 現在、Windowsストアは、ほぼ間違いなくゲームスタジオにとって最もオープンなプラットフォームです。 アプリケーションを作成するには、 DirectX 11 、 HTML5 2d-Canvas 、 Cocos2D-X 、 Unity3Dを使用し、 WebGLでもWindows 8.1をリリースできます!
現在、Windowsストアは、ほぼ間違いなくゲームスタジオにとって最もオープンなプラットフォームです。 アプリケーションを作成するには、 DirectX 11 、 HTML5 2d-Canvas 、 Cocos2D-X 、 Unity3Dを使用し、 WebGLでもWindows 8.1をリリースできます!
これらのテクノロジーの一部に興味がある場合は、DirectX、HTML5 canvas 2d、MonoGameテクノロジーのリソースへのリンクを掲載した記事「Windows 8モダンUI向けのゲームの開発方法」をご覧ください。
また、Windowsストアにアプリケーションを公開できるUnityのアドオンは無料です: http : //unity3d.com/pages/windows : 「 Unity 開発者 は 、 2 D および 3 D コンテンツ を Windows ストア と Windows Phoneに 移植 でき ます。 8 は 無料です。 」 UnityビデオサイクルでWindowsゲームを構築することで、Windowsストア向けのUnity開発の探索を開始できます。
これに加えて、Cocos2D-Xが最近更新され、Windows 8およびWindows Phone 8のサポートが向上していることにも注意してください。Cocos2D-XゲームをWindows 8およびWindows Phone 8に簡単に移植できます 。
しかし、 WebGLに戻りましょう。
私の意見では、WebGLはゲーム業界に素晴らしい新しい機会を提供します。 Web用のクロスプラットフォームゲームを作成し、同じコードを使用してWindowsストアアプリケーションを作成できるようになりました。 同時に、収益化メカニズムやWindows 8プラットフォームの他の機能をゲームに追加する機会があります。
私が理解しているように、現在、パーソナルコンピューターおよびタブレットでWebGLをサポートする最初のプラットフォームの1つを提供しています。これは、ブラウザーおよび Windows ストア アプリケーション内で既定で有効になっています 。
Windowsストア向けのWebGLベースのゲームの作成の概要と、その方法の簡単なコースを紹介したいと思います。 そのようなアプリケーションを作成するために必要なものから始めましょう。
この資料を読んだ後、次の短いビデオに示すように、Windowsストア用のWebGLゲームを作成する方法を学習します。
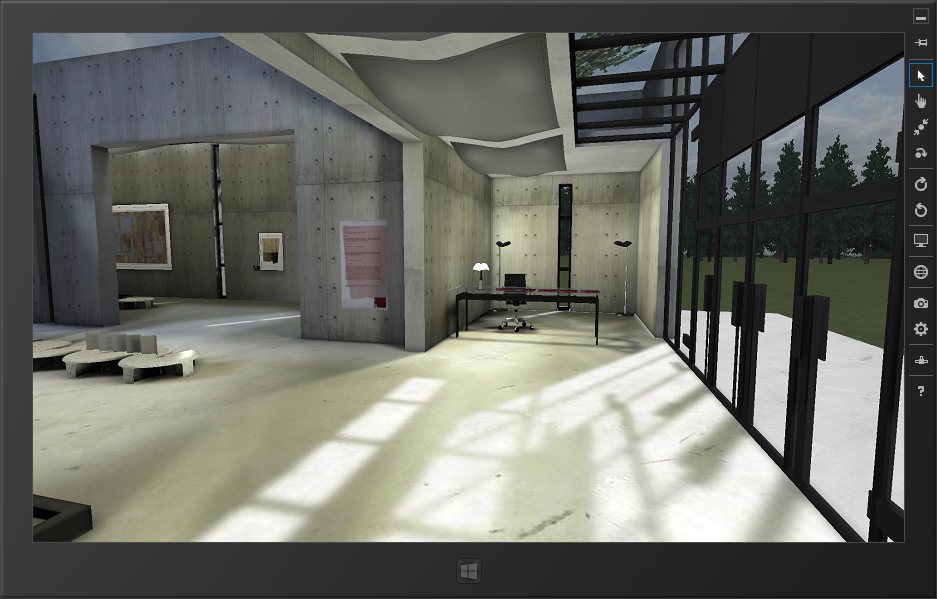
すでに、Windowsストアからコンピューターまたはタブレットにこのアプリケーションをインストールできます: Espilit BabylonJSデモ。
このアプリはわずか数時間で作成されました 。 方法を知りたいですか? このアプリケーションを作成するために必要な手順を確認しましょう。
IE11での検証、WebGLエンジンの選択、VS2013インストール
私の最初の推奨事項は、 Internet Explorer 11 でコードをチェックすることです。 さらに良いことに、WebGLをサポートするすべてのブラウザーでゲームが動作することを確認してください。 これにより、将来の労力が節約され、アプリケーションの可用性が向上します。 いずれにせよ、あなたが優れたWeb開発者であれば、さまざまなブラウザーで動作するWebアプリケーションを作成する原則にある程度精通しています。 したがって、これは特定の問題ではないはずです。
IE11には、Windowsストアアプリケーションの実行時にも使用されるJSおよびレンダーエンジン(Chakra&Trident)が含まれています。 したがって、Windows 8.1ストア用のHTML5コードを作成するとき、何らかの方法でIE11で機能するコードを作成します。 そのため、Windowsストアとの統合に時間を費やしたくない場合は、既存のWebアプリケーションがIE11で機能することを必ず確認する必要があります。
テストには、Windows 8.1がインストールされたコンピューターが必要です。 IE11はWindows 7でも使用できます。テストは、仮想マシンまたはBrowserStackを使用して実行することもできます。 テスト用の無料の仮想マシンは、 http://www.modern.ie/en-usおよびBrowserStackの試用版で見つけることができます。
間違いなく、ゲームを作成する際には、パフォーマンスとゲームプレイのテストを実施する実際のデバイスが必要です。
2番目の推奨事項は、 WebGL エンジンを選択し、アプリケーションのコードをゼロから作成しないことです。
既存のWebGLエンジンの一部は、IE11で正常に機能します。 それらの2つを簡単に見てみましょう。 どちらもGithub Webサイトでソースコードとして入手できます。
ThreeJS
最も有名なWebGLエンジンの1つはThreeJs: http ://threejs.org/です。 素晴らしいDoob氏によって作成され、維持されています。 ThreeJSのインターネットには、多くの優れた教育リソースがあります。 それでも、Chromeにのみ存在する機能に基づいて作成された特定のデモに注意してください。 繰り返しになりますが、IE11でゲームやデモが機能しない場合、Windowsストアでは機能しないことを意味します。
最新のゲームとデモ「 Hello Run 」および「 HexGL 」の一部:


