
この投稿では、Project Anarchyゲームエンジンを使用して、非常に短い時間でモバイル3Dゲームのプロトタイプを作成する方法について順を追って説明します。 仕事には、次のものが必要です。
- Project Anarchy SDK 、Android SDK、およびadb接続用のドライバーがインストールされたPC。
- USB経由で接続されたUSBデバイス。
- インストールされたアプリケーションvSceneViewer.apk ;
- LiveCodeparisDemo.zipオブジェクトのセット。
- PCおよびAndroidデバイスでの正常なWi-Fi接続。
世界の創造
vForgeを起動します。 demoフォルダー( LiveCodeParisDemo )に新しいプロジェクトを作成します。
新しいプロジェクトの上にある機能セットを解凍します。
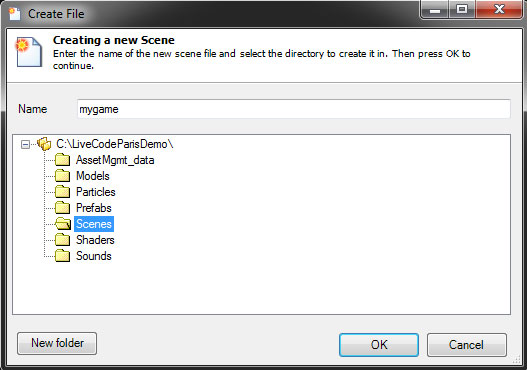
シーンフォルダーに「mygame」という新しいシーンを作成します。

シーンウィザードを使用して、 MobileForward Rendererを選択し、 Post ProcessorsとLightingオプションをスキップして、[OK]をクリックします。
エディターがデフォルトレイアウトモードになっていることを確認し、 Shape Creatorsタブを選択します。 Static Mesh Instanceオブジェクトを見つけて、 エンジンビューウィンドウの中央にドラッグします。 [ プロパティ ]タブで、 MeshFileNameを選択してファイルブラウザーを開き、[ track11k.vmesh ]を選択します。
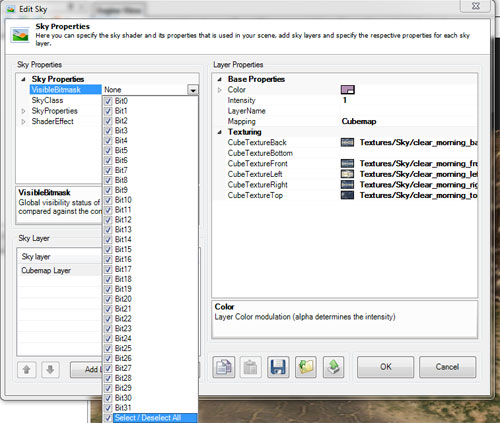
ポップアップメニューから、 [エンジン ] -> [空の編集 ]に移動します。 マッピング値がCubemapに設定され、対応する「clear_morning_xxxx.bmp」が各CubeTextureテクスチャに割り当てられていることを確認してください。

Sky Propertiesで、 Visible Bitmaskを選択し、すべてのビットが設定されていることを確認します。 最後に、[色]の下の色ツールを開いて、全体の色調を[219,156,217]に設定します。
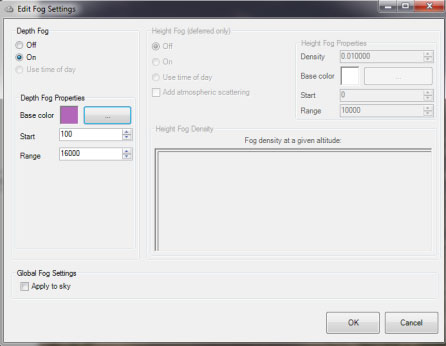
Engine-> Edit Fogドロップダウンメニューで、 Depth Fogをオンにし、 Startを1000に、 Rangeを16000に設定し、必要に応じてベースカラー [178,103,185]を割り当てます。

