CORSを使用してストレージ(blob-storage)の使用を開始するには、次のサブタスクを解決する必要があります。
1.リポジトリを作成する
2. CORSサポートを許可する
3.記録用の一時キーを作成します(共有アクセス署名)
4.ブートローダーを書く
ストレージ作成
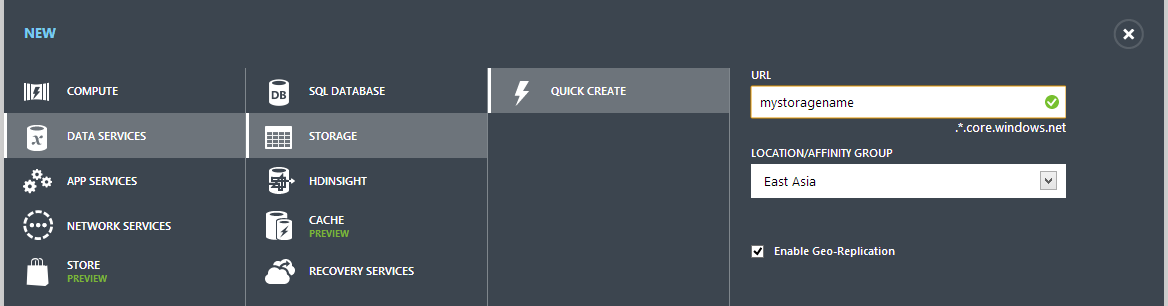
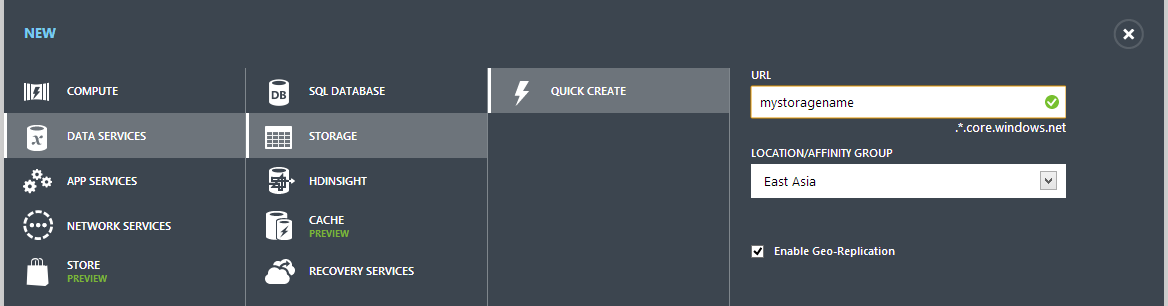
ストレージの作成は非常に簡単です。Azure管理ポータルに移動して作成する必要があります。
スクリーン 

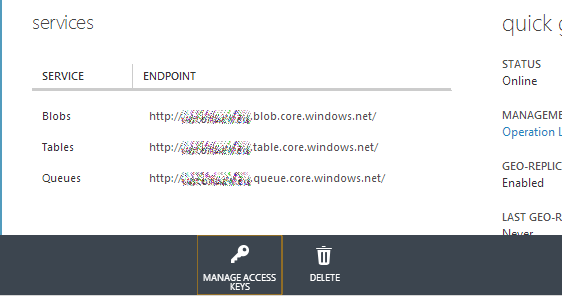
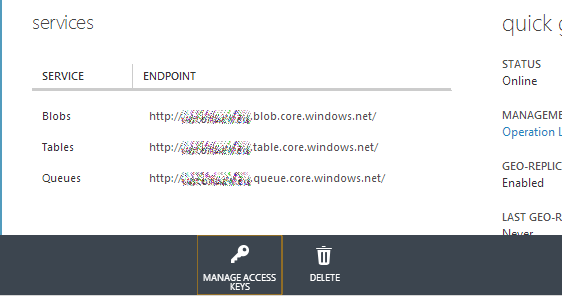
ストレージが作成されたら、その名前、アクセスポイント、アクセスキーが必要です。
スクリーン 



コンテナを作成する必要があります。ポータルまたはコードからコンテナを作成できます。
スクリーン 

c#BLOBコンテナーを作成する
CloudStorageAccount account = CloudStorageAccount.Parse("connectionString"); CloudBlobClient client = account.CreateCloudBlobClient(); CloudBlobContainer container = client.GetContainerReference("containername"); if (container.CreateIfNotExists()) { container.SetPermissions(new BlobContainerPermissions { PublicAccess = BlobContainerPublicAccessType.Blob }); }
ファイルストレージサービスのCORSサポートの有効化
ストレージサービス(ブロブ、テーブル、およびキュー)ごとに、最大5つのCORSルールを作成できます。 私たちの目的には、1つで十分です。 ルールにはいくつかのプロパティがあります。
許可されたドメイン
どこからでもアクセスできるように*を追加できます。 特定のドメインからのアクセスを制限するには、プロトコルと大文字と小文字を区別してそれらをすべてリストに追加する必要があります(つまり、http://domain.comのみを追加する場合、リクエストはhttps://domain.comまたはhttpからのものです// Domain.comは失敗します。)
許可されたヘッダー
リストに指定されていないヘッダーがリクエストに含まれている場合、リクエストは渡されません。 ファイルをダウンロードするには、acceptとcontent-length、およびblob固有の2つの標準ヘッダーx-ms-blob-type、x-ms-blob-content-type、およびx-ms-blob-cache-controlが必要です。
許可された方法
リポジトリで受け入れられるメソッドのリスト。 ファイルを送信するには、PUTメソッドが必要です。
寿命
ブラウザがプリフライトリクエストをキャッシュし、そこからCORS設定を学習する必要がある時間。 ストレージへの成功したリクエストはすべて課金されるため、十分に大きくする価値があります。
Corsルール
.netから構成する場合(上記および以下のすべてはREST-APIを使用して実行できます)、第3バージョンのMicrosoft.WindowsAzure.Storageライブラリが必要になります。 それを取得する最も簡単な方法は、nugetです。
PM> Install-Package WindowsAzure.Storage
CorsRule corsRule = new CorsRule { AllowedOrigins = new List<string> { "http://allowed.domain.com", "https://allowed.domain.com" }, AllowedHeaders = new List<string> { "x-ms-blob-*", "content-type", "accept" }, AllowedMethods = CorsHttpMethods.Put, MaxAgeInSeconds=60*60 };
ルールをサービスに接続する
