strong
タグと
b
タグがフォントの重みを固定の
font-weight:700
に増加させず、フォントの重みに基づいて計算された中間値を使用する必要があります親要素。
極薄フォントで
strong
タグの太字のしみが現れると、あまり美しくありません。
たとえば、Open Sansを取り上げます。

Open Sansには、ライト300、ノーマル400、セミボールド600、ボールド700、エクストラボールド800の5つのスタイルがあります。
数字は、
font-weight
値に対応しています。
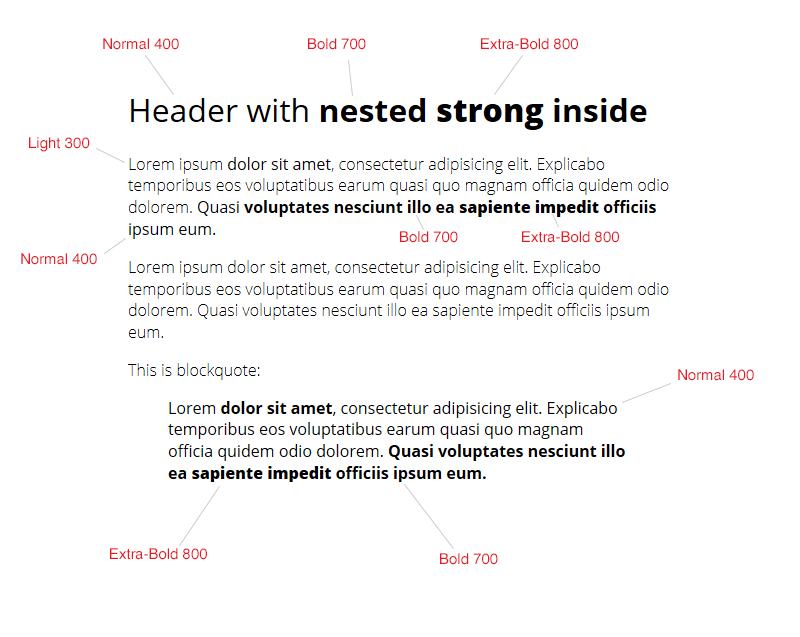
メインテキストのスタイルをLight 300、見出しと引用符-Normal 400、プロモーションブロック-Semi-Bold 600にします。
body { font-family: 'Open Sans', sans-serif; font-weight: 300; } h1, h2, h3, h4, h5, h6, blockquote { font-weight: 400; } .promo { font-weight: 600; }
strong
タグは、本文、引用符、およびプロモーションブロックに表示できます。 これを考慮する必要があります。
デフォルトでは:
strong, b { font-weight: bold; /* bold = 700 */ }
また、
b
には、メインテキストにNormal 400、引用符と見出しにBold 700、プロモーションブロックにExtra-Bold 800を指定します。これにより、太字のテキストと太字でないテキストのコントラストがすべての場合でほぼ等しくなります。
多くの人が
strong {font-weight: bolder;}
を使用しようとしましたが、これは期待した結果をもたらしませんでした-テキストは予想よりも太くなりました。
なぜなら、次の表に従って、 仕様に従って、
bolder
(
lighter
)の値は、 継承された
font-weight
値を特定のフォントで可能な次の値に増加(減少)するためです。
| 継承値 | 大胆 | ライター |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
しかし、ブラウザーのCSSは
strong, b {font-weight: bold;}
、つまり 値「700」が継承され 、その後「900」まで増加します。 したがって、
bolder
が適切に機能していないようです。
この方法で修正できます:
/* «bold», */ strong, b { font-weight: inherit; } /* bolder */ strong, b { font-weight: bolder; }
二つの別々のルールのように。 最初はブラウザのスタイルシートの
font-weight
値をゼロに設定し、2番目は絶対単位ではなく相対的な単位で
font-weight
を設定します。
ネスト要素について心配する必要はありません-カスケードがすべてを自動的に行います。
strong
タグを相互にネストできます。

ネストされた強力なタグ。 フォントの太さは、親要素の値に基づいて決定されます。
デモ
制限事項
相対的な
font-weight
値を使用すると
lighter
それぞれ
bolder
と
lighter
フォントウェイトのグラデーションが3つだけ得られます。 仕様では、ブラウザが顔名と数値に正しく一致することを保証していません。 フォントのボールドまたはファインスタイルがあることを保証するものではありません。 フォントにはスタイルが2つしかないものもあれば、8つあるものもあります。
bolder
/
lighter
を使用する場合の唯一の保証は、値が「
bolder
」のフォントがこのフォントの明るいスタイルよりも薄くならず、値が「
lighter
」のフォントがこのフォントのより太いスタイルよりも太くないことです。
フォントの重みを微調整するには、絶対値を使用する必要があります。
虫
システムにフォントがインストールされているが、
@font-face
を介して接続されていない場合、Google Chromeは標準および太字のフォントスタイルのみを決定します。 ローカルフォントを機能させるには、その
font-family
追加で指定する必要があります。
.fw300 { font-family: "Open Sans Light", "Open Sans"; font-weight: 300; } .fw600 { font-family: "Open Sans SemiBold", "Open Sans"; font-weight: 600; }