これらのアプリケーションは、IE11でうまく機能するため、わずか数時間でWindowsストアに移植できます。
バビロニ
David Catuhe 、 Pierre Lagarde 、 Michel Rousseau 、および私は、ゲームを作成するための独自のオープンソースWebGLエンジンを作成しました。 Babylon.JSと呼ばれます 。 このエンジンの作成中に行われた主なアーキテクチャ上の決定は、主にゲームアプリケーションおよび新世代のモバイルデバイスでのアプリケーションを対象としています。
まず、 BabylonJS は シーン ベースであり、 Blender からの優れたエクスポートサポートを備えています。 ほんの数行のコードから優れた結果を得るのがはるかに簡単になりました。 WebGLブラウザでシーンを見てみてください: Esplit 。 読み込むのに必要なJavaScriptは10行だけです !

Babylon.JSにはコリジョンエンジン (壁を通り抜けるのを防ぐため)が含まれており、カメラと光源はファイル形式から読み込まれ、重力がサポートされています。
これにより、わずか10行のJavaScriptコードを使用して、従来のマウスとキーボードの組み合わせを使用して、またはFPSで通常のタッチとキーボードを使用してシーン内を移動できます。 すべてのモデリング作業は、BlenderなどのツールでMichelによって行われました。 さらに、3Dデザイナーは3Dエンジンを学ぶ必要はありません。 エクスポート形式には、必要なものがすべて含まれています。
Blender からのエクスポートに は多くの機能が含まれています 。 シーン、ライト、カメラ、マテリアル、テクスチャ、アニメーション、ボーン。 完全なリストはこちら: Blenderからエクスポートされたエンティティ 。 しかし、 オンラインコンバーターは、.FBX、.OBJ、および.MBXでも同じように機能します。
さまざまなアプローチを使用して、パフォーマンスの最適化に多くの時間を費やしました。
- ガベージコレクタの負荷を軽減
- ARMデバイスでのシェーダーの最適化とテスト
- octreeなどのメカニズムの実装
- 大きなシーンでの作業時の増分ロードのサポート
- シーンを保存するためのインデックスベースの実装とオフラインスクリプトのサポート
また、すべてのブラウザでタッチ入力をサポートしています ! モバイルデバイスがゲームの重要なターゲットプラットフォームになりつつあるため、すぐにタッチ入力をサポートしています。 これを行うには、 handjs polyfillを使用してイベントポインターを使用します。 タッチ入力は、IE11、Chrome、Firefox、AndroidおよびFirefox OSデバイスで機能します。
タッチ入力を備えたWebGL対応デバイスを使用している場合は、次のデモを試してください。

