MPEG-DASHとは
 MPEG-DASHは、アダプティブビデオストリームをブロードキャストできる新世代のテクノロジーです。 データは断片化され、HTTP経由でクライアントに送信されます。 これにより、既存のHTTPインフラストラクチャを介してビデオを確実に転送し、プロキシサーバーを克服し、ネットワークの問題、ネットワークアドレスの変更などを簡単に転送できます。
MPEG-DASHは、アダプティブビデオストリームをブロードキャストできる新世代のテクノロジーです。 データは断片化され、HTTP経由でクライアントに送信されます。 これにより、既存のHTTPインフラストラクチャを介してビデオを確実に転送し、プロキシサーバーを克服し、ネットワークの問題、ネットワークアドレスの変更などを簡単に転送できます。 DASH-HTTPを介した動的な適応ストリーミング。 DASH ISO / IEC 23009-1:2012標準は、2011年にMPEGグループによって開発されました。MPEG-DASHテクノロジーは一般に、Appleが開発し、iOSおよびAndroidを搭載したモバイルデバイスで広く使用されている他の有名なHLS(HTTPライブストリーミング)テクノロジーと類似しています。 ストリームは、短時間のフラグメントと、ストリームメタデータとフラグメントへのリンクを含むプレイリスト(マニフェスト)の形式で表示されます。
HLSでは、プレイリストはm3u8形式(m3u拡張子)で保存され、フラグメントはMPEG-TS(MPEG-2標準の一部)で保存されます。 MPEG-DASHでは、プレイリスト(マニフェスト)はXMLで保存され、フラグメントはMPEG-TS形式とISO BMFF (つまり、mp4)の両方を持つことができます。 実際には、MPEG-TSクライアントのサポートは限られているため、最新のmp4に集中する必要があります。
MPEG-DASHの利点は何ですか? 主な利点は、このテクノロジのサポートが現在ブラウザで積極的に実装されていることです。これにより、重くて退屈なフラッシュを使用せずにビデオをブロードキャストできます。 さらに、MPEG-DASHはHbbTV標準の新しいテレビモデルでサポートされています。
次に、テクノロジー自体について説明し、 nginx-rtmp-moduleとdash.jsを使用してブラウザーでライブブロードキャストを構成する方法を説明します。
マニフェスト
MPEG-DASHマニフェストはXMLドキュメントです。 その仕様は、標準ISO / IEC 23009-1:2012で規定されています。 マニフェストの形式はかなり複雑で、期間、タイムシフト、フローの説明、フラグメントの番号付けのさまざまな方法をサポートしています。 一定のオーディオおよびビデオチャネルを使用したストリームのライブブロードキャストの場合、必要な機能は限られています。
- ビデオ仕様-サイズ、fps、コーデック、ストリーム幅
- オーディオ仕様-周波数、コーデック、ストリーム幅
- 関連するオーディオおよびビデオフラグメントへのリンク
- ストリームフラグメントの初期化へのリンク
マニフェストの例
<?xml version="1.0"?> <MPD type="dynamic" xmlns="urn:mpeg:dash:schema:mpd:2011" availabilityStartTime="2013-11-27T12:40:35+04:00" availabilityEndTime="2013-11-27T12:41:08+04:00" minimumUpdatePeriod="PT5S" minBufferTime="PT5S" timeShiftBufferDepth="PT0H0M0.00S" suggestedPresentationDelay="PT10S" profiles="urn:mpeg:dash:profile:isoff-live:2011"> <Period start="PT0S" id="dash"> <AdaptationSet segmentAlignment="true" maxWidth="768" maxHeight="576" maxFrameRate="24"> <Representation id="video" mimeType="video/mp4" codecs="avc1.42c028" width="768" height="576" frameRate="24" sar="1:1" startWithSAP="1" bandwidth="641000"> <SegmentTemplate presentationTimeOffset="0" timescale="1000" media="mystream-$Time$.m4v" initialization="mystream-init.m4v"> <SegmentTimeline> <S t="0" d="5888"/> <S t="5888" d="6760"/> <S t="12648" d="6000"/> <S t="18648" d="8680"/> <S t="27328" d="6545"/> </SegmentTimeline> </SegmentTemplate> </Representation> </AdaptationSet> <AdaptationSet segmentAlignment="true"> <AudioChannelConfiguration schemeIdUri="urn:mpeg:dash:23003:3:audio_channel_configuration:2011" value="1"/> <Representation id="audio" mimeType="audio/mp4" codecs="mp4a.40.2" audioSamplingRate="48000" startWithSAP="1" bandwidth="125000"> <SegmentTemplate presentationTimeOffset="0" timescale="1000" media="mystream-$Time$.m4a" initialization="mystream-init.m4a"> <SegmentTimeline> <S t="0" d="5888"/> <S t="5888" d="6760"/> <S t="12648" d="6000"/> <S t="18648" d="8680"/> <S t="27328" d="6545"/> </SegmentTimeline> </SegmentTemplate> </Representation> </AdaptationSet> </Period> </MPD>
