
パフォーマンスは、機能と設計とともに、アプリケーションの最も重要な特性の1つです。 これは、認証プロセスとWindowsストアでのアプリケーションの公開の失敗の一般的な理由の1つです。
優れたアプリケーションは高速で、スムーズに実行され、ハードウェアリソースを経済的に消費する必要があります。 そのためには、デザインと機能だけでなく、パフォーマンスにも注意を払う必要があります。
Visual Studio 2013には、プロファイリングとパフォーマンス分析のための新機能が導入されており、アプリケーションの一般的なボトルネックをすばやく見つけることができます。
プロファイリング機能
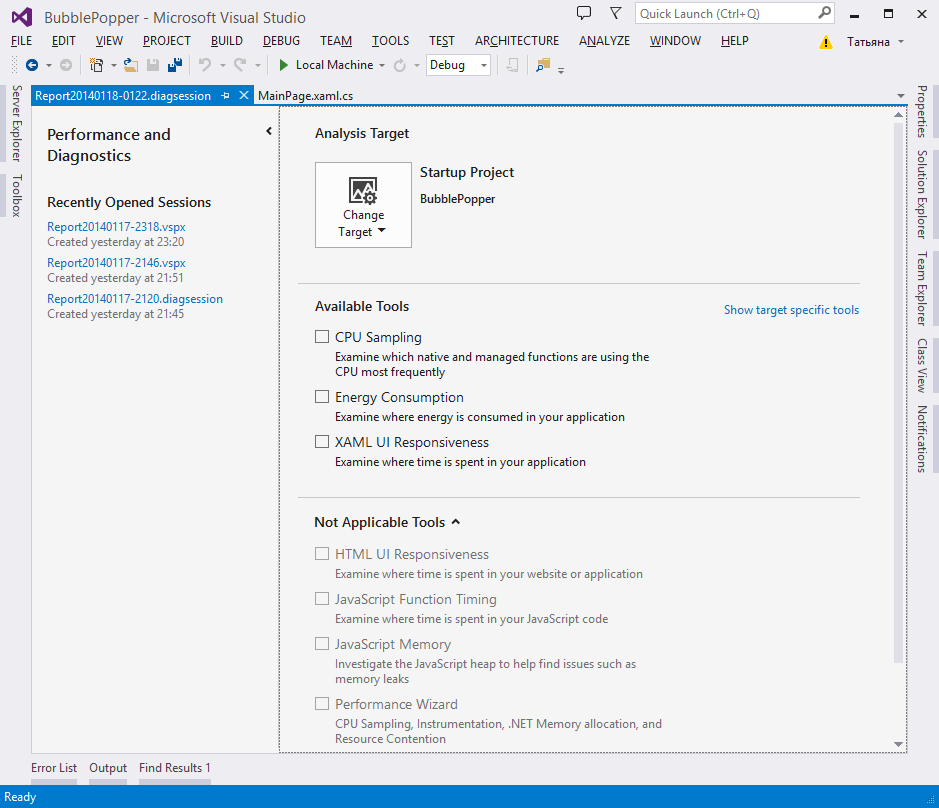
Visual Studio 2013では、Windowsストアアプリケーションの既存のプロファイリング機能と追加された新しい機能が、特別なパフォーマンスおよび診断ハブウィザードに転送されました。 開発者は、データを収集し、ハードウェアリソース、インターフェイスパフォーマンス、およびアプリケーションコードの使用を分析できます。
デバッグまたは分析メニューで見つけることができます。


