var()
構文を使用して、プロパティ値の定義で変数呼び出しを行うことができます。
変数を宣言するカスタムプロパティは、
var-
始まる名前を
var-
必要があります。 これらのカスタムプロパティの値はほとんど任意です。 バランスが取れていれば、ほとんどすべての文字列を受け入れることができます。
たとえば、作成者は、ルート要素のスタイルルールでいくつかの一般的な値を宣言し、ドキュメントの各要素で使用できるようにします。
:root { var-theme-colour-1: #009EE0; var-theme-colour-2: #FFED00; var-theme-colour-3: #E2007A; var-spacing: 24px; }
他のカスタムプロパティを含む、別のプロパティの値内のどこからでも変数にアクセスできます。 上記のスタイルシートの変数は、たとえば次のように使用できます。
h1, h2 { color: var(theme-colour-1); } h1, h2, p { margin-top: var(spacing); } em { background-color: var(theme-colour-2); } blockquote { margin: var(spacing) calc(var(spacing) * 2); padding: calc(var(spacing) / 2) 0; border-top: 2px solid var(theme-colour-3); border-bottom: 1px dotted var(theme-colour-3); font-style: italic; }
このドキュメントに適用される場合:
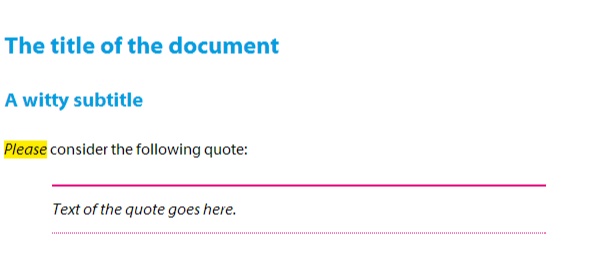
<!DOCTYPE html> <h1>The title of the document</h1> <h2>A witty subtitle</h2> <p><em>Please</em> consider the following quote:</p> <blockquote>Text of the quote goes here.</blockquote>
結果は次のようになります。

変数は、変数を参照してプロパティが適用される要素の変数の値に基づいて計算されます。
h2
要素に
style="var-theme-colour-1: black"
属性が含まれている場合、
h2 { color: var(theme-colour-1); }
ルール
h2 { color: var(theme-colour-1); }
h2 { color: var(theme-colour-1); }
は、ルールで定義されている値ではなく、この値を使用して計算されます
:root
変数への参照には、変数が定義されていないか無効である場合に使用される予備値も含めることができます(変数へのアクセスのサイクルに参加するため)。 変数を使用するスタイルシートの最初のルールは、次のように書き換えることができます。
h1, h2 { color: var(theme-colour-1, rgb(14, 14, 14)); }
theme-colour-1
変数がヘッダー要素の1つで定義されていない場合、暗い灰色の設定になります。
変数参照は特定の要素の変数の値を使用して展開されるため、このプロセスは計算されたプロパティ値の決定中に実行する必要があります。 変数の置換中にエラーが発生すると、プロパティは「計算値の時点で無効」になります。 エラーは、スペア値を持たない未宣言の変数へのアクセス、またはプロパティに代入された値が解析されなかったために発生する可能性があります(たとえば、変数
theme-colour-1
色の値を指定し、それをプロパティに適用した場合)
color
)。 値の計算中にプロパティが無効である場合、このプロパティの宣言自体は正常に解析され、DOMツリーでCSSStyleDeclarationオブジェクトを調べると表示できます。 ただし、このプロパティの計算値はデフォルトになります。
color
などの継承プロパティの場合、デフォルト値は
inherit
です。 継承されていないプロパティの場合、
initial
実装
CSS NightlyにCSS変数の初期実装が追加されたばかりで、バージョン29が関連しています。 この機能は、リリースビルド(Firefox BetaやFirefoxのリリースバージョンなど)ではまだ利用できません。広く利用できるようになる前に、仕様のいくつかの問題の解決を待っているため、W3Cプロセスについてもう少し詳しく説明します。 ただし、これらはすべてNightlyで引き続き利用でき、2月3日以降はFirefox Auroraに移動します。
現在実装されていない仕様の唯一の部分は
CSSVariableMap
。これは、
CSSStyleDeclaration
基づいて変数値を
get
する
get
、
set
およびその他のメソッドを備えたECMAScript
Map
似たオブジェクトです。 ただし、
var-theme-colour-1
などの完全なプロパティ名を使用する場合は、
getPropertyValue
setProperty
と
setProperty
を使用してDOMツリーで引き続きアクセスできることに
setProperty
してください。
この機能の作業は、 バグ773296の解決策の一部として実行されました。レビューについてはDavid Baronに、実装の初期作業を実行したEmanuel Bassiに感謝します。 この機能を使用して問題が発生した場合は、バグを報告してください!
オリジナル: Firefox 29のCSS変数