新しいドキュメント

ドキュメントに最も顕著な変更が加えられました。 現在のバージョンでは、ラッパーではなくドキュメントに重点を置いてヘルプシステムを完全に更新しました。 新しいメインデザインは、主要な機能の簡単な概要を返し、興味深い使用例を示します。
公式のSASSサポート

バージョン3.1.0の主な革新は、Sassの公式サポートです。 数週間前、GitHubで最も人気のあるポートに切り替えて、公式にした-BootstrapがSassで利用可能になりました。 LessとSassの両方のサポートでプロジェクトのメインブランチを扇動する代わりに、今のところ、それらを別々のプロジェクトとしてリードし続けます。 両方のバージョンへのリンクがメインにあります、お楽しみください!
新しいユースケース

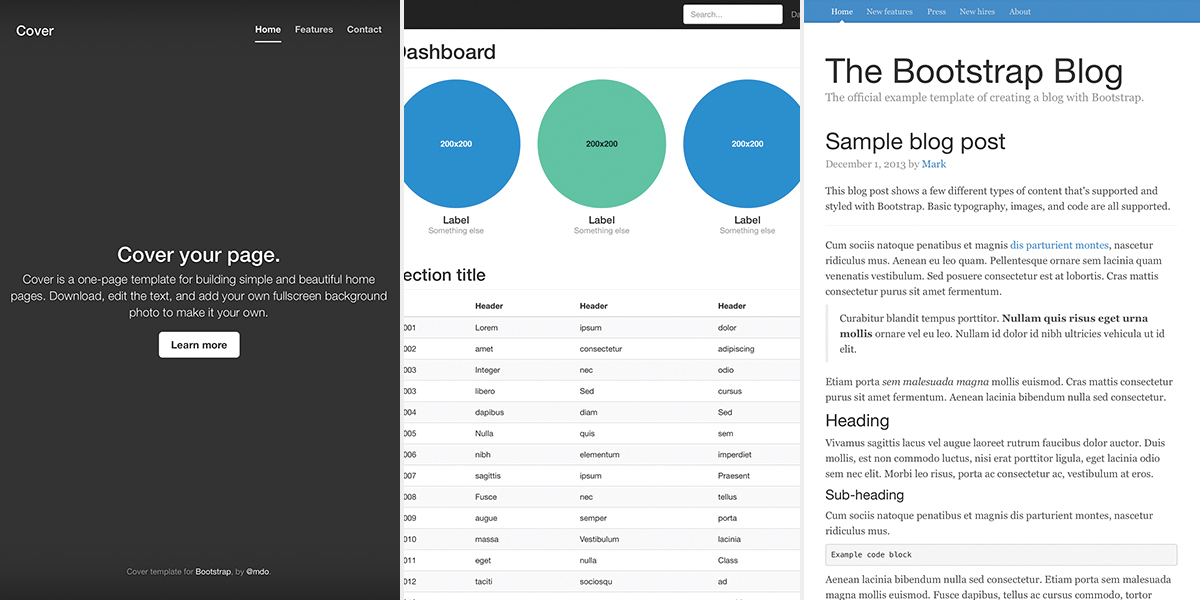
ブログ、カバー、ツールバーの3つの新しい例を追加しました。 各例は、Bootstrapをより速く簡単に理解するのに役立つ個別のページです。 それらはすべて適応性があり、すぐに使用できる状態です。
機能強化
いくつかの既存のBootstrapモジュールが更新を受け取りました:
- モーダルウィンドウにはサイズ設定があります
- ドロップダウンリストには、コンテンツを端に揃えるための独自のクラスがあります。
- 明確にするために検証クラスにアイコンを追加しました
一般に、これらの変更により、フレームワークのコンポーネントはより集中され、信頼性が高く、使いやすくなります。 すべての変更のリストは、GitHubのリリースに記載されています 。
モーダルウィンドウのリモートコンテンツ
最も重要な改善点の1つは、モーダルウィンドウに加えられました。 現在、モーダルウィンドウで
remote
機能を使用している場合は、このリリースで破損する可能性があるため注意してください。 はい、この変更は後方互換性を壊しますが、それよりも古いミスエラーを修正するため、それを行う必要がありました。 これによりお客様にご迷惑をおかけしましたことをおpoび申し上げますが、過去数回のパッチリリースではこの修正を見逃しました。
この修正によって行われた変更については、 こちらをご覧ください 。
新しいライセンス
Apache License 2.0を使用してライセンスを変更する可能性について常に議論し、このプロジェクトのすべての参加者とコアチームのおかげで、最終的に決定しました! Bootstrap 3.1.0はMITライセンスの下にあり 、最大数の人々がプロジェクトでBootstrapを使用できます。 これを助けてくれたみんなに感謝します。
改善されたビルドツール
Bootstrap開発ツールの改善に常に努めており、バージョン3.1.0はこのプロセスに大量の更新をもたらします。
- Recess(Less 1.3.xサポート)からLESSプリプロセッサー(1.6.x)に切り替えました
- コンパイルされたCSSは、 CSScombと他のいくつかのGruntプラグインのおかげで、フォーマットと構造の点でソースとほとんど同じです。
- また、キャッシュと並列化により、テストが少し速くなります。
- WebコンフィギュレーターはGruntタスクを使用して生成されるようになったため、新しい変数の更新や追加を見逃すことはありません。 変更を行った後、単に
grunt
ます。
注意! Bootstrapをローカルで使用する場合は、3.1.0を開始
npm install
前に、
node_modules/
ディレクトリを削除して
npm install
を実行してください。
ブートストラップをダウンロード
すべての変更のリストは、 このページの下部にあります。
ダウンロードする
GitHubのプロジェクトの下位バージョンのリポジトリ
GitHubのプロジェクトのSassバージョンのリポジトリ
CDNを使用することもできます。
<!-- CSS --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css"> <!-- --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap-theme.min.css"> <!-- Javascript --> <script src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
元の記事のビデオ:
PS:コメントを詰まらせないために、LANで報告される翻訳エラーとタイプミスのリクエスト。