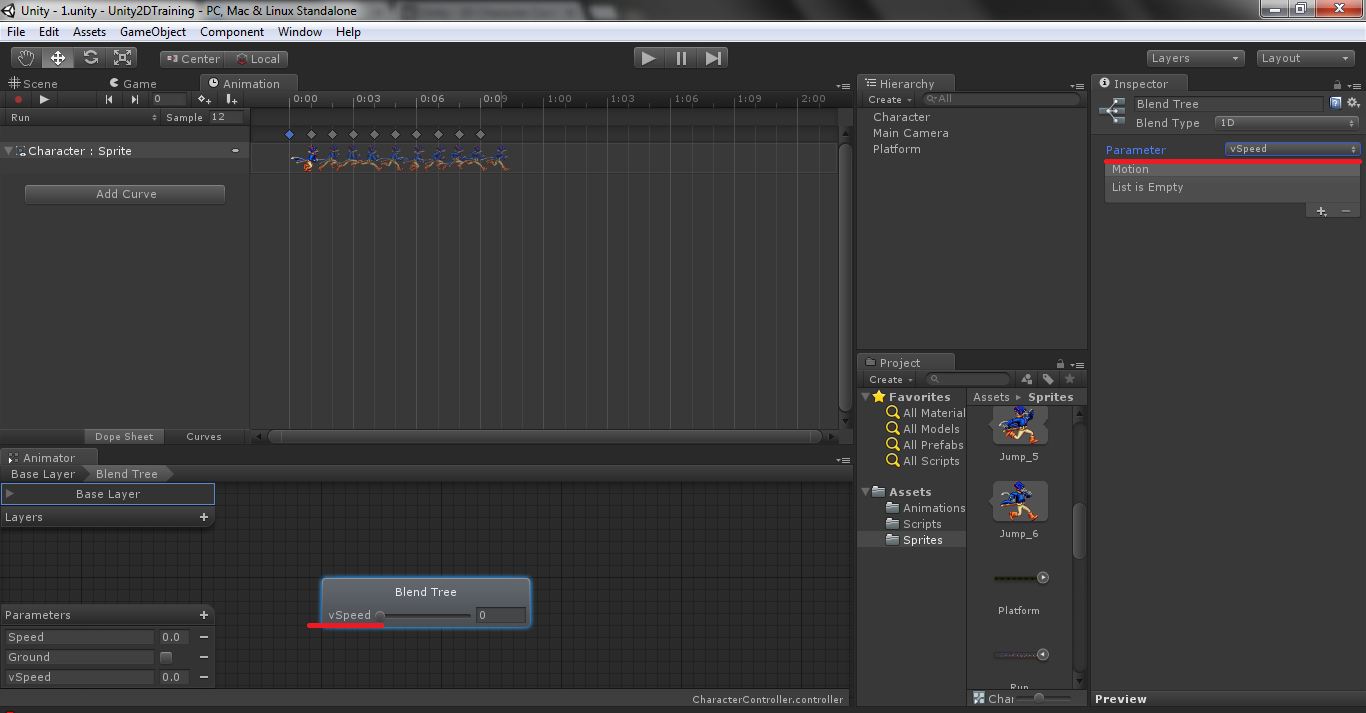
Jumpをダブルクリックします。 ブレンドツリー要素が開きます。 7つのジャンプアニメーションを追加し、 vSpeedパラメーターの値に応じて切り替えます。 デフォルトでは、 Blend TreeパラメーターはSpeedに設定されています-InspectorウィンドウでvSpeedに変更します。

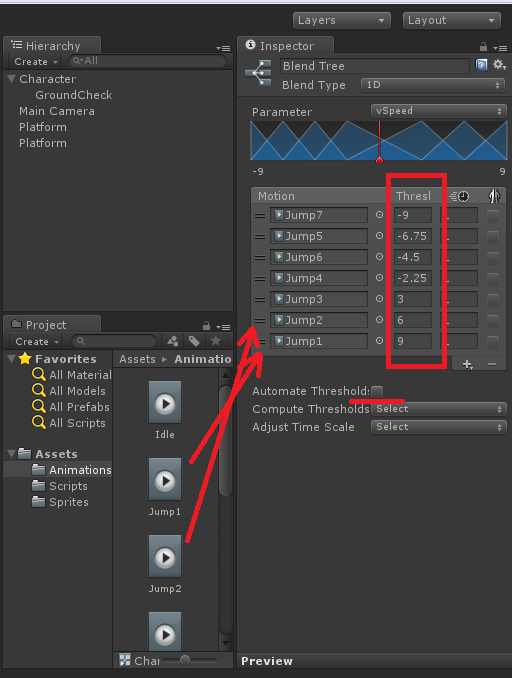
同じウィンドウで、プラス記号をクリックし、[ モーションフィールドを追加 ]を選択します。 これは7回行う必要があります。 7つのアニメーション用に7つのフィールドが作成されます。 しきい値 の 自動化フラグを削除して、 ブレンドツリーでアニメーションが変更されるvSpeedパラメーターの値を手動で設定できるようにします。 アニメーションを各フィールドにドラッグし、 vSpeed値を設定します。 起こるべきことは次のとおりです(ところで 、これらのアクションの後、 アニメーションウィンドウのリストから削除されたアニメーションJump1 - Jump6が再び表示されます):