そのため、次のオプションを使用できます。
- CPUサンプリング 。 CPU使用率データの収集。
- エネルギー消費量 。 追加のハードウェアを使用せずに、特にRTデバイスに当てはまるエネルギー消費統計の収集。
- HTML UIの応答性 。 HTML \ JavaScriptアプリケーションのページおよびコントロールの応答時間に関する統計の収集。
- XAML UIの応答性 。 XAML \ C#アプリケーションのページおよびコントロールの応答時間に関する統計の収集。
- JavaScriptメモリ 。 メモリ使用量に関する統計の収集。 JavaScriptアプリケーションでメモリリークを見つけることができます。
- JavaScript関数のタイミング 。 JavaScriptランタイム情報を表示します。
- パフォーマンスウィザード 。 まだ存在します。 主に、クラシッククライアントアプリケーションまたはASP.NETアプリケーションのプロファイリングに使用されます。
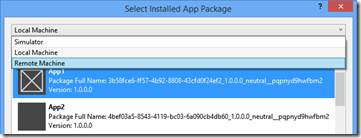
スタジオで開かれたアプリケーションだけでなく、インストールされている他のアプリケーション、ASP.NETアプリケーションまたはexeファイルもプロファイルできます。

すでにインストールされているアプリケーションを選択すると、ローカルコンピューターだけでなく、他のアクセス可能なリモートコンピューターでもプロファイルを作成する機会が与えられます 。

Windows 8.1アプリケーションのプロファイリング
次に、アプリケーションのパフォーマンスの問題を診断するための新機能の使用方法と適用方法を見てみましょう。
単純なおもちゃBubblePopperの例を使用して、プロファイリングの可能性を研究します。

おもちゃは、「天井」に到達する前に「粉砕」する必要があるボールを生成します。
実験のソースコードはこちらからダウンロードできます: http : //sdrv.ms/1bgyAwP
CPU使用率
データ収集
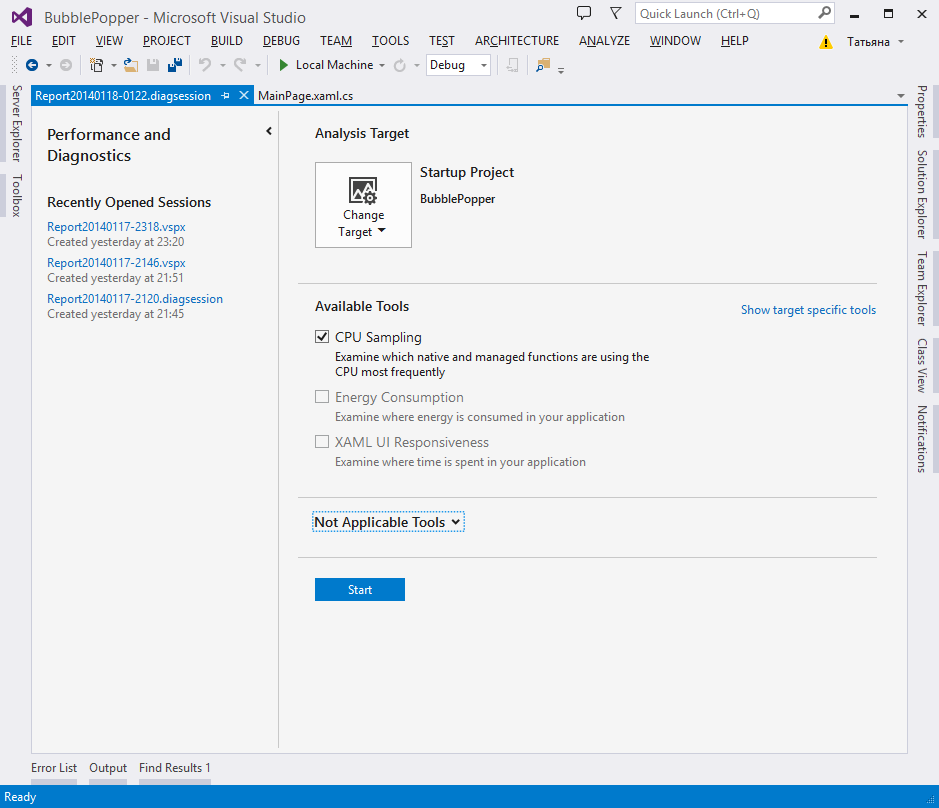
Visual Studio 2013でBubblePopperアプリケーションを開きます。トップメニューから[ 分析 - パフォーマンスと診断 ]を選択します。 開いたウィンドウで、[ CPUサンプリング ]チェックボックスをオンにして、[ 開始 ]ボタンをクリックします。

