この記事はあなたとあなたの両方を対象としています。 デザイナーにとって、それはあなたが最初に注意を払う必要があるものの良いリマインダーとして役立ちます。 これは、非設計者が、容積設計から平面設計への移行と、これが技術的な観点から意味することを理解するのに役立ちます。
フラットでミニマルなデザインは、私がパンを稼ぐためのものです。 デザインを始めたので、私は常にボリュームを単純化し、個々の要素を最小化し、空きスペースを増やします。 現時点では、これらの2つのスタイルは統合され、モバイルデザインの最前線に入りました。 そして、私が学んだことを共有したいと思います。
突然、あちこちで
「売り切れ!」と叫ぶアンダーグラウンドグループのファンとは異なり、お気に入りのバンドが主流になるとすぐに、Appleのおかげで、ミニマリズムの美学がデザイナーファッションの最前線に徐々に入って来たことを嬉しく思います。 (デザインの「ファッション」は少し後で説明します)。

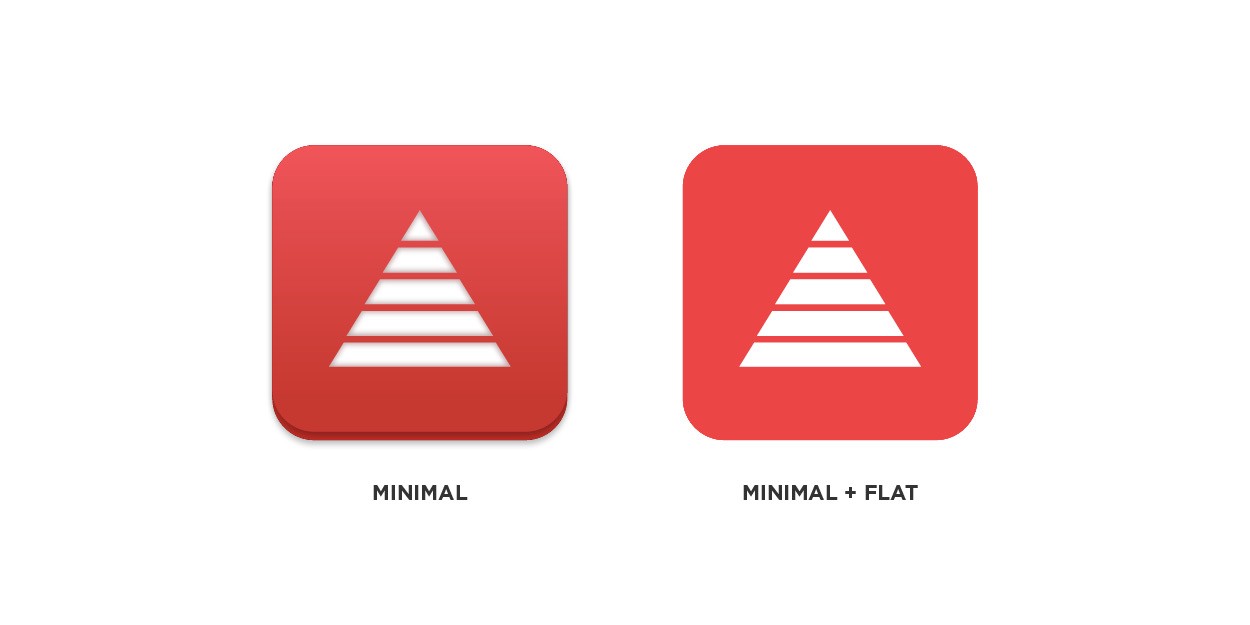
左のミニマリストデザインには、要素を互いに分離するいくつかの体積効果が含まれています。 右側のミニマルでフラットなデザインは、ボリュームを完全に取り除き、すべての要素を1つの平面に配置します。
また、Appleはフラットなデザインを幅広い聴衆に提供し、そのようなデザインに夢中になったという感覚もあります。 予想どおり、フラットデザインのiOS7アップデートは「新規」および「新鮮」として表示されましたが、Appleにとっては新しく新鮮です。 これはすべて私たちの周りに長い間ありました。
ファッションとしてのデザイン
ファッションなどのデザイン美学もトレンドに従います。しばらくの間はクールになり、その後消えてしまいます。そして、多くの場合、長い時間を経て、再び戻ってきます。 他に何かを言う人は誰でも、ただの愚かなノームです(もちろん、この巨大で尖った赤い帽子はありません)。
あなたがトレンドを見ずに仕事をするデザイナーの一人なら、これは驚くべきことです。 私は自由を受け入れ、そうすべきだと言います。 しかし、あなたがすべての新しいトレンドに従う人の一人であるなら、私があなたに言うことを聞いてください。 なぜなら、あなたがフラットなデザインで仕事をするなら、それをうまくやるからです。 他の人のためにこのスタイルを台無しにしたくありません。
一次元
作業では、要素を互いに分離する方法の1つを除外するため、残りの方法を以前よりもさらに微妙に使用する必要があります。 実際、使用する要素が少ないほど、各要素はより効率的に視聴者と対話する必要があります。