フラグメント
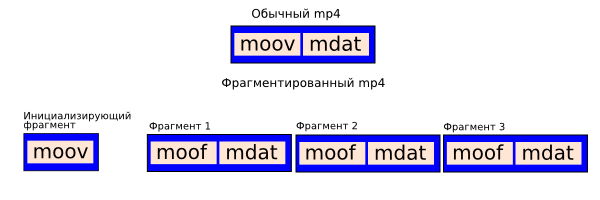
MPEG-DASHスニペットはmp4形式です。 ただし、これらは通常使用するmp4ではなく、断片化されたmp4です。 通常のmp4ファイルは、メタデータとデータの2つの主要部分で構成されています。 メタデータは
moov
アトムに保存され、データは
moov
アトムに保存されます。 メタデータを使用すると、各サンプルがタイムスタンプ、期間、サイズ、ファイルの先頭からのオフセットなどを見つけることができます。 さらに、
moov
はコーデックに関する情報とコーデックパラメータのブロックを保存します。これがないと、ストリームのデコードは不可能です。

断片化されたmp4の配置は異なります。
moov
アトムは別の初期化フラグメントに格納され、コーデックパラメータ、ビデオサイズ、オーディオサンプルレートなど、ストリームに関する一般情報のみが含まれます。 各フラグメントは、2つの原子
moof
と
mdat
で構成されています。 moofフラグメントメタデータアトムには、このフラグメントに含まれるサンプルに関する情報が格納されます。 moof形式はmoovとは大きく異なります。 また、コーデックパラメータがない場合、フラグメントは独立したmp4ファイルとして再生できません。
サーバー上のMPEG-DASH
バージョン1.0.8以降、 nginx-rtmp-moduleは、MPEG-DASHでのライブストリームのブロードキャストをサポートします 。 これは、HLSでのブロードキャストと同様に発生します。 指定したディレクトリにダッシュフラグメントとマニフェストファイルが作成されます。 ブロードキャストの過程で古いフラグメントが削除され、新しいフラグメントが表示され、プレイリストが更新されます。
nginx-rtmp-moduleでnginxをビルドするには、-add-moduleで指定し
--add-module
./configure --add-module=/path/to/nginx-rtmp-module ...
組み立て後、MPEG-DASHを構成します
rtmp { server { listen 1935; # dash- /tmp/dash application myapp { live on; dash on; dash_path /tmp/dash; } } } ... http { server { listen 8080; # location /dash { root /tmp; add_header Cache-Control no-cache; } } }
mystream
と呼ばれるMPEG-DASHストリームのスライスは
mystream
# mystream-init.m4a mystream-init.m4v # # : mystream-TIME.mp4X # TIME- mystream-0.m4a mystream-0.m4v mystream-5888.m4a mystream-5888.m4v mystream-12648.m4a mystream-12648.m4v mystream-18648.m4a mystream-18648.m4v mystream-27328.m4a mystream-27328.m4v # () mystream.mpd # mystream-raw.m4a mystream-raw.m4v
ブラウザのMPEG-DASH
ブラウザでMPEG-DASHを再生するために現在使用されている主なツールはdash.jsプレーヤーです。これはMPEG-DASHクライアントのリファレンス実装であり、 DASH Industry Forumによって開発されています。 プレーヤーは、ブラウザーからMedia Source Extensionsをサポートする必要があります。
現時点では、プレーヤーは静的ビデオで十分に機能しますが、ライブストリームの再生にはまだ問題があります。 そのため、Chromeでライブブロードキャストをサポートするには、プレーヤーを少し変更する必要がありました。 変更されたバージョンは、プロジェクトのフォークの
live
ブランチにあります。 プレーヤーの作成者は、次のバージョンでライブブロードキャストの問題を完全に解決することを約束しました。
フォークからdash.jsをダウンロードしてインストールします
# dash.js /var/www cd /var/www git clone https://github.com/arut/dash.js.git cd dash.js git checkout live
エディターでbaseline.htmlを開き、標準のURLを持つ行を見つけます
url = "http://dash.edgesuite.net/envivio/dashpr/clear/Manifest.mpd",
URLに置き換えます
url = "http://localhost:8080/dash/mystream.mpd".
nginxに場所を追加して、テストページを含むdash.jsのコンテンツを返します
location /dash.js { root /var/www; }
次に、mystreamというブロードキャストを開始します
ffmpeg -re -i ~/Videos/sintel.mp4 -c:v libx264 -profile:v baseline -c:a libfaac -ar 44100 -ac 2 -f flv rtmp://localhost/myapp/mystream
次に、
http://localhost:8080/dash.js/baseline.html
ページのブラウザに移動します。 ここでは、ブロードキャストマニフェストが作成されてページが更新されるまで、おそらく数秒待つ必要があります。

ブラウザ
MPEG-DASHがdash.jsを介して機能するには、ブラウザがMedia Source Extensions APIをサポートする必要があります 。 これらの拡張機能をサポートする状況は常に改善されていますが、それでも完全ではありません。