当社は、給与比率の計算機能を組み合わせた「Redmine」に基づく従業員インセンティブ(KPI)のシステムを長い間導入してきました。 彼女について少しお話しします。
各投稿には何らかの種類の給与があり、役職に就いている従業員はうまく働き、自分の役職に設定されたいくつかの指標に基づいて計算されるパフォーマンス係数を給与に掛けることができます。 パフォーマンス係数は、1より大きい場合も小さい場合もあります。 したがって、指標のモデリングにより、特定のポジションの従業員が特定の方向で働くように刺激することができます。
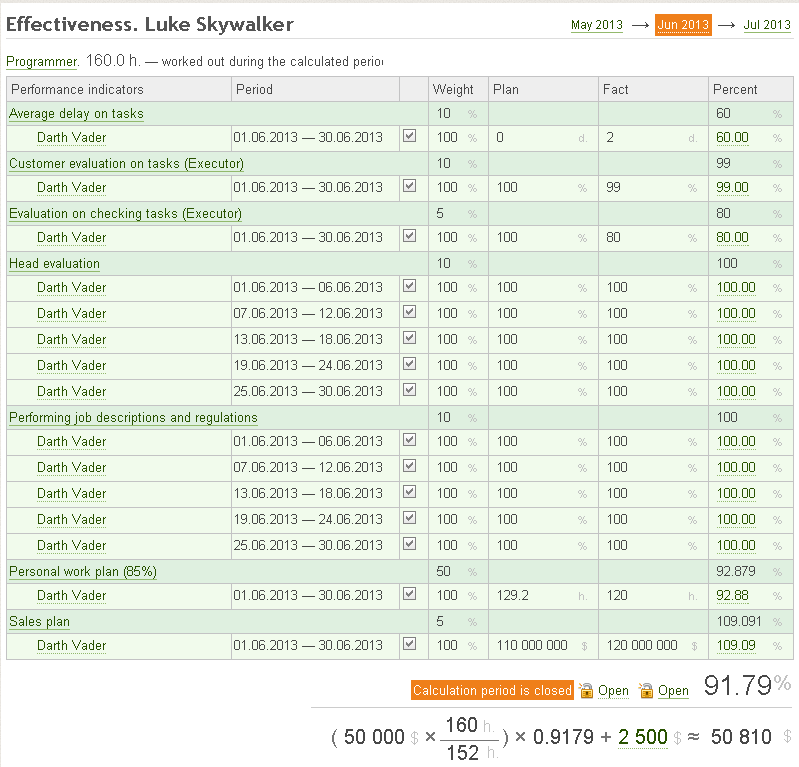
これはすべて次のようになります。

時間が経つにつれて、いくつかの投稿の給与もさまざまな指標に応じて変化するという結論に達しました。 たとえば、薬局マネージャーの場合、基本給は薬局のキャッシュフローに依存する必要があります。 さらに、この依存関係は異なる場合があります!
KPIを実装するときに常に考慮すべき重要な機能は透明性です! 従業員は、なぜ給料を受け取ったのか、働いていないのか、なぜそのように計算されたのかを常に知っている必要があります。
したがって、基本給の計算に加えて、給料がどのように計算されたかを示すことが必要になりました。
ラテックスとMathML
現在、ブラウザーで数式を表示するための2つの主要な標準があります:LatexとMathML
使用するテクノロジーを痛々しく選択しました。 その結果、私はいくつかの結論を出しました。 これらがコミュニティに役立つことを願っています。
記録の簡潔さにおけるラテックスの主な利点。 そうでなければ、 私の意見では 、この形式はMathMLより劣っています。
たとえば、数式エントリ
 ラテックスでは、次のようになります。
ラテックスでは、次のようになります。
\frac{(a+b )}{4}
MathMLでは、同じことははるかに面倒です:
<math xmlns="http://www.w3.org/1998/Math/MathML"> <mfrac> <mrow> <mi>a</mi> <mo>+</mo> <mi>b</mi> </mrow> <mrow> <mn>4</mn> </mrow> </mfrac> </math>
MathMLは純粋なXMLであり、必要に応じて、ここから独自のニーズに合わせて解析する方が簡単です。
MathMLは、より理解しやすく、すぐにマスターできる形式のように見えました。 この意見は個人的で議論の余地がありますが。
MathMLは、 MathJaxライブラリを引用してこの形式のサポートを拒否しているChromeを除く、ほとんどの最新ブラウザーでサポートされています。 これは、たとえばFirefoxでは、追加のライブラリを接続する必要がないことを意味します。ブラウザは、サードパーティのライブラリの助けを借りずに、上記の式を解析して表示します。
「MathML」を使用すると、便利な追加機能で式を補完できます。 たとえば、数式の特定の値のツールチップを取得して、従業員がこの値の出所を確認できるようにすることが重要でした。 MathMLにはこのためのmactionタグがあります。
<maction actiontype="tooltip"> <mn mathsize="big">17 745 400</mn> <ms></ms> </maction>
その結果、値にカーソルを合わせると、ツールチップがユーザーに表示されます:

