しかし、この時計にはかなり大きなコミュニティ 、 そのアプリケーションを作成するためのオープンAPI 、 オンライン開発環境があり、一般的に退屈な開発者にとって理想的なおもちゃです。
では、何がありますか? 右側に3つのボタン、左側に1つのボタン、144x168ピクセルの画面解像度。
2種類のプログラム-ウォッチフェイス、ウォッチ用スキン、watchapp-ウォッチ用アプリケーション。 前者はボタンに応答できませんが、後者は応答できます。 前者は時計表示モードのボタンで上下にスクロールし、後者は中央のボタンを押すとメニューの最後に表示されます。 デフォルトでは、アプリケーションにはトップバーがあり、起動時および操作中にアプリケーションの名前が表示されます-クロックですが、オフにすることもできます。 すべての内部は完全に同一であり、コードを変更せずに再構築することでアプリケーションのタイプを変更できます。
はじめに

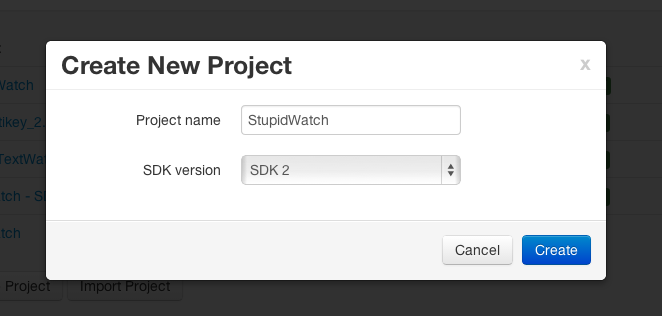
cloudpebble.netにアクセスしてアカウントを作成し、[プロジェクトの作成]をクリックして、SDK 2を選択します。

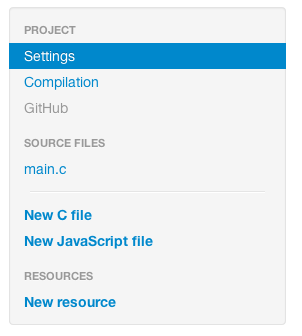
側面に私達は見る:
設定-プロジェクト設定
コンパイル-プロジェクトアセンブリ
main.c-唯一のプロジェクトファイル