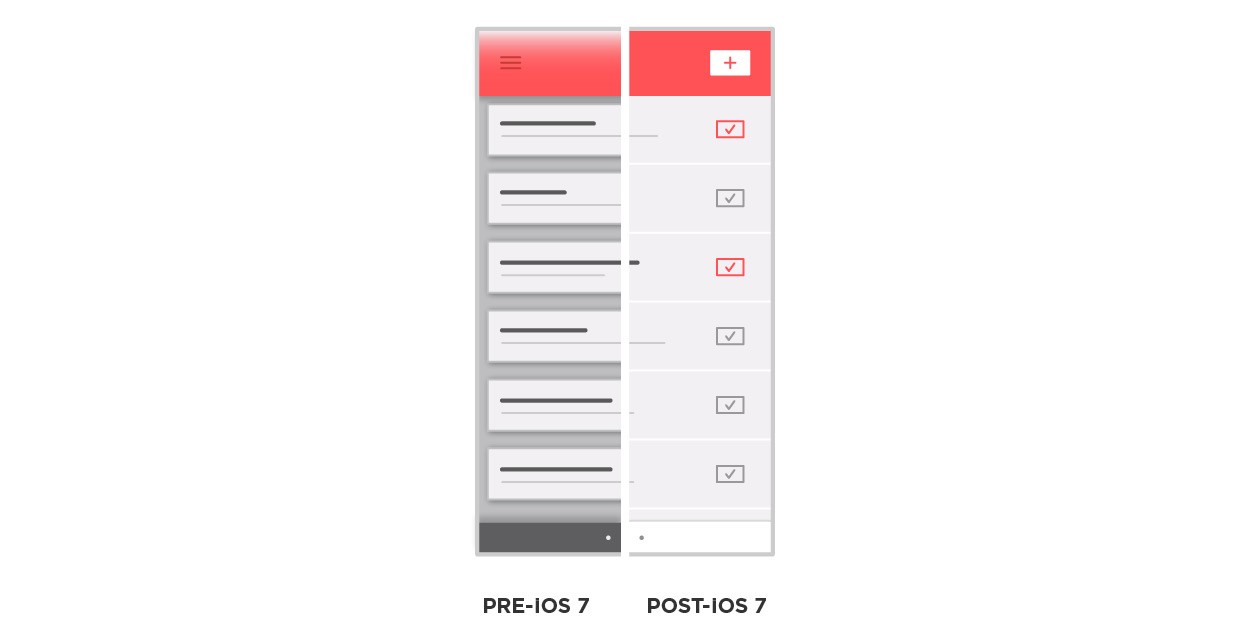
iOS 7より前:多くのグラデーション、影、面取り、レイヤーが重なり合っていました。 iOS 7以降:1レベル(1次元)のみ、シャドウなし、微妙なグラデーション、なし。
ボリューム設計からフラット設計への移行における主な問題は、1つのレベルでの作業です。 iOS 7より前は、影の投影、テクスチャ、グラデーションなどのボリュームの転送に影響がありました。 今日、すべてが単一の平面に存在しています。 これはフラットなデザインです。
マスターする3つの原則
フラットなデザインで作業する際に常に留意すべき3つの基本原則を以下に示します。階層、ブロック、および見通し線です。
1.階層
iOS 6以前のバージョンでは、ボリュームの違いを含めて、要素の階層が構築されました。 キャストシャドウをメニューブロックに適用し、この方法で他のすべてのコンテンツの上に「持ち上げ」、それによって階層の上位レベルを宣言できます。 現在、そのようなことはありません。

要素が重要であるほど、ユーザーを引き付ける必要があります。
視聴者との対話を成功させるには、視覚的な階層を作成することが重要です。 あなたができる最悪のことは、インターフェイスの最も重要でない部分に重点を置くことです。 これを行わなかったことを確認するには、要素のリストを作成し、それらを最も重要なものから最も重要でないものに並べ替え、サイズ、色、重さ、場所などを使用してインターフェースを設計したことを確認します。
これにより、2番目の原則が得られます。
2.ブロック性
デザインスクールで教えられる最初のことは、あなたの作品から一歩離れて、目を凝らしてそれを見ることです。 この手法は、すべての要素を滑らかにし、詳細度の低い形式で表示できるようにするため、より一般的な形式の表示と評価に役立ちます。 ブロッキーネスは、同じスコアリング方法に由来します。
ブロック性をよりよく理解するには、マクロ階層を想像してください。 つまり、インターフェイスの最も一般的な部分を取得し、それらに階層の原則を適用します。 個別の要素を何十個も持つことができますが、マクロレベルでは、2つまたは3つの個別の領域しか存在できません。 これらはブロックです。