面白いですが、最も理解しやすい形式のドキュメントはMozillaのドキュメントのようです。 この形式で選ぶ人にはお勧めです: developer.mozilla.org/en-US/docs/Web/MathML/Element
Mathjax
MathMLは優れていますが、残念ながらすべてのブラウザーでサポートされているわけではありません。 HTML、SVGなどでMathMLを解析できるMathJaxライブラリがあります。 ちなみに、彼女は私によって拒否されたラテックスを解析します。
このライブラリは数式の解析に優れていますが、欠点があります。
私の意見では、最大サイズは圧縮された状態で32.9 Mbです。 もちろん、式をレンダリングするときにすべてがクライアントに渡されるわけではありませんが、そのようなjs-libraryボリューム自体は迷惑です。 たとえば、外部クライアントに配布する必要がありました。
最初にライブラリ全体を接続し、タスクを実現したので、私はそこからたくさんのフォルダをランダムに捨てました。 「poke」メソッドを使用して、何も壊れていないことを確認します。 サイズを16 Mbに縮小しました。 基本的に、フォントと追加の出力形式(SVGなど)を含むフォルダーをスローしました。
ライブラリのボリュームを減らすための適切なドキュメントが見つかりませんでした。
ライブラリを習得するのは非常に困難です。 私は長い間、その中の不必要なチップをオフにしていじりました。 役に立つことが判明したいくつかの便利な構成設定をリストします。
まず、各数式は個別のウィンドウで開き、非同期的に(AJAX経由で)ロードされます。 したがって、ユーザーがリンクをクリックしない場合、ライブラリをロードする必要はありません。 次のようになります。

このライブラリは動的な読み込みをサポートしています(これについてはdocs.mathjax.org/en/latest/dynamic.htmlで詳細に記述されています)。 比較的言えば、ライブラリ宣言を「head」タグに動的に追加する必要があります。これは、ライブラリが以前に接続されていない場合にのみ行います。
if(typeof $('body').data('mathjax_loaded') == 'undefined' ) { // head $('body').data('mathjax_loaded', 'true') } else { MathJax.Hub.Queue(["Typeset",MathJax.Hub]); }
ライブラリを動的に接続するときに、式のレンダリングに問題がありました。 数式は、ライブラリが最初に読み込まれた場合にのみレンダリングされ、2回目のクリックでウィンドウを開くと、数式はレンダリングされませんでした。 ページ上の式のレンダリングを強制する構成は、助けになりました:
MathJax.Hub.Queue(["Typeset",MathJax.Hub]);
数式はすぐにはレンダリングされないため、ユーザーはプリローダーを表示する方がよいでしょう。これには次のような構造があります。
mml2jax: {preview: [["img", {src: '/plugin_assets/kpi/images/loader.gif'}]]}
ズームインすると便利な場合があります。
HTML-CSS: { scale: 140 }
数式をレンダリングした後、追加のJavaScriptを実行する必要がある場合は、次の構成を使用できます。
MathJax.Hub.Queue(function () { alert('Test'); });
マウスの右クリックで呼び出すことができる追加メニューを無効にし、ズーム式を無効にするには:
showMathMenu: false, menuSettings: { zoom: false }
1つではなく2つの式
最近まで、数式を解析するという考えは私を去りませんでした。それによってMathML形式の計算が実際に実行されました。 つまり、データベースにフォームの1つの式を保存したかったのです。
31000.00 + (0.015*{"pattern": "imported_value", "id": "51"}/{"pattern": "imported_value", "id": "40"})
元の式からmathmlコンストラクトを取得します。
<math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mn> {"pattern": "result"} </mn> <mo>=</mo> <maction actiontype="tooltip"> <mn>31 000</mn> <ms> </ms> </maction> <mo>+</mo> <mfrac> <mrow> <mn>0.015</mn> <mo>×</mo> <maction actiontype="tooltip"> <mn mathsize="big">{"pattern": "imported_value", "id": "51"}</mn> <ms></ms> </maction> </mrow> <mrow> <maction actiontype="tooltip"> <mn mathsize="big">{"pattern": "imported_value", "id": "40"}</mn> <ms> </ms> </maction> </mrow> </mfrac> </mrow> </math>
その結果、彼はそれが不可能に困難であり、常に正当化されるとは限らないと結論付けました。 mathml数式には、ツールチップ、フォントの色の強調表示など、通常の数式には保存できない要素の束を含めることができます。 現在、データベースに2つの式を保存しています。1つは値を直接計算するためのもので、もう1つは計算システムをユーザーに表示するためのものです。
困難に遭遇した後、私は自分の問題に対する理解可能で迅速な解決策を見つけられなかったので、記事を書きます。 私の特定の記事は誰かに役立つと思います。