
例では、Qt Creator 3.0.0(MinGW)とQwt-6.1.0を使用しました。
この記事を理解するには、読者はQt Creator環境でWindowsアプリケーションを開発した経験があり、「シグナルスロット」の概念を理解している必要があります。 また、Qwtに関する一連の記事のパート番号1と2を理解することをお勧めします。
habrahabr.ru/post/211204
habrahabr.ru/post/211867
Qwtは、プログラム内のデータを視覚化するプロセスを大幅に簡素化できるグラフィカルライブラリです。 簡略化は次のとおりです。座標スケール、グリッド、データカーブなどの表示要素を手動で指定する必要はありません。 これらの要素のパラメータを設定するだけです。
連載のこれまでのパートでは、グラフコントロールが手動で追加されました。 ほとんどのプログラマーはQt Creatorの使用を好むと思います。
パート3では、次のことを行います。
•ウィジェットを追加して、デザイナーフォームにグラフを表示します。これにより、Qt Creatorコントロールを使用できます。
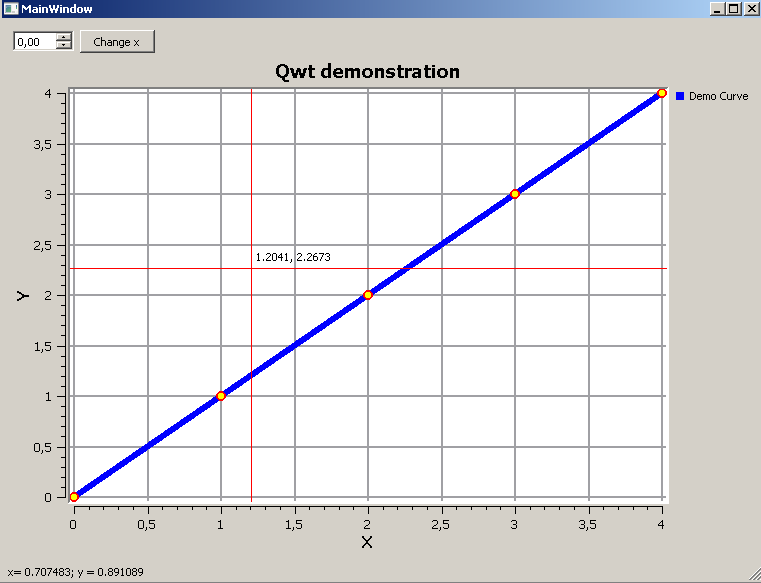
•デモンストレーションカーブを作成し、チャートを操作する基本的な機能を実装します。チャートフィールド内を移動する機能、その近似/削除、カーソルを移動するときに座標を表示します。
•Designerフォームのステータスバーにクリックの座標を表示します。
•Qt Creatorの標準コントロールを使用して、x軸に沿って曲線を移動します。
この記事の内容は、部品番号2の内容とある程度重複しています。 私は記事を互いに独立させたかったので、これは意図的に行われました。
ウィジェットを追加して、デザイナーフォームにグラフを表示します
1. Mainwindowでプロジェクトを作成します。 Qwtを使用するための必須手順を思い出させてください。「CONFIG + = qwt」という行をプロジェクトの.proファイルに追加し、コンテキストメニュー(プロジェクトのルートフォルダーを右クリック)でqmakeを実行します。
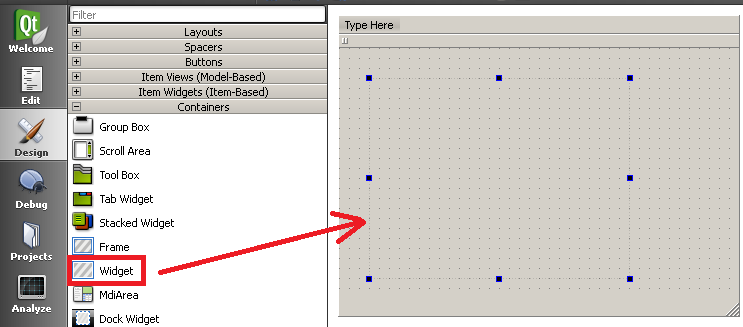
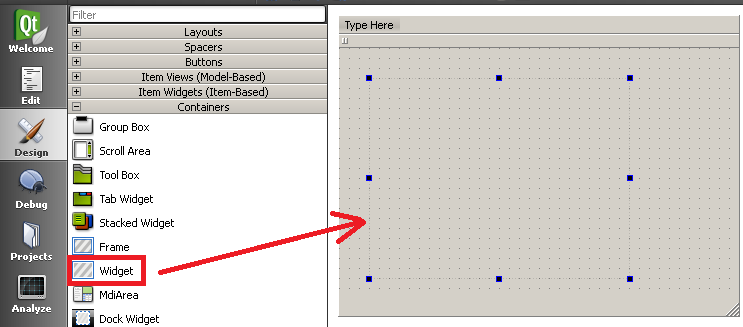
2.フォームエディターを開き、ウィジェットウィジェットを見つけます。 フォームに配置します。

3.追加した「ウィジェット」の名前を「Qwt_Widget」に変更します。
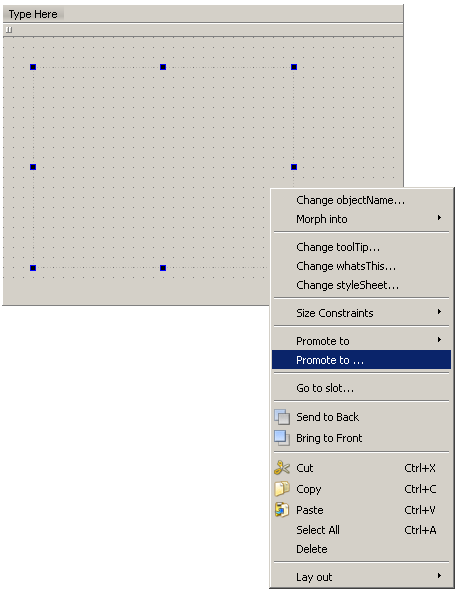
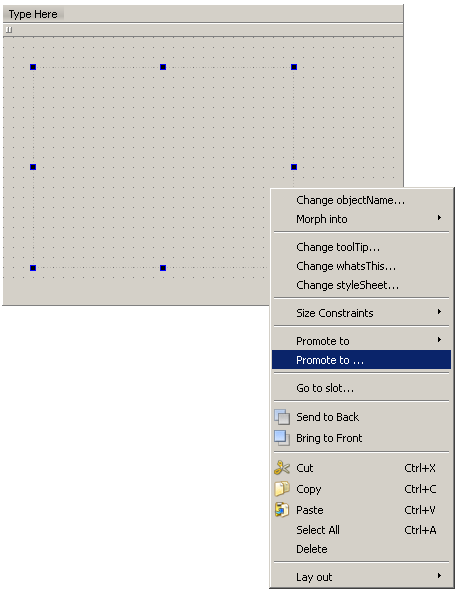
4.「Qwt_Widget」を右クリックして、「Promote to ...」を選択します

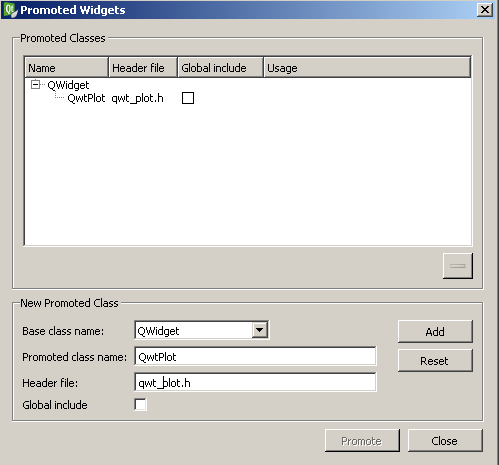
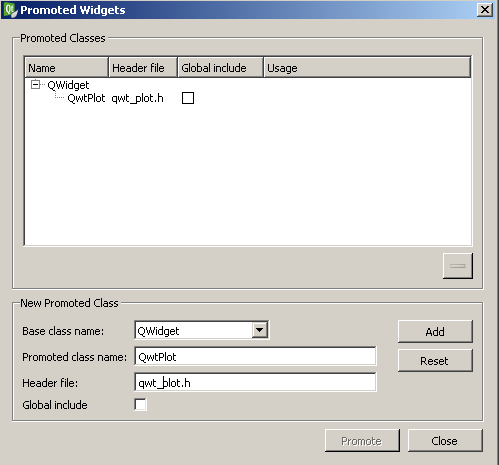
5.「プロモートクラス名」フィールドに「QwtPlot」と入力します。 [ヘッダーファイル]フィールドで、「qwtplot.h」を「qwt_plot.h」に変更します。 [追加]をクリックしてウィンドウを閉じます。

2.フォームエディターを開き、ウィジェットウィジェットを見つけます。 フォームに配置します。

3.追加した「ウィジェット」の名前を「Qwt_Widget」に変更します。
4.「Qwt_Widget」を右クリックして、「Promote to ...」を選択します

5.「プロモートクラス名」フィールドに「QwtPlot」と入力します。 [ヘッダーファイル]フィールドで、「qwtplot.h」を「qwt_plot.h」に変更します。 [追加]をクリックしてウィンドウを閉じます。

デモカーブを作成し、チャートを操作する基本的なアメニティを実装します
以下は、パート2で公開されたものとほぼ同様のコードです。 コードが若干改善され、コントロールの「手動」追加の原因となるフラグメントが削除されました。
以下に特に注意してください。 以前は、プライベート変数QwtPlot * d_plotを作成してから、たとえば次のような構造を使用しました。
次に、チャートのプロパティを構成するために、次の構成を使用します。