Shape Creatorsタブに移動し、 Lights(static)-Directional LightをLightingセクションからステージにドラッグします 。 次のオプションを設定します。
| ピッチ | 0 |
| 乗数 | 0.8 |
| 明るい色 | 255,164,101 |
[ シェイプクリエーター ]タブをクリックし、[ 照明]セクションから[ 時間帯の日光]をシーンにドラッグします。 ポップアップダイアログでバックライトを設定します。 次のプロパティを設定します。
日光
| ピッチ | 30 |
| 明るい色 | 183,172,109 |
背景光(バックライト)
| ヨー | -180 |
| ピッチ | -20 |
| 明るい色 | 173,150,102 |
ポップアップメニューから、[ 照明 ]- > [ 照明の計算 ]を選択します。 警告を無視してください;初めて、これは正常です。 これで、シーンは完全に光でいっぱいになり、シャドウがカウントされて追加されます。
オブジェクトとプレーヤーを追加する
シーンにPlayerとObjectsという2つの新しいレイヤーを追加します。Playerレイヤーを選択します。
[ アセットブラウザ ]タブをクリックし、[ モデル ]をオンにします。 ballGunBullet.modelを見つけて、シーンにドラッグします。 (注:斜面上の適切な場所を選択してください)。 [ プロパティ ]タブで、次を設定します。
| 均一なスケーリング | 4 |
| キャストダイナミックシャドウ | 本当 |
移動ツールを使用して、オブジェクトを地面から数メートル上に上げます。

次に、 Objectsレイヤーを選択します。
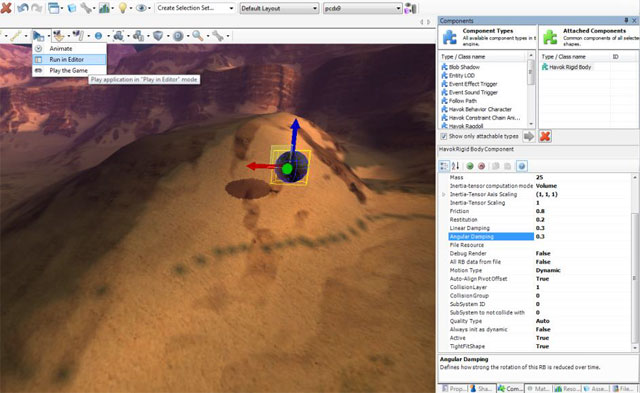
[ コンポーネント ]タブをクリックし、 Havok Rigid Bodyコンポーネントを見つけて、[ 添付コンポーネント]リストにドラッグします。 ソリッドのプロパティを設定します。
| 質量 | 25 |
| 摩擦 | 0.8 |
| 払戻し | 0.2 |
| 線形減衰 | 0.3 |
| 角度減衰 | 0.3 |
| TightFitShape | 本当 |

[ エディターで実行]コマンドを選択し、結果を確認します。 その後、視聴を停止します。
Asset Browserタブに戻り、 Barrel.modelをシーンにドラッグし、ボールの下の適切な場所に配置します。 バレルを持ち上げて地面に置き、移動しながら、RMB 床へドロップ->中央下をクリックします。 [ コンポーネント ]タブを選択し、次のプロパティを持つHavokリジッドボディを追加します。
| 質量 | 4 |
| TightFitShape | 本当 |
バレルのコピーをいくつか作成します(ヒント:オブジェクトを選択した状態で、Shiftキーを押しながらオブジェクトを移動して、クローンを作成して配置します)。 すべての樽を地面に置きます。
次のプロパティでTrafficCone.modelを使用してこのプロセスを繰り返します。
| 質量 | 2 |
| TightFitShape | 本当 |
エディターで実行を実行し 、結果を確認します。

ビジュアルデバッガー(VDB)
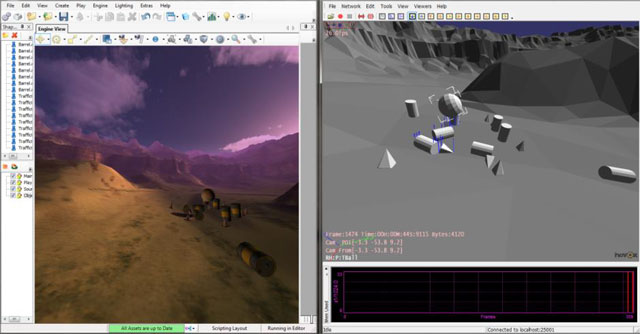
VDBを起動し、VDBとvForgeの両方のウィンドウが表示されるように配置します。