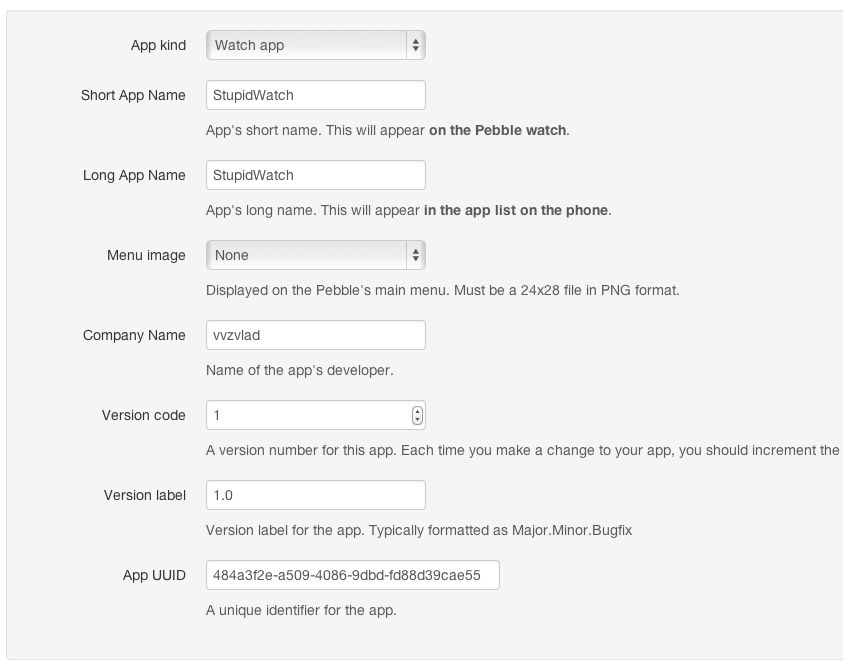
[設定]に移動します。

アプリの種類は、単なるタイプ、ウォッチスキン、またはアプリケーションです。
ショートネームはウォッチメニューに表示されます。ロングネーム-電話のアプリケーション(アプリケーションを削除できるメニュー)
メニュー画像-ウォッチメニューの画像。
UUIDはウォッチの識別子です。 たとえば、アプリケーションの更新時に使用されます。 ダウンロードしたアプリケーションの番号が古いものと同じ場合、新しいものに置き換えられます。
[コンパイル]セクションでは、プログラムをビルド([ビルドの実行]ボタン)できます。その後、バイナリへのリンクとそれをダウンロードするためのQRコードが提供されます。 電話でスキャンし、すぐに時計にインストールできます。 これを頻繁に行う必要があります...
main.cを開き、次のコードをコピーします。
#include "pebble.h" Window *window; /* ... ! , . */ int main(void) { window = window_create(); /* http://goo.gl/mdb5B9*/ window_stack_push(window, true); /* . - . http://goo.gl/jXG3aw */ app_event_loop(); /* http://goo.gl/7hLyRX */ window_destroy(window); /* http://goo.gl/G3FJ6i */ }
上記のプログラムは何の役にも立たず、空白の画面を表示するだけです。 ボタンに反応せず、戻るボタンを押すと終了します。

碑文を導き出します。 最初に、プログラムウィンドウの背景色を設定します。
window_set_background_color(window, GColorBlack);
2番目のパラメーターの値は次のとおりです。GColorBlack-黒、 GColorWhite-白、 GColorClear-
テキストを表示するには、テキストレイヤーが必要です。
レイヤーを作成します。
TextLayer *text_layer;
座標を初期化して設定します。
text_layer = text_layer_create(GRect(0, 0, 144, 168));
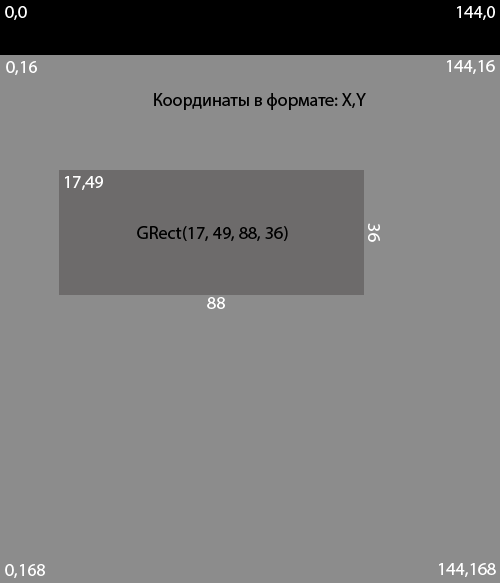
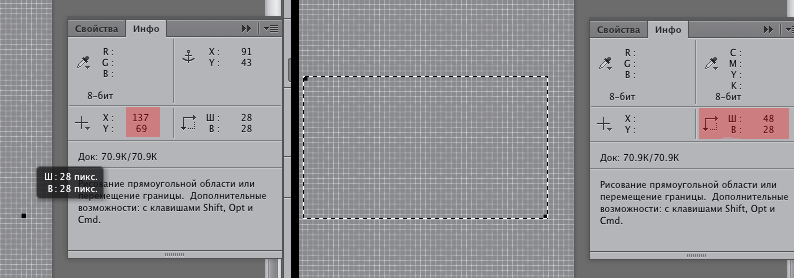
GRect-長方形を作成する関数。 彼女は次の順序で座標を取得します。最初の2つの数字は、三角形の左上隅の座標、x、yです。 次の2つの数値は、長方形の幅と高さです。 便宜上、この写真を作成しました。

座標は画面の物理的な始まりからカウントされますが、アプリケーションモードでは、最初の16ピクセルが削除されない場合、トップバーを閉じます。
これが1対1の画像です。