そして最後に、私たちのエンジンはすべてのブラウザーでうまく機能します。 Windowsストアアプリのさらに興味深い点: IE 11は すぐに サポート されます 。 ユーザーは、ブラウザー間の互換性の問題に対処せず、WebGLシェーダーのバグを修正します。 これらすべてが私たち自身にかかった。
これらすべての機能を備えたBabylon JSは 、 Windows ストア 向けの WebGL ゲームを 作成するための優れた候補であると考えてい ます 。 しかし同時に、これは私たちの開発の始まりにすぎないため、設定された目標からはまだほど遠いです。
興味を持った場合は、 https://github.com/BabylonJS/Babylon.jsのサンプルとドキュメントをご覧ください 。
他にも多くのHTML5ゲーム開発エンジンがあります。 TechSlidesは素晴らしい仕事をし、 http: //techslides.com/html5-game-engines-and-frameworks/で基本情報を統合しました。 3Dセクションを見てください。
Visual Studio 2013をインストールする
Windowsストアアプリケーションを作成するには、Windows 8.1にVisual Studio 2013をインストールする必要があります。Windows8のVisual Studio 2013 Expressの無料版をダウンロードできます。 このツールセットは、WebGLゲームを作成するのに十分です。
ステップ1. WebGLゲームをブラウザーからアプリケーションに「そのまま」移行する
このウォークスルーでは、Babylon.jsをWebGLエンジンとして使用します。 ただし、他のライブラリを使用する場合、基本的な概念は変わりません。
Babylon.jsで最初のアプリケーションを作成します
次の手順に従って、わずか5分でクールな例を作成します。
- GithubからBabylonJSをダウンロードします : https : //github.com/BabylonJS/Babylon.js サンプルのEspilitシーンを含むパッケージを選択します。
- Hand.jsポリフィルをダウンロード: http ://handjs.codeplex.com/
- 使い慣れたツールを使用してWebプロジェクトを作成します。 babylon.jsとhand.jsを「scripts」フォルダーにコピーし、「Espilit」シーンを同じ「Espilit」フォルダーにコピーします。
Webサーバーで追加のMIMEタイプのサポートを追加します。 これは、Babylon.JSが正しく機能するために必要です。 asp.netを使用する場合は、Webプロジェクトのweb.configファイルを編集するだけです。
<system.webServer> <staticContent> <mimeMap fileExtension=".fx" mimeType="application/fx" /> <mimeMap fileExtension=".babylon" mimeType="application/babylon" /> <mimeMap fileExtension=".babylonmeshdata" mimeType="application/babylonmeshdata" /> </staticContent> </system.webServer>
ホームページを作成します。