さらに、そのような構造がコードにない場合、Qwt_Widgetは空です。 設定を含む行を追加すると、このウィジェットはグラフフィールドの表示を開始します。
実行されたアクションにより、フォームにグラフを直接表示でき、そのキャンバスの寸法はQwt_Widgetの寸法に対応します。 プログラムをコンパイルして起動した後、フォームのサイズを変更してみてください。 もちろん、Qwt_Widgetの寸法は変更されていません。 これを実現するには、「レイアウト」を使用する必要があります。 この標準(使い尽くされて残った)手順をこの記事では説明しないことにしました。
以下に特に注意してください。 以前は、プライベート変数QwtPlot * d_plotを作成してから、たとえば次のような構造を使用しました。
d_plot->setTitle( "Qwt demonstration" );
次に、チャートのプロパティを構成するために、次の構成を使用します。
ui->Qwt_Widget->setTitle( "Qwt demonstration" );
さらに、そのような構造がコードにない場合、Qwt_Widgetは空です。 設定を含む行を追加すると、このウィジェットはグラフフィールドの表示を開始します。
Mainwindow.hファイルの内容
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <qwt_plot.h> #include <qwt_plot_grid.h> #include <qwt_legend.h> #include <qwt_plot_curve.h> #include <qwt_symbol.h> #include <qwt_plot_magnifier.h> #include <qwt_plot_panner.h> #include <qwt_plot_picker.h> #include <qwt_picker_machine.h> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private Q_SLOTS: void click_on_canvas( const QPoint &pos ); private: Ui::MainWindow *ui; void addPlot(); void addPlotGrid(); QwtPlotCurve *curve; QPolygonF points; void addCurve(); void enableMagnifier(); void enableMovingOnPlot(); void enablePicker(); }; #endif // MAINWINDOW_H
Mainwindow.cppファイルの内容
#include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); // addPlot(); // addPlotGrid(); // addCurve(); // / enableMagnifier(); // enableMovingOnPlot(); // // enablePicker(); } MainWindow::~MainWindow() { delete ui; } void MainWindow::addPlot() { // #include <qwt_plot.h> ui->Qwt_Widget->setTitle( "Qwt demonstration" ); ui->Qwt_Widget->setCanvasBackground( Qt::white ); // ui->Qwt_Widget->setAxisTitle(QwtPlot::yLeft, "Y"); ui->Qwt_Widget->setAxisTitle(QwtPlot::xBottom, "X"); ui->Qwt_Widget->insertLegend( new QwtLegend() ); } void MainWindow::addPlotGrid() { // #include <qwt_plot_grid.h> QwtPlotGrid *grid = new QwtPlotGrid(); grid->setMajorPen(QPen( Qt::gray, 