エディターで開くと、座標を計算するのに非常に便利です。 残念ながら、開発環境はそのような機会を提供していません。

デフォルトでは、フォントの色は黒、背景色は白、左揃え、フォントはラスターゴシック14です。
これをすべて変更します。 背景は黒なので、文字の色は白でなければなりません。
text_layer_set_text_color(text_layer, GColorWhite);
(テキストレイヤーの)背景が透明になります。
text_layer_set_background_color(text_layer, GColorClear);
中央揃え:
text_layer_set_text_alignment(text_layer, GTextAlignmentCenter);
そして、フォントはもう少しやっています:
text_layer_set_font(text_layer, fonts_get_system_font(FONT_KEY_GOTHIC_28_BOLD));
すべての標準フォントのリストはこちら
FONT_KEY_GOTHIC_14
FONT_KEY_GOTHIC_14_BOLD
FONT_KEY_GOTHIC_18
FONT_KEY_GOTHIC_18_BOLD
FONT_KEY_GOTHIC_24
FONT_KEY_GOTHIC_24_BOLD
FONT_KEY_GOTHIC_28
FONT_KEY_GOTHIC_28_BOLD
FONT_KEY_BITHAM_30_BLACK
FONT_KEY_BITHAM_42_BOLD
FONT_KEY_BITHAM_42_LIGHT
FONT_KEY_BITHAM_42_MEDIUM_NUMBERS
FONT_KEY_BITHAM_34_MEDIUM_NUMBERS
FONT_KEY_BITHAM_34_LIGHT_SUBSET
FONT_KEY_BITHAM_18_LIGHT_SUBSET
FONT_KEY_ROBOTO_CONDENSED_21
FONT_KEY_ROBOTO_BOLD_SUBSET_49
FONT_KEY_DROID_SERIF_28_BOLD
FONT_KEY_GOTHIC_14_BOLD
FONT_KEY_GOTHIC_18
FONT_KEY_GOTHIC_18_BOLD
FONT_KEY_GOTHIC_24
FONT_KEY_GOTHIC_24_BOLD
FONT_KEY_GOTHIC_28
FONT_KEY_GOTHIC_28_BOLD
FONT_KEY_BITHAM_30_BLACK
FONT_KEY_BITHAM_42_BOLD
FONT_KEY_BITHAM_42_LIGHT
FONT_KEY_BITHAM_42_MEDIUM_NUMBERS
FONT_KEY_BITHAM_34_MEDIUM_NUMBERS
FONT_KEY_BITHAM_34_LIGHT_SUBSET
FONT_KEY_BITHAM_18_LIGHT_SUBSET
FONT_KEY_ROBOTO_CONDENSED_21
FONT_KEY_ROBOTO_BOLD_SUBSET_49
FONT_KEY_DROID_SERIF_28_BOLD
layer_add_child(window_get_root_layer(window), text_layer_get_layer(text_layer));
最後に、テキストをレイヤーに書き込みます。
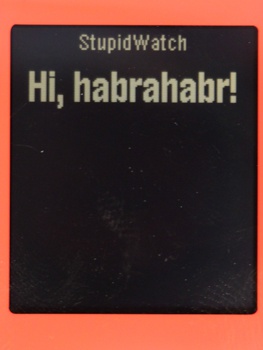
text_layer_set_text(text_layer, "Hi, habrahabr!");
そして終了するとき、メモリを解放することを忘れないでください:
プログラムはすでに次のようになっています。text_layer_destroy(text_layer);