アプリケーションが起動し、データ収集が開始されます。

アプリを1分以上使用してから、デバッグとデータ収集を停止します。
分析
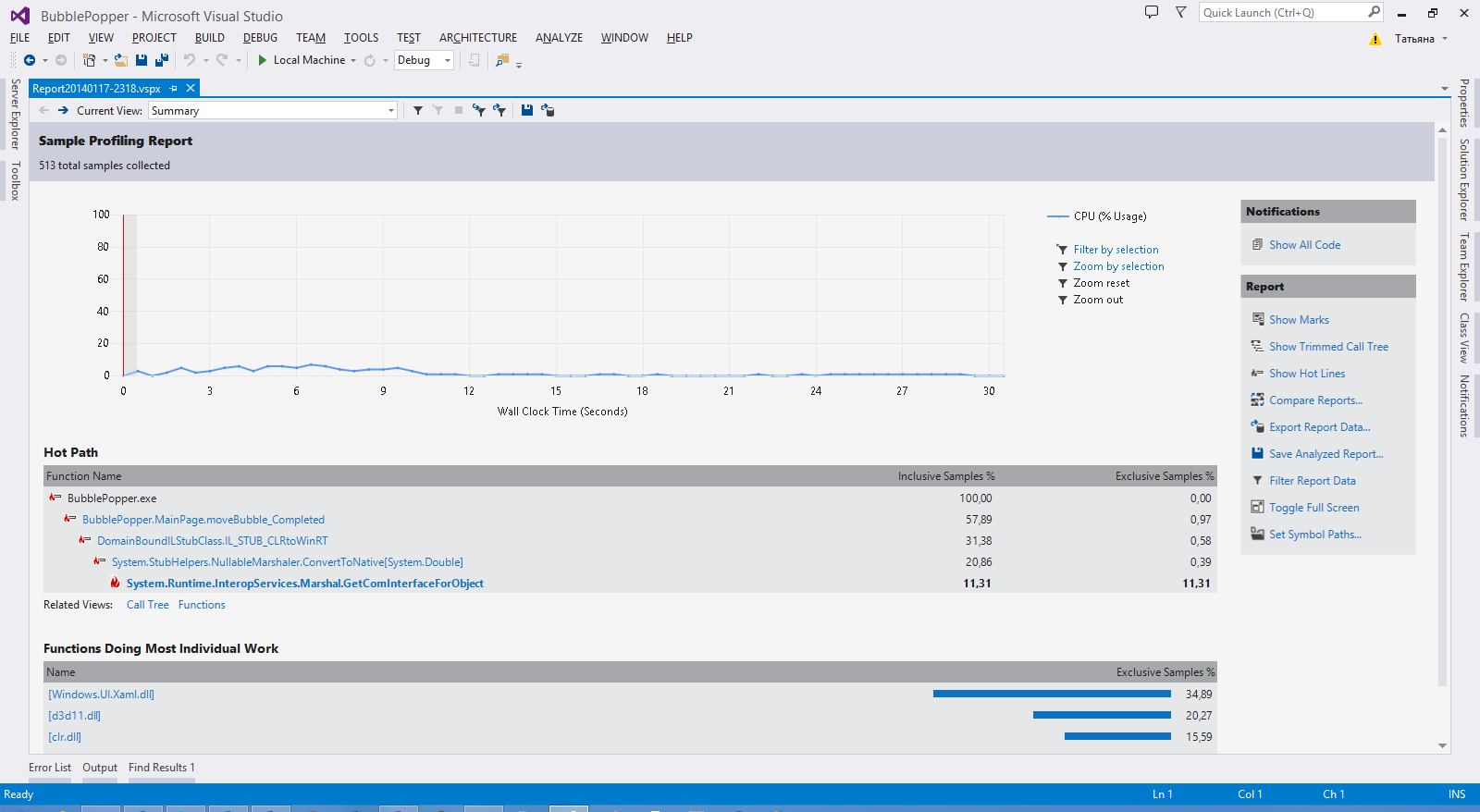
分析とデータ処理が完了すると、次の情報ブロックを含むレポートが開きます。
- CPUチャート :アプリケーションによるCPU使用率を示します。 積極的にボールを「押しつぶした」ときは、プロセッサは少しアクティブになりますが、あまりアクティブではありません-少し少なくなります。 レポートには、問題がなく、鋭いピークがあることが示されています。
- ホットパス :アプリケーション呼び出しスタックとメソッド実行時間を表示します。
- 最も個別の作業を行う関数 :最もCPU時間を費やした関数。