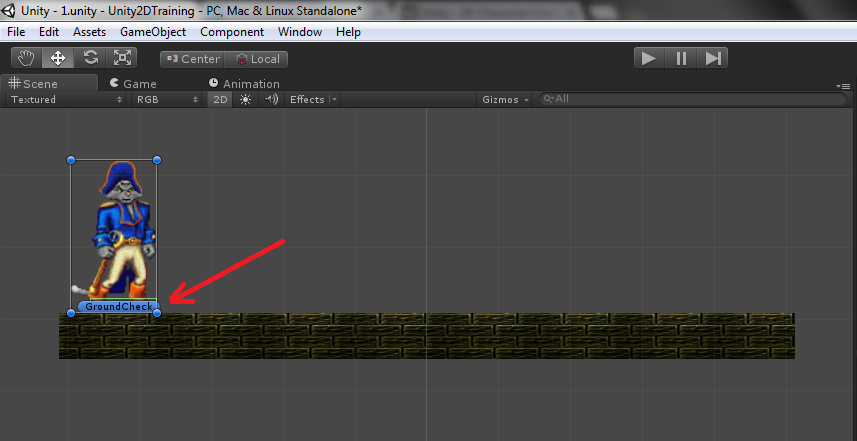
アニメーションを終了します。 次に、キャラクターが地面にいるときと、空中、つまりジャンプしているときを判断する方法を学習する必要があります。 シーンウィンドウに行きましょう。 空のゲームオブジェクトを作成し、 GroundCheckと呼びます。 Hierarchyウィンドウで選択し、 Characterにドラッグします(すべて同じHierarchyウィンドウで!)。 GroundCheckオブジェクトはCharacterの子になり、一緒に移動します。Characterオブジェクトは、子オブジェクトを隠す対応する矢印を取得します。 矢印をクリックして、 もう一度GroundCheckオブジェクトを選択します。 アイコンを割り当てて、シーン上のオブジェクトを表示します。 スクリーンショットで、これを行う方法を示しました。

シーンウィンドウで、 GroundCheckをキャラクターの足に移動します。 したがって、地上のキャラクターの位置を決定するために使用されるオブジェクトを作成しました。

次に、土地とは何かを判断する必要がありますか? 明らかに、これは私たちのプラットフォームですが、ゲームはまだそれを知りません。 ところで、ジャンプをテストするためのプラットフォームのコピーを作成しましょう(最良の方法は、プラットフォームに基づいてプレハブを作成することですが、今のところは、単にPlatformを選択してCtrl + Dを押しましょう)。 2番目のプラットフォームを右側の最初のプラットフォームの上に配置します。

プラットフォームのいずれかを選択し、 インスペクターウィンドウの上部に注意を払ってください。 Defaultの値を持つLayerフィールドがあります。 オブジェクトが特定のレイヤーに属することを示します。 [ デフォルト]をクリックし、[ レイヤーを追加]を選択し、名前にGroundを User Layer 8に設定し ます 。 プラットフォームを再度選択し、 デフォルトレイヤーの代わりにグラウンドレイヤーを設定します。 2番目のプラットフォームでは、 Groundレイヤーも設定します。