そして、ここにそのソースがあります。 エディターにコピーして、ウォッチ上でビルドして実行し、自慢できます:ウォッチ用のプログラムを作成しました(!)
#include "pebble.h" Window *window; TextLayer *text_layer; /* ... */ int main(void) { window = window_create(); window_set_background_color(window, GColorBlack); /* http://goo.gl/B6tj94 */ window_stack_push(window, true); text_layer = text_layer_create(GRect(0, 0, 144, 168)); /* (http://goo.gl/00eAW6) http://goo.gl/kYuFh5 */ text_layer_set_text_color(text_layer, GColorWhite); /* http://goo.gl/wt4ZIC */ text_layer_set_background_color(text_layer, GColorClear); /* http://goo.gl/Y7HARg */ text_layer_set_font(text_layer, fonts_get_system_font(FONT_KEY_GOTHIC_28_BOLD)); /* http://goo.gl/MOhxNe */ text_layer_set_text_alignment(text_layer, GTextAlignmentCenter); /* http://goo.gl/K6LWeG */ layer_add_child(window_get_root_layer(window), text_layer_get_layer(text_layer)); /* http://goo.gl/jFy8LV */ text_layer_set_text(text_layer, "Hi, habrahabr!"); /* http://goo.gl/KT1hD6 */ app_event_loop(); text_layer_destroy(text_layer); window_destroy(window); }
最後に、時計に時間表示を追加できます。
目的のタイプ(秒単位の時間)の変数を作成し、現在の時間をPOSIX形式で入力します
time_t now = time(NULL);
年、月、日、時間、分、秒、および日から週、日から年、AM / PMのように、現在の時間値をより読みやすい形式で保存する構造を作成します。 struct tm *current_time = localtime(&now);
その後、時間を書き込み、localtime関数によってPOSIXから読み取り可能なビューに変換します。
時間だけが必要であり、変数にはヒープにあるすべての情報があるため、必要な部分を選択する必要があります。 これはstrftime関数によって行われます。 引数として、次の変数を取ります:結果を記録するための変数、そのサイズ、記録の形式、時刻が置かれている変数。 関数には変数(テキストレイヤーに書き込むことができない)とそのサイズが必要なので、最初にそのような変数を作成する必要があります。
static char time[] = "00:00:00";
もちろん、初期化00:00:00で記述する必要はありません。「」と書くことも、何も記述せずに関数の2番目の引数にサイズを数値で設定することもできますが、これはあまり明確ではありません。
strftime(time, sizeof(time), "%T", current_time);
current_timeに常に現在の時刻がある場合、この時点から開始すると、time変数はstrftimeが実行された時点でフォーマットされた時刻値のままです。 フォーマットの方法は、3番目の引数-%Tに依存します。 形式のドキュメントは、関数の名前によって簡単にグーグル検索されます(例: here) 。 この場合、%Tは「%H:%M:%S」と同じです。 コロンで区切られた時間、分、および秒。
これで、この値をテキストレイヤーに書き込むことができます。
text_layer_set_text(text_layer, time);
時計を手に入れたようです。 また、起動時に正しい時刻が表示されます。 それはただの問題です-それらは更新されず、1日1回だけ正しい時刻を表示します。
何らかの方法で毎秒時間を再集計し、画面に表示する必要があります。 これがどのように行われるかです。
これを行う関数を作成し、再カウントおよび時間出力に関連するすべてをそこで転送します。
static void second_tick(struct tm* tick_time, TimeUnits units_changed) { static char time[] = "00:00:00"; strftime(time, sizeof(time), "%T", current_time); text_layer_set_text(text_layer, time); }
タイマーサービスに登録します。
tick_timer_service_subscribe(SECOND_UNIT, &second_tick);
最初の引数は、2番目の引数の関数が1秒ごとに呼び出されることを意味します。 クロックに秒がない場合、エネルギーを節約し、毎分関数を呼び出すことにより、プロセッサを60分の1だけ起動することができます:MINUTE_UNIT
または1時間ごと:HOUR_UNIT
または毎日:DAY_UNIT
さて、あなたはロジックを取得します:MONTH_UNIT、YEAR_UNIT
その後、タイマーの次のティックを待たずにこの関数を強制的に呼び出すことをお勧めします-まあ、美しさのためだけに、空白の画面を一瞬見ないようにしてください。 ちょっとしたらいいです。 タイマーが毎分カチカチ音をたてたら?
second_tick(current_time, SECOND_UNIT);
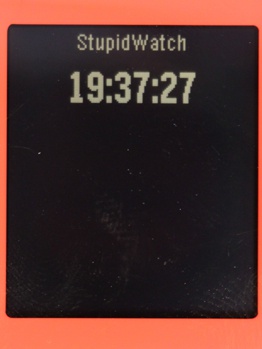
その結果、時計は次のようになります。

ソース:
#include "pebble.h" Window *window; TextLayer *text_layer; static void second_tick(struct tm* tick_time, TimeUnits units_changed) /* , */ { static char time[] = "00:00:00"; /* */ strftime(time, sizeof(time), "%T", tick_time); /* */ text_layer_set_text(text_layer, time); /* */ } int main(void) { window = window_create(); window_set_background_color(window, GColorBlack); window_stack_push(window, true); text_layer = text_layer_create(GRect(0, 0, 144, 168)); text_layer_set_text_color(text_layer, GColorWhite); text_layer_set_background_color(text_layer, GColorClear); text_layer_set_font(text_layer, fonts_get_system_font(FONT_KEY_GOTHIC_28_BOLD)); text_layer_set_text_alignment(text_layer, GTextAlignmentCenter); layer_add_child(window_get_root_layer(window), text_layer_get_layer(text_layer)); time_t now = time(NULL); /* POSIX- */ struct tm *current_time = localtime(&now); /* POSIX */ tick_timer_service_subscribe(SECOND_UNIT, &second_tick); /* */ second_tick(current_time, SECOND_UNIT); /* */ app_event_loop(); text_layer_destroy(text_layer); window_destroy(window); tick_timer_service_unsubscribe(); }
参照:
Httpeble :プログラム内でhttp要求を実装するライブラリ
[EN]真にスマートな時計のプロジェクト (カレンダー、天気、リマインダー、電話検索、スマートホームを管理するためのHTTPリクエスト、音楽制御、カメラ制御、GPS、株価サマリー)
PapaBubaDiop は 、Pebble用のゲームの開発について書いています。
小石用のさまざまなアプリケーションの膨大なコレクションで 、ほとんどがソースコードです。