犯罪者はいません、とあなたは言います。 注意を払えば、 MainPage.moveBubble_Completedメソッドは他のメソッドよりも長く実行されており、スパークのある特別なアイコンでさえマークされています。 クリックしてください。 関数の詳細レポートが表示されます。

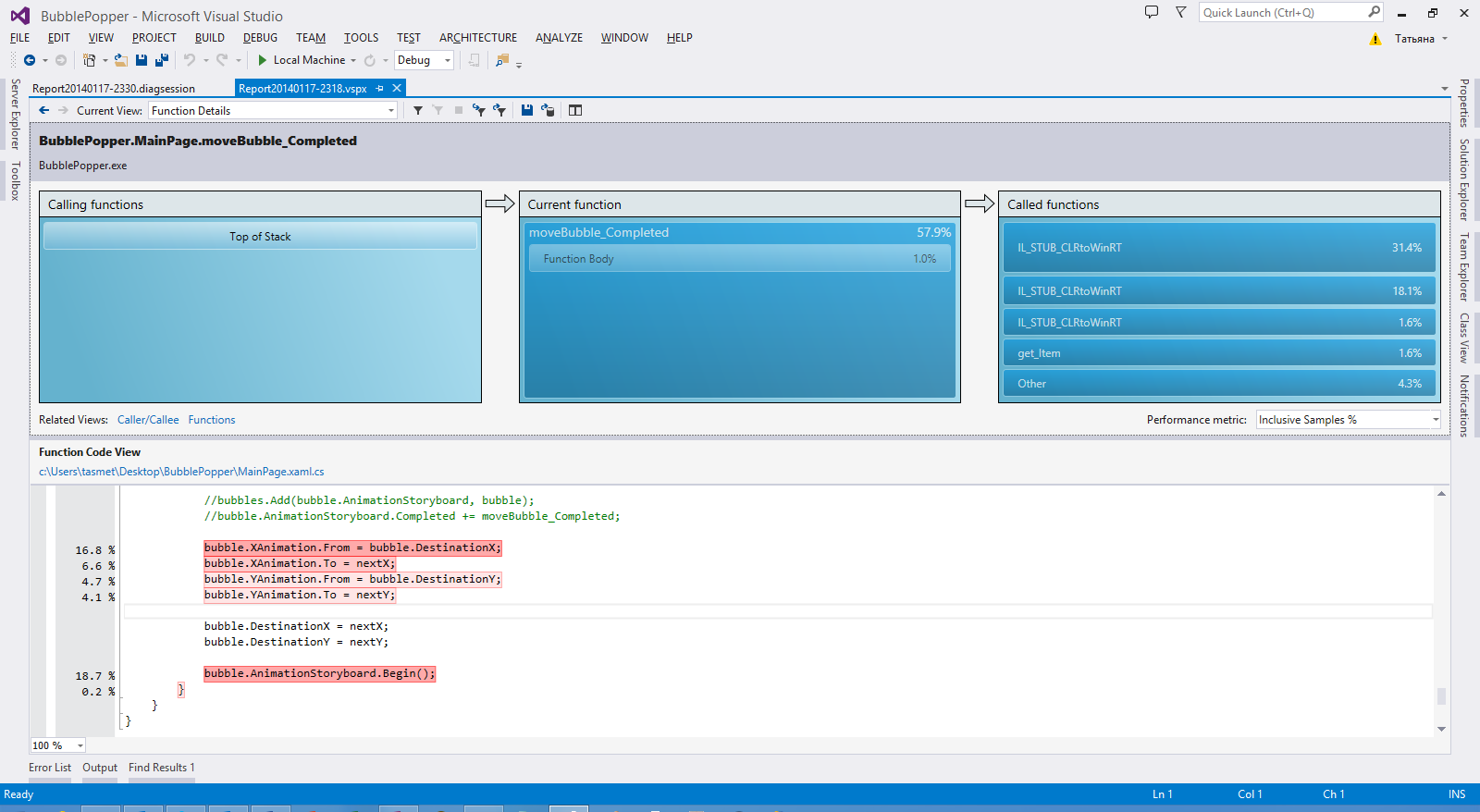
私の意見では、機能の詳細はCPUレポートの最も有用な部分です。 このレポートは、メソッドの呼び出し元と呼び出し元を示しています。 しかし、最も興味深いのは、コードのどの行が最も長く実行されているかを正確に示すことです。 これにより、意図的に作業し、検索に多くの時間を費やすことなく、コードの最も遅い部分のみを最適化できます。
消費電力
データ収集
