
1年後、2007年の夏に、デザインデポ、Designet、Direct Design、Imaddesign、Letterhead、Paratype、Artemy Lebedev Studioを含む専門家のイニシアチブグループが形成されました。 2007年8月1日に、このグループは 、討論と意見交換の間に選択したルーブルのサインを一般に公開しました 。

それ以来、サインは一般的に使用されるようになり、広告やその他の資料で定期的に使用されています。 2013年11月5日から2013年12月5日まで、中央銀行はルーブル記号のさまざまなオプションに投票して、ウェブサイトで公開討論を行いました。 この投票と議論の結果、賛成票の61%の結果で、すでに人気のあるサインが採用されました:

多くの人がすでにこのサインを使用しているという事実を考えると、この決定の私たちにとっての結果は何ですか? 第一に、国の機関に提出されたさまざまな報告書(連邦税務署、年金基金など)を含む公式文書など、どこでもこのルーブル記号を使用することが許可されています。 第二に、ルーブル記号の公式採用がISOおよびUnicodeテーブルへの導入を加速する望みはほとんどありません。つまり、フォントに表示されることを意味します(今のところ、表示には別の方法を使用する必要があります)。
ロシア中央銀行の報道機関によると 。
.ai形式のルーブルサイン
.jpg形式のHirez
情報ブックレット 。
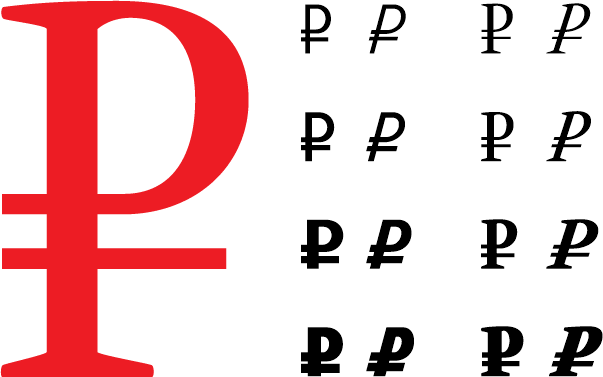
最も一般的なフォントのルーブル記号を含むOpenType形式のフォントファイル 。
eot 、 ttf 、 woff 、 svgの形式の同じフォントファイル。
サイトでの使用方法
オプション1 、最も強化されたコンクリート: 画像 (jsFiddle)。
HTMLマークアップ
<style type="text/css"> img.ruble-img { height: 1.5ex; } span.dot { position:absolute; text-indent: -1000em; } </style> <p style="font-size:1em"> 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">.</span></p> <p style="font-size:1.2em"> 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">.</span></p> <p style="font-size:1.5em"> 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">.</span></p> <p style="font-size:2em"> 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">.</span></p>
オプション2 :インラインフォント (jsFiddle)。
HTMLマークアップ
<style type="text/css"> @font-face { font-family: Rouble; src: url('https://dl.dropboxusercontent.com/s/qv78mhbjqo26n5l/rouble.eot?') format('eot'), url('http://www.artlebedev.ru/kovodstvo/sections/159/rouble.otf') format('opentype'), url('https://dl.dropboxusercontent.com/s/co69wedsqczon22/rouble.woff') format('woff'), url('https://dl.dropboxusercontent.com/s/rp3me8dv6dyqty2/rouble.ttf') format('truetype'), url('https://dl.dropboxusercontent.com/s/l28sv4fwyzfmflv/rouble.svg#ALSRubl') format('svg'); } span.rouble { font-family: Rouble; } </style> <p> :<br/> Arial Regular: <span class="rouble">a</span><br/> Arial Italic: <span class="rouble">b</span><br/> Arial Bold: <span class="rouble">c</span><br/> Arial Bold Italic: <span class="rouble">d</span><br/> Georgia Regular: <span class="rouble">e</span><br/> Georgia Italic: <span class="rouble">f</span><br/> Georgia Bold: <span class="rouble">g</span><br/> Georgia Bold Italic: <span class="rouble">h</span><br/> Tahoma Regular: <span class="rouble">i</span><br/> Tahoma Bold: <span class="rouble">j</span><br/> Times Regular: <span class="rouble">k</span><br/> Times Italic: <span class="rouble">l</span><br/> Times Bold: <span class="rouble">m</span><br/> Times BoldItalic: <span class="rouble">n</span><br/> Lucida Sans: <span class="rouble">o</span><br/> Lucida Sans Bold: <span class="rouble">p</span><br/> Verdana Regular: <span class="rouble">q</span><br/> Verdana Italic: <span class="rouble">r</span><br/> Verdana Bold: <span class="rouble">s</span><br/> Verdana Bold Italic: <span class="rouble">t</span><br/> Futura: <span class="rouble">u</span><br/> Trump Mediaeval: <span class="rouble">v</span><br/> ITC Studio Script: <span class="rouble">w</span><br/></p>
オプション3 : SVG形式の文字 (jsFiddle)。
HTMLマークアップ
<style type="text/css"> span.roparent { // display:none; } .robject { width: 1.5ex; height: 1.5ex; } span.adot { position:absolute; text-indent: -1000em; // position: static; // text-indent: 0; } </style> <p style="font-size:1em"> 100 <span class="roparent"> <object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml"> <embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" /> </object> </span><span class="adot">.</span></p> <p style="font-size:1.2em"> 100 <span class="roparent"> <object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml"> <embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" /> </object> </span><span class="adot">.</span></p> <p style="font-size:1.5em"> 100 <span class="roparent"> <object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml"> <embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" /> </object> </span><span class="adot">.</span></p> <p style="font-size:2em"> 100 <span class="roparent"> <object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml"> <embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" /> </object> </span><span class="adot">.</span></p>
4番目のオプション :Bootstrapに「アイコン」フォントFontAwesome(第4バージョン以降)を使用します。
HTMLマークアップ
<!DOCTYPE html> <html> <head> <title>FontAwesome</title> <link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"> </head> <body> <i class="fa fa-rub"></i> fa-rub </body> </html>