2 )); // grid->attach( ui->Qwt_Widget ); } void MainWindow::addCurve() { //#include <qwt_plot_curve.h> curve = new QwtPlotCurve(); curve->setTitle( "Demo Curve" ); curve->setPen( Qt::blue, 6 ); // // // #include <qwt_symbol.h> QwtSymbol *symbol = new QwtSymbol( QwtSymbol::Ellipse, QBrush( Qt::yellow ), QPen( Qt::red, 2 ), QSize( 8, 8 ) ); curve->setSymbol( symbol ); // // , // for (int i = 0; i < 5; i++) { points << QPointF( 1.0 * i, 1.0 * i); // } curve->setSamples( points ); // curve->attach( ui->Qwt_Widget ); // } void MainWindow::enableMagnifier() { // #include <qwt_plot_magnifier.h> QwtPlotMagnifier *magnifier = new QwtPlotMagnifier(ui->Qwt_Widget->canvas()); // , / magnifier->setMouseButton(Qt::MidButton); } void MainWindow::enableMovingOnPlot() { // #include <qwt_plot_panner.h> QwtPlotPanner *d_panner = new QwtPlotPanner( ui->Qwt_Widget->canvas() ); // , d_panner->setMouseButton( Qt::RightButton ); } void MainWindow::enablePicker() { // #include <qwt_plot_picker.h> // QwtPlotPicker *d_picker = new QwtPlotPicker( QwtPlot::xBottom, QwtPlot::yLeft, // QwtPlotPicker::CrossRubberBand, // QwtPicker::AlwaysOn, // ui->Qwt_Widget->canvas() ); // // d_picker->setRubberBandPen( QColor( Qt::red ) ); // d_picker->setTrackerPen( QColor( Qt::black ) ); // d_picker->setStateMachine( new QwtPickerDragPointMachine() ); }
実行されたアクションにより、フォームにグラフを直接表示でき、そのキャンバスの寸法はQwt_Widgetの寸法に対応します。 プログラムをコンパイルして起動した後、フォームのサイズを変更してみてください。 もちろん、Qwt_Widgetの寸法は変更されていません。 これを実現するには、「レイアウト」を使用する必要があります。 この標準(使い尽くされて残った)手順をこの記事では説明しないことにしました。
デザイナーフォームのステータスバーにクリック座標を表示する
1. mainwindow.hファイルのMainWindowクラスのプロトタイプにコードを追加します
mainwindow.cppにスロット(関数)を実装します。
次の行をenablePicker()関数に追加します。
または、d_pickerをMainWindowクラスのプライベート変数として宣言し、コンストラクターまたは特別なメソッドで上記の信号スロット接続を作成することもできます。
private Q_SLOTS: void click_on_canvas( const QPoint &pos );
mainwindow.cppにスロット(関数)を実装します。