<!DOCTYPE html> <html> <head> <title>BabylonJS - Espilit demo</title> <script src="scripts/hand.minified-1.1.3.js"></script> <script src="scripts/babylon.js"></script> <script src="scripts/main.js"></script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; overflow: hidden; } #renderCanvas { width: 100%; height: 100%; touch-action: none; -ms-touch-action: none; } </style> </head> <body> <canvas id="renderCanvas"></canvas> </body> </html>
「scripts」ディレクトリにスクリプト「main.js」を作成します。
document.addEventListener("DOMContentLoaded", startGame, false); function startGame() { if (BABYLON.Engine.isSupported()) { var canvas = document.getElementById("renderCanvas"); var engine = new BABYLON.Engine(canvas, true); BABYLON.SceneLoader.Load("Espilit/", "Espilit.babylon", engine, function (newScene) { // Wait for textures and shaders to be ready newScene.executeWhenReady(function () { // Attach camera to canvas inputs newScene.activeCamera.attachControl(canvas); // Once the scene is loaded, just register a render loop to render it engine.runRenderLoop(function () { newScene.render(); }); }); }, function (progress) { // To do: give progress feedback to user }); } }
それだけです! 文字通り数行で、 http://www.babylonjs.com/index.html? ESPILITにあるデモを繰り返しました。 コントロールパネルとロード画面はまだありません。 ただし、既にマウスとキーボードを使用してステージ内を移動できます。
この例はChrome、Firefox、Opera、および私たちにとって重要なもので動作するため、IE11ではWindowsストア用のアプリケーションを作成する準備ができています。
Windowsストアプロジェクトにコピーします。
アプリケーションはIE11で実行されているため、約60秒でWindowsストアアプリケーションに変換する方法を示します。
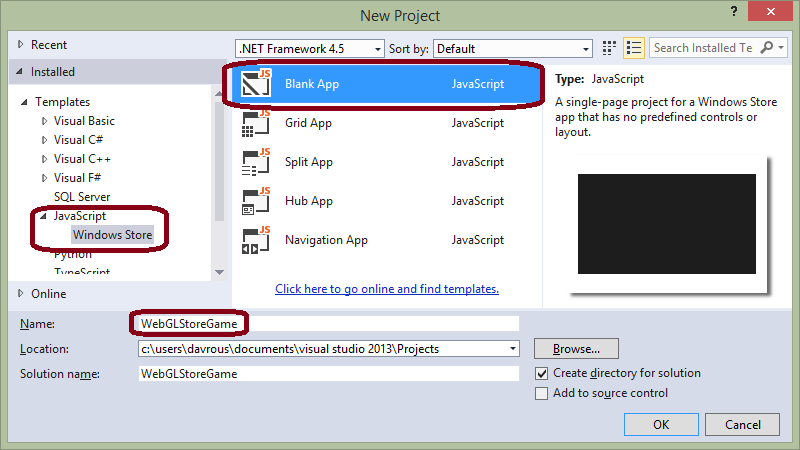
Visual Studio 2013を開き、新しい「 JavaScript 」->「Windows Store 」プロジェクトを作成します。 「 WebGLStoreGame 」と呼びます。

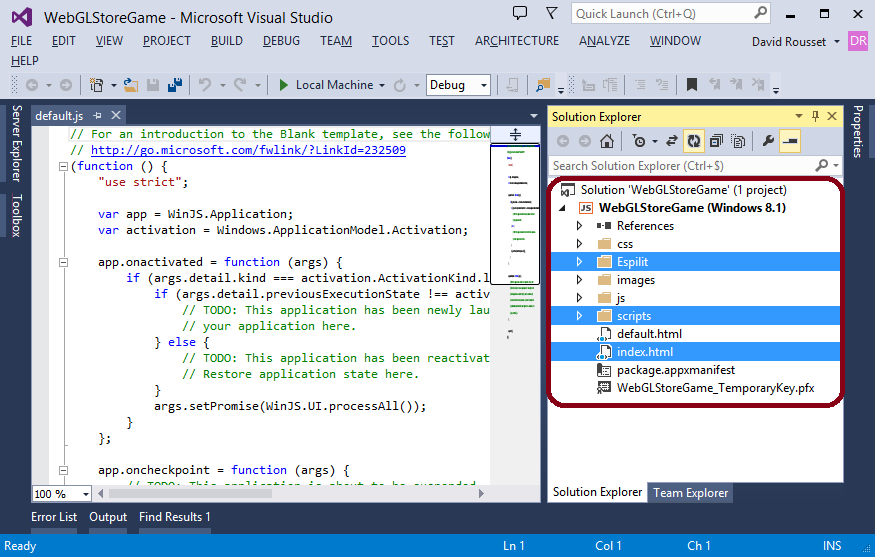
コピー-index.htmlファイル、「Espilit」および「scripts」フォルダーをWindowsストアアプリプロジェクトにコピーします。