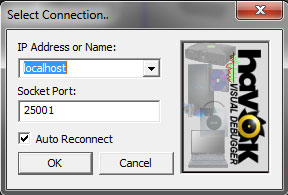
localhostを介してVDBをvForgeに接続し、 Run in Editorを介してvForgeでシミュレーションを実行します。
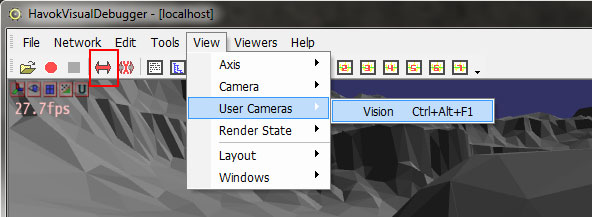
VDBカメラを制御して、より良いシミュレーションを確認します。 (ヒント:メニュー項目[表示]-> [ユーザーカメラ]-> [ビジョン]は、 VDBに vForgeカメラの使用を強制します)。 VDBを使用して、 Havok Physicsのプロパティを表示および変更できます。 ポインタがオブジェクト上にあるときにスペースを押し続けると、それを「キャプチャ」してシーン内で移動できます。 VDBでのオブジェクトの操作は、 vForgeにすぐに反映されます。

エディターでの実行シミュレーションを停止します 。 今回は、 VDB (赤い丸の付いたアイコン)への書き込みを開始し、保存する適切なファイル名を入力します。 エディターで再度実行を実行し 、シミュレーションをしばらく実行してから、シミュレーションとその記録を停止します(黒い四角のアイコン)。 記録をダウンロードし、 VDBでシミュレーションを再生します。オブジェクトを拡大し、再生速度を変更して、フレームの詳細な調査のために一時停止します。
プレーヤーコントロールの追加
Playerレイヤーで、 ballGunBullet.modelを選択します。[ コンポーネント ]タブを開き、次のプロパティを持つPlayer Cameraコンポーネントを追加します。
| フォローフィックス | 本当 |
| カメラ距離 | 1000 |
| 最小距離 | 1000 |
| 最大距離 | 2000年 |
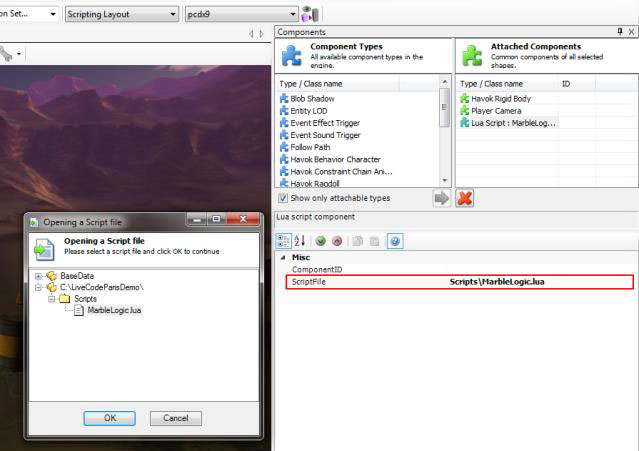
Lua Scriptコンポーネントを追加し、 ScriptFileフィールドで、ファイルブラウザーから「Scipts \ MarbleLogic.lua」を設定します。
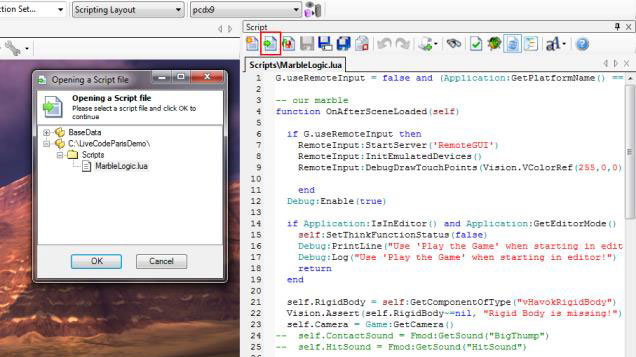
ドロップダウンリストで、 デフォルトレイアウトをスクリプトレイアウトに変更し、 スクリプトタブを選択します。 Luaスクリプトが表示され、編集可能である必要があります。 そうでない場合は、 「 既存のスクリプトをロード 」アイコンをクリックして、 「MarbleLogic.lua」ファイルを選択します。