マクロレベルでの構造の階層。 個々の要素がマイクロレベルを形成します。
使用している一般的なブロックを理解したら、階層の原則を各ブロックにさらに適用して、古い人工的な影やテクスチャの必要性をますますなくすことができます。 これは、階層について説明した方法、サイズ、色、重量、場所などで実現されます。
3つの原則の最後で最も重要な要素は視聴者です。
3.視線
サービスがフォレストの中央で開始され、周囲の誰もそれを見ることができない場合、それは存在しますか? ビューアは制御されていないコントロールグループです。これはリトマステストであり、デザイナーとしてすべてを評価および計画できます。 要するに、これは私たちが何をして、何に取り組んで、何を最適化するかを認識する方法です。
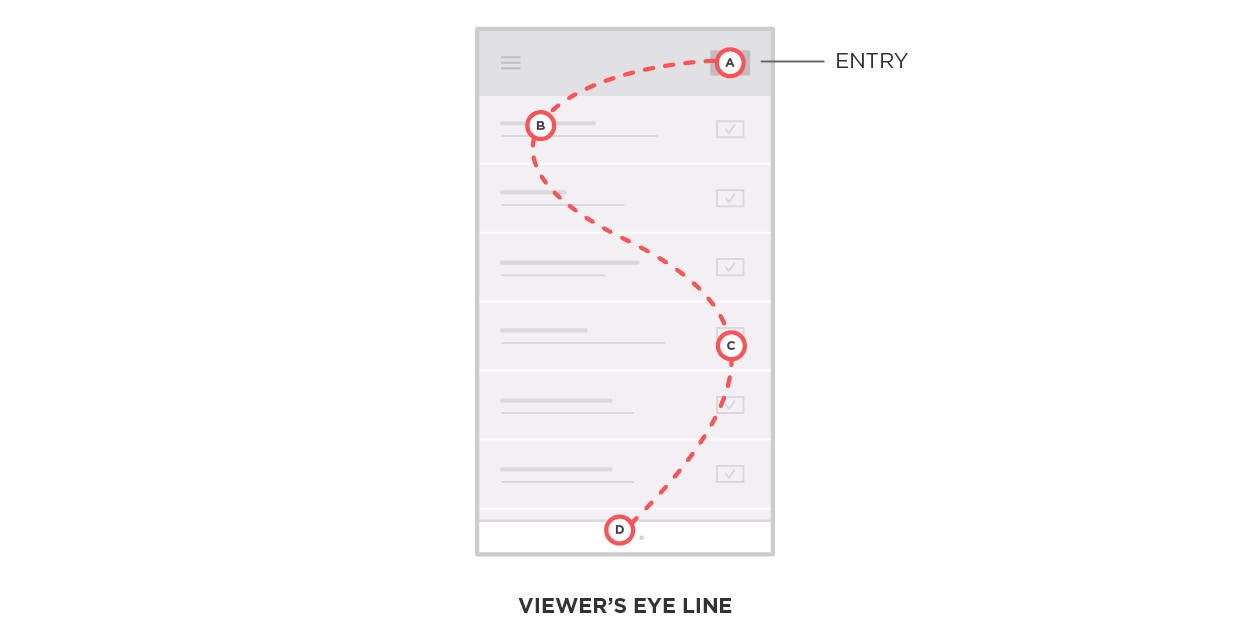
視線とは、階層とブロッキング技術が視聴者の目を導く経路です。 通常、視線は左上隅から始まり、右下隅に移動して、本のようにコンテンツを「読み」ます。 上から-下へ、左から-右へ。

設計時には、視聴者の自然な傾向に留意してください。 視線を100%コントロールすることはできません。これは、階層ほど柔軟ではありません。
要素の視覚的な重みを制御することにより、設計者は自分のパスを強調し、視線を制御できます。 私たちはスクリーンの発見者になり、階層の力を使い、その自然な傾向に対する見方に異議を唱えます。 「上から下へ、左から右へ」が最終的に「手を握って、どこへ行くかをお見せします」に変わります。
3滴の水
私たちが検討した3つの原則すべてが互いに交差していることは誰にとってもかなり明白だと思います。 階層とブロック性は、視線を制御するためのミクロおよびマクロの方法です。 そして、見通し線は、階層内の要素とブロッキー性を整理するのに役立つ半柔軟なルールです。 ユーザーと効果的に相互作用するデザインを作成するために、テクニックと制限を含む3つの原則すべてを常に念頭に置くことは正しいことです。