ServiceProperties serviceProperties = new ServiceProperties { // ( , ) - CORS DefaultServiceVersion = "2013-08-15", //, , NullReference exception // Logging = new LoggingProperties { Version = "1.0", LoggingOperations = LoggingOperations.None }, HourMetrics = new MetricsProperties { Version = "1.0", MetricsLevel = MetricsLevel.None }, MinuteMetrics = new MetricsProperties { Version = "1.0", MetricsLevel = MetricsLevel.None } }; // serviceProperties.Cors.CorsRules.Add(corsRule); // client.SetServiceProperties(serviceProperties);
一時キーを取得します。
これにより、すべてが簡単になります。キーは、リポジトリにアクセスするときにアドレスパラメータで渡される文字列です。 許可が与えられている施設内で有効。 私たちの場合、それはコンテナになります。 次のように形成されます。
CloudBlobContainer container = client.GetContainerReference("containername"); string key=container.GetSharedAccessSignature(new SharedAccessBlobPolicy { Permissions = SharedAccessBlobPermissions.Write, SharedAccessStartTime = DateTime.UtcNow.AddMinutes(-1), // SharedAccessExpiryTime = DateTime.UtcNow.AddMinutes(60), // })
ブートローダー
これで、すべての準備措置を実行した後、ブートローダーの作成を開始できます。
Windows Azureには、ブロックとページの2種類のBLOBがあります。 ストリーミングデータ(ビデオ、オーディオなど)を保存するために最適化され、512バイトのページにカットされたページ。 最大サイズは1 TBです。 この例では、最大サイズが400GBのブロックBLOBが使用されます。 ブートローダーにとって、1回のブート操作で転送できるのは64 MB以下であることが重要です。 つまり ファイルは64 MBを超えないブロックにカットされ、最終的な操作ブロックは接着されます。 この例では、ファイルは512KB単位でダウンロードされます。
したがって、ブートローダーアルゴリズムは次のようになります。
10 20 30 10 40
ローダーロジックは非常に単純ですが、世界ではすべてが非同期になっているため、注意する必要があります。
新しい便利なFileReaderを使用してファイルを読み取ります。
var reader=new FileReader();
ブロックのハンドラーを作成して、ブロックを読み取った後、リポジトリーに送信します。
reader.onloadend = function(e) { if (e.target.readyState == FileReader.DONE) { // DONE == 2 //url , , , // var uri = submitUri + '&comp=block&blockid=' + blockIds[blockIds.length - 1]; var requestData = new Uint8Array(e.target.result); $.ajax({ url: uri, type: "PUT", data: requestData, processData: false, //preflight request beforeSend: function (xhr) { xhr.setRequestHeader('x-ms-blob-type', 'BlockBlob'); xhr.setRequestHeader('Content-Length', requestData.length); }, success: function () { bytesUploaded += requestData.length; var percentage = ((parseFloat(bytesUploaded) / parseFloat(files[fileIndex].size)) * 100).toFixed(2); $('#progress_'+fileIndex).text(' : ' + percentage + '%'); processFile(); }, error: function () { $('#progress_' + fileIndex).text(' '); } }); }