void MainWindow::click_on_canvas( const QPoint &pos ) { // double x = ui->Qwt_Widget->invTransform(QwtPlot::xBottom, pos.x()); double y = ui->Qwt_Widget->invTransform(QwtPlot::yLeft, pos.y()); statusBar()->showMessage("x= " + QString::number(x) + "; y = " + QString::number(y)); }
次の行をenablePicker()関数に追加します。
connect( d_picker, SIGNAL( appended( const QPoint & ) ), SLOT( click_on_canvas( const QPoint & ) ) );
または、d_pickerをMainWindowクラスのプライベート変数として宣言し、コンストラクターまたは特別なメソッドで上記の信号スロット接続を作成することもできます。
x軸に沿って曲線を移動する
ここでは、「ウィジェット」を使用してビジュアライザーが追加されたため、すべてがシンプルで使い慣れています。
1.「ダブルスピンボックス」コントロールをフォームに追加し、名前を「changeXSpinBox」に変更します。
2.「PushButton」コントロールをフォームに追加し、名前を「moveByXButton」に変更します。 ボタンのテキストを「Change x」に変更します。
3.「moveByXButton」の場合、「Go to slot」->クリックされたコマンドを実行します。
4.関数は次のようになります。
1.「ダブルスピンボックス」コントロールをフォームに追加し、名前を「changeXSpinBox」に変更します。
2.「PushButton」コントロールをフォームに追加し、名前を「moveByXButton」に変更します。 ボタンのテキストを「Change x」に変更します。
3.「moveByXButton」の場合、「Go to slot」->クリックされたコマンドを実行します。
4.関数は次のようになります。
void MainWindow::on_moveByXButton_clicked() { double x = 0.0; // ',' '.' , // spinBox double QString spinBoxText = ui->changeXSpinBox->text().replace( QLocale().decimalPoint(), QLatin1Char('.')); double xChangeValue = spinBoxText.toDouble(); for (int i = 0; i <points.size(); i++) { x = points[i].x(); points[i].setX(x + xChangeValue); } curve->setSamples(points); ui->Qwt_Widget->replot(); }
結論: Qt Creatorデザインツールを使用して、ビジュアライザーとそのデモコントロールを作成できました。 spinBoxとボタンを使用して、表示された曲線のポイントのx座標を変更できます。
一連の記事のパート4では、グラフを増減する、マウスを使用してポイントを選択する、グラフと曲線を表示する編集ツール、グラフをエクスポートする追加の方法を実装します。
PSこの記事を執筆する際に考慮に入れられた記事No. 1とNo. 2に対する貴重なコメントに対してRiatecheに深く感謝します。
参照:
ソース:
github.com/VladimirSap/Qwt_Tutorial
公式リソース:
qwt.sourceforge.net
Qwtに関するさまざまな問題の解決策のコレクション:
www.qtcentre.org/archive/index.php/f-23.html
ライブラリオプション、Qwtの代替(ありがとう、 GooRoo )
www.qcustomplot.com
シリーズの以前の記事へのリンク:
パート1: habrahabr.ru/post/211204
パート2: habrahabr.ru/post/211867