したがって、プラットフォームは土地になると判断しました。 GroundCheckオブジェクトは、 Groundレイヤーのオブジェクトとの交差についてチェックされます。 プラットフォームで。 交差点が検出された場合、キャラクターは地面にいます。 これは、前のパートで作成されたCharacterControlleScriptスクリプトで実行されます。 編集用に開きましょう。
スクリプトの上部で、既存の変数に加えて新しい変数を追加します。
// ? private bool isGrounded = false; // Transform // public Transform groundCheck; // private float groundRadius = 0.2f; // , public LayerMask whatIsGround;
また、 FixedUpdateメソッドの先頭には、次の行があります。
//, isGrounded = Physics2D.OverlapCircle(groundCheck.position, groundRadius, whatIsGround); // anim.SetBool ("Ground", isGrounded); // / anim.SetFloat ("vSpeed", rigidbody2D.velocity.y); // - , , if (!isGrounded) return;
次に、 Updateメソッドをスクリプトに追加します。このメソッドでは、ジャンプキーのクリックを処理します。 より正確な制御のためにUpdateメソッドでこれを行います -このメソッドは、同じ一定時間後に呼び出されるFixedUpdateとは異なり、通常は良いFPSで、呼び出しはUpdate呼び出しよりも頻繁に発生しません。
private void Update() { // ... if (isGrounded && Input.GetKeyDown (KeyCode.Space)) { // false anim.SetBool("Ground", false); // , rigidbody2D.AddForce(new Vector2(0, 600)); } }
合計で、完全なスクリプトは次のようになります。
CharacterControllerScript
using UnityEngine; using System.Collections; public class CharacterControllerScript : MonoBehaviour { // . public float maxSpeed = 10f; // / private bool isFacingRight = true; // private Animator anim; // ? private bool isGrounded = false; // Transform // public Transform groundCheck; // private float groundRadius = 0.2f; // , public LayerMask whatIsGround; /// <summary> /// /// </summary> private void Start() { anim = GetComponent<Animator>(); } /// <summary> /// FixedUpdate, . . Animator /// Animate Physics = true /// </summary> private void FixedUpdate() { //, isGrounded = Physics2D.OverlapCircle(groundCheck.position, groundRadius, whatIsGround); // anim.SetBool ("Ground", isGrounded); // / anim.SetFloat ("vSpeed", rigidbody2D.velocity.y); // - , , if (!isGrounded) return; // Input.GetAxis . -1 1. // //-1 ( ), //1 ( D) float move = Input.GetAxis("Horizontal"); // Speed . // anim.SetFloat("Speed", Mathf.Abs(move)); // RigidBody2D. , // . rigidbody2D.velocity = new Vector2(move * maxSpeed, rigidbody2D.velocity.y); // , if(move > 0 && !isFacingRight) // Flip(); // . else if (move < 0 && isFacingRight) Flip(); } private void Update() { // ... if (isGrounded && Input.GetKeyDown (KeyCode.Space)) { // false anim.SetBool("Ground", false); // , rigidbody2D.AddForce(new Vector2(0, 600)); } } /// <summary> /// /// </summary> private void Flip() { // isFacingRight = !isFacingRight; // Vector3 theScale = transform.localScale; // theScale.x *= -1; // , , transform.localScale = theScale; } }
スクリプトを保存し、Unityに戻ります。 階層で、 Characterを選択します。 GroundCheckオブジェクトをCharacterControllerScriptスクリプトのGround Checkフィールドにドラッグアンドドロップし、 What Is GroundフィールドでGroundを設定します。

そのため、スクリプトのFixedUpdateメソッドでは、 GroundCheckオブジェクトとGroundレイヤーに属するオブジェクトの共通部分がチェックされます。 これは、 Physics2D.OverlapCircleメソッドを使用して実現されます。 このメソッドの引数は、交差定義の半径も指定します。 次に、地上の位置を決定した結果がGroundアニメーターの変数に設定され、Y軸に沿ったキャラクターの現在の速度がvSpeed変数に設定されます。この速度に応じて、 ブレンドツリー内の7つのアニメーションからのこのジャンプアニメーションが適用されます ジャンプ自体は、スペースバーを押すとUpdateメソッドで設定され、 Rigidbody2Dコンポーネントに垂直方向の強度を与えます。
ゲームを開始する前に、重力値を少し変更しましょう。そうしないと、月のようにジャンプ速度が遅くなります。 [ 編集 ] - [プロジェクト設定] - [ 物理2D ]メニューに移動します。 Inspectorウィンドウで、値Gravity Y = -30を設定します。 ゲームを開始します! すべてが正しく行われると、次のようなものが表示されます。
キャプテンクローは走ってジャンプできます。 ジャンプするとき、状態(上昇/下降)と速度に応じて、対応するアニメーションが適用されます。 ビデオは、 Animatorウィンドウにジャンプすると、 Blend Tree要素でアニメーションの切り替えが発生することを明確に示しています。 同時に、キャラクターがプラットフォームから単純に落下する場合(つまり、ジャンプにテイクオフフェーズがなく、スペースバーが押されていない場合)、負の速度値を設定するためにアニメーションを切り替えるだけで、キャラクターの動作がよりリアルになります。 もちろん、最高の効果を得るには、より多くのアニメーションと速度値の微調整が必要です。
まあ、それだけです。 2Dキャラクターの基礎が作成されます。 追加する追加機能は、特定のゲームによって異なります。 ご清聴ありがとうございました!