そして、これは実際にファイルを読み込む機能がどのように見えるかです:
function processFile() { if (bytesRemain > 0) { // blockIds.push(btoa(blockId())); // var fileContent = files[fileIndex].slice(streamPointer, streamPointer + blockSize); reader.readAsArrayBuffer(fileContent); streamPointer += blockSize; bytesRemain -= blockSize; if (bytesRemain < blockSize) { blockSize = bytesRemain; } } else { // , commitBlocks(); } }
ファイルの読み込みが完了し、すべてのブロックが送信されたら、ブロックを接着するようにリポジトリに通知する必要があります。
function commitBlocks() { // var uri = submitUri + '&comp=blocklist'; var requestBody = '<?xml version="1.0" encoding="utf-8"?><BlockList>'; for (var i = 0; i < blockIds.length; i++) { requestBody += '<Latest>' + blockIds[i] + '</Latest>'; } requestBody += '</BlockList>'; $.ajax({ url: uri, type: 'PUT', data: requestBody, beforeSend: function (xhr) { // mime-type , xhr.setRequestHeader('x-ms-blob-content-type', files[fileIndex].type); // , xhr.setRequestHeader('x-ms-blob-cache-control', 'max-age=31536000'); xhr.setRequestHeader('Content-Length', requestBody.length); }, success: function () { $('#progress_' + fileIndex).text(''); ($('<a>').attr('href', storageurl + files[fileIndex].name).text(files[fileIndex].name)).appendTo($('#progress_' + fileIndex)); fileIndex++; startUpload(); }, error: function () { $('#progress_' + fileIndex).text(' '); } }); }
それだけです CORSの機能を使用すると、ほとんどサーバーを使用せずに、ファイルをリポジトリに直接アップロードできます。 そして、これは良いことです。サーバーの処理量が減り、必要性が減り、他のすべてに残されるお金が増えます。
プロジェクトソース: https : //github.com/unconnected4/CORSatWindowsAzureBlobStorage
リンクを読む:
HTML5 File API:サーバーへの複数のファイルのアップロード
Put Blob(REST-API) -ヘッダーのリストで重要
Windows Azureストレージとクロスオリジンリソースシェアリング(CORS)-楽しもう
共有アクセス署名、HTML、およびJavaScriptを使用してWindows Azure Blobストレージに大きなファイルをアップロードする
g +