デフォルトでは、Windowsストアアプリケーションは「default.html」ページをロードして起動します。 それを変えましょう。 「package.appxmanifest」ファイルを開き、開始ページを「index.html」に変更します。

以上です! Webアプリケーションの移行が完了し、Windowsストアアプリケーションとして開始されました!

ステップ2. Windows 8の機能をゲームに接続する
HTML5およびJscriptテクノロジに基づいたWindowsストアアプリケーションは、Webプレゼンテーションよりもはるかに多くの機能を提供します。 Windowsストア向けに非常に優れたゲームを作成するには、アプリケーションでこれらの機能を使用する必要があります。
記事「 Windows用の優れたゲームの設計 」を必ず読んでください。 この記事では、Windows 8.1プラットフォームの機能を使用する方法について説明します。 ライブタイルと通知、契約、パネル、さまざまな形式の要因と画面サイズなどのサポート。
JavaScriptの場合、完成したアプリケーションの例: JavaScriptとHTML5タッチゲームのサンプルを調べるのは興味深いでしょう。 この例では、アプリケーションパネル、設定、およびその他の重要な要素を作成するための空白があります。

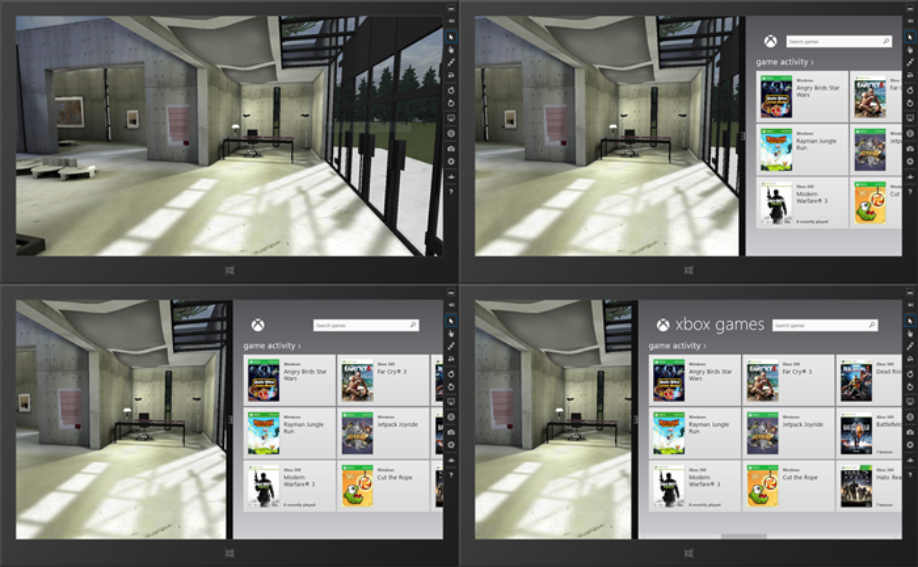
このアプリケーションがさまざまなビューをサポートするために、2つのオプションがあります。
- レンダリングの比率を維持し、上下に黒いバーを追加します。 シンプルなCSS3グリッドベースのソリューションがあります。 HTML5キャンバスゲームの近代化パート1:ハードウェアスケーリングとCSS3
- カメラが現在見ているものを変更するだけです。 これを行うには、onresizeイベントをサブスクライブし、キャンバスのサイズを変更するだけです。 BabylonJSエンジンが残りすべてを実行します。