Visual Studio 2013でBubblePopperアプリケーションを開きます。 ソリューションエクスプローラーで MainPage.xaml.csファイルを開き、 moveBubble_Completedメソッドで呼び出しのコメントを解除します。
void moveBubble_Completed(object sender, object e) { … OpenWebSite("http://microsoft.com"); }
これにより、テスト目的でレポートに表示されるhttpトラフィックを生成できます。
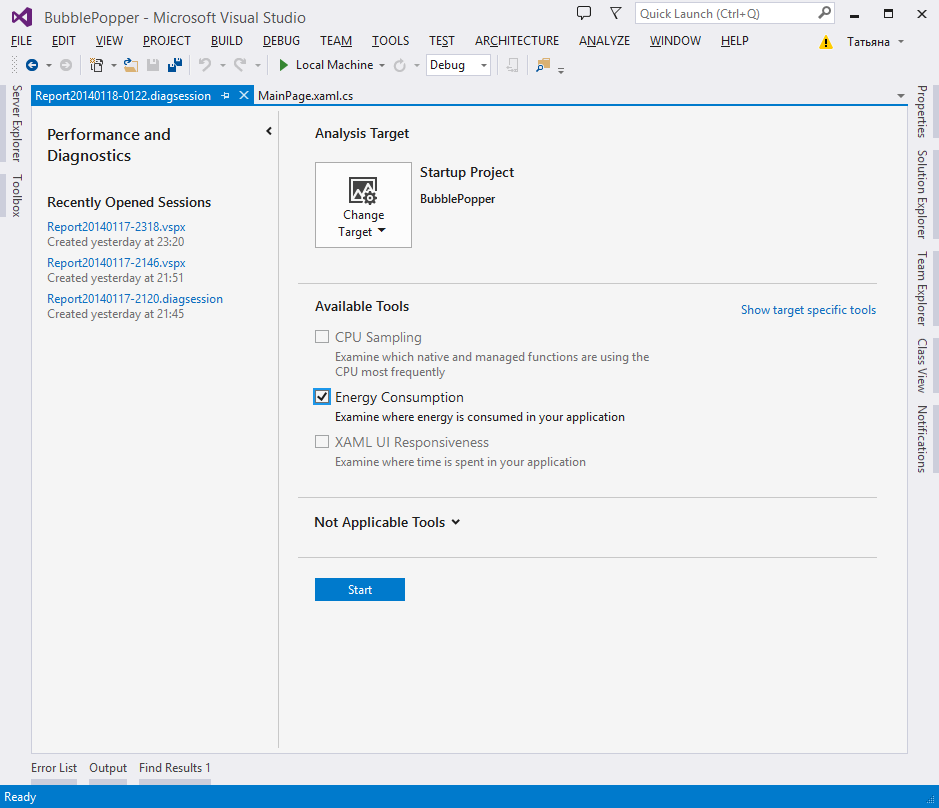
次に、トップメニューから[ 分析 - パフォーマンスと診断 ]を選択します。
開いたウィンドウで、[ エネルギー消費 ]チェックボックスをオンにして、[ 開始 ]ボタンをクリックします。