Play the Gameモードをオンにします。 既存のゲームコントローラを使用してボールを制御できます。 カメラはスムーズに動くはずです。 Escキーを押して、ゲームモードのプレイを終了します。
リモート入力を使用する
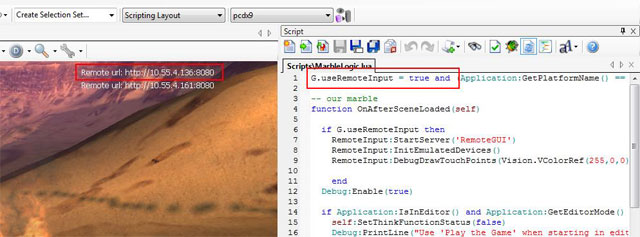
注:これは、開発PCと同じネットワーク上のWi-Fi接続を介してのみ機能します。[ スクリプト ]タブで、Luaスクリプトの最初の行を変更します。
G.useRemoteInput = true and ...
スクリプトを保存し、 Play the Gameを実行します。 IPアドレスは、画面の右上隅に表示されます。 デバイスで、インターネットブラウザーを開き、指定したIPアドレスに移動します。

すべてが正常に機能する場合、デバイスからのタッチと加速度計のデータがvForgeに転送され、ボールが制御されます。
リモートコントロールを無効にするには、スクリプトを修正して
G.useRemoteInput = false and ...
Androidの準備
ポップアップメニューから、[ エンジン ] -> [資産プロファイルマネージャー ]を選択します。 編集のためにプロファイルをロックし、プロファイルの追加アイコンをクリックします。New Asset Profileダイアログで、 PlatformをANDROIDに設定し、OKをクリックします。 Texture:DownscaleLevelを1に設定し、[OK]をクリックします。

オブジェクトの自動変換のプロセスは、画面の下部にある緑色の進行線に沿って追跡できます。
ドロップダウンリストからAndroidプロファイルを選択します。 プロファイルの右側にあるアイコンを使用すると、選択したプロファイルのシーンを表示できます。 このアイコンを使用して切り替えて、違いを確認します。

変換が完了したら、[ ファイル]-> [エクスポート]-> [シーンのエクスポート]を選択し、 ターゲットファイル名が 「シーン\ mygame」に設定されていることを確認します。 [ アクティブプロファイルのエクスポート]をクリックします。 Scenesフォルダー内に「mygame.android.vscene」と「mygame.android.vscene.data」があることを確認します。
デバイスへのインストール
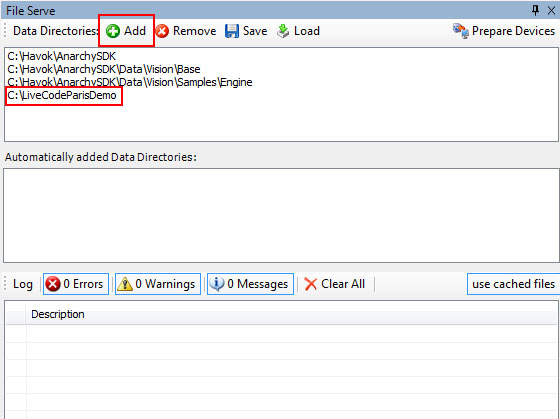
[ファイルサービス ]タブが表示されない場合は、 [表示] -> [パネル]- > [ファイルサービス ]で開き、パネルに添付します。[ ファイルサービス ]タブをクリックします。 [ データディレクトリ ]で、 [ 追加 ] をクリックし、プロジェクトフォルダーへのパスを追加します。