このメカニズムをより詳細に理解するには、記事の最後に示されているリンクの例をご覧ください。
これで、ゲームをWindowsストアで公開する準備が整いました! 既にタッチ入力、キーボード、マウスをサポートしています。 これは、ゲームのWindowsストアに最低限必要なものです。
ステップ3. C ++ WinRTコンポーネントを接続して、ゲームの可能性を広げる

現在、アプリケーションはWinRTの世界で実行されているため、JavaScript、WebGL、およびブラウザーの機能だけに制限されません。 また、Windows 8.1プラットフォームのすべての機能を文字通り使用できます。 スタジオにC ++開発者がいる場合、彼らの知識を使用してゲームのロジックを拡張できます。
Xbox 360のゲームパッドサポートをゲームに接続してみましょう。IE11のコントローラーサポートは現在ありませんが、それで問題はありません。 DirectX Inputの機能を使用するC ++でWinRTコンポーネントを作成し、このコンポーネントをアプリケーションに接続します。
XInputおよびJavaScriptコントローラースケッチサンプル例をダウンロードし、C ++プロジェクトを「WebGLStoreGame」にコピーします。

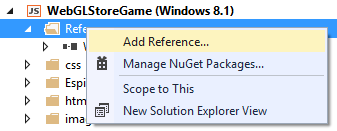
WebGLStoreGameプロジェクトに新しい参照を追加します。

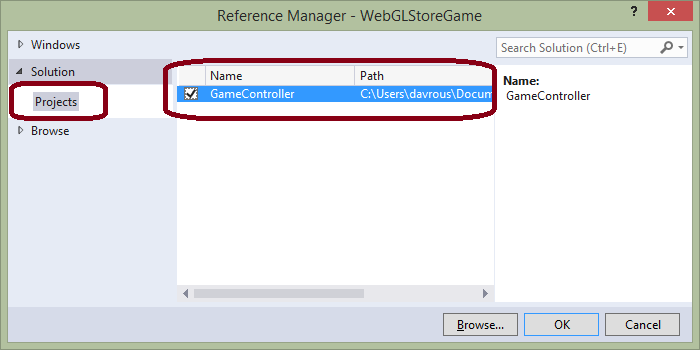
そして、「GameController」プロジェクトを選択します。

その後、JavaScriptからC ++ロジックを直接呼び出すことができます。
// babylon.xboxControllerCamera.js var BABYLON = BABYLON || {}; (function () { BABYLON.XboxControllerCamera = function (name, position, scene) { BABYLON.FreeCamera.call(this, name, position, scene); // You need first to referance the WinRT C++ component from the Windows SDK samples if (GameController) { // Although the API supports up to 4 controllers per machine, // this sample only works with a single controller. this.controller = new GameController.Controller(0); } }; // We're mainly based on the logic defined into the FreeCamera code BABYLON.XboxControllerCamera.prototype = Object.create(BABYLON.FreeCamera.prototype); BABYLON.XboxControllerCamera.prototype.angularSensibility = 8000000.0; BABYLON.XboxControllerCamera.prototype.moveSensibility = 20000.0; BABYLON.XboxControllerCamera.prototype._checkInputs = function () { var offsetLeftX, offsetLeftY, offsetRightX, offsetRightY; var state = this.controller.getState(); if (!state.connected) { return; } // Gamepad thumbstick values are between -32768 and 32767. // Drawing position is moved incrementally if // the thumbstick value exceeds a deadzone value of 6500. offsetLeftX = Math.abs(state.leftThumbX) > 6500 ? 0 + state.leftThumbX : 0; offsetLeftY = -(Math.abs(state.leftThumbY) > 6500 ? 0 - state.leftThumbY : 0); offsetRightX = Math.abs(state.rightThumbX) > 6500 ? 0 + state.rightThumbX : 0; offsetRightY = -(Math.abs(state.rightThumbY) > 6500 ? 0 - state.rightThumbY : 0); this.cameraRotation.y += offsetRightX / this.angularSensibility; this.cameraRotation.x += -offsetRightY / this.angularSensibility; var speed = this._computeLocalCameraSpeed(); var direction = new BABYLON.Vector3(speed * offsetLeftX / this.moveSensibility, 0, speed * offsetLeftY / this.moveSensibility); BABYLON.Matrix.RotationYawPitchRollToRef(this.rotation.y, this.rotation.x, 0, this._cameraRotationMatrix); this.cameraDirection.addInPlace(BABYLON.Vector3.TransformCoordinates(direction, this._cameraRotationMatrix)); }; })();
これはかなり明白な例です。 左のアナログスティックのX軸は左/右の横軸で、Y軸はカメラビューの方向の前後の動きです。 右のアナログスティックはカメラの向きを制御します。
ステップ4.ストアでゲームを公開する
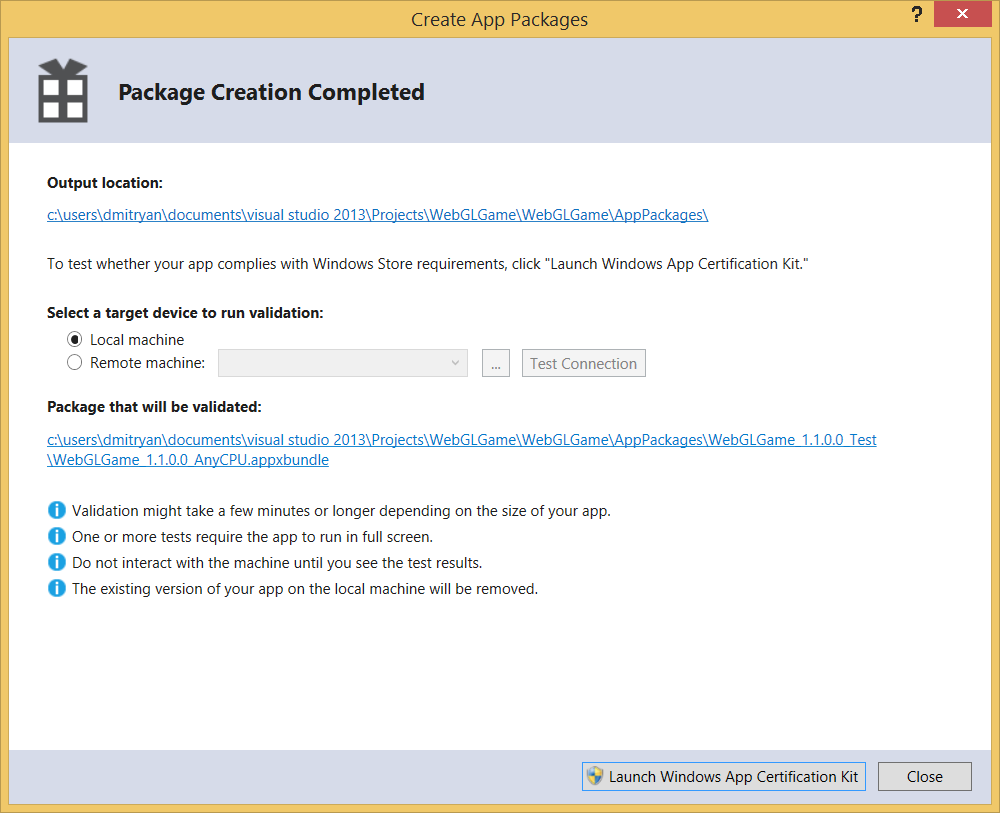
アプリケーションを公開する前に最初に行う必要があるのは、 WACK(Windows App Certification Kit)テストに合格することです。 このツールはテストを自動的に実行し、アプリケーションをチェックして、最小品質要件(起動時間、禁止されたAPI呼び出しがない、クラッシュなど)を満たしていることを確認します。
検証は、アプリケーションパッケージを作成した後に実行されます。

すべてのテストが完了すると、見つかったエラーの修正に関するレポートと推奨事項を受け取ります。
既製のサンプルをダウンロードする
完成したプロジェクトを見たい場合は、 http://david.blob.core.windows.net/babylonjs/WebGLStoreGame.zipからダウンロードできます。 彼はWACKテストに合格し、Windowsストアで公開する準備ができています。 完成したアプリケーションをストアから直接ダウンロードすることもできます: Espilit BabylonJS demo