アプリケーションが起動し、データ収集が開始されます。

アプリを1分以上使用してから、デバッグとデータ収集を停止します。
分析
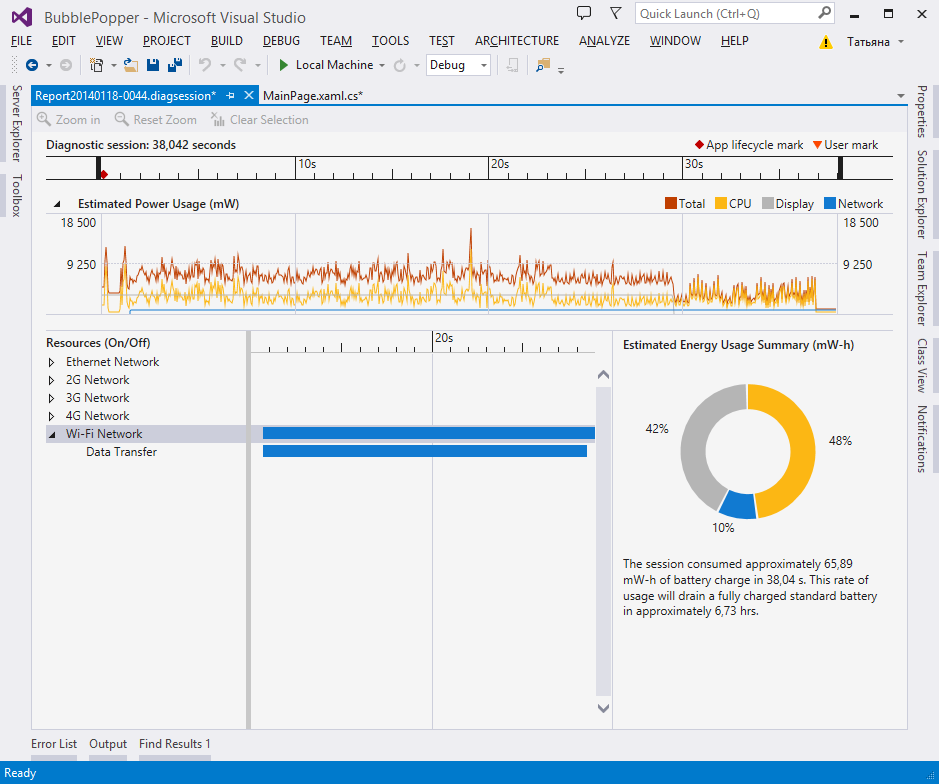
分析とデータ処理が完了すると、プロセッサ、ネットワーク、バッテリーの使用に関する情報を含むレポートが開きます。

レポートは問題ないように見えますが、実験を実行し、コードを少し最適化して違いを確認しましょう。
MainPage.xamlファイルを開き、 moveBubble_Completedメソッドを次のものに置き換えます。
void moveBubble_Completed(object sender, object e) { Storyboard oldStoryBoard = (Storyboard)sender; Bubble bubble = (Bubble)bubbles[oldStoryBoard]; double? xTo = bubble.DestinationX; double? yTo = bubble.DestinationY; double nextX = BubbleResources.NextXPoint(xTo); double nextY = BubbleResources.NextYPoint(yTo); //Check to see if the buble is off the top of of the screen if (yTo < 0 - bubble.BubbleEllipse.ActualHeight) { //Remove the old storyboard bubbles.Remove(bubble.AnimationStoryboard); //Remove the ellipse from the XAML tree LayoutRoot.Children.Remove(bubble.BubbleEllipse); return; } bubble.XAnimation.From = bubble.DestinationX; bubble.XAnimation.To = nextX; bubble.YAnimation.From = bubble.DestinationY; bubble.YAnimation.To = nextY; bubble.DestinationX = nextX; bubble.DestinationY = nextY; bubble.AnimationStoryboard.Begin(); }
メソッドを最適化し、ネットワークアクティビティの生成を削除しました。 エネルギー消費アプリケーションとデータ収集を再起動しましょう。 その結果、次のレポートを取得します。