Androidデバイスを接続し、正しく接続されていることを確認してから、[ デバイスの準備 ] をクリックします。
デバイスでvSceneViewerを起動し、 mygameを選択します。 キャッシュされたファイルがないため、最初のダウンロードは次のダウンロードよりも数秒長くなります。 ゲームが開始され、ボールはデバイスを傾けることで制御されます。
アプリケーションのセットアップ
おそらく、デバイス上のボールの動きがvForgeよりもはるかに遅いことに気づいたでしょう。 [スクリプト]タブに移動し、Luaファイルの30〜31行目を変更します。 self.InputScaleX = 10 self.InputScaleY = 10

ファイルを保存して、ゲームをデバイスに再度ダウンロードします。 アプリケーションはキャッシュからリロードされ、変更されたLuaファイルのみがファイルサーバーからダウンロードされます。 これで、ボールはより管理しやすくなります。
バックグラウンドミュージックの追加
Soundという新しいレイヤーを作成します。 Shape Creatorsタブから、オーディオオブジェクトをシーンにドラッグし、そのプロパティを設定します。| ファイル名 | サウンド\ HeavyIndustrial.ogg |
| Is3d | 偽 |
| 背景 | 本当 |
[ ゲームをプレイする]を選択し、音楽が聞こえることを確認します。 シーンを再エクスポートして、デバイスにリロードします。 音楽を聴く必要があります。
燃える樽
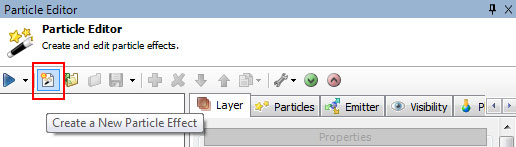
[ レイアウト]ドロップダウンリストから、[ パーティクルエディタのレイアウト ]を選択し、[ パーティクルエディタ ]タブを開きます。 [ 新しいパーティクルエフェクトの作成]アイコンアイコンをクリックし、[ テンプレートの選択 ]から[ 煙で火のトーチ]を選択します。 。
。
Objectsレイヤーを開き、新しく作成したエフェクトをシーンにドラッグします。 「 シェイプ」ウィンドウで、作成したエフェクトをバレルの1つにドラッグし、バレルの子にします。 エフェクトオブジェクトを右クリックして、 関連操作を選択- >親に合わせる
 。
。
移動ツールを使用して、エフェクトをバレルの下部にドラッグします。 [ プロパティ ]タブで、次を設定します。
| ピッチ | -90 |
| 均一なスケーリング | 4 |
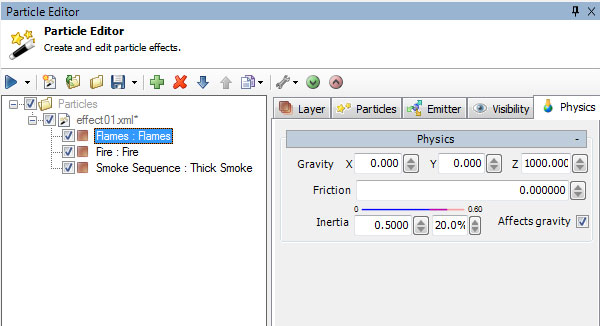
次に、 Particle Editorタブに戻り、3つのサブシステムのそれぞれについて、 PhysicsタブでZコンポーネントをインストールし、 Affects gravityがオンになっていることを確認します。
| 炎:炎 | Z | 1000 |
| 火:火 | Z | 1000 |
| 煙のシーケンス:濃い煙 | Z | 300 |

プレハブの作成
シェイプウィンドウで、エフェクトのあるバレルを右クリックし 、[ プレハブの作成 ]を選択し、 [ファイルの作成 ]ダイアログで名前-「フレーミングバレル」を選択します 。 [OK]をクリックし、次の[プロパティの編集]ダイアログで[OK]をクリックします 。 Shape Creatorsタブを選択し、 Prefabsフォルダーを開きます。 新しいプレハブがリストにあるはずです。 プレハブをシーンに数回ドラッグして、燃える樽で満たします。
[ ゲームをプレイ]を選択し、結果を確認します。
シーンを再エクスポートして、デバイスにリロードします。