
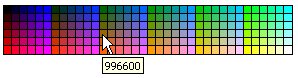
いわゆるカラーピッカーは、「安全な」Webパレットの216色のいずれかをワンクリックでCtrl-CでHEXコードクリップボードにコピーするように設計されています。
ピッカーは多くのオタクを知っています。
1)ホバー時のカラーコードを示します。
2)クリックによるコピーのコードを提供します。
3)コードの量を変更せずに、異なる数の色とセルに再フォーマット。
<body onload="var H=512,D=51,s='',h=function(a){return a.toString(16).substr(1)},r=256,g,b,v;for(;r<H;r+=D){for(g=256;g<H;g+=D)for(b=256;b<H;b+=D)s+='<b style="background-color:'+(v=h(r)+h(g)+h(b))+';display:inline-block;width:8px;height:8px;border:1px solid;margin:-1px"onmouseover=this.title=\''+v+'\' onclick=prompt(\'\',\''+v+'\') ></b>';s+='<br>'}document.body.innerHTML+=s">
Githubデモ (Fiddleはそれをサポートする方法を知りません)
フィードには、よりシンプルで幅広いコードがあります。
競技後は、非圧縮形式で平和的な目的に使用できます。 グローバルを詰まらせません。
<script> window.onload = function(){(function(H, D, s, h, r, g, b, v){ for(; r < H; r += D){ for(g = 256; g < H; g += D) for(b = 256; b < H; b += D){ v = h(r) + h(g) + h(b); s+='<b class=picker style="background-color:'+ v +'" onmouseover=this.title="'+ v +'" onclick=prompt("'+ v.replace(/(.)./g,'$1') +'","'+ v +'") ></b>';} s+='<br>'; } document.body.innerHTML += s; })(512, 51, '', function(a){return a.toString(16).substr(1);}, 256)}; </script> <style> b.picker{display: inline-block; width: 8px; height: 8px; border-right: 1px solid #444; border-bottom: 1px solid #444;} </style>
フィドル (フィドルシェルの現実に適応したスタイル)。
上記のコードに対応する展開バージョンのGithubデモ 。