ご覧のとおり、ネットワークリソースの使用が停止し、アプリケーションコードの最適化により、バッテリーの使用量も48%から43%に減少しました。
UIパフォーマンス
データ収集
Visual Studio 2013でBubblePopperアプリケーションを開きます(コードを修正せずにアプリケーションバージョンを開くことをお勧めします)。
トップメニューから、[ 分析 ]-[ パフォーマンスと診断 ]を選択します。 開いたウィンドウで、[ XAML UI応答性 ]ボックスをオンにして 、[ 開始 ]ボタンをクリックします。 HTML \ JavaScriptアプリケーションがある場合、 HTML UI応答性設定があります。

アプリケーションが起動し、データ収集が開始されます。

アプリを1分以上使用してから、デバッグとデータ収集を停止します。
分析
分析とデータ処理が完了すると、ページの読み込み時間、コントロール、コード実行に関する情報を含むレポートが開きます。 これらはすべて、アプリケーションのライフサイクルに関連しています。

レポートでは、インターフェイスと比較して、アプリケーションコードの実行に多くのリソースが費やされていることがわかります。
前の例と同じ方法で、コードを実験して最適化しましょう。
MainPage.xamlファイルを開き、 moveBubble_Completedメソッドを次のものに置き換えます。
void moveBubble_Completed(object sender, object e) { Storyboard oldStoryBoard = (Storyboard)sender; Bubble bubble = (Bubble)bubbles[oldStoryBoard]; double? xTo = bubble.DestinationX; double? yTo = bubble.DestinationY; double nextX = BubbleResources.NextXPoint(xTo); double nextY = BubbleResources.NextYPoint(yTo); //Check to see if the buble is off the top of of the screen if (yTo < 0 - bubble.BubbleEllipse.ActualHeight) { //Remove the old storyboard bubbles.Remove(bubble.AnimationStoryboard); //Remove the ellipse from the XAML tree LayoutRoot.Children.Remove(bubble.BubbleEllipse); return; } bubble.XAnimation.From = bubble.DestinationX; bubble.XAnimation.To = nextX; bubble.YAnimation.From = bubble.DestinationY; bubble.YAnimation.To = nextY; bubble.DestinationX = nextX; bubble.DestinationY = nextY; bubble.AnimationStoryboard.Begin(); }
XAML UI Responsivenessアプリとデータコレクションを再起動します。 その結果、次のレポートを取得します。

このレポートは、コードがはるかに高速に動作し始めたことを示しています。
このレポートには別の便利な機能があります。 ページとコントロールのパフォーマンス統計を表示します。 統計を表示するには、「 解析」リンクをクリックします。

このビューでは、次善のコントロールとコンポーネントを探すのが便利です。
ちなみに、これはPerformance and Diagnostics Hubのすべての機能ではなく、主で最も適用可能で有用な機能です。
おわりに
この記事では、VisualStudio 2013のWindowsストアアプリケーションのパフォーマンスをプロファイリングおよび分析する機能に注目しました。
- CPU使用率。
- 消費電力。
- UIパフォーマンス。
この情報が、あなたがお互いを知り、Visual Studio 2013の機能を使用してWindowsストアアプリケーションのパフォーマンスを向上させるのに役立つことを願っています。
便利な資料
チャンネル9: パフォーマンスと診断ハブ
ビルド2013: Visual Studio 2013を使用したJavaScript Windowsストアアプリの問題の診断
Build 2013: JavaScriptパフォーマンスツールを使用した高性能Webサイトと最新のアプリの開発
ビルド2013: XAMLベースのWindowsストアアプリ用のVisual Studio 2013診断ツール
MSDN: リモートデバイスでリモートプロファイリングを構成する